- 1探索3D科研绘图:从学术图表入门到精通_3d科研绘图从入门到精通
- 2Matlab通信仿真系列——带限信道的信号传输_信号经过信道通信的matlab
- 3XCode 15.3 编译私有库 报错问题_xcode15.3 报错“phasescriptexecution failed with a no
- 4详解分布式共识(一致性)算法Raft_raft 共识总称
- 5阿里云生活物联网平台中Android Demo运行_阿里云生活物联网app开源
- 6区块链浏览器_aelf区块链浏览器概述及使用说明
- 7DOS命令集
- 8多元线性回归算法python实现(非常经典)_import numpy as np import matplotlib.pyplot as plt
- 9探秘DeBERTa:微软开源的预训练语言模型
- 10IntelliJ IDEA License Server 安装使用 Mac篇
GitHub入门介绍
赞
踩
文章目录
(转自于GitHub 小白入门(一)初识界面,该博主的公众号是【CatOneTwo】)
- Git 和 GitHub
1.1 Git
1.2 GitHub- 加入 GitHub
2.1 注册
2.1 登录
2.3 界面
2.3.1 主界面
2.3.2 个人界面
2.3.3 项目界面
2.4 名称
1. Git 和 GitHub
导读:我们先来了解一下 Git 和 Github 是什么,有什么功能
先说结论,Git 和 GitHub 是两个东西,Git 是一个软件/工具/系统,GitHub 是一个网站/平台,GitHub 这个网站使用了 Git 这个工具。
1.1 Git
Git是一个分布式版本控制系统。
版本控制系统(version control system)像个数据库,它会记录所有对项目文件的更改(比如一个文件,前天加了三段文字,昨天删了一句话,今天改了几个词,这三个版本历史都能保存下来)。 版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对任何类型的文件进行版本控制。
使用版本控制系统可以协同合作(多人编辑文件或代码而不出错),版本存储(你改动的每一版本都保存下来,如果改错可以回到之前的版本,如果想加上删除的内容也可以返回去找,也可以对比现在和之前的版本,看改了什么),文件备份(服务器和本地都有完整的历史版本,如果服务器坏了,本地还有一份完整的历史记录)。
总之, Git 可以避免文件丢失,改错,多人合作不同步导致的后果 。
1.2 GitHub
GitHub 是通过 Git 进行版本控制的软件源代码托管服务平台,可以理解成放代码的地方,但往上放代码时用 Git 进行了版本控制。也就是 GitHub 使用了 Git 完成版本控制,下面来看看 GitHub 有哪些有用的功能!
代码托管:可以单纯地把它当成一个网盘放你的代码,同时使用 Git 功能记录你的代码历史。当然除代码外还能放其他文件。
学习优秀的开源项目:学习别人优秀的源码,写代码之前看别人是怎么写的(比如写作业的时候参考参考),看论文也可以上 GitHub 找源代码,还能找一些开源的软件,插件用。
当资料库:可以查资料,GitHub 上有总结好的面试宝典,入门指南,技术分析,论文合集,课程资料等。这些博客、公众号上有的内容 GitHub 上也有,还可能更全。
多人协作:多个人要一起写个程序,一起写本书,一起翻译一篇文章等,用 GitHub 可以管理项目保证你们的文件同步,写好后提交合并成一个完整的项目。
搭建博客:基于 GitHub Pages 搭建属于你的博客,你可以随心所欲的定制自己的样式,这是一个属于你的空间。
社交:就像微博、知乎一样,在这个网站你可以关注(following)别人,也可以有自己的粉丝(followers),看到好的开源项目可以给他点赞(star),你有啥想法还可以给这个项目改进改进(fork)。
个人简历:如果你的 GitHub 上有不错的项目,或者你改进过别人的项目,这些都能反映到你的账号上。GitHub 一定程度可以反反映你的能力,如果你的项目点赞多(star),还有很多粉丝关注(followers),你就像个大 V 一样,这就是你的另一份简历。
写作:Gitbook 可以写电子书。
GitHub 能做的还远不止这些,等待你的探索发现!
另外,GitHub 不用翻墙,有网就能打开,可能比国内网站反应慢些,这是正常现象;虽然网站都是英语,但模块不是很多,跟着下面的教程就能学会,用几次就会了;网站有很多中国用户,所以你可以搜到很多中文资源,不用担心语言问题 ~
总结:无论你是不是程序员,你都可以用 GitHub。你可以把它当个网盘存包括代码的文件,可以和团队一起做个项目(文件啥的就不用保存一堆迭代版本啦),可以找资源(里面有很多宝藏资源),可以建个博客,也可以像在微博、知乎、博客一样,分享你的东西。
2. 加入 GitHub
导读:注册个账号,看看网站长啥样吧
2.1 注册
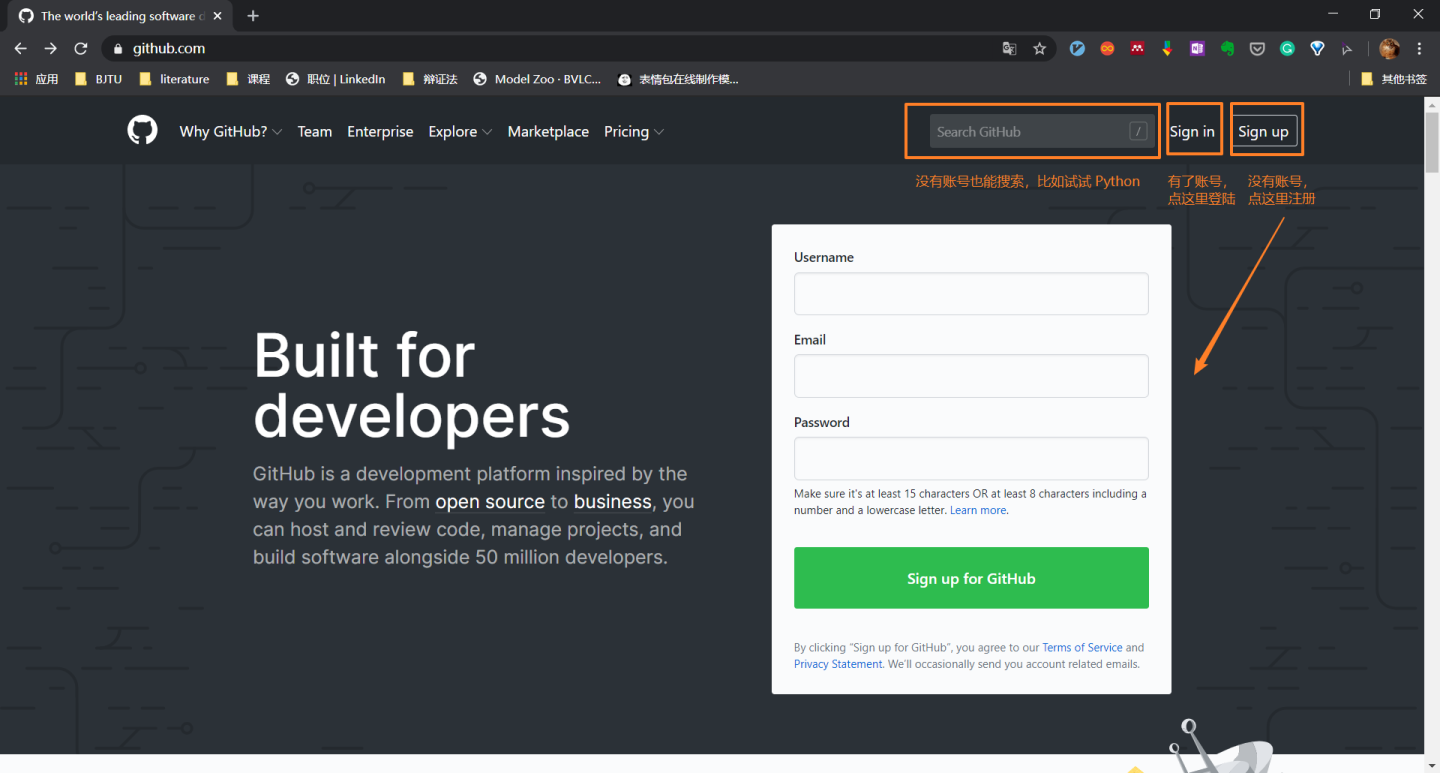
打开这个网址 https://github.com/,如果没有登陆的话,就会看到下面的主界面。
首先,你没有账号也能搜索(游客模式),Sign in 用来登陆,Sign up 用来注册账号。

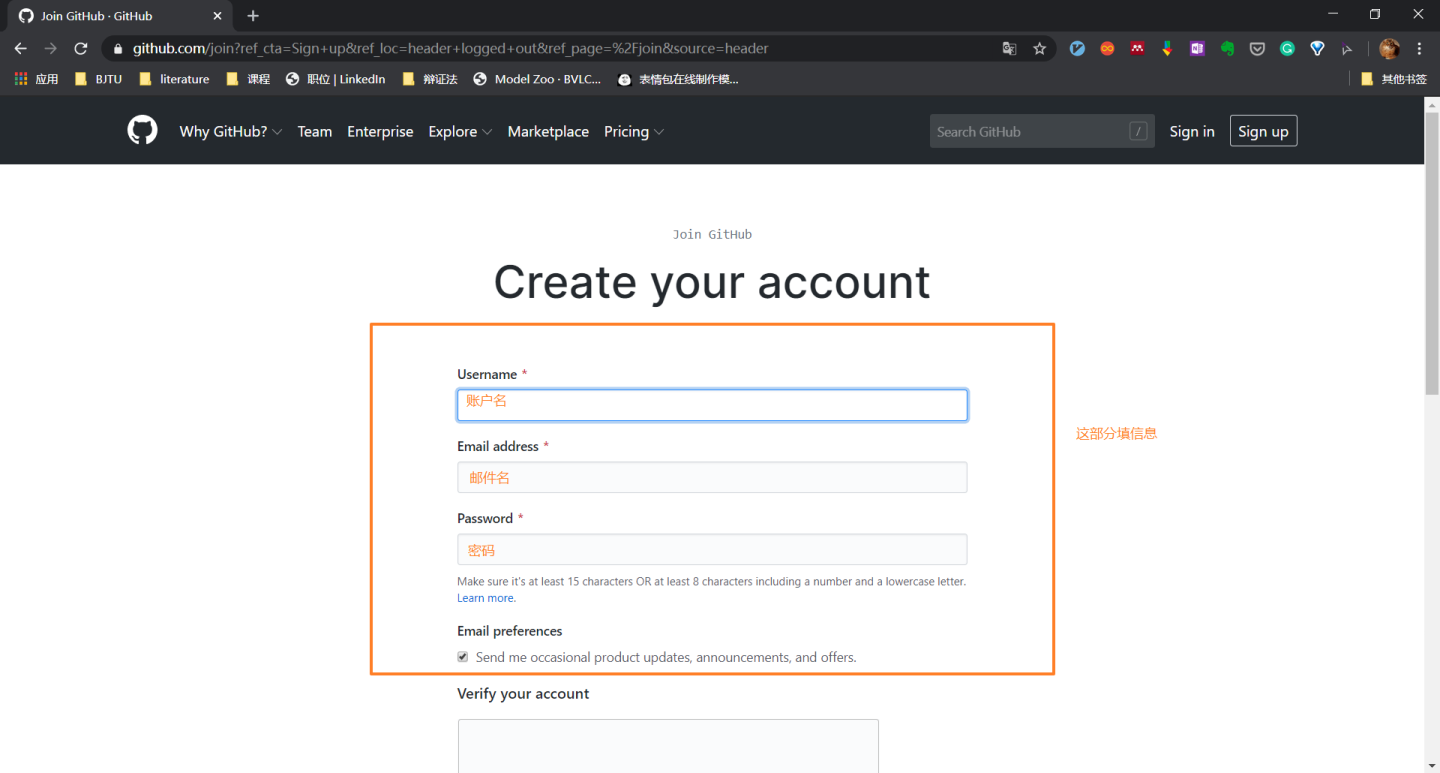
现在还没账号,可以直接在上面的页面注册,也可以点击 Sign up 到下面这个页面(其实注册内容都一样,注册网址:https://github.com/join?source=login)。

输入上面的信息后,点击页面下面的 Create account 即可。
这几年的注册界面有变化,如果创建账号后,让你选择账户类型(pick the plan 或者 choose your plan),你就选择免费(free),公共(public)的那个。
如果需要验证邮箱(verify your email address),就打开刚刚写的邮箱,打开收到的邮件,点击 verify email address 即可。
如果注册有困难,可以看看本年的图文教程。
注册成功你会进入 GitHub 主页面,我们第 2.3 讲。
2.1 登录
当你有账号后,你就可以登陆啦。
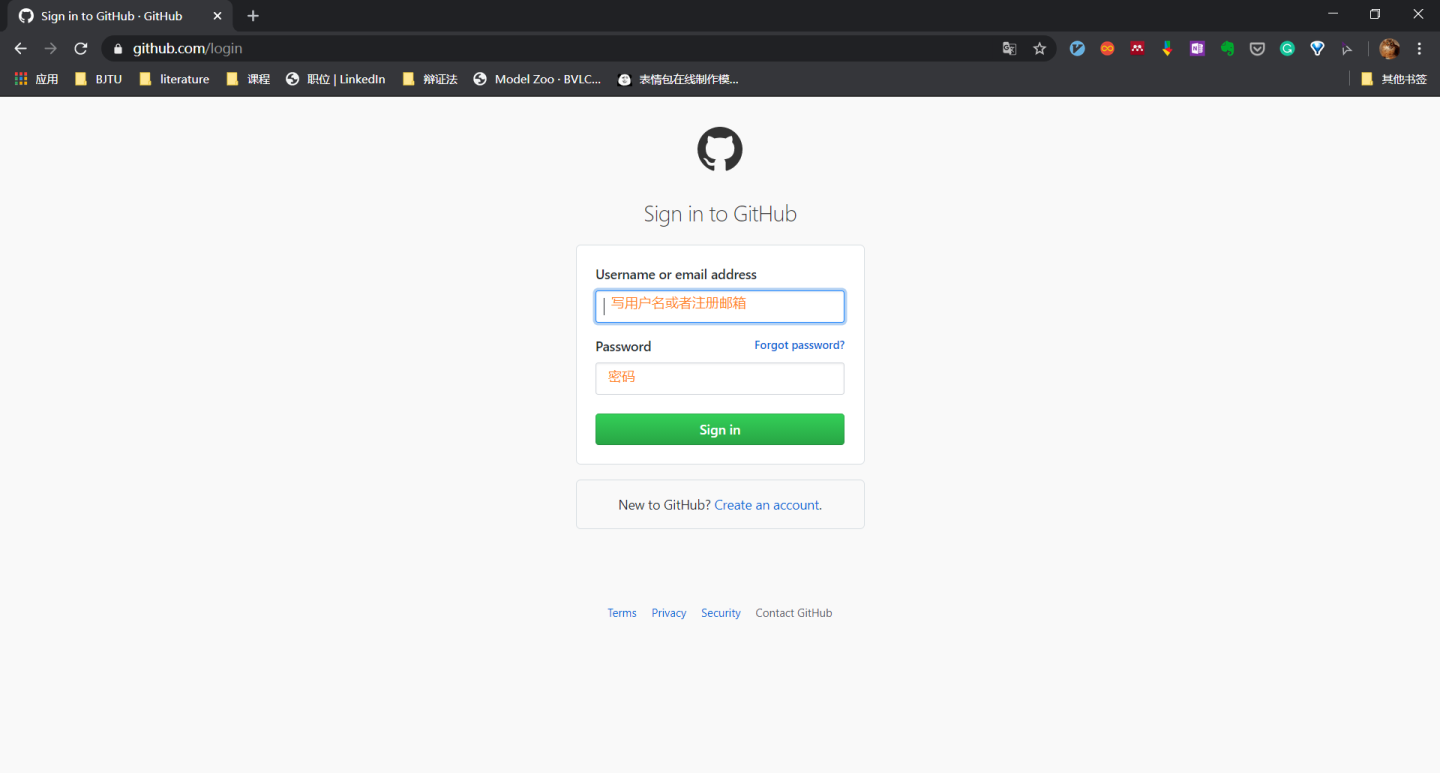
登陆是点击上面任意页面的 Sign in 按钮,进入下面这个界面(登录网址:https://github.com/login)。
输入用户名或邮箱,密码,点击 Sign in 或者回车即可。

登录成功你也会进入 GitHub 主页面。
2.3 界面
2.3.1 主界面
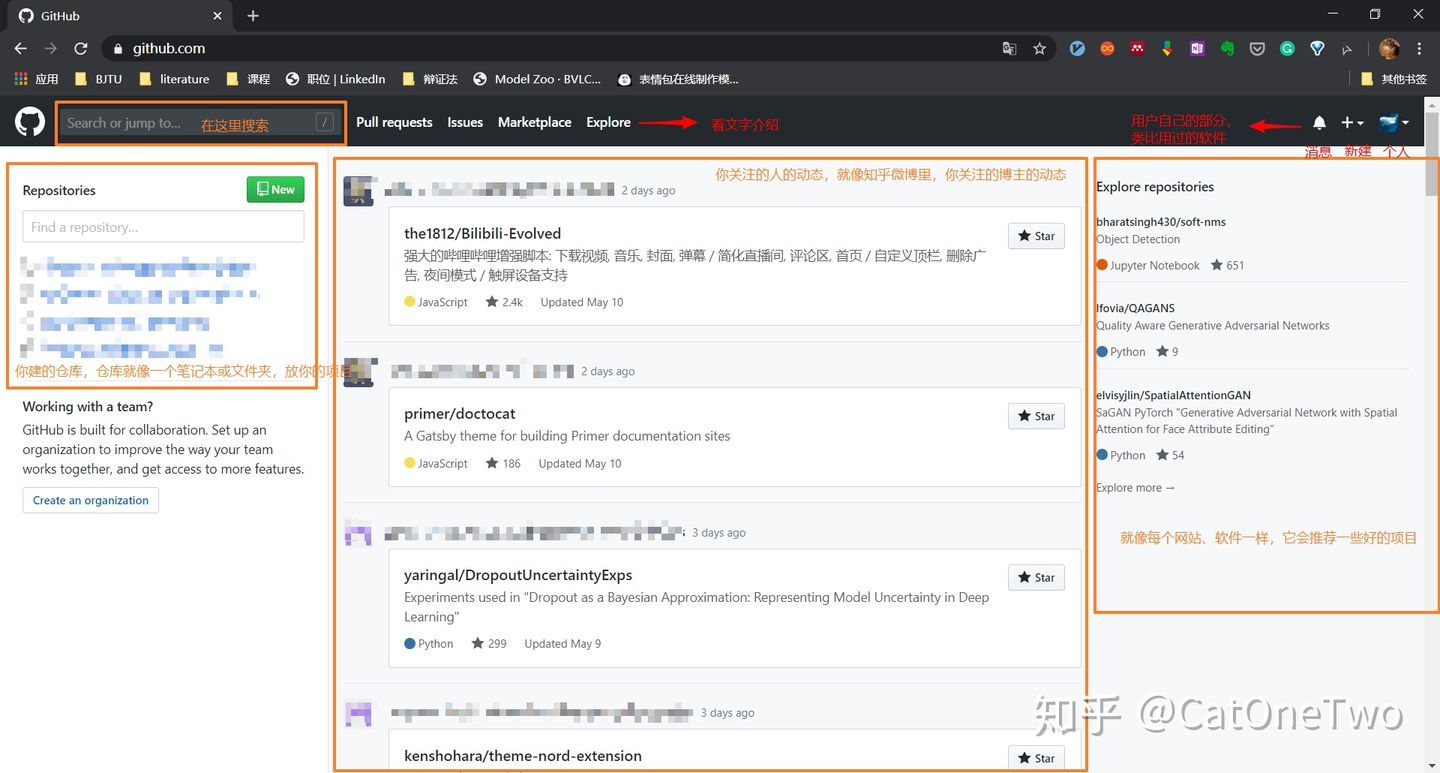
登录状态下,网站主界面(网址:https://github.com/)如下:
首先看最上面黑色工具条。
最左边是一个 GitHub 的 logo,点它就返回现在这个主界面。
最右边是和你个人有关的东西(个人,新建,消息),这个和用过的任何软件一类比,就知道功能了。
左边搜索框,和搜索引擎一样用来搜索(搜源码,搜资料)。
中间的四个按钮:
- Pull requests:你想参与别人的项目,或想改进别人的项目,改进后需要提交申请,用 pull requests。
- Issues:你发现别人项目的 bug,或者有什么问题,怎么和作者交流呢?提一个 Issue ;别人也可以给你的项目提 Issue 反馈问题。Issue 追踪各种想法,增强功能,任务,bug,有点儿像评论功能。
- Marketplace:应用商店,里面有免费/收费的开发工具。
- Explore:你可以理解成软件里的发现页,点进去推荐一些和你相关的话题、项目、新闻等。
再来看看下面的一大块。
左边是你的项目/Repository 。
- Repository:翻译为仓库,也是你的项目。你可以理解成一个大的文件夹,或者笔记本。一个项目对应一个 Repository。
中间是你关注的人的动态,比如他给别人点赞,他又建了一个项目。
右边类似于推荐页,网站根据你的喜好推荐一些相关项目。

2.3.2 个人界面
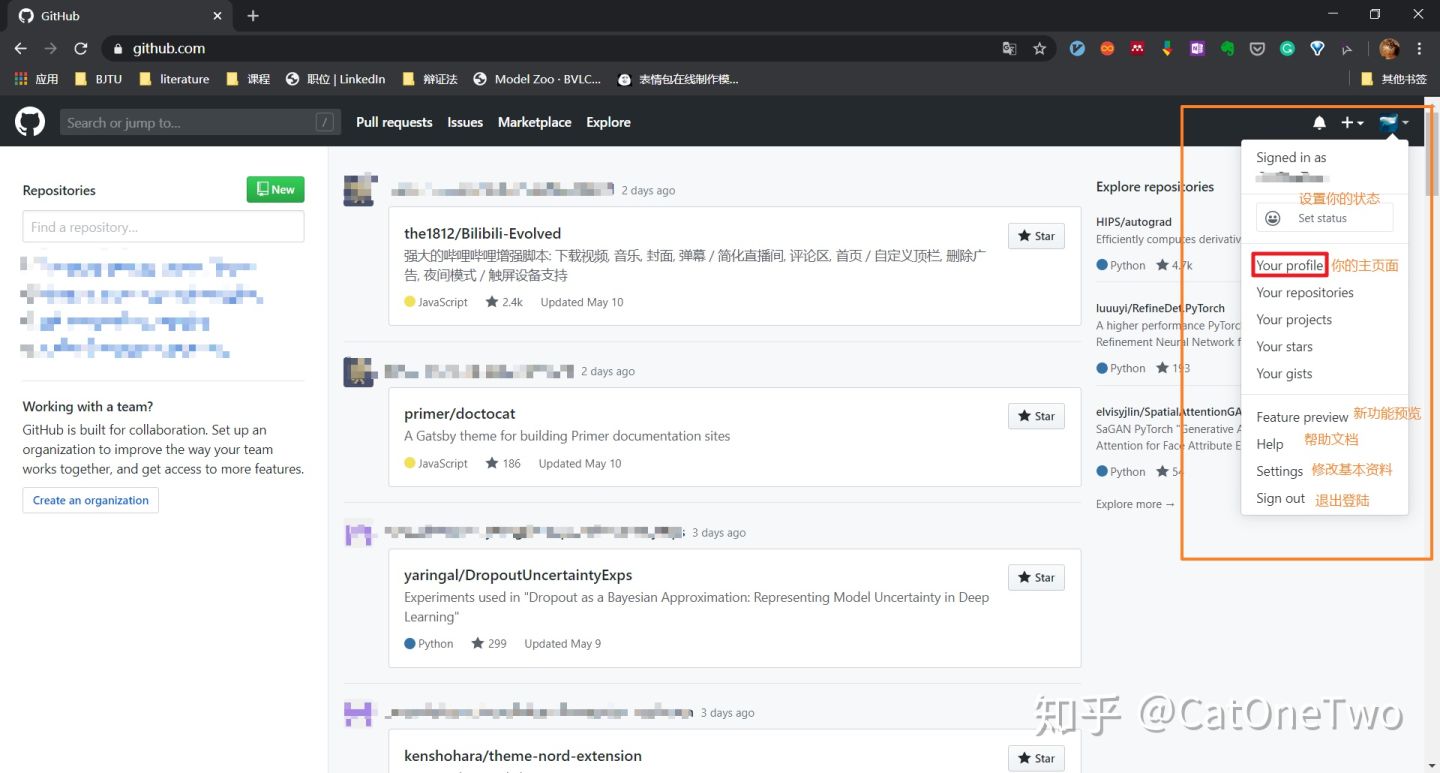
刚刚说了右上角那个头像就是个人 。
点一下头像,就会弹出一个小页面,点击 Settings 可以更改你的资料,Your XXX 都是你创建的一些东西(这里把点赞 star 也理解成你创建的),点击 Your profile 就可以进入你的主页。

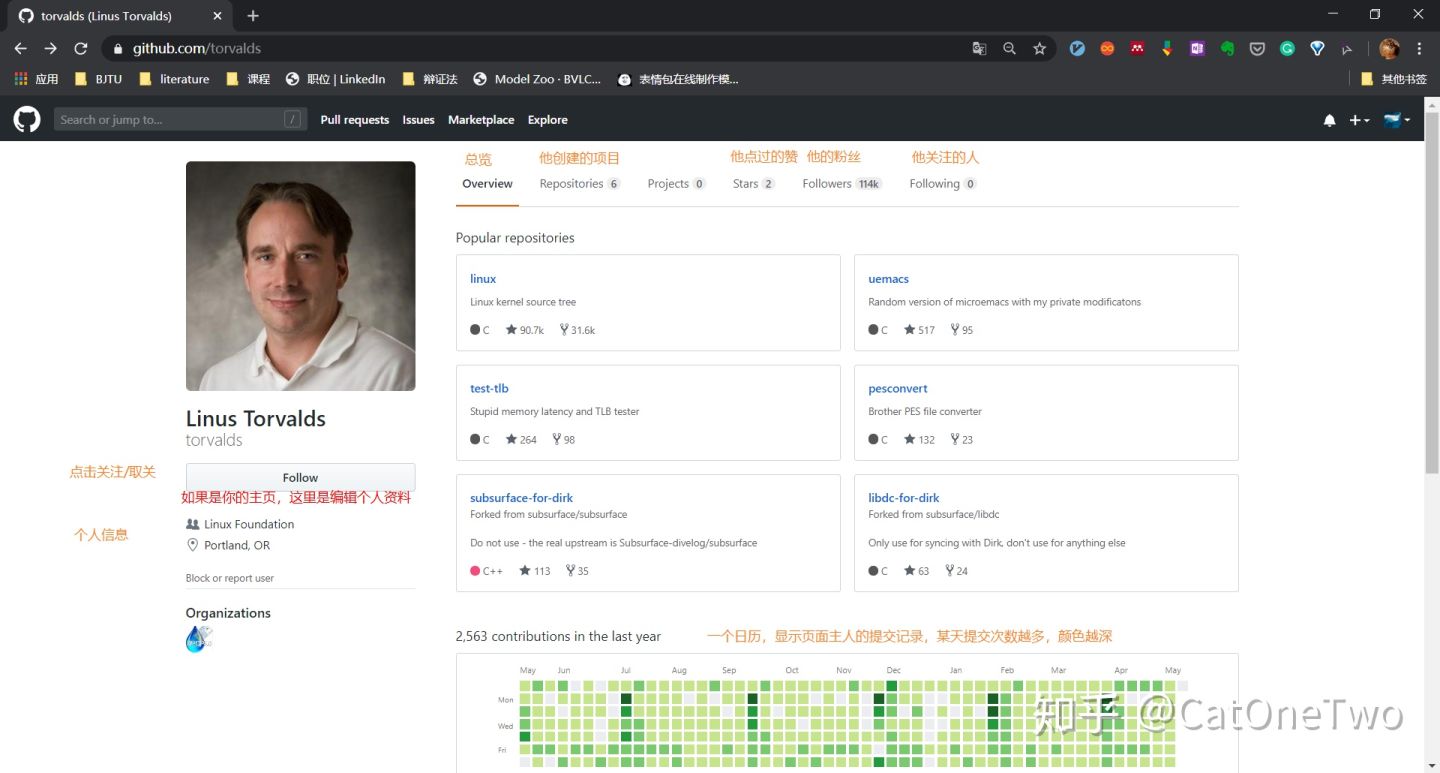
由于个人主页面的分布都一样,我的界面又没啥东西 ,我就用 Linux 之父的界面做演示了。
可以看出,在个人界面中,可以看到当前这个人的信息,类似于微博知乎的个人界面。我们自己的个人界面也长这样,不过刚注册,下面的记录一片空白。
看他的粉丝数,就知道这是个大v,这里最能体现 GitHub 的社交属性。
这里又涉及到一些专用词。
- Projects:它可不是项目,上面说了 Repository 是项目。它可以翻译为项目板,是 project-boards 的简写, 通过项目板可以灵活地创建适合需求的自定义工作流程,说白了是管理项目流程的,一般不常用。
- Star:就是点赞功能,这里用作动词,它叫 star 是因为点赞图标就是星星⭐。不过这个点赞比较像知乎里的点赞功能,它会记录在你的动态里。由于 GitHub 没有收藏功能,所以 star 可以用来收藏。
- Follow:就是关注的意思,点击 Followers 看看谁关注了他,点击 Following 看看他关注了谁(大神关注的一般也是大神 )

2.3.3 项目界面
下面我们看看项目界面。
我们使用 GitHub ,无论存放东西,还是查资料,主要都是看自己或别人的项目/仓库,所以这个界面一定要熟悉。
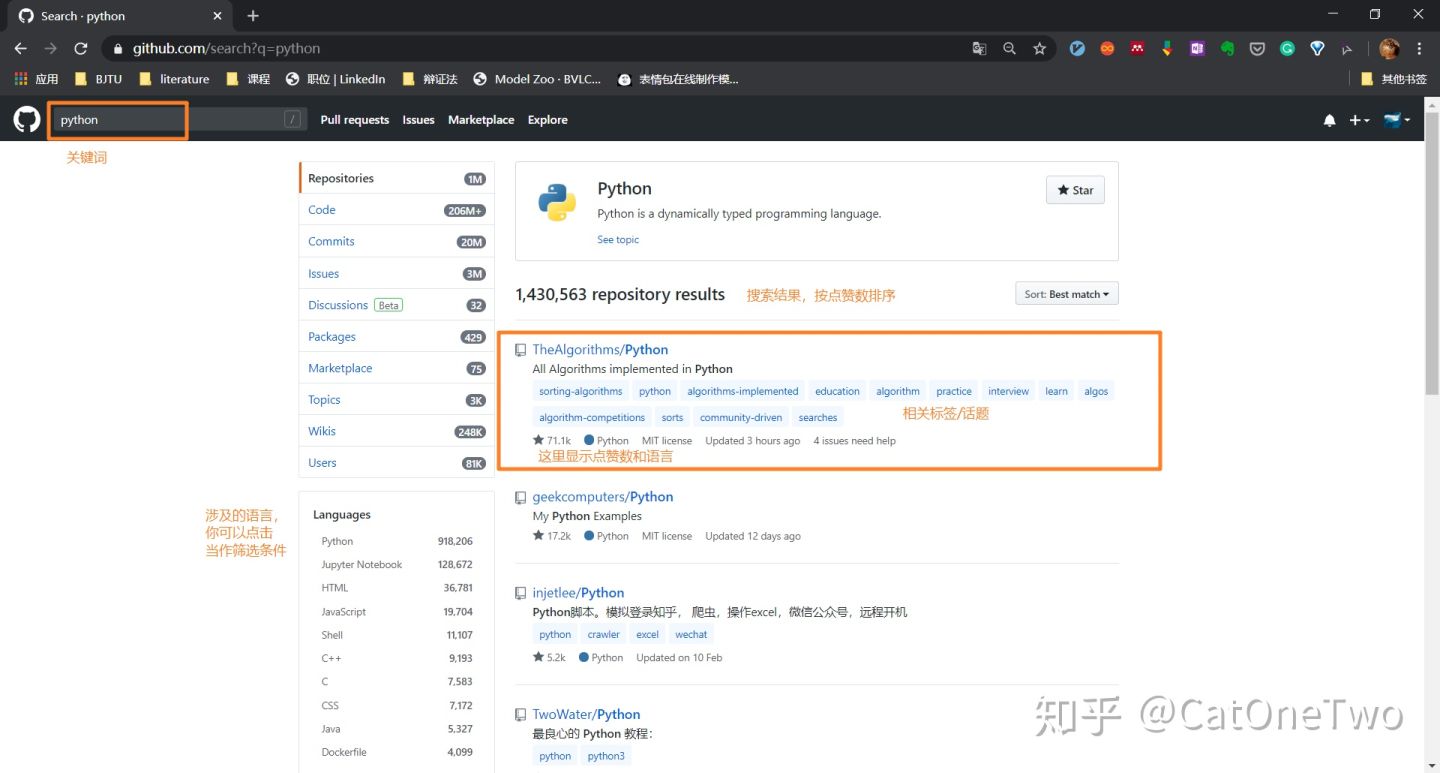
你可以通过搜索项目、点击别人的界面、推荐页面打开一个项目。
我们以 Python 为例介绍界面,你可以在搜索框输入 Python 搜索,选择第一个项目,看点赞数就知道它是最欢迎的一个。

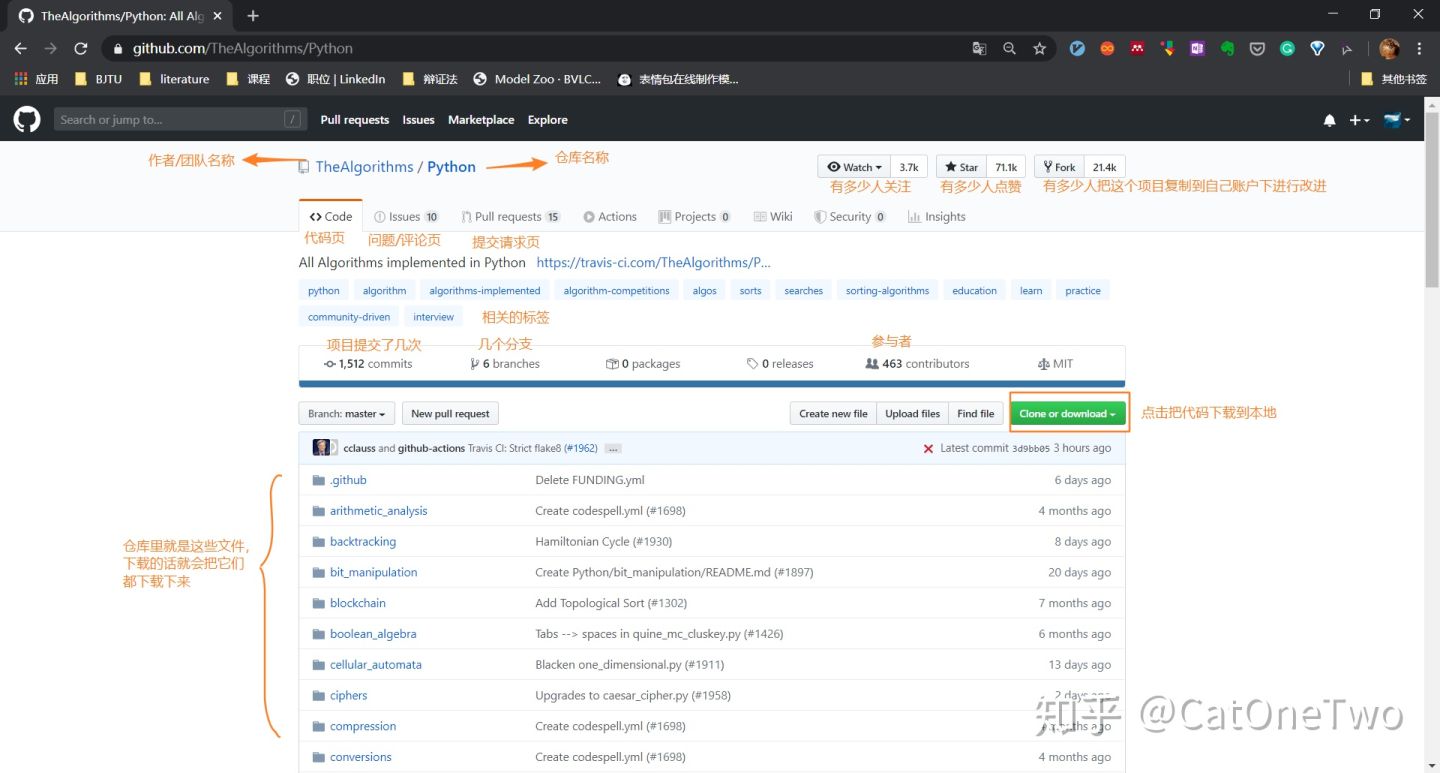
点进去就是项目/仓库界面啦,我们认识一下主要功能
首先最上面一条我们可以看到这个仓库的信息,像关注点赞都是按钮,点击可以看具体的人。
这里涉及到两个新词语。
- Watch:关注观察 ,也就是你既可以关注(follow)一个人,也可以关注(watch)一个项目,你关注内容的动态都会显示在主页面。
- Fork:直译是刀叉,它是指将 GitHub 的某个特定仓库(所有文件)原封不动地复制到自己的账户下。比如你想改进这个项目,加点儿自己的东西,就可以复制一下整个仓库再修改,但是不影响原作者的仓库,你点击 Fork 就能复制。
下面一条是标签页,比如默认的一个标签页 Code 就是展示代码的页面;如果你想看别人提的问题就点击 Issues 页,也许你遇到的问题别人提过并且解决了;有的人想参与这个项目,他改好后就向作者发起了 Pull Requests,希望作者接受他的改进,点进去可以看谁提交过什么样的改进,作者是否采纳。
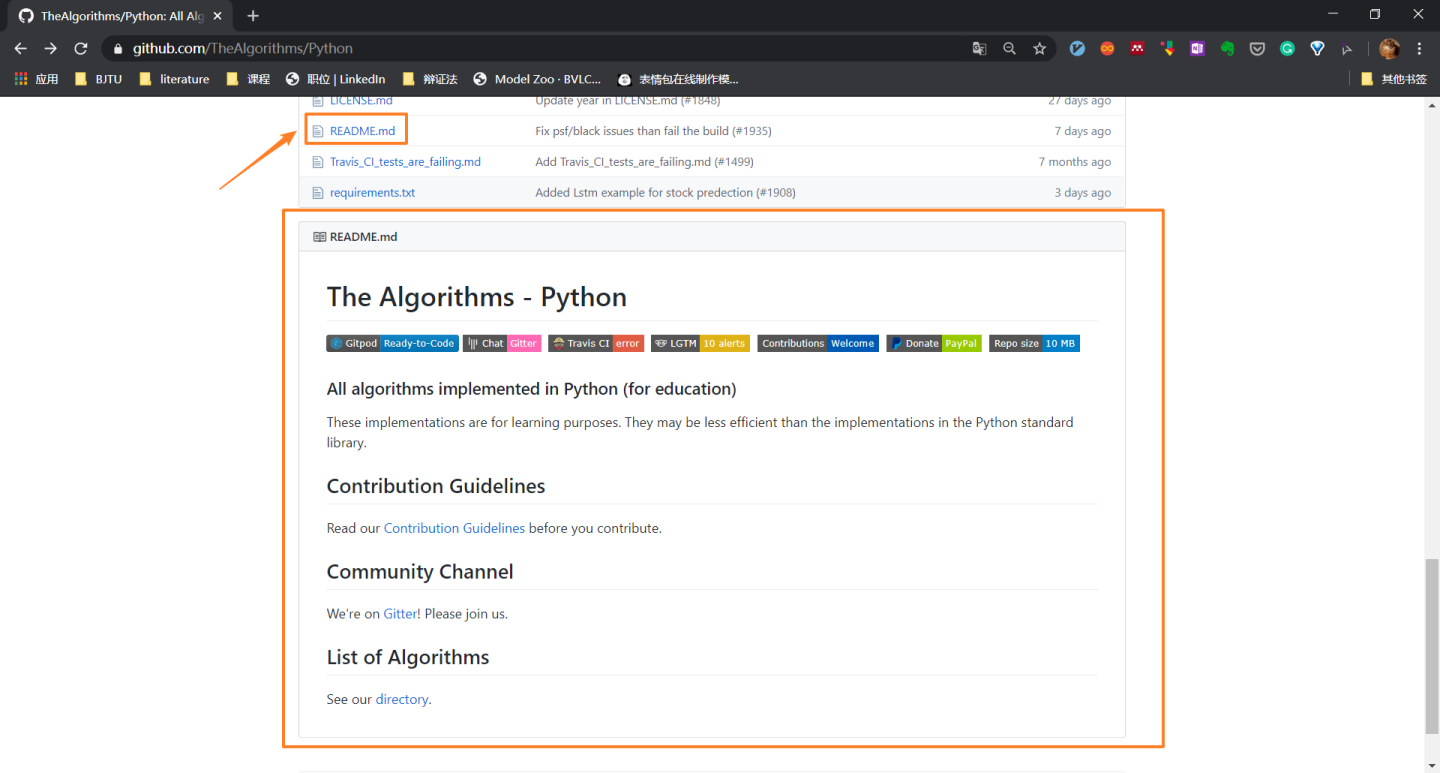
下面这个主要部分就是仓库里的东西了,你可以看到就是一个个文件夹或文件,里面可能是代码文件,也可能是其他文档,图片什么的。点击可以看,你也可以点击 Clone or downloads 下载到本地,具体学习。

滑到最下面,可以看到一个叫 README.md 的一段文字,仔细看,它就是仓库里的一个文件,只不过展示出来了。它就像产品说明书,或者是一个介绍页,告诉你这个仓库的有关信息,让你对仓库有了简单的了解。
以后你要建个仓库,为了方便别人了解,也要写这样的文件。

2.4 名称
这里再总结一下 GitHub 的基本名称,都是上面提到的,光看字面意思不好理解,总结一下方便查询。
Pull Request你想参与别人的项目,或想改进别人的项目,改进后需要提交申请,用 pull requests。
Repository翻译为仓库,也是你的项目。你可以理解成一个大的文件夹,或者笔记本。一个项目对应一个 Repository。
IssueIssue 追踪各种想法,增强功能,任务,bug,有点儿像评论留言功能。
Star就是给项目点赞
Fork将 GitHub的某个特定仓库(所有文件)原封不动地复制到自己的账户下(但不会与原仓库相同)。以此实现分散式版本管理
Follow关注人,关注后主页有他的动态
Watch关注项目,关注后主页有项目的动态
Gist上面没有提到,但是主界面点击头像可以看到 Your Gist。如果你没有一个项目,只是单纯地想分享一些代码片段,就可以写 Gist。
README.md每当创建项目、初始化时,都会帮你自动生成 README.md 文件并显示在仓库首页。一般都是使用 Markdown 语法(准确来说应该是GitHub Flavored Markdown(GFM)语法)来描述项目的概要、使用流程、许可协议等。
总结:这一部分我们学会了注册登录,认识了主要界面,知道了怎么查找需要的资料,相信到这里,你已经可以认识到它的搜索功能了。


