- 1Linux之——udp端口测试连接_在linux上udp访问ip+端口
- 2Python中列表的基本操作
- 3Python 列表的基本操作_列表的五大基础操作
- 4Stable Diffusion 应用案例 - 证件照生成_stablediffusion 图像生成场景下的各类应用实践。
- 5一篇彻底弄透Springboot启动流程_springboot启动流程图
- 6《Kotlin实战》第三章:函数的定义与调用_kotlin substringbeforelast
- 7C语言与嵌入式文件系统:FatFS、LittleFS等嵌入式文件系统的使用与定制(一)_littlefs架构
- 8核密度估计图_核密度图能说明什么
- 9FPGA技术的前景与发展趋势_fpga发展前景
- 10Spring Boot日志
十大Angular组件库推荐:提升前端开发效率_angular 组件库
赞
踩
Angular是一个开源的JavaScript框架,使用TypeScript构建,并为开发单页网络应用程序而优化。它以其多功能性而闻名,使开发人员能够专注于特性和功能。将组件库添加到组合中会增加另一层效率,提高开发效率和你的应用程序的整体质量。
然而,面对如此多的可用选项,为你的项目选择最好的库可能是困难的。本文研究了一些最有用的Angular组件库,它们是如何工作的,以及你如何将它们中的每一个集成到你的Angular应用程序中。
为什么使用组件库?
无论你是自己构建还是采用第三方库,组件都构成了Angular应用程序的基础。每个组件都依赖于其HTML和CSS元素的模板以及控制其行为的TypeScript代码。
组件库的主要好处是,它们提供了可重复使用的、预先构建的UI组件,减少了对自定义代码的需求,帮助开发者快速启动和运行应用程序。
Angular对组件的处理方式还可以加强编写TypeScript代码的程序员和为模板提供HTML的网页设计师之间的跨团队合作。
组件库通常使用Node.js的 npm Node包管理器或使用Angular自己的命令行界面(CLI)添加到Angular项目中。
怎样才算好的组件库?
我们名单上的组件库是根据几个标准选择的:
- 能够提供了一套全面的UI组件,使开发者能够轻松地快速创建漂亮而实用的应用程序。
- 易于使用,并与Angular、React和Vue等流行的网络开发框架集成。
- 提供良好的文档和支持,确保开发者在需要时能得到帮助。
- 能够被积极维护和更新,确保它们与最新的网络技术和安全标准保持同步。
Angular组件库推荐
现在让我们一起来看看这份清单。
1. Angular Material
Angular Material是官方的Angular组件库,提供了一个全面的UI集合,同时与最新的Angular功能和API变化保持同步。它还提供了内置的可访问性支持,生成标记以实现键盘导航并指导屏幕阅读器等辅助技术。

Material Angular组件库:按钮实例
它是如何工作的:Angular Material利用Angular的内置指令和服务,在Angular的基础上提供了一套数据绑定的高性能组件,使其能够轻松地将互动性添加到Web应用中。
它的优势:Angular Material的优势在于提供遵循Material Design准则的预建UI组件。它提供了一套精心设计和可定制的UI组件,可以轻松地集成到Angular应用程序中。这些组件包括导航菜单、按钮、表单、对话框等。
例如,如果你想在你的应用程序中添加一个按钮组件,你可以简单地使用mat-button指令并根据需要进行定制。
下面是一个例子的代码片段:
<button mat-button color="primary">Click me!</button>这段代码将生成一个具有主色调的按钮组件。你可以通过添加事件处理程序、改变文本和图标的外观来进一步定制该按钮。
2. NG-Bootstrap
NG-Bootstrap是一个建立在Bootstrap CSS之上的开源库,提供许多开发者已经熟悉的组件和设计模式。这减少了新项目的学习曲线,使其成为快速有效地构建Angular应用程序的可靠选择。

NG-Bootstrap Angular组件库:旋转木马实例
它是如何工作的:NG-Bootstrap扩展了Bootstrap组件的功能,允许开发者将其作为Angular指令使用,并具有双向数据绑定和其他Angular特定功能。这使得开发者可以很容易地创建响应式的、移动友好的Web应用,并与Angular无缝协作。
它的优势所在:NG-Bootstrap的主要优势之一是它对无障碍功能的支持,包括W3Cs的无障碍富互联网应用(ARIA)规范,使开发者更容易创建残疾人可以使用的应用程序。NG-Bootstrap在模态对话框方面也很出色。通过 ng-bootstrap Modal组件,开发者可以轻松地创建具有可定制选项的模态对话框,如尺寸、背景和键盘支持。
下面是一个如何使用NG-Bootstrap创建一个基本模态对话框的例子:
- <ng-template #content let-modal>
-
- <div class="modal-header">
-
- <h4 class="modal-title">Modal title</h4>
-
- <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')">
-
- <span aria-hidden="true">×</span>
-
- </button>
-
- </div>
-
- <div class="modal-body">
-
- <p>Modal body text goes here.</p>
-
- </div>
-
- <div class="modal-footer">
-
- <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button>
-
- </div>
-
- </ng-template>
-
- <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button>

在这个例子中,ng-template 元素包含了模态对话框的内容,包括标题、正文和页脚。代码段末尾的按钮元素在被点击时触发了模态的打开。open() 方法用于显示模态,并将 ng-template 元素作为其参数。
3. Clarity
Clarity是一个开源的库,在其组件中使用共享的视觉语言,以提供一个一致的、直观的用户界面。它也有广泛的文档,有许多指南、教程和API参考,使其易于学习和使用。

插画来自Clarity Angular组件库的官方网站
它是如何工作的:Clarity设计系统是基于 “卡片 “的概念,用来分组相关内容。卡片被用来以一种结构化和有组织的方式表示单个的内容。Clarity提供了各种卡片组件,可以以各种格式呈现数据。这些卡片组件包括页眉、页脚和内容部分,并且可以很容易地用不同的风格和主题进行定制。
卡片还可以与其他组件–如模态、下拉和按钮–结合起来,以创建更复杂的用户界面设计。基于卡片的设计的总体目标是提供一个灵活和模块化的系统,以便轻松地创建复杂的界面。
它的优点:Clarity广泛的表单控件集是一个绝对的优势。这些控件包括输入字段、选择框、单选按钮等。Clarity还提供了一组数据可视化,如柱状图、线状图和饼状图,以帮助以清晰和有组织的方式显示数据。
下面是一个如何在HTML表单中使用Clarity输入字段组件的例子:
- <clr-input-container>
-
- <label>Username</label>
-
- <input clrInput placeholder="Enter your username">
-
- </clr-input-container>
这段代码将创建一个带有标签和占位符文本的表单输入域。 clr-input-container 和 clrInput 指令是由Clarity库提供的,并将相应地设计输入字段。
4. Kendo UI
Kendo UI是一个考虑到性能的商业库,确保快速加载时间和流畅的用户体验。它还提供了主题和造型选项,以增强你的应用程序的外观和感觉,以及广泛的文档和专门的支持团队。

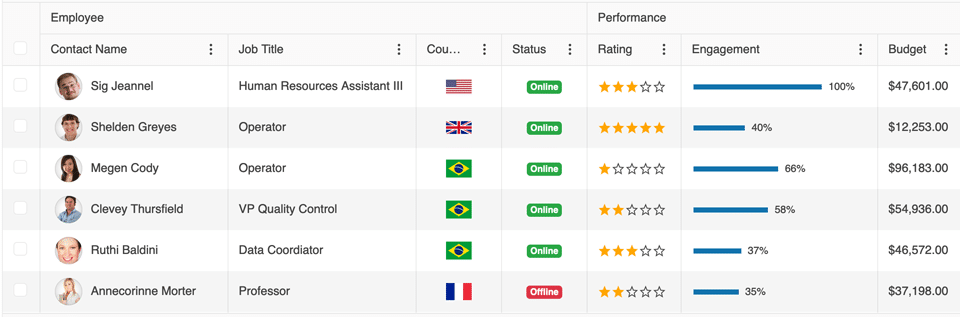
使用Kendo UI Angular组件库的数据网格示例
它是如何工作的:Kendo UI使用诸如虚拟化和懒惰加载等技术来确保快速加载时间和流畅的用户体验。这意味着用Kendo UI构建的应用程序即使在处理大型数据集时也是快速和响应的。Kendo UI还遵循一个模块化的架构,使开发人员能够只使用他们需要的组件,减少库的大小并提高性能。
它的优势:Kendo UI特别适用于需要大量数据管理和复杂用户交互的企业级应用。例如,它的网格组件支持过滤、排序和分组等功能,使开发者能够以一种可管理的方式向用户展示大型数据集。
下面是一个关于如何在HTML中创建一个简单的Kendo UI网格的代码片段:
- <kendo-grid [data]="gridData">
-
- <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column>
-
- <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column>
-
- <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column>
-
- <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column>
-
- </kendo-grid>
这段代码将在你的Angular应用程序中显示一个Kendo UI网格。你可以通过向kendo-grid组件传递各种配置选项来定制该网格。
5. PrimeNG
PrimeNG是一个开源的库,旨在方便使用和定制。它还包括先进的可访问性功能和国际化支持,使其成为全球应用程序的最佳选择。

PrimeNG Angular组件库的官方Logo
它是如何工作的:PrimeNG库提供了一套预建的UI组件,开发人员可以很容易地将其集成到他们的Angular应用程序中。它使用Angular的内置指令和生命周期挂钩来提供与框架的无缝集成。它还支持各种配置选项和定制,因此开发人员可以根据他们的具体需求调整组件。
它擅长的地方:PrimeNG的主要特点之一是它的国际化支持。该库支持多种语言,并为其大多数组件提供翻译服务。这是通过使用Angular的本地化框架和消息文件实现的,这些文件可以很容易地定制和更新。
要在PrimeNG中使用国际化,你需要为你想支持的语言创建翻译文件。这些文件应该包含你想在你的应用程序中使用的所有组件的翻译。要在PrimeNG中启用国际化,你需要将一个组件的 translate 属性设置为 true。然后,该组件将使用翻译文件,以用户选择的语言显示文本。
下面是一个如何在PrimeNG中使用支持国际化的 p-calendar 组件的例子:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar>在这个例子中,p-calendar 组件的 translate 属性被设置为 true,[locale] 属性被设置为英语(en)的语言代码。这确保了日历对于选择该语言的用户来说是以英语显示的。
6. Nebular
Nebular是一个由40多个Angular UI组件组成的集合,有四个可定制的主题。该库由网络开发公司Akveo创建,还配有用户认证模块和基于ACL的安全模块,以控制对特定资源的更多granular访问。Akveo还可以通过使用Nebular模块构建的ngx-admin套件让你开始自己的管理仪表板应用。

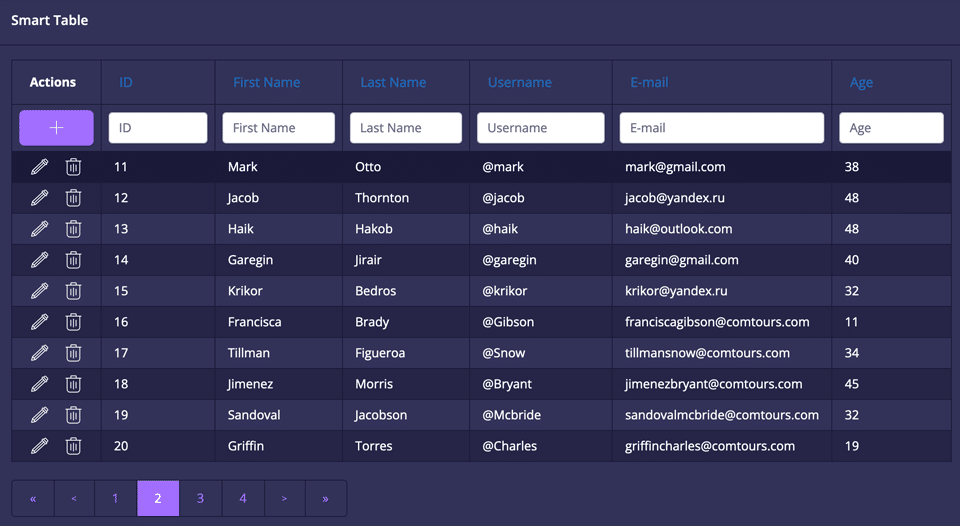
Nebular Angular组件库-“智能”表格例子
它是如何工作的:Nebular的UI方法是基于Akveo的Eva设计系统的规范,它也为那些以Sketch或Figma等设计工具开始工作的团队提供资产。
设计师在使用Nebular的CSS时,一般可以从语义上参考造型选项–比如颜色变量 primary, success, info, warning, 和 danger。但用户可以通过将高级造型定制导入Sass文件,超越Akveo决定的那些代表。
Nebular的组件库包括布局、卡片、列表、手风琴、导航辅助工具、表单元素、数据表、模态和叠加,以及像旋转器、日期选择器和进度条等小工具。
Nebular手风琴组件的元数据可能看起来像这样的TypeScript:
- import { Component, ChangeDetectionStrategy } from '@angular/core';
-
- @Component({
-
- selector: 'nb-accordion-demo',
-
- templateUrl: './accordion-demo.component.html',
-
- changeDetection: ChangeDetectionStrategy.OnPush,
-
- })
-
- export class AccordionDemoComponent {}
而它的模板可能看起来像这样:
- <nb-accordion>
-
- <nb-accordion-item>
-
- <nb-accordion-item-header>First Item Heading</nb-accordion-item-header>
-
- <nb-accordion-item-body>
-
- Toggled content for First Item.
-
- </nb-accordion-item-body>
-
- </nb-accordion-item>
-
- <nb-accordion-item>
-
- <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header>
-
- <nb-accordion-item-body>
-
- Toggled content for Second Item.
-
- </nb-accordion-item-body>
-
- </nb-accordion-item>
-
- </nb-accordion>

它的优点:Nebular库和ngx-admin管理仪表板工具包是免费使用的,所以对于这样一个复杂的工具集来说,这是一个很大的优点。认证和安全模块反映了Akveo对这些管理面板组件的关注。
Nebular还对从右到左(RTL)的语言提供了强有力的支持。用户可以找到支持RTL(和LTR)布局的CSS标记,以及在运行时检测和改变布局方向的方法–如 getDirection() 和 setDirection() 。
7. NG-Lightning
NG-Lightning是组件库阵容中一个有趣的补充,它是Salesforce Lightning设计系统(LDS)的一个Angular风味的实现。该系统为使用该平台Lightning框架的Salesforce开发者提供HTML和CSS元素–蓝图–和设计指南。LDS的关键元素反映在这个开源的Angular部件集合中,包括HTML和CSS。

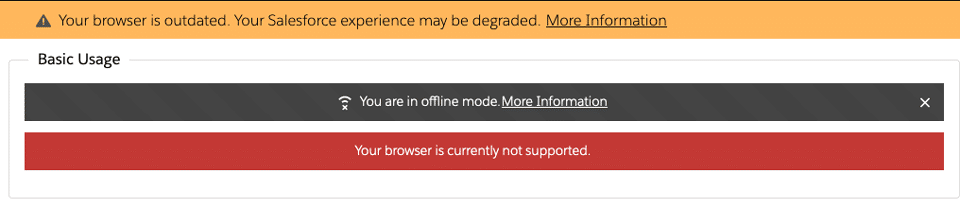
NG-Lightning Angular组件库:警报实例
它是如何工作的:NG-Lightning有一些依赖性,使它与其他一些组件库不同。除了依赖官方的Angular组件开发工具包外,NG-Lightning应用程序还链接到Salesforce LDS使用的相同的CSS库。这些CSS可以从官方的Salesforce用户体验库中下载,或者通过CDN链接。
不过,基于TypeScript的构建视图的方法对Angular开发者来说还是很熟悉的。这个例子将启动上面显示的警报组件的元数据:
- import { Component } from '@angular/core';
-
- @Component({
-
- selector: 'app-demo-alert-basic',
-
- templateUrl: './basic.html',
-
- })
-
- export class DemoAlertBasic {
-
- showTopAlert = false;
-
- onClose(reason: string) {
-
- console.log(`Closed by ${reason}`);
-
- }
-
- }

该官方NG-Lightning例子的组件模板是:
- <div class="slds-notify_container">
-
- <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;">
-
- <h2 class="slds-text-heading_small">
-
- Your browser is outdated. Your Salesforce experience may be degraded.
-
- <a href="javascript:void(0);">More Information</a>
-
- </h2>
-
- </ngl-alert>
-
- </div>
-
- <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')">
-
- <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2>
-
- </ngl-alert>
-
- <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert>
-
- <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>

它擅长的地方:反映了他们在Salesforce LDS的基础上,NG-Lightning的开发人员认真对待网络可访问性。动态生成的界面是Angular等框架的标志,对于有视觉或行动障碍的终端用户来说往往是一种挑战。NG-Lightning遵守W3C的ARIA规范指南,生成的网络标记旨在支持屏幕阅读器等辅助技术。
8. Syncfusion UI
Syncfusion UI是一个轻量级、模块化的库,允许开发人员只选择他们的应用程序所需的组件,并减少最终捆绑的整体大小。这使得通过添加新的组件或修改现有的组件而不影响其他组件的方式来维护、扩展和更新该库变得很容易。

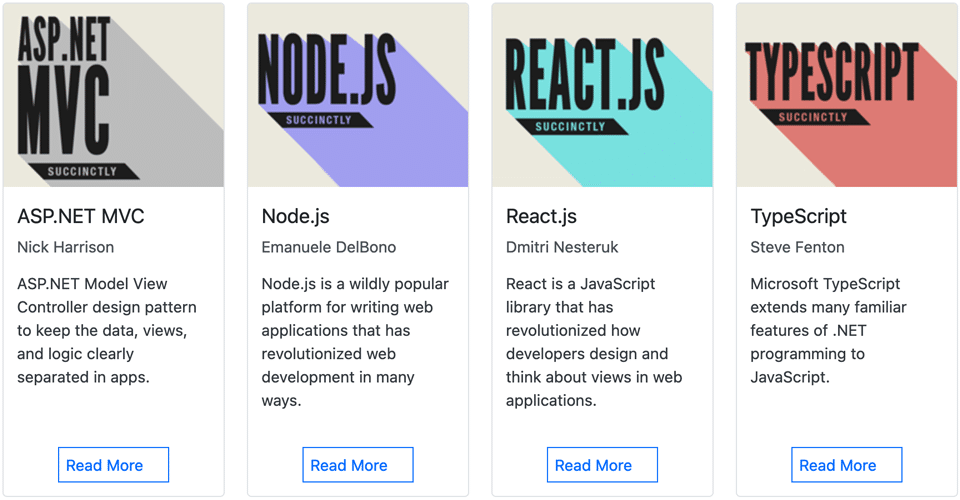
Syncfusion UI Angular组件库:卡片实例
它是如何工作的:当一个页面加载时,Syncfusion UI库会根据标记和配置选项初始化并创建必要的组件。例如,网格组件允许用户对数据进行排序、过滤和分组,而图表组件可以以各种格式显示数据,包括线图、条形图和饼图。
该库还包括一组实用功能和工具,可用于简化常见任务,如数据操作和验证。该库包括一个数据管理器,可用于处理复杂的数据结构,以及一个验证引擎,可用于验证用户输入。
它的优点:Syncfusion为定制和主题化提供了一套强大的工具,使开发人员能够快速创建一个一致和专业的用户界面。该库包括一套强大的API和事件,可用于创建自定义功能和互动性,并支持流行的数据源,如REST APIs、OData和SignalR。
下面是一个在Angular应用程序中包含Syncfusion网格组件的例子:
- <ejs-grid [dataSource]="data">
-
- <e-columns>
-
- <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column>
-
- <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column>
-
- <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column>
-
- <e-column field="ShipCity" headerText="Ship City" width="150"></e-column>
-
- </e-columns>
-
- </ejs-grid>
这段代码创建了一个简单的网格,显示来自一个数据源的数据。dataSource 属性被设置为要显示的数据,而 e-columns 元素被用来定义网格中的列。每个 e-column 元素定义了网格中的一列,包括要显示的字段、标题文本和列宽。这个例子还演示了如何使用 format 属性来格式化网格中显示的数据。
9. Onsen UI
Onsen UI是一个流行的开源UI库,用于构建混合和网络移动应用程序。与其他第三方库相比,它提供了与流行的前端框架更好的无缝集成,使其能够以最小的努力轻松创建高质量的交互式UI。

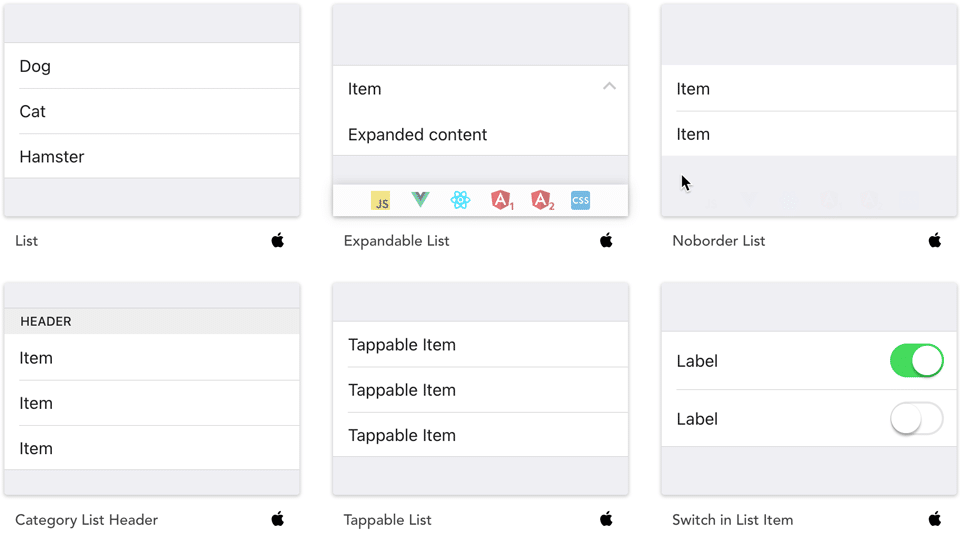
使用Onsen UI Angular组件库的列表实例
它是如何工作的:Onsen UI是基于谷歌的Material Design理念,它确保了应用程序的UI既美观又方便用户。它提供了一套广泛的内置主题,可以应用于组件,以增强应用程序的外观和感觉。
它的优秀之处:Onsen UI的出色之处在于它的易用性和创建跨平台应用程序的能力,这些应用程序看起来和感觉就像本地应用程序。它提供了一套丰富的预先设计好的UI组件,这些组件针对移动设备进行了优化,可以根据应用的需要进行定制。它还包括一些功能,如支持FastClick,这有助于消除触摸事件的延迟,以及懒惰加载,这使得应用程序的加载时间更快。
下面是一个例子的代码片段,显示了如何使用Onsen UI创建一个简单的按钮:
<ons-button modifier="large--cta">Click me!</ons-button>这段代码将创建一个文本为 “Click me!” 的按钮,修改器类为 large--cta,这将改变按钮的外观,使其尺寸更大,颜色更适合作为行动呼吁按钮。
10. Vaadin

Vaadin官网截图
Vaadin Angular组件库为Angular应用程序提供了45种以上的可访问组件。这些组件针对网页和移动视图进行了优化,以提供良好的用户体验。
Vaadin特征
- 响应性的布局。
- 为你自己的设计系统提供良好的基础。
- 用常见的辅助技术手动测试。
- 它能快速、安全地处理服务器-客户端的通信和路由。
- 提供了键盘导航和屏幕阅读器支持。
安装
你可以使用NPM来安装Vaadin,方法如下:
- // with npm
-
- npm i @vaadin/vaadin-grid
用例
安装完成后,你需要将Vaadin组件导入到你的应用程序。
- // app.components.ts
-
- import '@vaadin/vaadin-button';
-
- import '@vaadin/vaadin-button';
然后,你可以在你的应用程序中使用Vaadin组件,如下所示:
- // app.components.html
-
- <vaadin-horizontal-layout theme="spacing" style="align-items: baseline">
-
- <vaadin-button @click="${() => this.counter++}"> Button </vaadin-button>
-
- <p> Clicked ${this.counter} times </p>
-
- </vaadin-horizontal-layout>
小结
现在,组件库已被广泛接受为Web开发的标准做法。组件库通过提供一种方便有效的方式来开发UI组件,帮助Angular成为最流行和最广泛使用的前端开发框架之一。
上述库提供了预建的和可定制的UI组件,帮助开发者以较少的精力创建高质量和一致的用户界面。最终,库的选择将取决于项目的具体需求和开发者的偏好。


