- 1Transformer(multi-head attention)_multi-head attention优点
- 2JavaScript 的顺序执行 执行机制_async function async1 () { console.log('async1 sta
- 3北大才女如何看待AIGC?
- 4图谱实战 | 安全领域知识图谱建设与典型应用场景总结
- 5谷歌开源专业代码模型:对硬件要求低,性能超强!_开源大模型中代码能力最好的模型
- 6argparse.ArgumentParser args AttributeError: ‘Namespace‘ object has no attribute ‘xxx‘_attributeerror: 'namespace' object has no attribut
- 7加速数字化转型,HPE担纲“新基建”_新基建 稳增长调结构的重要手段
- 8node开发环境多版本配置_多nodejs环境
- 9【校招VIP】前端操作系统之存储管理加密_前端密钥如何存储
- 10基于STM32单片机生理心率血氧血压体温计步定位无线APP设计210_基于stm32的心率血氧的检测蓝牙模块代码
微信小程序开发步骤_小程序域名要用80端口吗
赞
踩
微信小程序
开始
网站:https://mp.weixin.qq.com/
开发工具:微信自己的IDE、HbuilderX
HbuilderX 在选择开发库的时候 Uni-app
在微信管理平台中的:开发菜单
开发设置:开发者ID,密码不能随意公开
服务器域名:如果是请求或者文件上传下载:都必须是HTTPS协议(必须是80端口)
socket:必须是WSS (webSocket SSL协议)

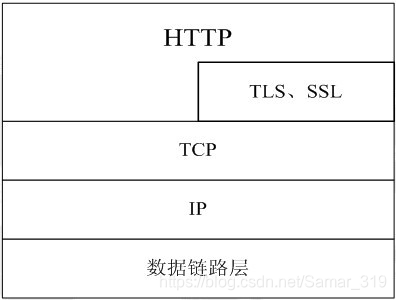
HTTP协议加了SSL、TLS就是HTTPS
小程序:去掉用户安装环节,手机桌面管理复杂度,减少内存使用
第三点不一定正确,具体说应该是减少的是安装内存,SD卡
利用微信的推广
微信小程序
点击文档跳转到微信小程序文档
工具下载
选择稳定版
开发界面类似于Chrome的界面
关闭HTTPS校验:
详情——本地设置——不校验合法域名…要把他勾上
微信小程序开发包
app.js 启动文件
app.json 配置当前小程序的启动路由(文件),小程序启动的首页为pages的第一个
"pages":{ //千万不要加后缀名,因为他要找四个文件 "pages/welcome/welcome",//小程序启动的首页 "pages/index/index", "pages/logs/logs" //在这里输入一个,就会自动生成一个文件夹,里面包含四个文件 }, "window":{ "backgroundTextStyle":"light",//dark和light "navigationBarBackgroundColor": "#fff",//导航栏颜色 "navigationBarTitleText": "Weixin",//标题文字 "navigationBarTextStyle":"black"//标题字体颜色 }, //底部导航栏 "tabBar":{ //list最少两项 "list":[ { "pagePath":"pages/index/index", "text":"首页", "iconPath":"images/home-icon.png", "selectedIconPath":"images/home-act-icon.png", }, { "pagePath":"pages/logs/logs", "text":"日志", "iconPath":"images/movie-icon.png", "selectedIconPath":"images/movie-act-icon.png", }, ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
在小程序文档的小程序代码构成,JSON配置里看
新建文件夹images,把图标放进去
tabBar:底部菜单栏配置项
注意:不要改文件名称
超时配置最好不要配置,因为有些用户手机不是很好
预览
二维码预览,自动预览
调试
二维码真机联调
自动真机联调
小程序开发规范
每一个功能:需要新建一个文件夹(所有子文件与功能名字最好保证一致)
-
功能的JS文件,如(index.js)
文件必须包含一个:Page({}) 声明此文件为微信小程序的一个页面文件
微信小程序也是一个框架,也有生命周期 -
功能配置文件JSON,如(index.json)
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 样式文件wxss文件,如(index.wxss)—— 就是普通的css文件,直接编写css样式
- 页面文件wxml,如(index.wxml) —— weixin XML 配置文件
微信小程序全局生命周期
onLaunch 小程序启动第一个生命周期
1、程序初始化数据:登录用户信息,wx.login,获取当前用户登录信息,wx.getSetting
获取手机号:获取用户绑定手机号,需要调用wx.login接口
2、在开发过程中,最好不要直接获取用户手机号,容易导致小程序封号
onShow 在小程序从后台切换到当前的时候调用(回调)
onHide 在小程序从前台切换到后台的时候调用(回调)
微信小程序页面生命周期
onLoad 页面启动在内存中加载时调用,可以获取路由中传递的数据
onReady 页面首次渲染完后调用
onUnload 页面卸载生命周期,可以对定时器,监听器,播放视频进行清除
data 用于定义页面数据
wx-updata 使用方式
将方法直接挂载到 Page 构造函数上,这样就可以在 Page 实例中像使用 setData 一样使用 upData 了
// app.js 中挂载
import { updataInit } from './miniprogram_npm/wx-updata/index' // 你的库文件路径
App({
onLaunch() {
Page = updataInit(Page, { debug: true })
}
})
// 页面代码中使用方式
this.upData({
info: { height: 155 },
desc: [{ age: 13 }, '帅哥'],
family: [, , [, , , { color: '灰色' }]]
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
微信小程序API
wx.login(object)
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
小程序免登录实现
1、第一次登录的时候会去获取用户的openID:
https://api.weixin.qq.com/sns/jscode2session
?appid=APPID //开发者
&secret=SECRET //开发密码
&js_code=JSCODE //每次wx.login登录成功后的code
&grant_type=authorization_code
- 1
- 2
- 3
- 4
- 5
2、后端会用用户的openID去数据库查找此用户是否在一个个时间段内有登录过
3、小程序启动 => wx.login 获取code => 调用后端获取openID接口获取到用户的openID => 调用后端的免登录接口 => 成功/失败
这个openID一般都是后端给的,不然不安全,请求地址里有APPID和密钥
wx.request(object)
发起 HTTPS 网络请求。
请求接口地址要在服务器域名这里配置
多跨平台ID:是后端搞得UNIID
成功success,失败fail,无论成功还是失败complete
wx.getSetting(object)
获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限
wx.getSetting({ withSubscriptions:true,//是否同时获取用户订阅消息的订阅状态 success(data) { //用户成功授权之后在调用获取用户信息的方法 if(data.authSetting['scope.userInfo']) { wx.getUserInfo({ lang:'zh_CN', success(d) { //缓存用户信息 wx.setStorageSync('user_info,d.rawData) //给本页面的data赋值 _this.setData(d.userInfo) } }) } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
wx.getUserInfo(object)
获取用户信息
数据缓存
wx.setStorage/setStorageSync
小程序本地存储,常用后面这个
单个key可以存储1M,所有的本地缓存不能超过10M
wx.showLoading(object)
加载框
像素单位
rpx: 可以根据屏幕宽度进行自适应
例如:定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素
750rpx = 375px = 750物理像素
1rpx = 0.5px = 1物理像素
px:
事件绑定
bindtap
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>
- 1
audiio
wx.createInnerAudioContext()
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audio = wx.createAudioContext('myAudio')
this.audio.src = "../../audio/nusic.mp3"
this.audio.play()
注意:跳转页面仔onUnload生命周期销毁
this.audio.destroy()
- 1
- 2
- 3
- 4
- 5
- 6
路由
wx.navigateTo(object)
保留当前页面,跳转到对应的页面,不能跳转到一个tabBar页面,会出现一个返回按钮
wx.redriectTo(object)
不保留当前页面,跳转到对应的页面,不能跳转到一个tabBar页面,会出现一个首页按钮
wx.switchTab(object)
跳转到tabBar页面,并关闭其他所有非 tabBar 页面
微信小程序里的导入导出
遵循commonJS规范
module.exports/require
微信小程序轮播图
swiper组件
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
<swiper autoplay={{true}}>
<swiper-item
wx:for="{{bannerList}}"
wx:for-item="it"//取别名
wx:for-index="idx"
wx:key="idx"
>
<image src="{{it}}" mode="aspectFit"></image>
</swiper-item>
</swiper>
autoplay:自动播放
interval:自动切换时间间隔
indicator-dots:是否显示面板指示点
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
注意:在页面上如果是一个属性,必须要用{{}},不然这个属性会是一个字符串
页面上不能直接使用数据,要在data这里
传参
获取DOM节点上的属性值,必须使用data-开头进行参数传递
<view bindTap="toDetail" data-postId="{{item.postId}}"></view>
//获取
//最后获取会把他弄成小写
evt.target.dataset.postid
//或者
evt.currentTarget.dataset.postid
- 1
- 2
- 3
- 4
- 5
- 6
路由传参
url: 'index-detail/index-detail?id=' + id,
//获取
// 通过路由传递过来的参数在onLoad方法中可以接收到
// 或则通过onLoad方法中的this.options也可以获取到
- 1
- 2
- 3
- 4
模板
wxml引入有import和include两种
<template name="msgItem"></template>
//使用
//name和is要一样
<import src="item.wxml"/>
<template is="indexItem" data="{{item}}"></template>
- 1
- 2
- 3
- 4
- 5
开发流程
1、下载一个微信开发者工具
2、新建项目
AppID是自己申请账号会有的
选择不使用云服务
语言:JavaScript
3、目录
app.json全局配置
pages的第一个元素就是项目启动的页面
小程序的页签(tabBar)是配置出来的
list 必须要两项以上
app.wxss全局样式
小程序样式优先级:行内样式 > 页面样式 > 全局样式
小程序发布
在微信开发者工具里,上传代码,输入版本号,到后台系统的管理,版本管理,提交审核,勾上条款,下一步,下一步,审核成功就可以使用了,个人都是体验版,公司的就是正式版本



