- 1TPS,RPS,QPS,RT的区别_rps和qps
- 2阿里技术面都过了,薪资都谈好了21K*13结果还是被刷了,问HR原因是...._阿里面试通过到谈薪
- 3【深度学习(1)】研0和研1如何上手深度学习及定方向
- 4百度沈抖:智能,生成无限可能
- 5最长上升子序列_小明非常喜欢数列,于是他提出了一个关于数列的问题。他拿到一个长度为n的数列,之
- 6wcf托管在IIS上,提示未能加载
- 7用于复杂任务的 AI 编码引擎:多文件多步骤拆解实现 | 开源日报 No.239
- 8基于Spring Boot 3 + Spring Security6 + JWT + Redis实现接口资源鉴权_springboot3 security6 jwt4
- 9Spring Data JPA持久层中的一对一和一对多_@entity和@data
- 10hive的安装配置与常见问题~_9083端口
初次使用git上传项目,教你一步步上传文件,经验分享_阿里云云效新建了代码库如何上传项目
赞
踩
1.进入个人页面,然后点击+号。

2.然后新建远程仓库。

3.填一些信息,然后创建仓库就可以。这样一来我们的远程仓库就建好了。
四、生成本地.ssh文件夹,以及创建ssh公钥。
1.我们可以在本地打开 Git Bash Here
2.输入 ssh-keygen -t rsa -C “your_email@youremail.com” 指令(记得输入你自己注册码云的邮箱)
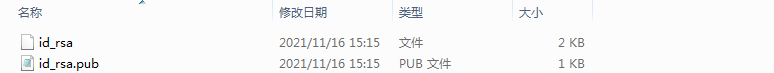
3.你会在本地看到生成的文件。

4.将id_rsa.pub 打开并复制里面的内容。
5.打开码云,找到设置栏。点击ssh公钥
6.将你复制好的内容粘贴到公钥生成处,然后点击确定这样生成了ssh公钥了。
五、初始化本地仓库,并上传文件
1.在本地文件夹里面打开 Git Bash Here 窗口
2.输入指令 mkdir cangku,就可以创建仓库了。输入cd cangku就可以切换到本地仓库。
3.输入指令 git init 进行初始化,文件夹里面就会多出一个.git文件夹。

4.输入指令 git add . 将文件夹里面的文件全部添加到本地仓库里面。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中…(img-vhWaM3om-1712555183833)]


