- 1基于STM32单片机厨房火灾报警器智能烟雾温度检测设计_stm32烟雾报警器程序
- 2微信小程序点餐系统的开发与实现_基于微信小程序点餐系统设计与实现
- 3转载----消息模板-RabbitTemplate
- 4源码编译安装POSTGRESQL15_在ubuntu上安装postgresql15源码
- 5公网yum 源地址
- 6大数据系列——Hadoop部署及应用_hadoop集群部署有哪些模式?各自的应用环境是什么?
- 7【漏洞利用】文件上传漏洞详细解析_file_put_contents漏洞
- 8【ARM Cache 系列文章 11.1 -- ARM Cache 全相连 详细介绍】
- 9JAVA设计模式概述_hello java 分数 10 全屏浏览 切换布局 作者 吴光生 单位 新余学院 定义一个名字
- 10【保姆级教学】用platformio开发基于arduino的esp32-lvgl(一)_esp32 platform arduino
微信小程序云开发———云函数_微信开发者工具cloud.dynamic
赞
踩
1.云函数环境配置
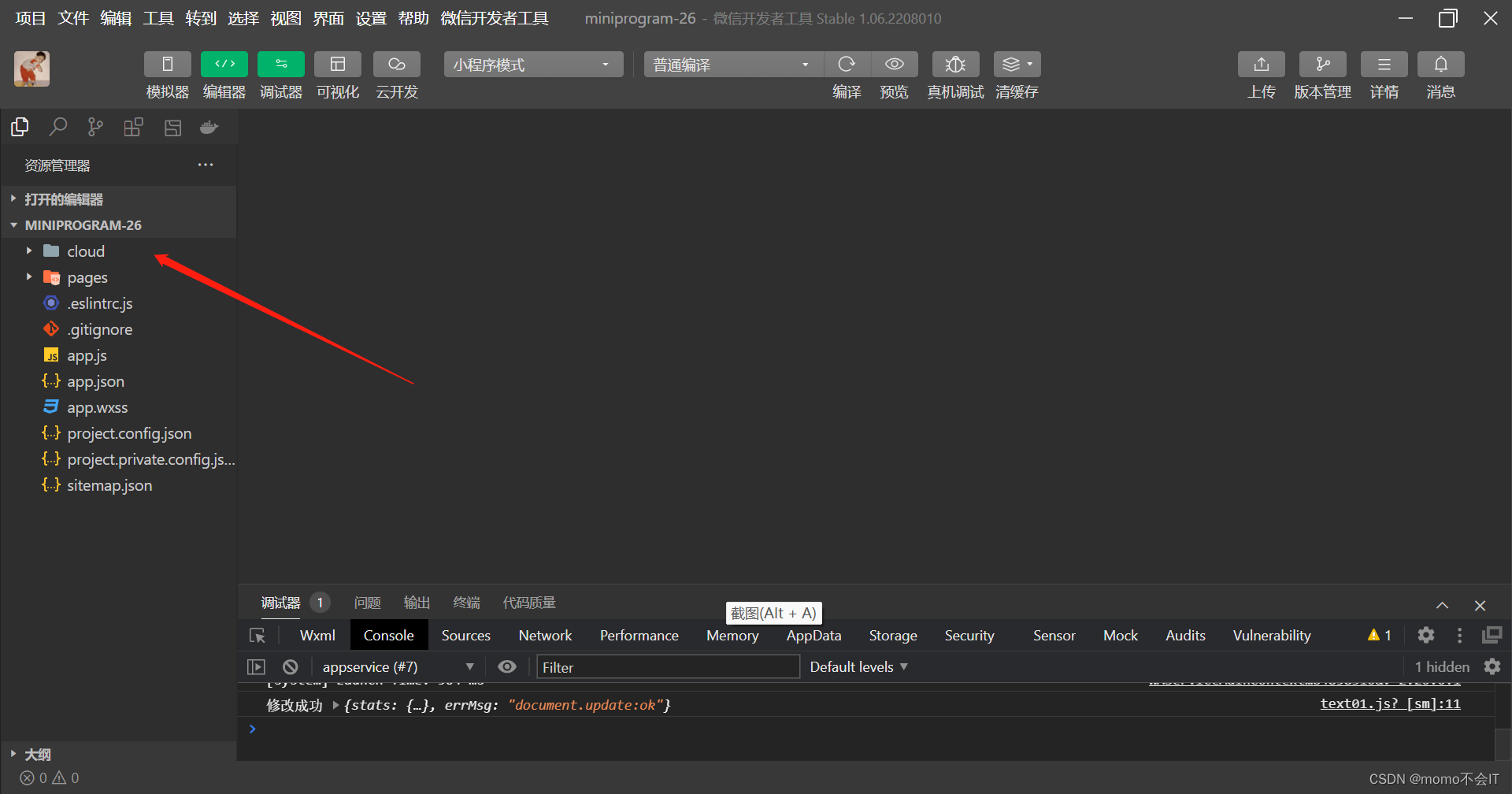
在目录中添加一个cloud文件夹与pages平级

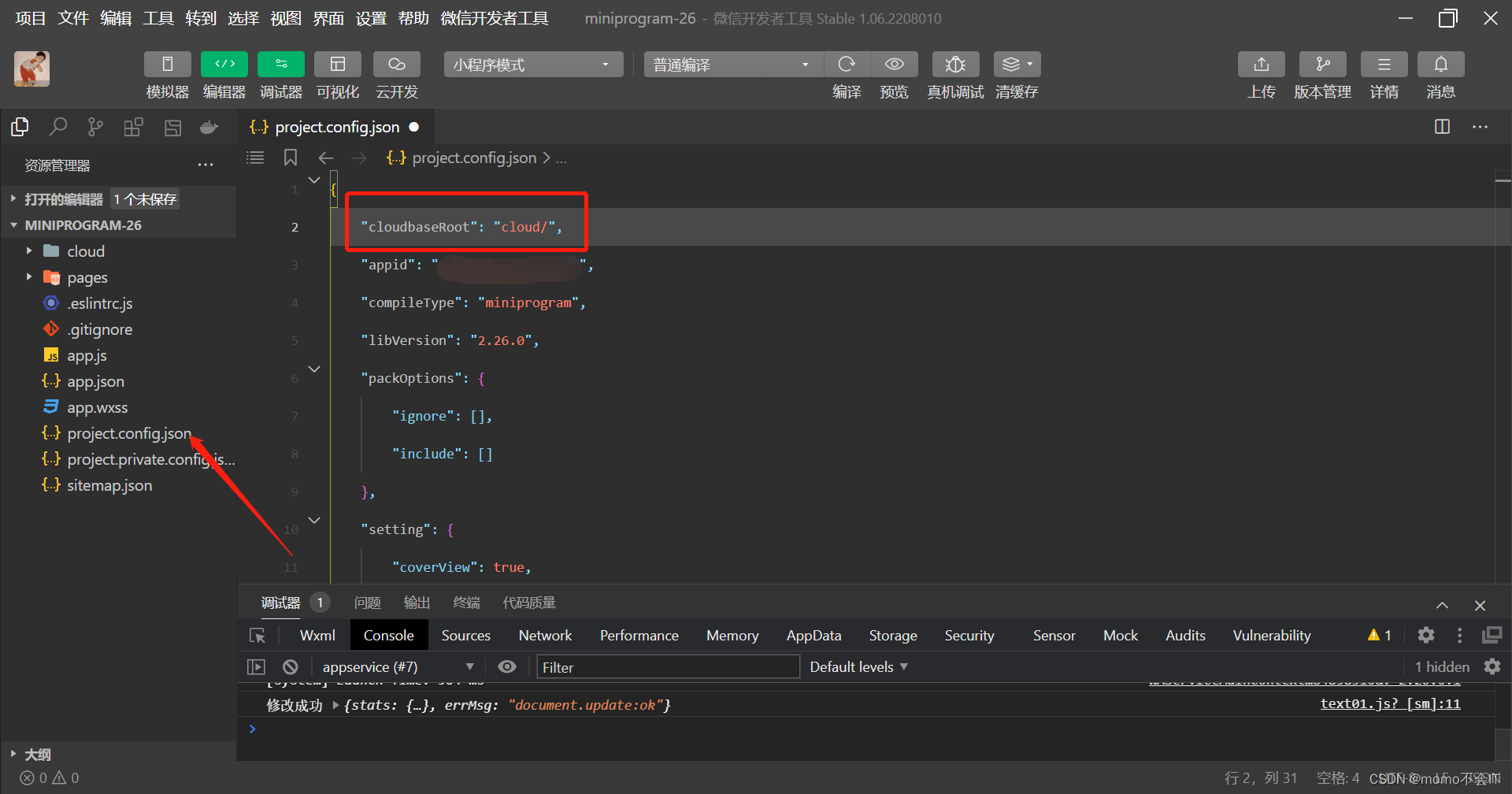
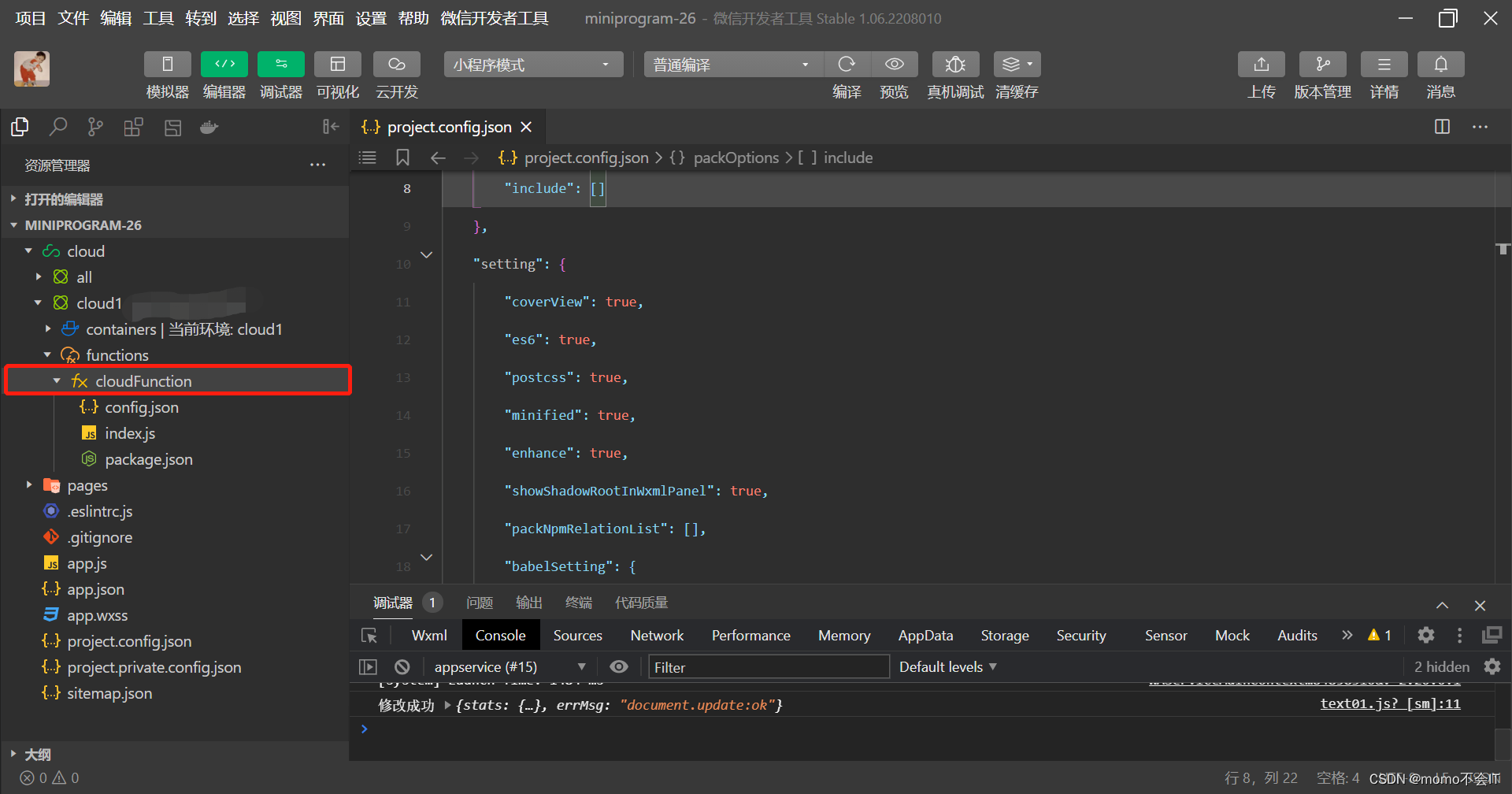
并在project.config.json文件中配置云函数所在目录cloud/

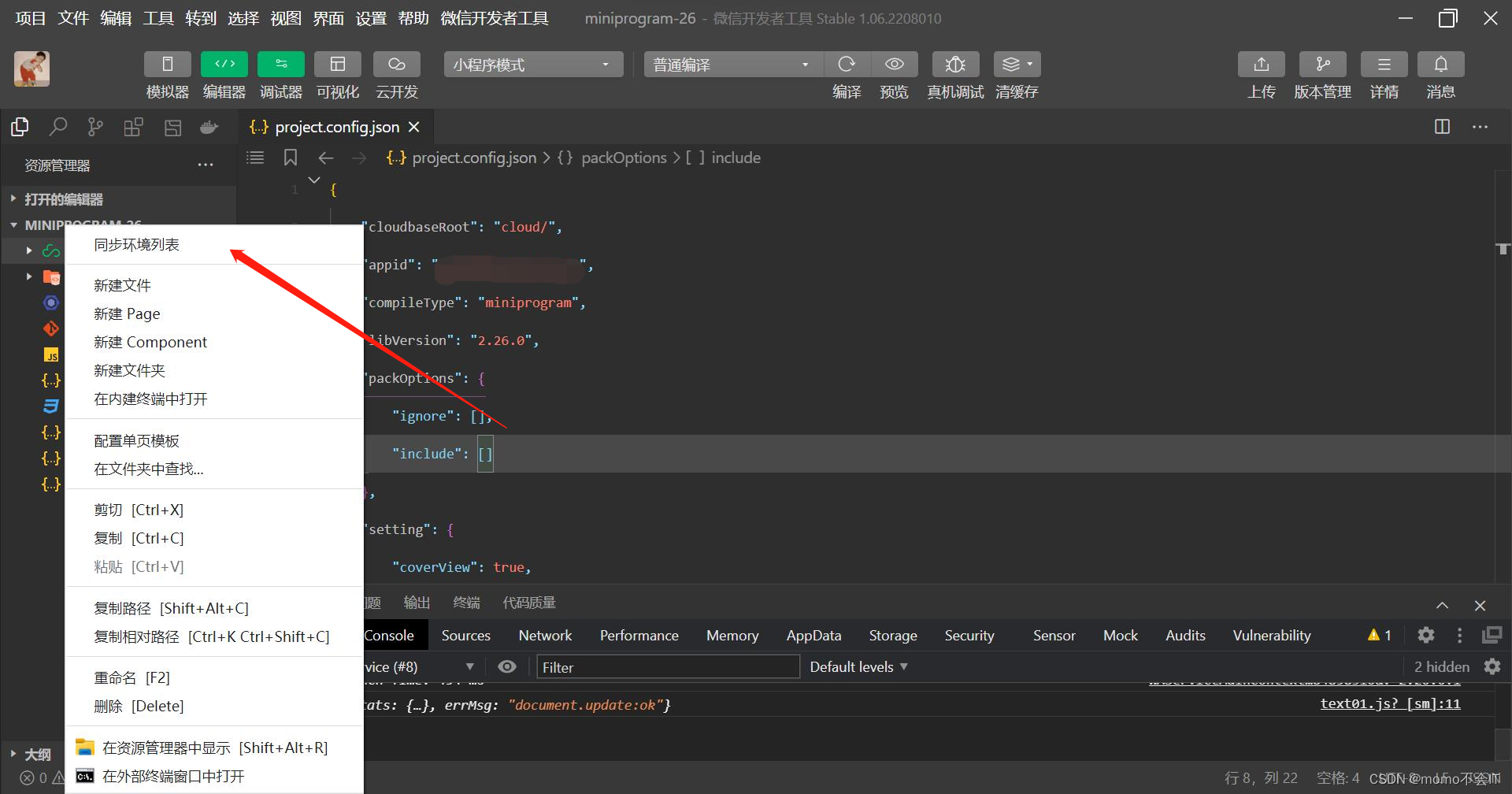
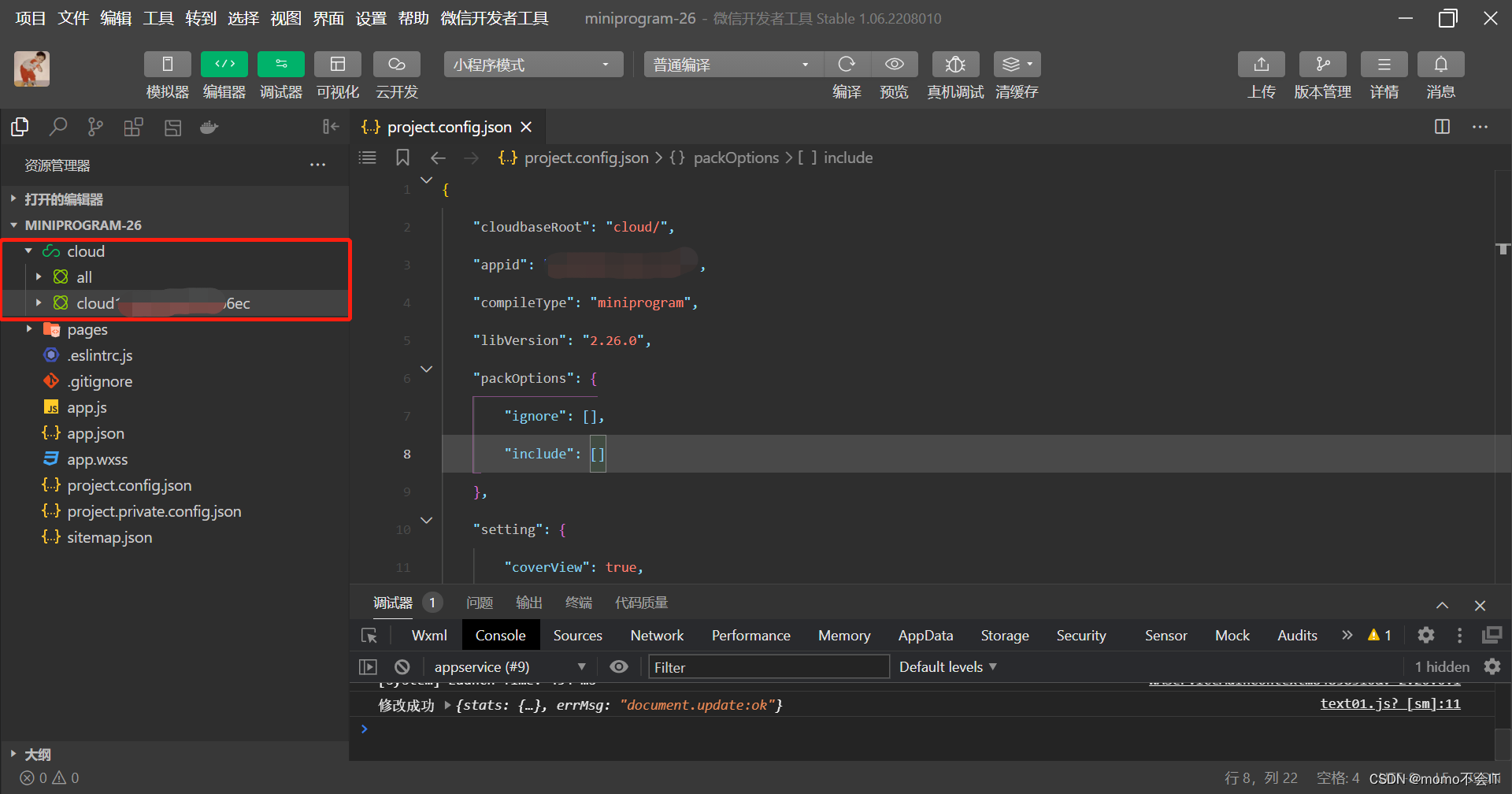
保存后cloud文件夹会出现一个云朵的形状,并且需要我们进行同步环境列表


因为作者有其他的云开发环境,所以正常来说同学们新建的cloud中只有一个开发环境
2.创建云函数
在新建的cloud中,开始新建云函数文件

在functions中新建一个node.js云函数文件,命名为cloudFunction

新建cloudFunction,需要等待几秒,等cloudFunction文件上传更新完成后即可,上传更新完毕后cloudFunction文件夹的图案就会发生改变

在新建的cloudFunction的index.js文件中配置云函数的环境

- // 第一种配置方式
- // cloud.init({
- // env: 'xxx' //云开发环境id
- // })
- // 第二种配置方式
- cloud.init({
- env: cloud.DYNAMIC_CURRENT_ENV //云开发环境id
- })
推荐使用DYNAMIC_CURRENT_ENV常量,标志当前所在环境,注意该值不是当前所在环境 ID 的字符串,其值等价于 Symbol.for('DYNAMIC_CURRENT_ENV'),是用于标志当前所在环境的。如在 init 中如果给 env 参数传该常量值,则后续的 API 请求会自动请求当前所在环境的云资源,如云函数 A 当前所在环境是 test-123,则其接下来请求数据库、文件存储、云函数时都默认请求环境 test-123 的数据库、文件存储、云函数。
3.使用云函数对数据库进行增删查改
3.1数据库使用云函数的查询方法
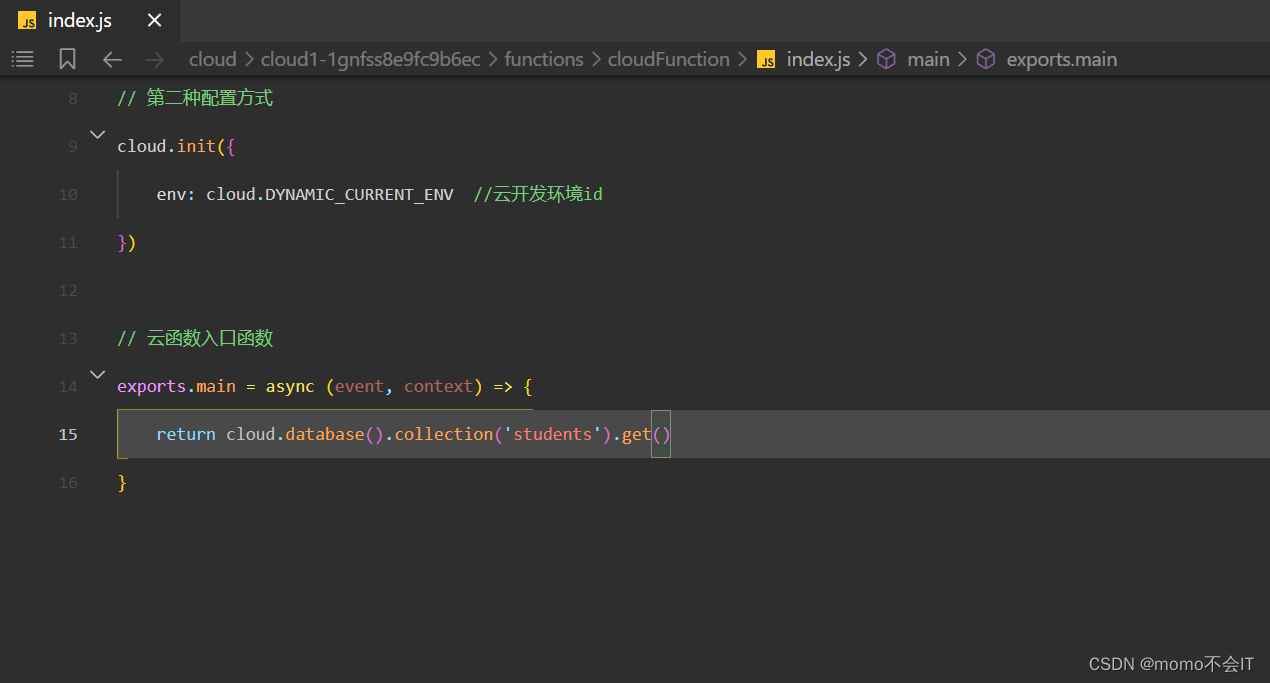
首先配置云函数的入口函数

- // 云函数入口函数
- exports.main = async (event, context) => {
- return cloud.database().collection('students').get()
- }
在云函数入口函数中的配置,与小程序直接调用云数据库的固定写法差不多,只是在node.js中不能标识wx,因此原有的wx.cloud.database().collection(' ')变为cloud.database().collections(' ')
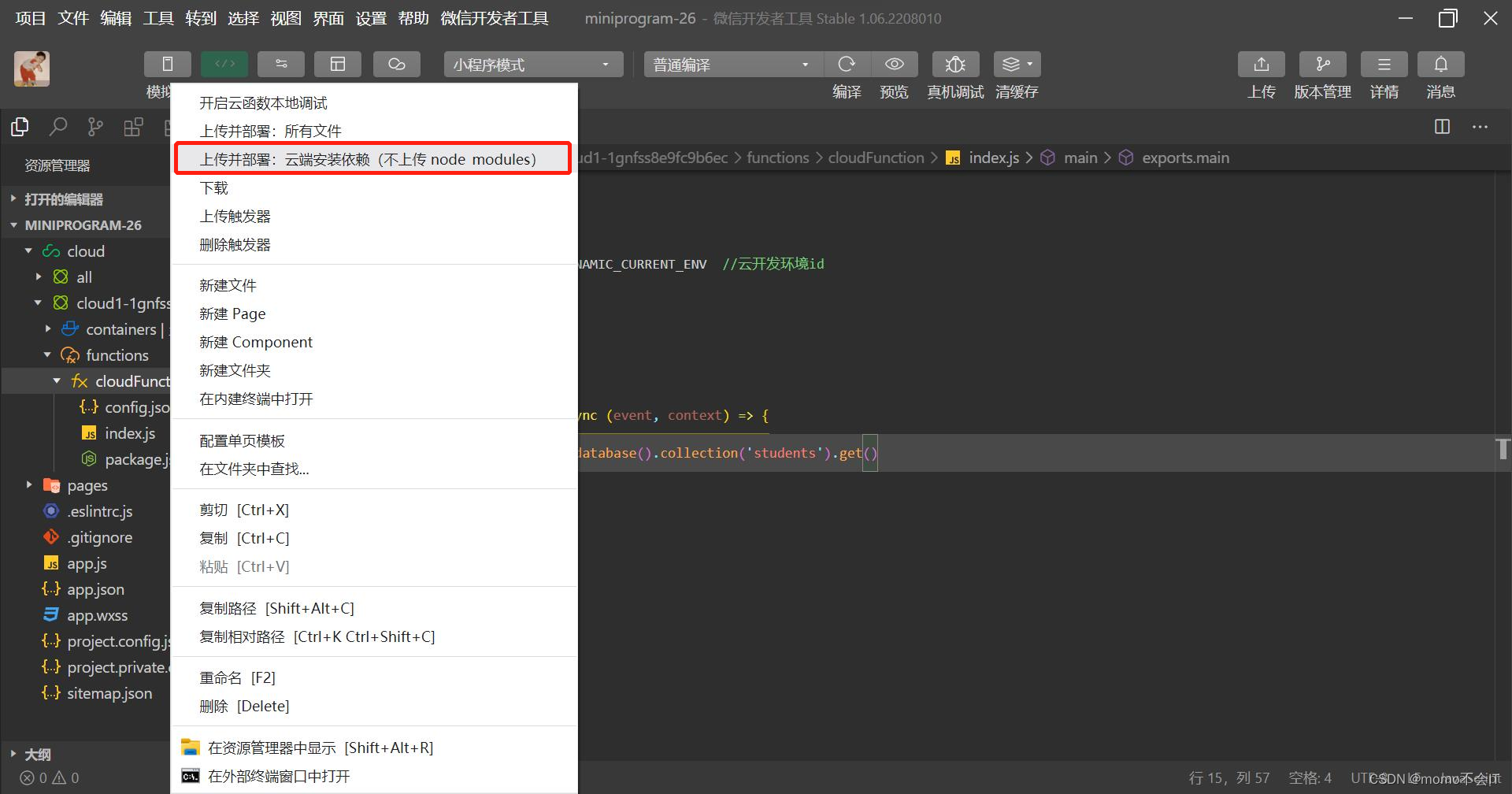
每一次对云函数文件的改动不仅需要ctrl+s保存下来,而且需要重新部署云函数文件,只要是云函数文件的改动都要重新部署,不只是index.js,只有重新部署,代码才可以正常运行。

下面我们分别将云函数调用数据和小程序直接调用数据进行一个对比
云函数调用数据
- // 传统的success和fail(第一种)
- wx.cloud.callFunction({ //这里变成.callFunction,不再是.database().collection('')
- name:'cloudFunction', //云函数的名字
- success(res){
- console.log('请求成功',res)
- that.setData({
- openid:res.result.openid
- })
- },
- fail(err){
- console.log('请求失败',err)
- }
- })
-
- // 用promise写法then和catch(第二种)
- wx.cloud.callFunction({
- name:'cloudFunction' //云函数的名字
- })
- .then(res=>{ //云函数返回100条数据
- console.log('请求成功',res)
- this.setData({
- openid:res.result.openid
- })
- })
- .catch(err=>{
- console.log('请求失败',err)
- })

小程序直接调用数据
- wx.cloud.database().collection('students')
- .get()
- .then(res=>{
- console.log('请求数据成功',res)
- })
- .catch(err=>{
- console.log('请求数据失败',err)
- })
这两种方法都可以直接调出数据,那区别在哪里呢
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。我们可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,而且我们还可以通过云函数后端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作,这部分可参考数据库和
存储后端 API 文档。
云开发的云函数的独特优势在于与微信登录鉴权的无缝整合。当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。
3.2数据库使用云函数添加数据
新建一个添加数据的云函数addFunction,并且配置好云开发环境

- // 云函数入口函数
- exports.main = async (event, context) => {
- return cloud.database().collection('students')
- .add({
- data:{
- name:event.name,
- sex:event.sex,
- age:event.age
- }
- })
- }
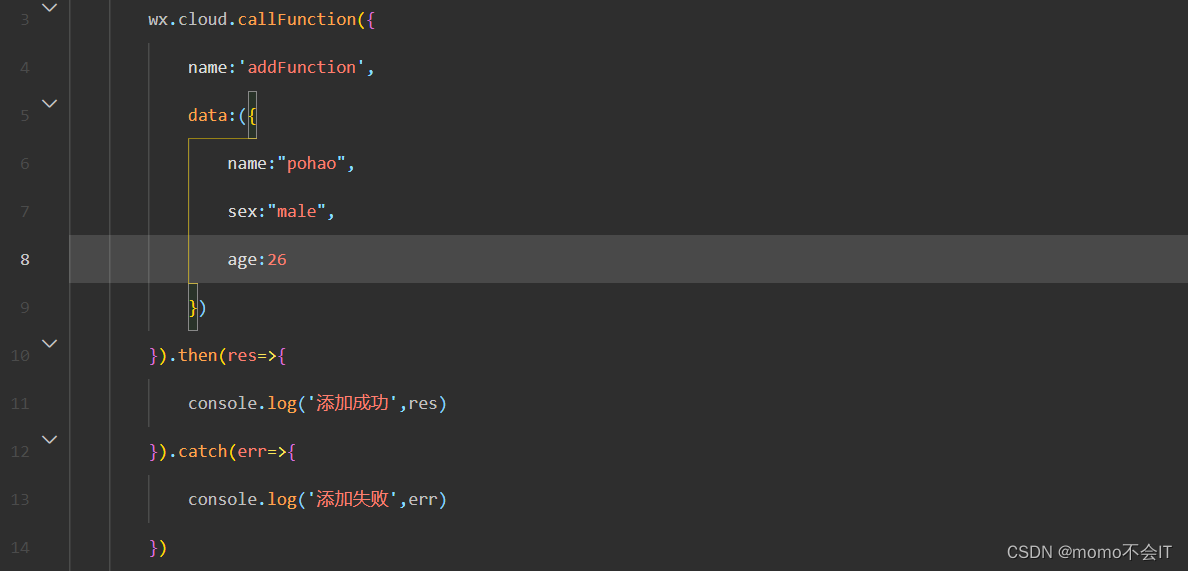
且在页面js进行调用

- wx.cloud.callFunction({
- name:'addFunction',
- data:({
- name:"pohao",
- sex:"male",
- age:26
- })
- }).then(res=>{
- console.log('添加成功',res)
- }).catch(err=>{
- console.log('添加失败',err)
- })
切记一定要重新部署云函数!!!
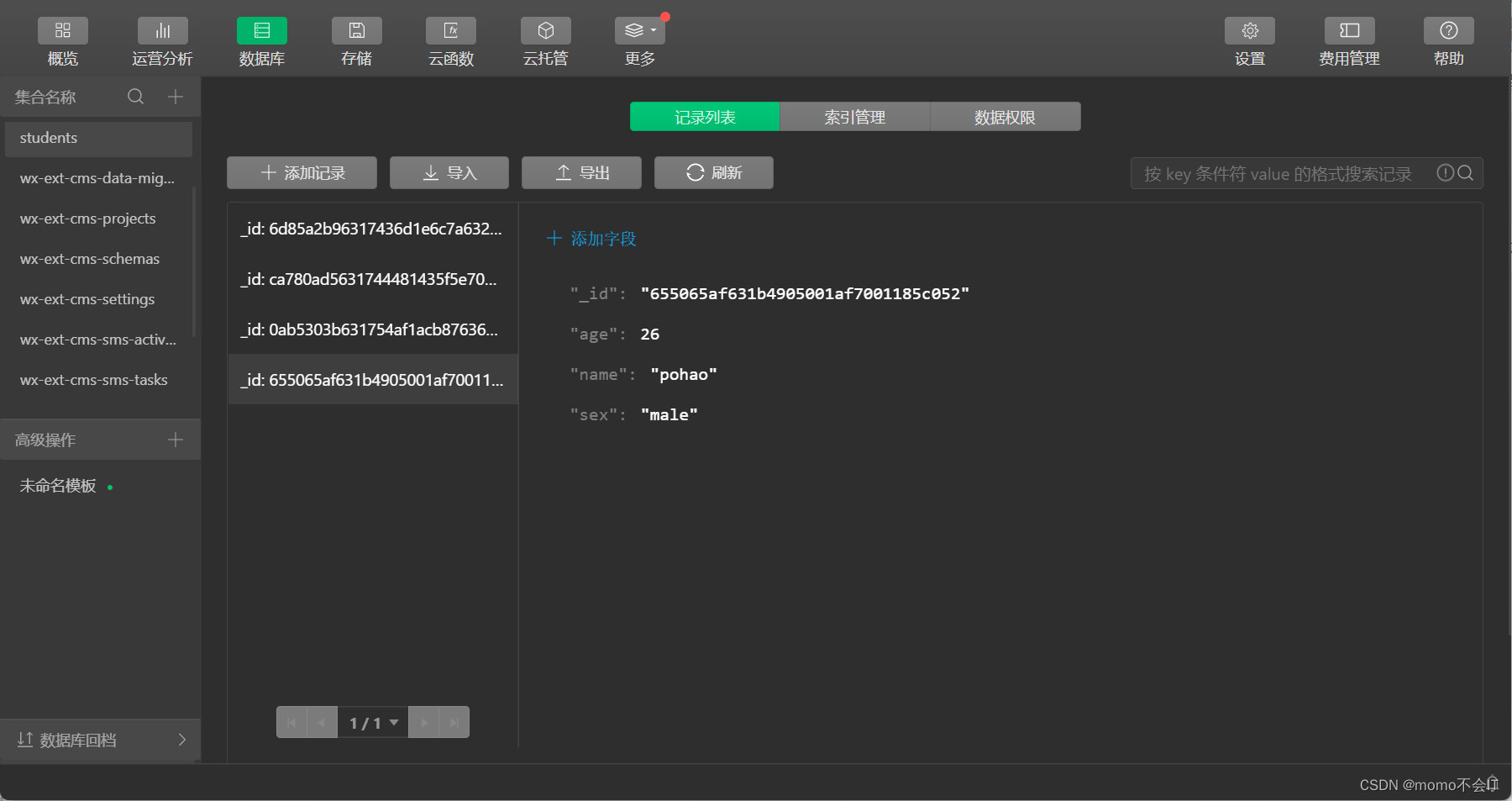
运行成功后查看云数据库里是否新添加到pohao这条数据


3.3数据库使用云函数删除数据
- // 云函数入口文件
- const cloud = require('wx-server-sdk')
-
- loud.init({
- env: cloud.DYNAMIC_CURRENT_ENV //云开发环境id
- })
-
- const db = cloud.database()
-
- // 云函数入口函数
- exports.main = async (event, context) => {
- var id = event.ids //从js文件里面传一个id进行删除
- return await db.collection('address')
- .doc(id)
- .remove()
- }

- removeFunction() {
- //获取要删除数据的Id
- console.log(this.data.deleteId)
- var that = this;
- wx.cloud.callFunction({
- name: "removeFunction",
- data: {
- id: that.data.deleteId
- },
- }).then(res=>{
- console.log('删除成功',res)
- }).catch(err=>{
- console.log('删除失败',err)
- })
- }
3.4数据库使用云函数修改数据
- // 云函数入口文件
- const cloud = require('wx-server-sdk')
-
- loud.init({
- env: cloud.DYNAMIC_CURRENT_ENV //云开发环境id
- })
-
- const db = cloud.database()
-
- // 云函数入口函数
- exports.main = async (event, context) => {
- var id = event.ids //从js文件里面传一个id进行修改
- return await db.collection('address')
- .doc(id)
- .updata({
- name:event.name,
- sex:event.sex,
- age:event.age
- })
- }

- updataFunction() {
- //获取要修改数据的Id
- console.log(this.data.deleteId)
- var that = this;
- wx.cloud.callFunction({
- name: "updataFunction",
- data: {
- id: that.data.deleteId,
- name:"",
- sex:"",
- age:""
- },
- }).then(res=>{
- console.log('修改成功',res)
- }).catch(err=>{
- console.log('修改失败',err)
- })
- }

若有其他问题欢迎私信!


