- 1JMeter接口自动化发包与示例_jmeter接口自动化案例
- 2关于编程, 游戏, 学习, 人生和奥特曼的感想 (持续更新)_自己想起来学习吗
- 3云原生+AI算力:构建高效、弹性的智能化基础设施_云原生与ai算力
- 4前端项目规范化:手把手教你使用prettier和pre-commit(git hook或者husky)优化规范项目代码_.prettierignore
- 5git clone 代码报错_compressing objects卡住
- 6获取小程序页面跳转链接_小程序跳转链接怎么获取
- 7大数据技术之Hadoop:使用命令操作HDFS(四)_hadoop上传文件
- 8前端 Code Review 指北
- 9【机器学习】逻辑化讲清PCA主成分分析
- 10使用Github+picGo搭建图床,超详细教程_github图床挂了
使用Gitee用作图片床写博客(Picgo+typora+Gitee)_picgo error in repo name
赞
踩
使用Gitee用作图片床写博客(Picgo+typora+Gitee)
问题描述
笔者习惯于使用markdown文件来写技术文章,使用的md工具为Typora,其中比较麻烦的一点是:md文件中的图片仅保存在本地,当md文件需要共享时,还需要把图片文件夹分享出去。所以需要一个图片床(图片服务器)将md中的图片在线保存。不仅如此,使用图片床的md文件还可以直接导入CSDN等博客网站中,图片不会丢失。
解决办法
大佬们普遍使用Picgo工具用于上传图片并获取链接:


PicGo的下载地址和说明文档:
- Picgo最新版下载地址:https://github.com/Molunerfinn/PicGo/releases/latest
- Picgo说明文档:https://picgo.github.io/PicGo-Doc/zh/guide/#%E7%89%B9%E8%89%B2%E5%8A%9F%E8%83%BD
目前最新版为2.3.0,windows用户选择exe文件下载即可:

Picgo支持多种图片床,其中常用且免费的是github和gitee,但是在国内github连接不稳定,所以还是推荐使用国产的gitee比较好:

配置教程
第一步:安装PicGo并在Typora中配置
PicGo2.3.0已经不需要设置图片床插件,可以直接使用图片床。将PicGo安装好后,在typora中配置即可:
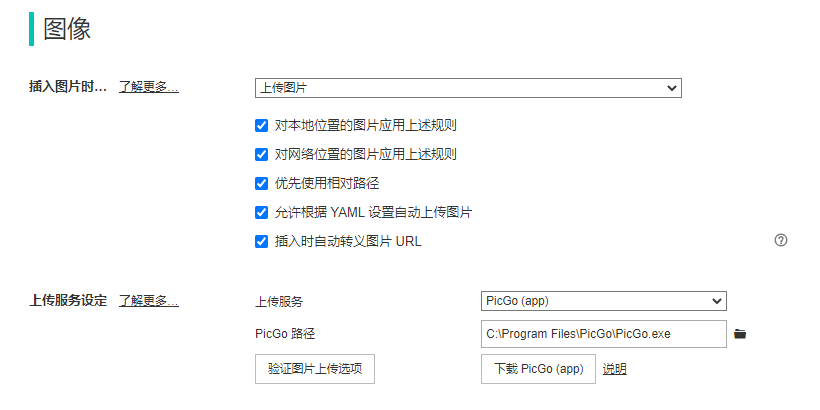
打开Typora后,点击菜单栏->文件->偏好设置->图像设置:

在设置中配置好PicGo的安装路径即可。
第二步,在Gitee中创建图片仓库
gitee地址:https://gitee.com
1,新建仓库

2,生成私人令牌
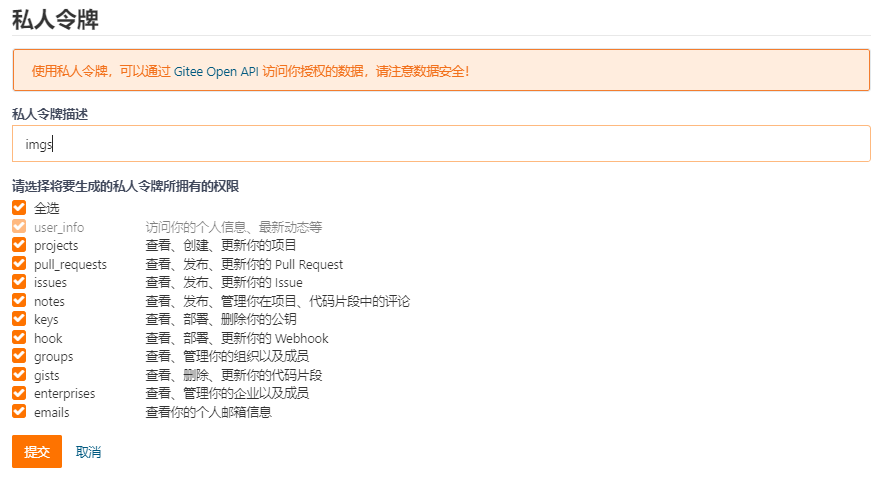
在gitee的设置中找到私人令牌,并点击生成新令牌:

注意:私人令牌只会显示一次,注意保存。

在PicGo中配置Gitee图床
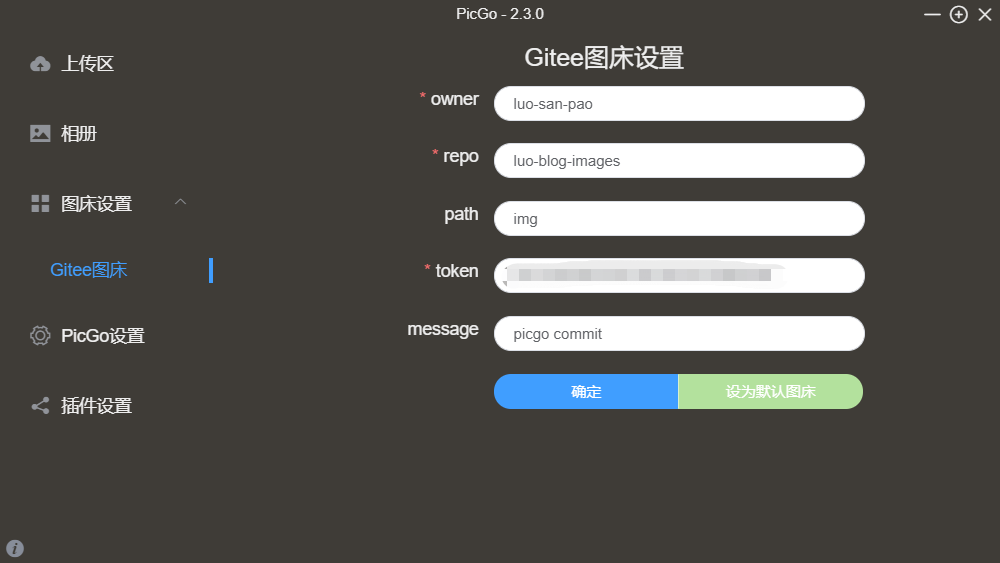
找到Gitee图床设置:

- owner:所有者,写上你的码云账号名,如果你不知道你的账号名,进入你刚才的仓库,浏览器url里面有。
- repo:仓库名称,只要写上仓库名称就行,比如我自己的仓库blogImage。
- path:写上路径,一般是img,这几个项都不用加“ / “符号。
- token:刚才你获取的个人令牌,两个插件是通用的,如果你用了另一个再来用这个,它会自动读取另一个插件的部分配置,不用重新申请。
- message:不用填。
全部配置完成后,即可进行图片上传测试。
注意
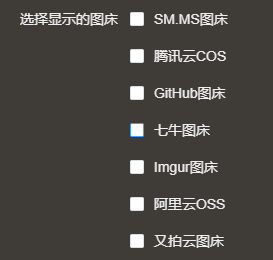
截止至2022-3-20,在新版本的PicGo中,其图床设置中以及没有默认的Gitee图床:

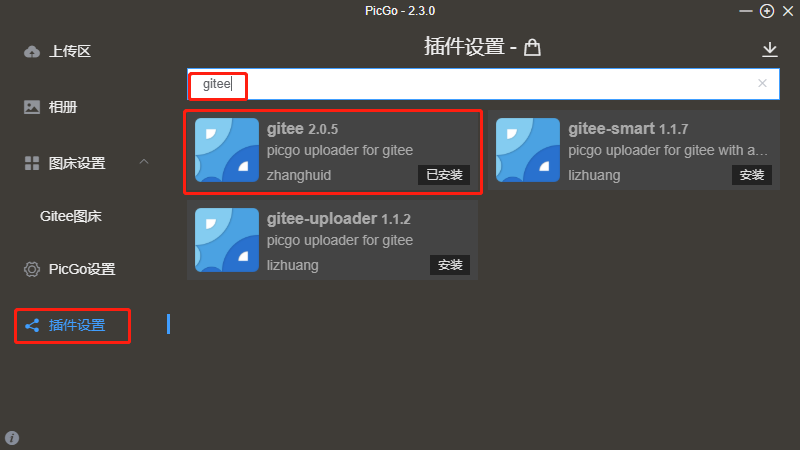
所以需要在插件设置中搜索gitee的插件,并安装(需要提前安装node.js):

PicGo上传图片失败问题总结
问题一:在Ubuntu系统下使用gitee 2.0.5总是上传图片失败

解决办法将该插件卸载,使用gitee-uploader插件:

问题二:picgo上传失败:you must be logged in to use
错误原因:未设置 “默认图床”
解决方案:将 Gitee 仓库 “设为默认图床”

注意:picgo升级后,默认图床会发生改变,可以取消勾选自动升级。
问题三:上传失败:Error:Error in repo name
仓库名称填写错误。
比如笔者的图片床仓库地址为:https://gitee.com/luo-san-pao/luo-blog-images
正确的填法如下:

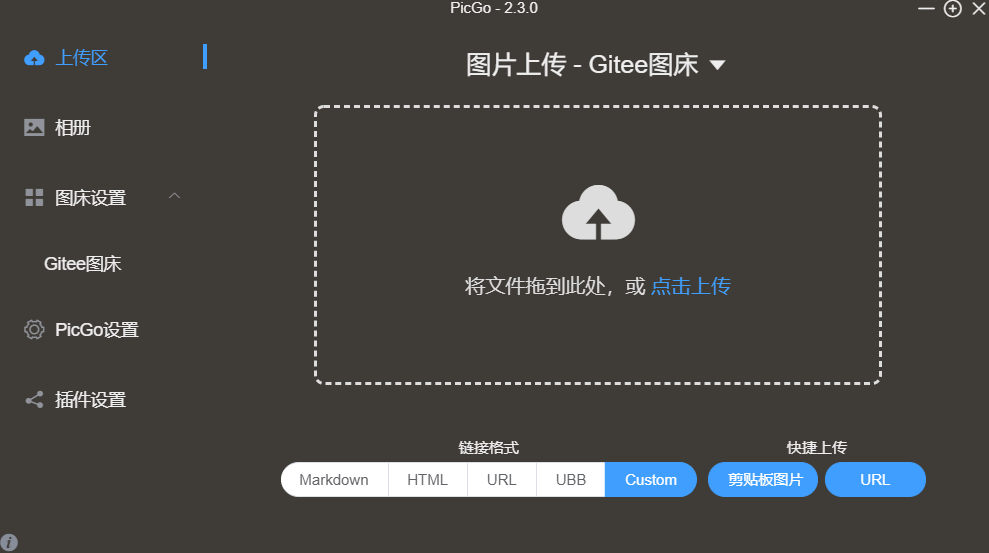
运行测试
在PicGo的上传区中上传图片:

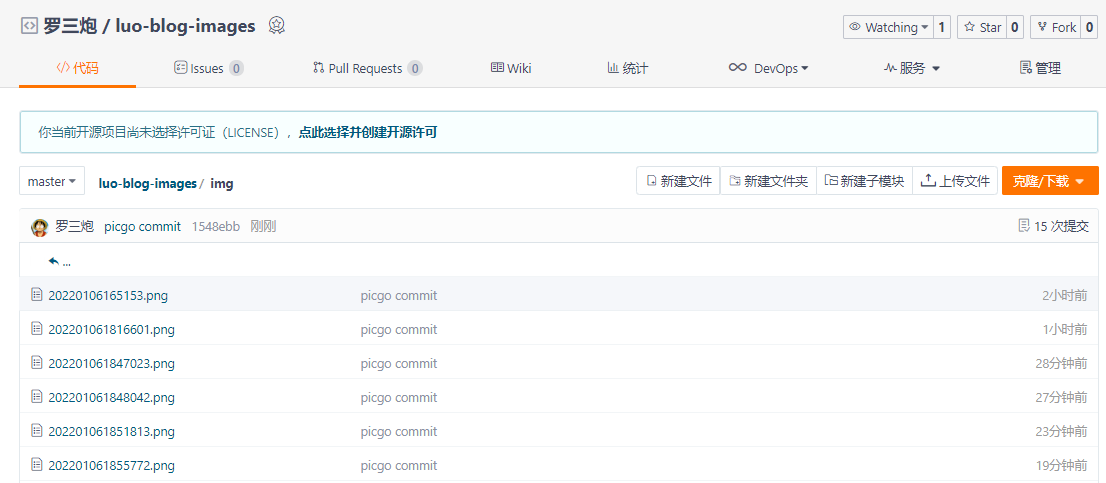
然后在gitee仓库中查看是否有图片上传成功:

如果图片可以上传成功,就可以使用typora新建一个md文件进行测试:

可以看到md文件中的图片地址,说明配置成功。
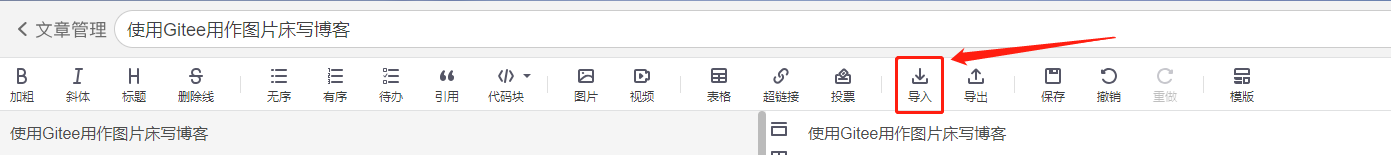
最后可以将md文件直接导入到CSDN博客中:

参考文章:
https://zhuanlan.zhihu.com/p/355919389
https://blog.csdn.net/shdxhsq/article/details/119246183
https://zhuanlan.zhihu.com/p/178938338
https://blog.csdn.net/shdxhsq/article/details/119246183
https://zhuanlan.zhihu.com/p/178938338


