- 1细品以太坊的“四棵树”——Merkle Patricia Trie_merkle patricia tree (mpt)
- 2AI智能缺陷检测系统_ai模型 文字缺陷检测
- 3应急学院物联网应急安全产教融合基地解决方案
- 4代码随想录-二叉树
- 5【软件测试面试】要你介绍项目-如何说?完美面试攻略..._测试面试怎么讲项目内容
- 6如何使用Java开发Android应用?_安卓java
- 7WebRTC源码之摄像头视频数据采集源码分析_网络摄像头项目 源码
- 8MongoDB 基础浅谈
- 9php取图片格式,php判断图片格式的简单方法
- 10【嵌入式】基于STC89C52RC的51单片机学习(五)——感应开关盖垃圾桶_stc89c52rc项目
前端低代码平台(Vue3/React)_vue 低代码 前端
赞
踩
一、简介
最近自己做了一个前端的低代码平台,用于生成基于Vue3、React的前端项目,通过节点拖拽的方式构建前端页面,获取方式在最后。
视频地址:前端低代码平台使用详情
1、该工具整合了多种第三方UI框架,包括element-plus、arco-design、ant-design等,且工具中的UI组件可拔插,通过配置文件的方式可以配置自己的UI框架,或整合其他第三方UI。
2、整合了多种前端构建工具以供选择,如vite、webpack、vue-create、create-react-app等。
3、工具中的项目结构同实际开发的项目结构,一目了然,树结构清晰分出组件、文件夹、组件中html节点。
4、提供多种页面布局选择,并且可以根据提示输入相应代码构建自定义布局。
5、一键启动项目,集成了第三方UI官网以供开发是查阅,无需来回切换浏览器和开发工具,相对便捷;集成了浏览器效果,启动后可实时查看页面改变状态。
6、不仅可以构建页面,还增加了人性化的页面路由配置、添加组件属性、添加标签属性等。
7、同样提供了插槽功能,由于Vue3和React各自实现插槽的方式不一样,所以添加方式也不同。
二、使用
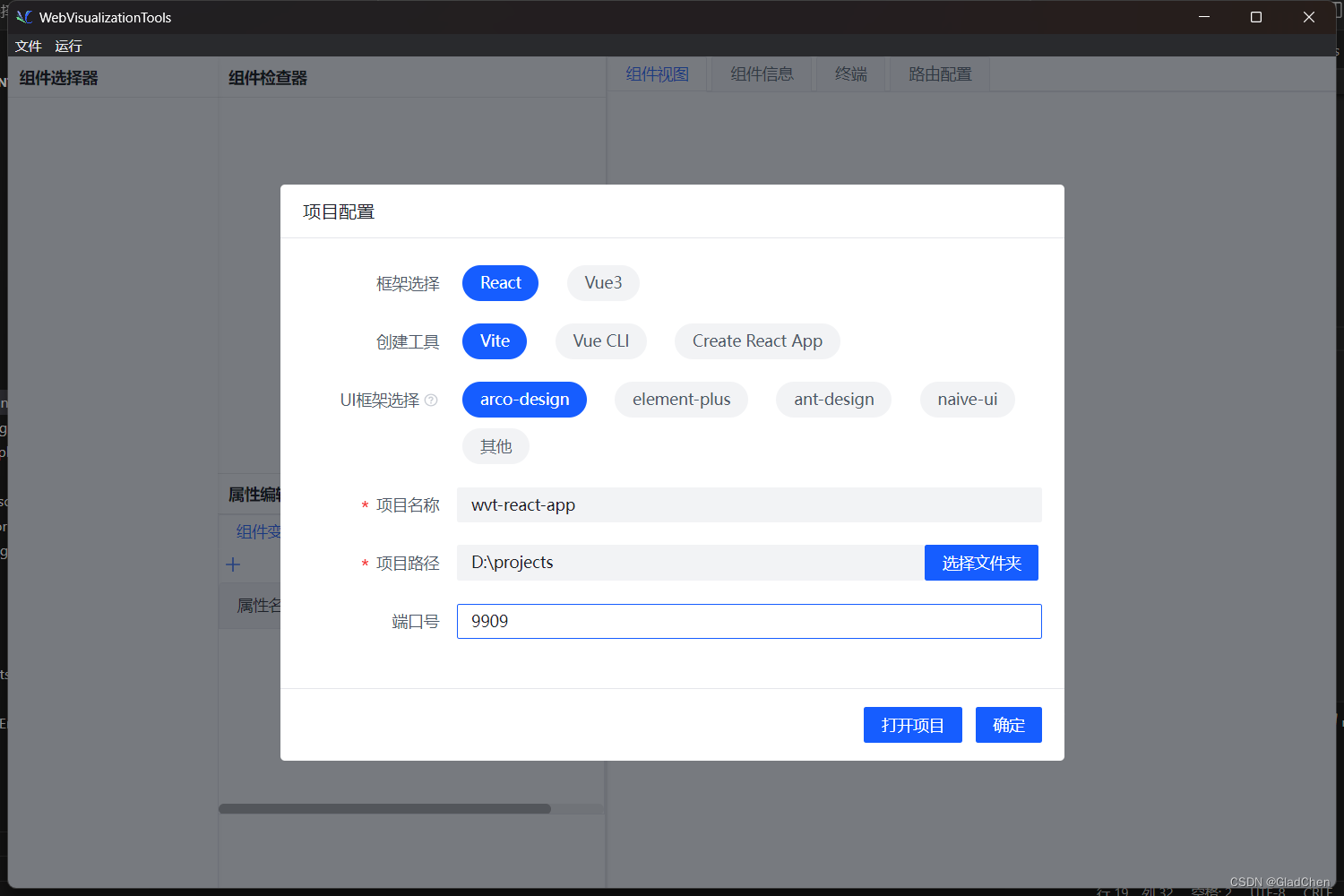
创建项目
根据表单信息选择需要使用的前端框架、UI框架、构建工具、项目信息等。


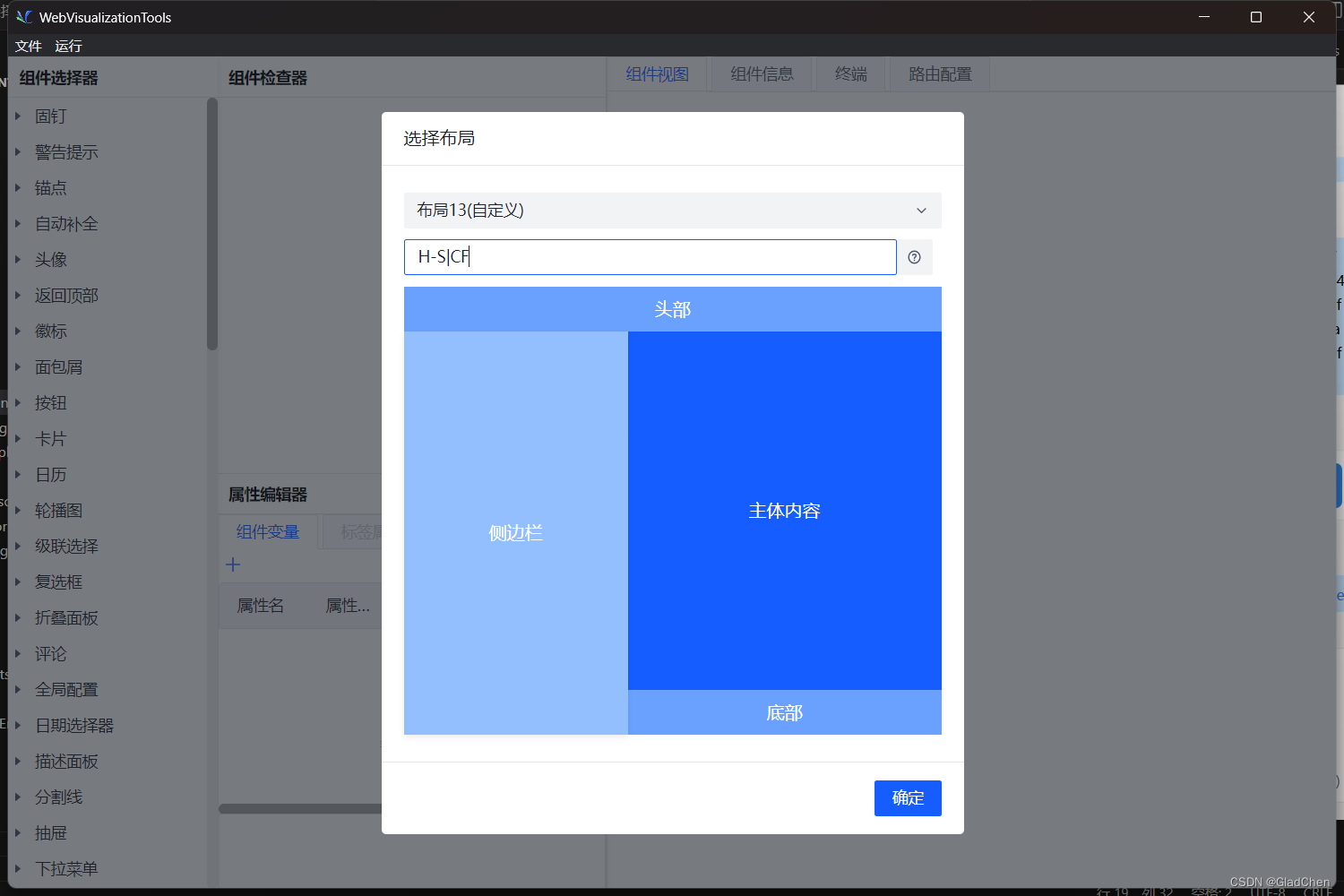
布局选择
可以选择已经提供的多种布局,也可根据简单的代码构建自定义布局。

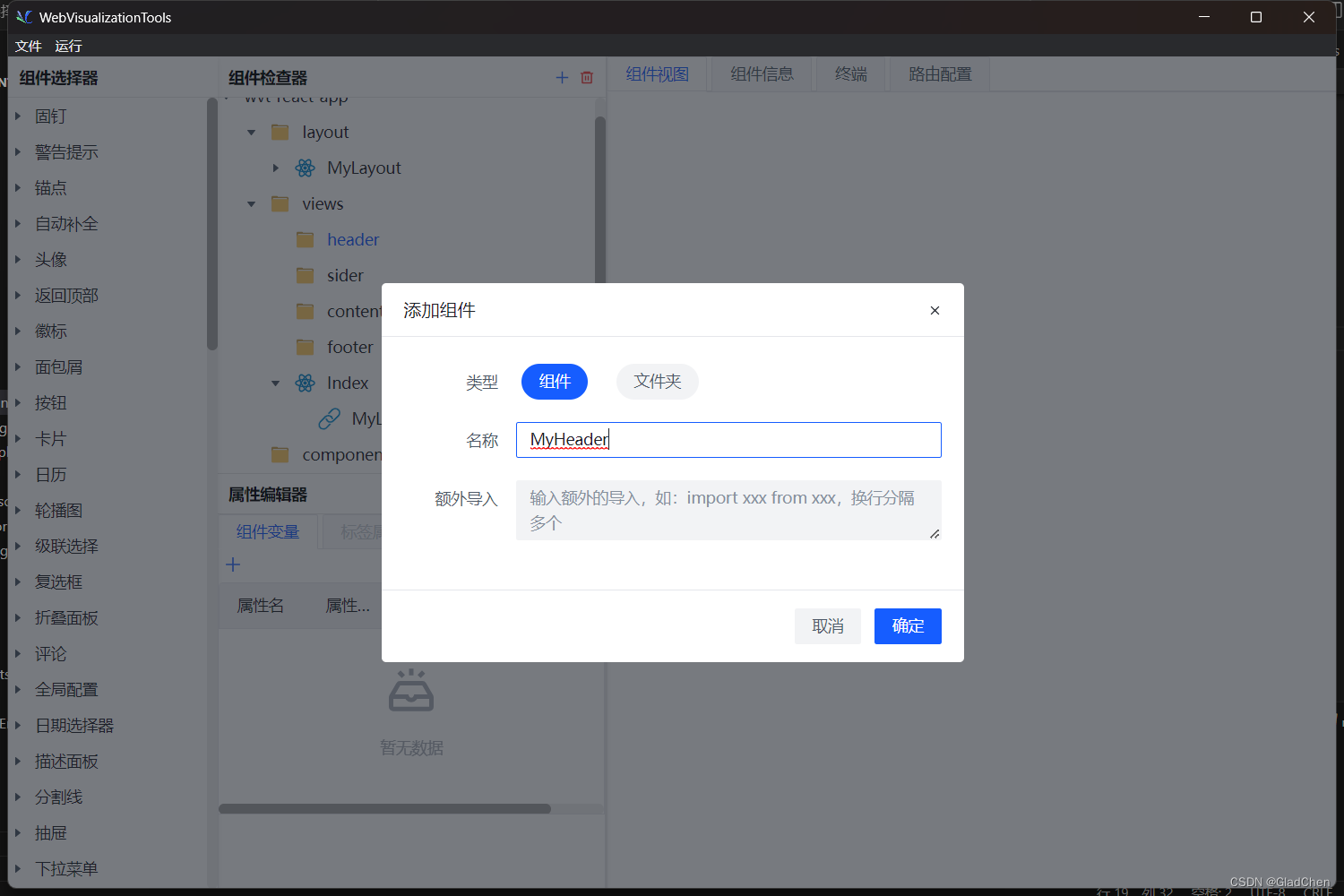
添加组件
选中组件检查器中的文件夹节点,再点击右上角加号添加组件或文件夹。

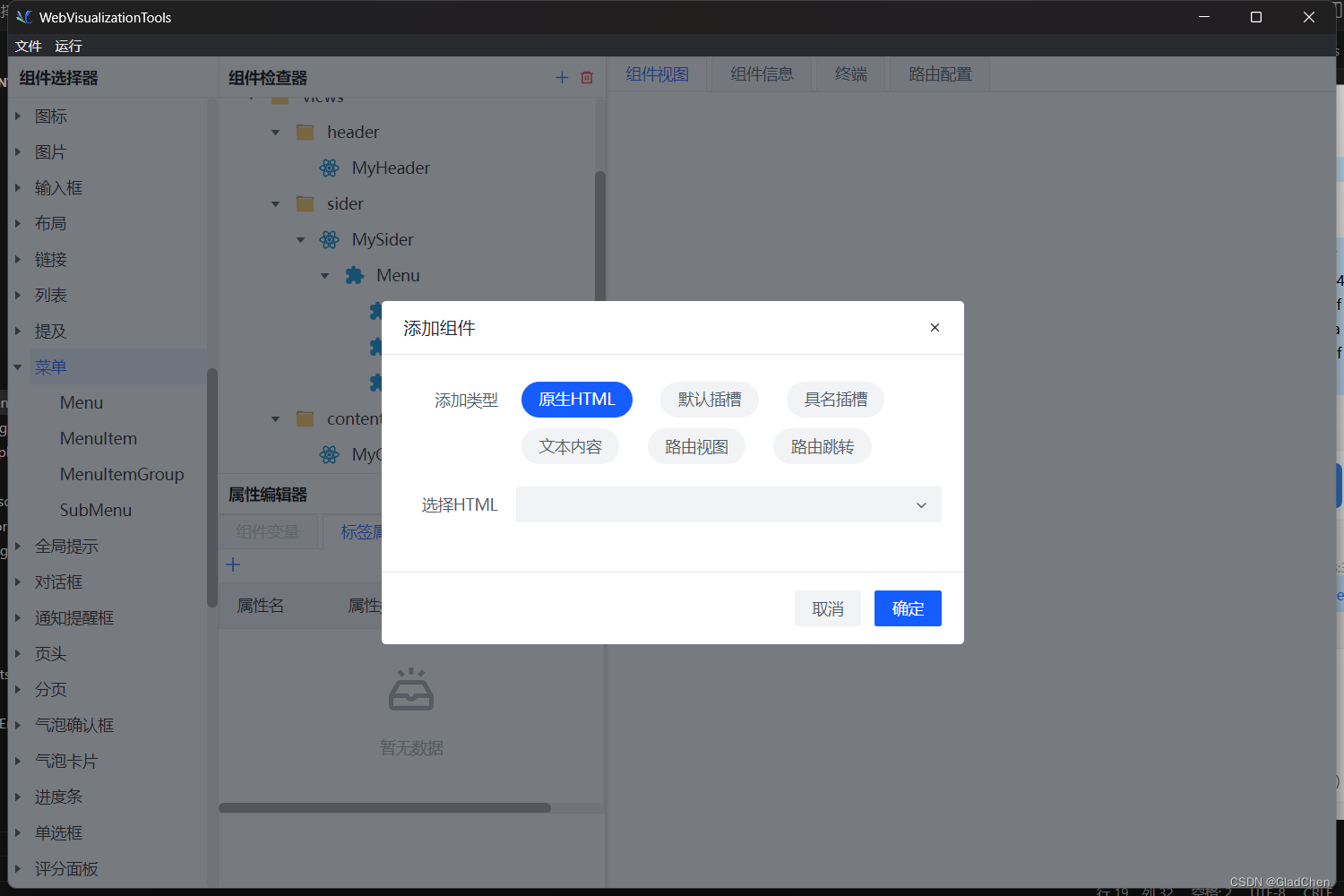
添加节点
除了文件夹、组件节点外,还可以增加其他节点,如路由跳转、路由视图、原生HTML、文本等节点。

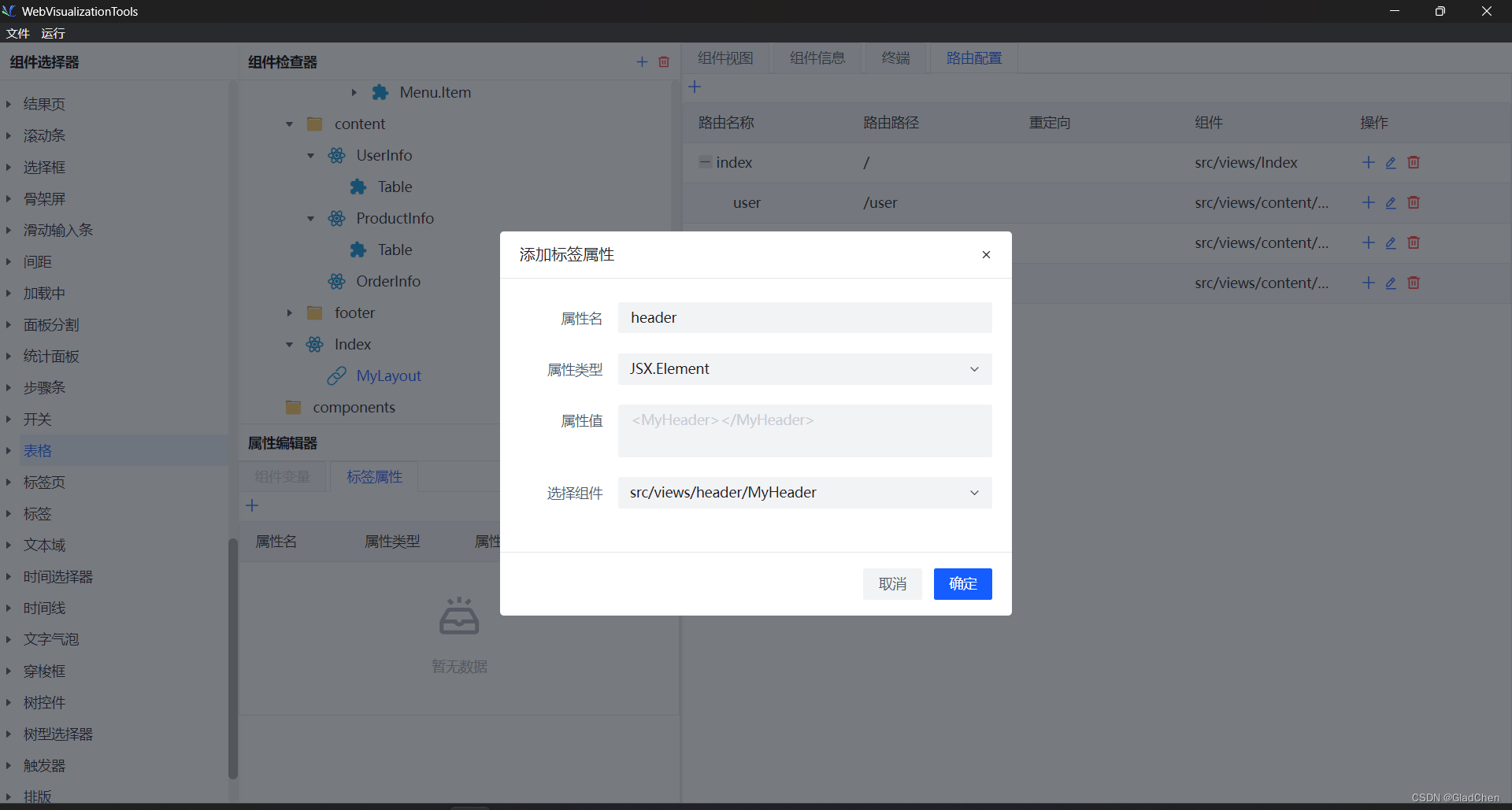
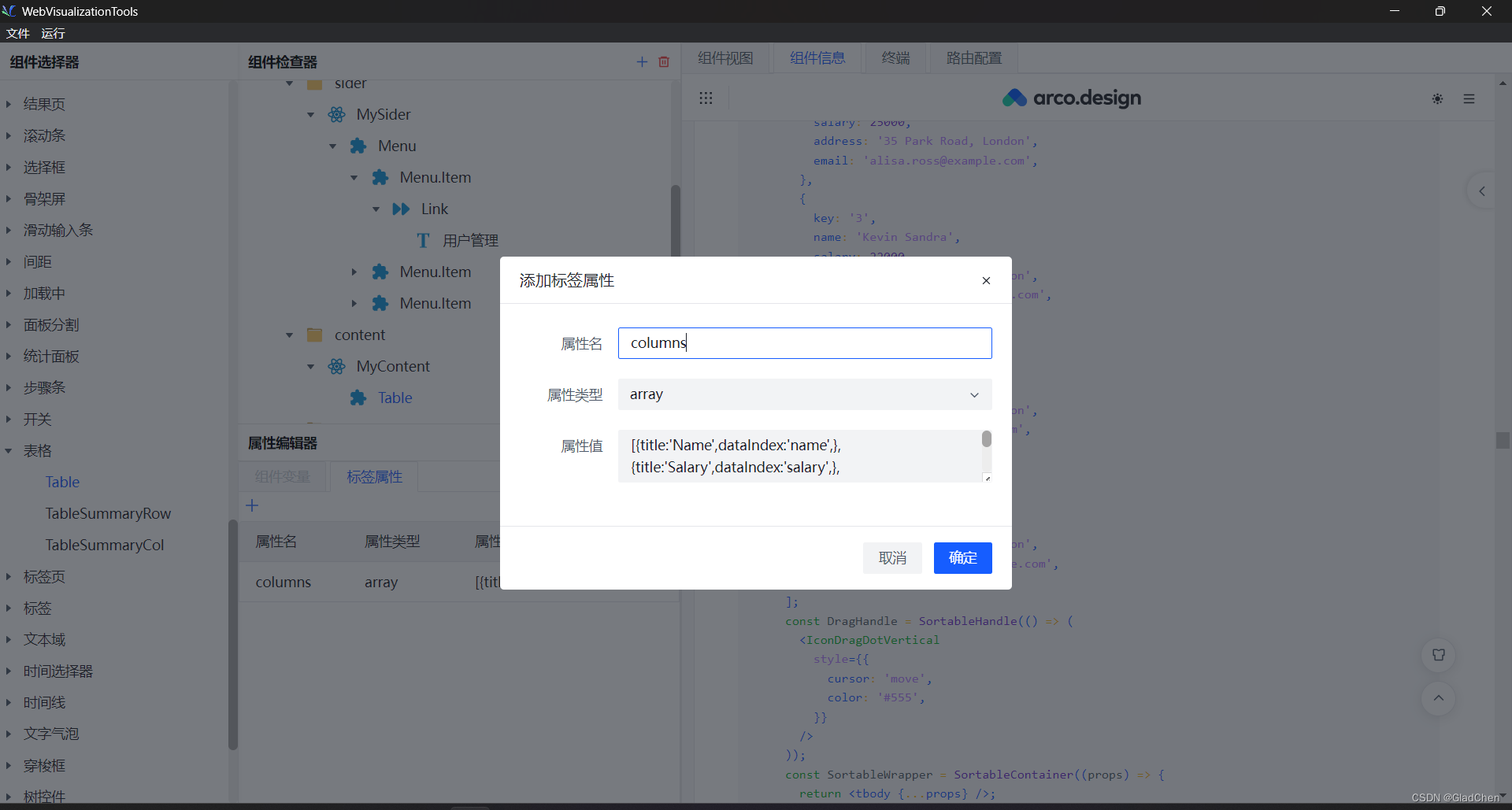
添加属性
在属性编辑器中可以看到有组件变量和标签属性,组件变量则是组件文件中的响应式变量或其他变量,标签属性则是类似HTML标签上的属性。选中组件检查器中的组件节点或HTML节点可以添加对应属性。


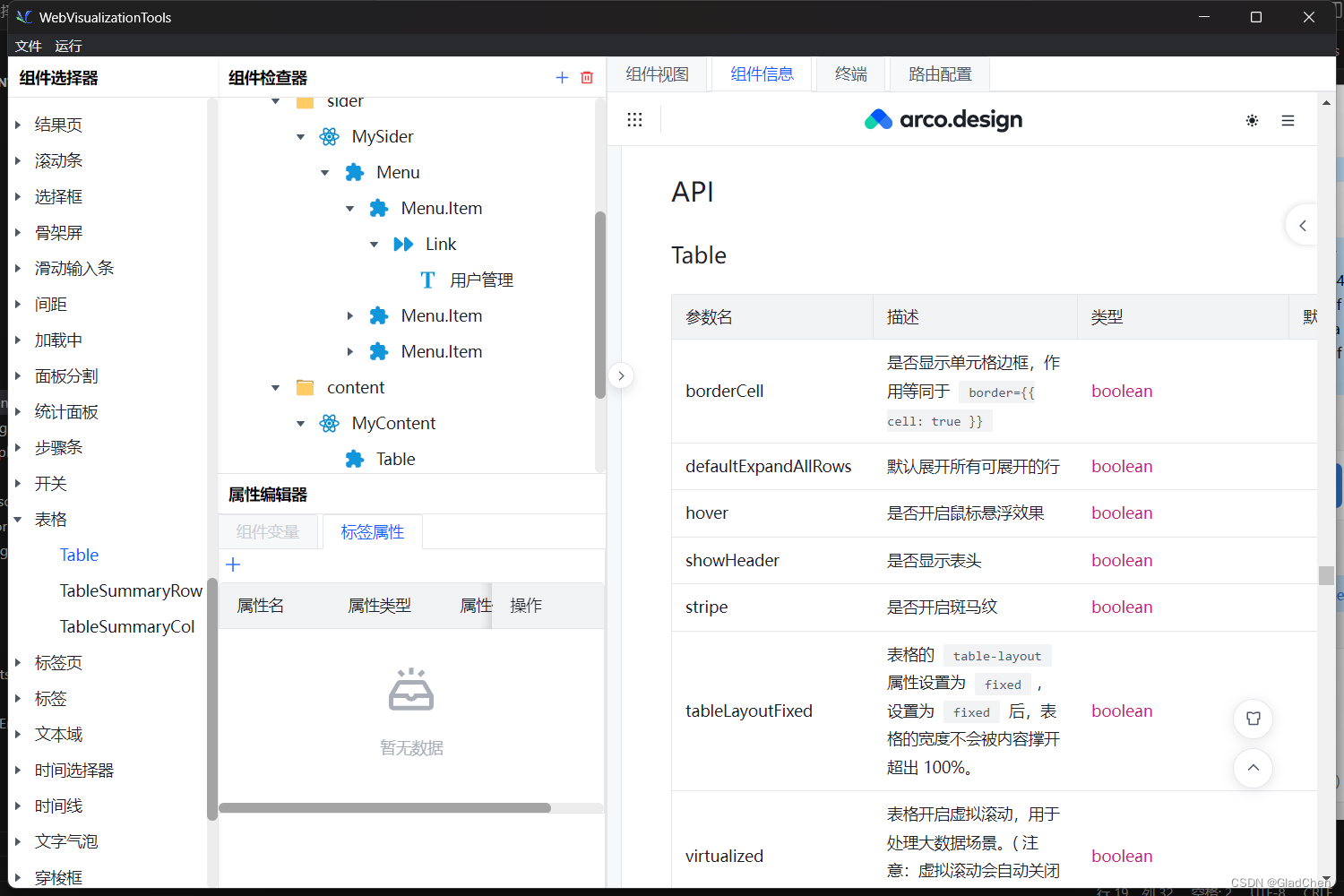
查阅UI官网
单击选中组件选择器中的UI节点,在右侧组件信息一栏中可以查看对应第三方UI框架的API。

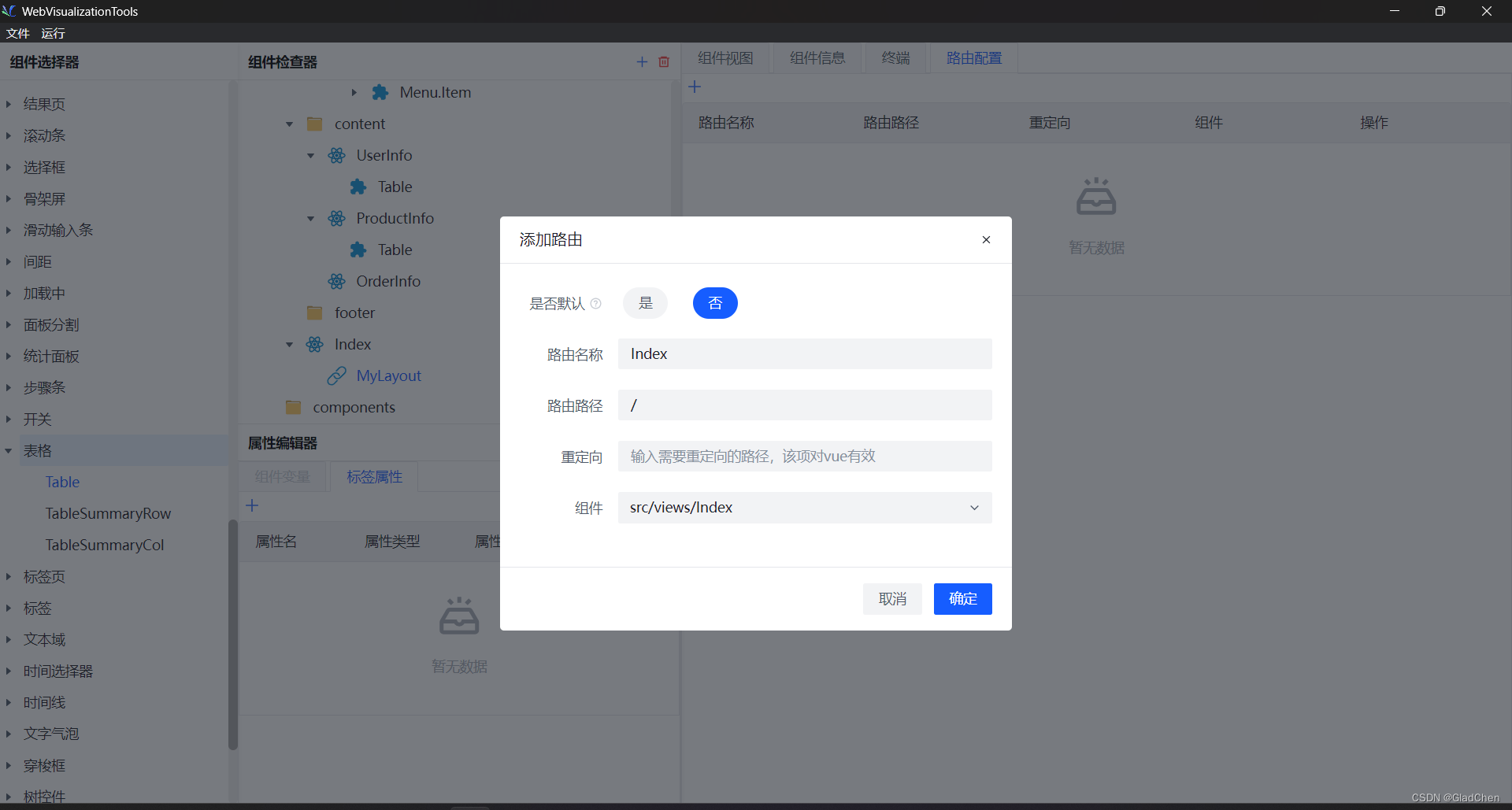
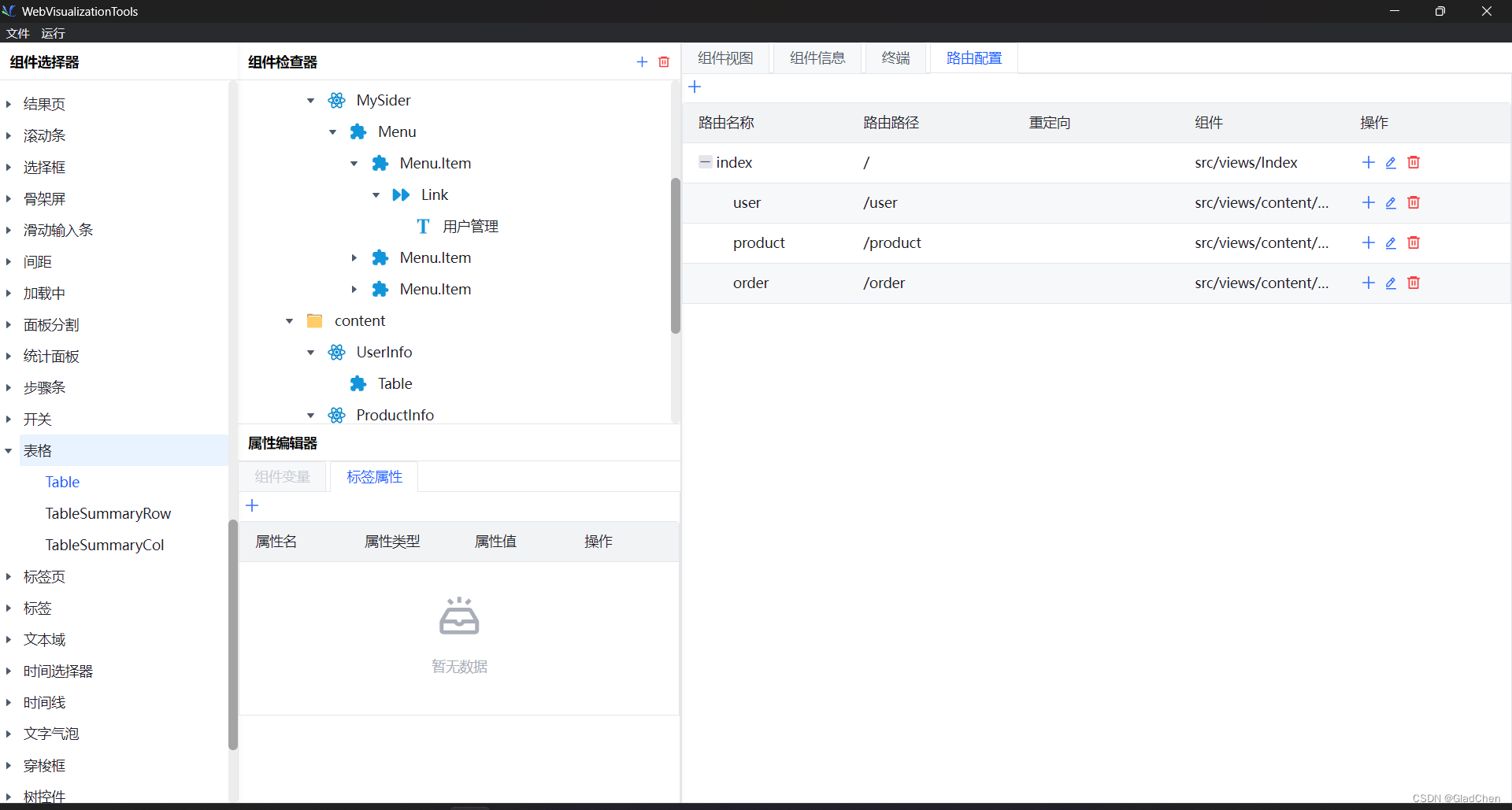
添加路由
选择右侧的路由配置,可以添加页面跳转路由以及嵌套的子路由。


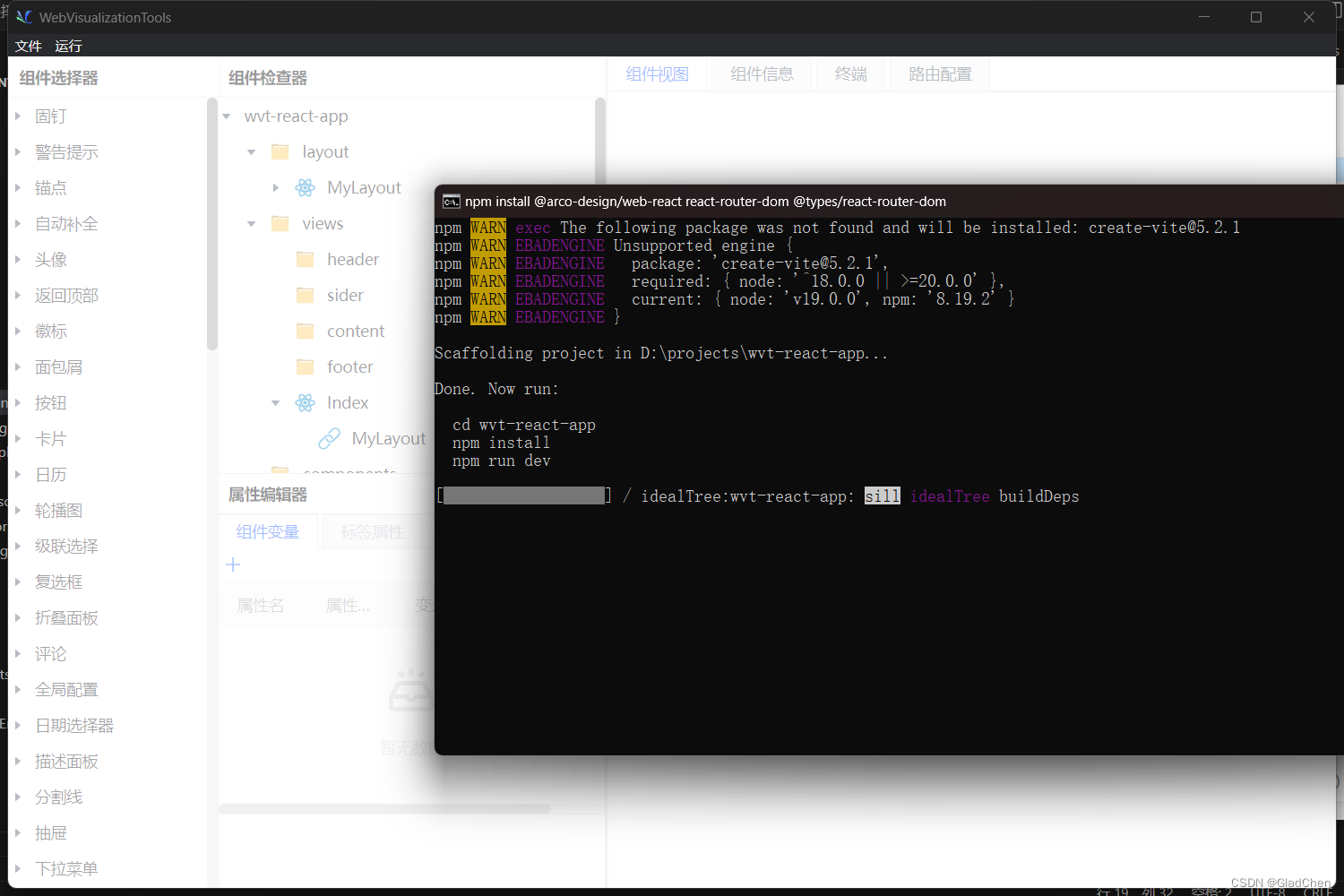
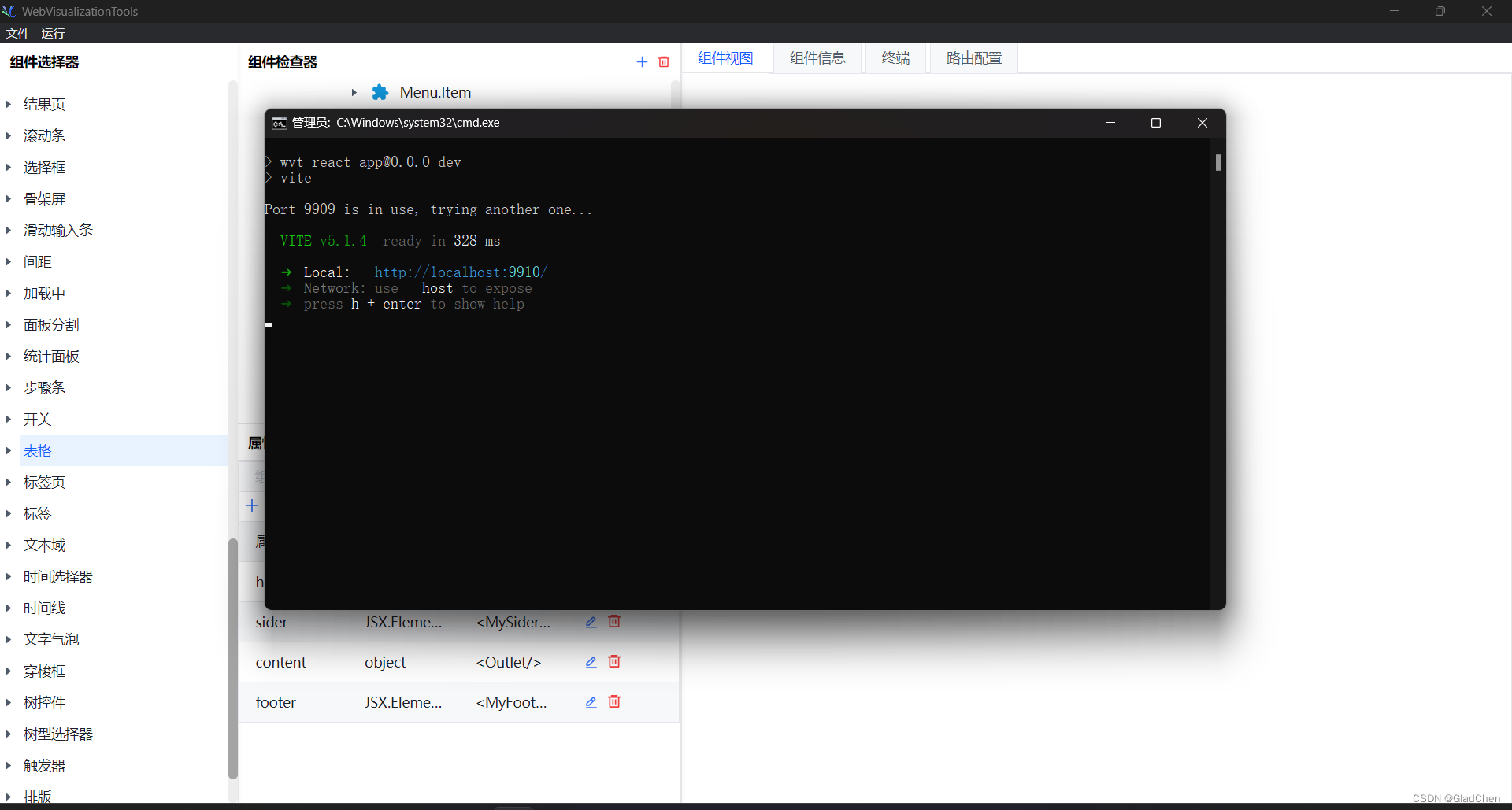
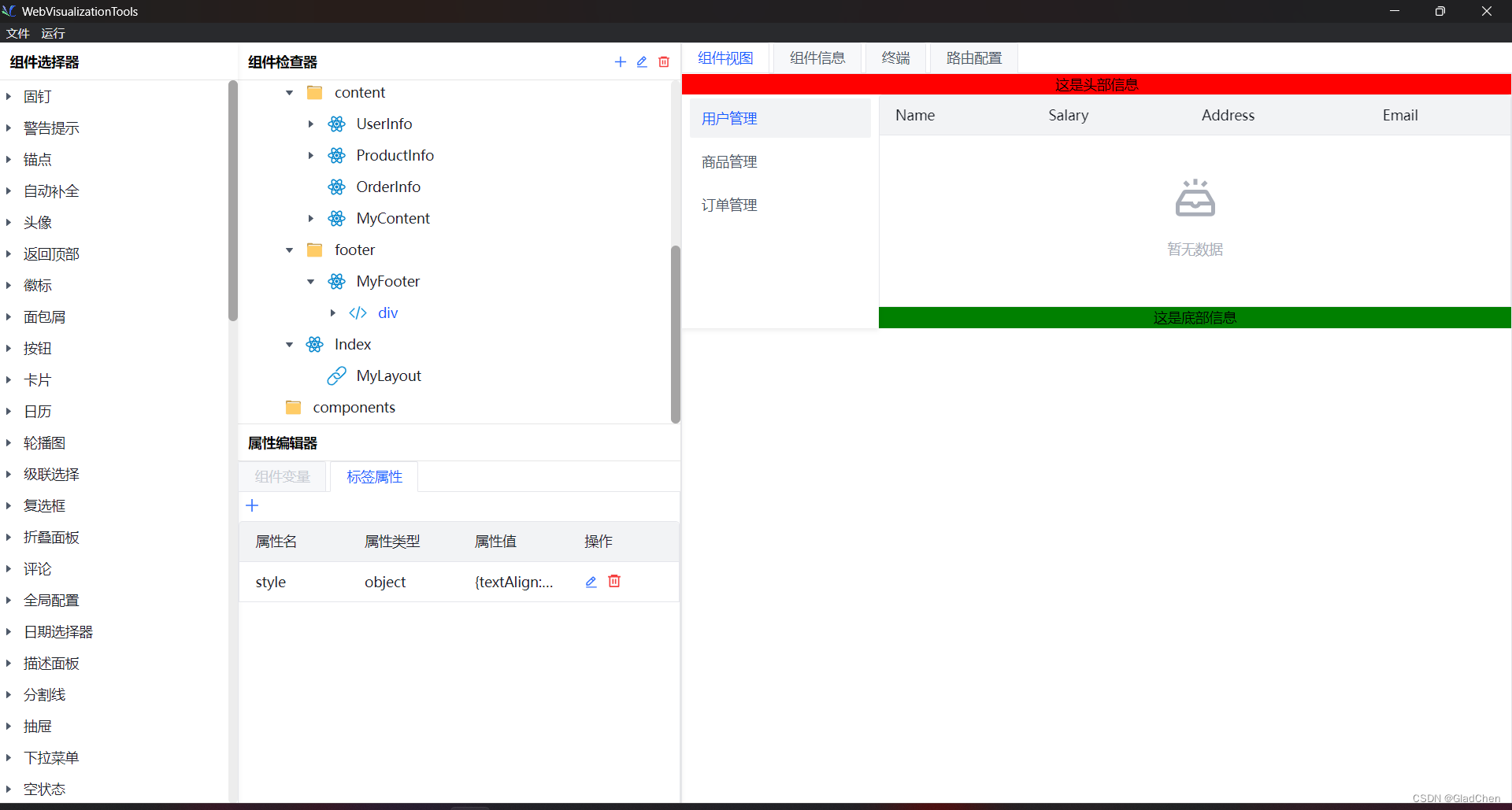
启动项目
按键盘的快捷键ctrl+r,即可启动当前项目,并且在右侧组件视图中可以进行查看。


三、获取方式
以上就是该前端低代码平台的简单介绍,还有需要功能未一一展示,比如基于Vue或React的插槽之类,详细可查阅获取地址,交流群:613624189,后续有更新或疑难问题都可在该群解答。


