- 1CleanMyMac X详细测评 CleanMyMac X常见问题 CleanMyMac X有必要买吗 cleanmymac和腾讯柠檬哪个好
- 2HarmonyOS Next 实现登录注册页面(ARKTS) 并使用Springboot作为后端提供接口_harmonyos首选项实现用户登录
- 3Spark(二十九)Spark属性配置_set("spark. user
- 4服务级别协议 (SLA)管理_sla管理
- 5华为OD机考,二分查找问题_华为机试 二分图
- 6HwLib全集成数据平台(2)-连接OPC SERVER并推送微信报警_hdbopcserver
- 7五子棋AI(C++、QT)_五子棋ai算法代码
- 85.5.49mysql_share73686172654e616d653d34322e767778
- 9接口设计,这36个核心知识点一定要注意_本系统只把其他系统的请求传递给核心系统 后端接口要注意什么
- 10外包都是坑?大厂外包要去吗?_项目经理外包岗位机会多吗
CSDN 浏览器助手——超好用的搜索功能_t.csdnimg.cn
赞
踩
CSDN 浏览器助手——超好用的搜索功能
下载安装
浏览器助手下载地址:https://t.csdnimg.cn/xkZL,下载安装的方式也很简单,打开下载地址,官方甚至亲切的提供了保姆级的安装教程:

可以说是非常贴心了,目前更新的版本是 v2.12.1,安装包的大小只有 2.3MB,不会占用非常多的空间就可以运行。
页面预览
这是现在打开新页面后的预览图:

背景图稍微有点花里胡哨的,但是这是每天自动更新的图片,如果不喜欢也可以手动设置背景图片,如下:

默认功能与插件一览
这个还蛮多的,就直接先截图了,默认的第一页工具包括 CSDN,B 战,开发者工具箱,常用工具,IP 查询,二维码生成,翻译,JSON 工具,插件扩展,天气(如果我没记错的话,这个是我自己加的,原生自带的是另外一个天气功能),预览效果如下:

第二页有布局设置,搜索历史记录,数钱,GitHub,LeetCode,Stack Overflow,文档查询和帮助手册,截图如下:

开发者工具箱中默认带有以下的插件,对于大多数的开发者来说都是有所裨益的:

常用工具默认的有三个工具,包含日历、快递查询和比特币价格查询,截图如下:

插件的排列是可以自己修改的,具体方式是邮件插件,随后图标排列会变成这样:

拖曳插件可以对其重新排序,也可以直接从首页删除。想要添加新的插件也可以通过右上角,用户信息左侧的浏览器助手添加新的插件,列表一览如下:

浏览器助手默认提供的插件几乎各个方面都已经涵盖到了,如果有不是很常见的功能,也可以通过自定义的方式去新建一个,进行个性化定制,例如说这样:

Pros
现在说一下我觉得好用的浏览器的功能。
去除广告
其实我没啥体感,但是我看别人的安利都提到了这个功能,对于非会员来说能够关闭站内广告,应该也会清爽很多吧。
唤起页面快速搜索
这个真的是超级好用,根据官方文档列表,快捷键是这样的:
| 快捷键 | 搜索范围 | 是否新窗口打开 |
|---|---|---|
| c o ctrl + o | 书签 历史记录 标签页 CSDN 结果 | 否 |
| shift + c shift + o | 书签 历史记录 标签页 CSDN 结果 | 是 |
| b | 书签 | 否 |
| shift + b | 书签 | 是 |
| t | 标签页 | 否 |
注意,其特点是 支持本地书签、tab 页、历史记录、远程 CSDN 结果便捷搜索,换言之,以前搜索并且打开过的内容,都会被收录到搜索列表之中。
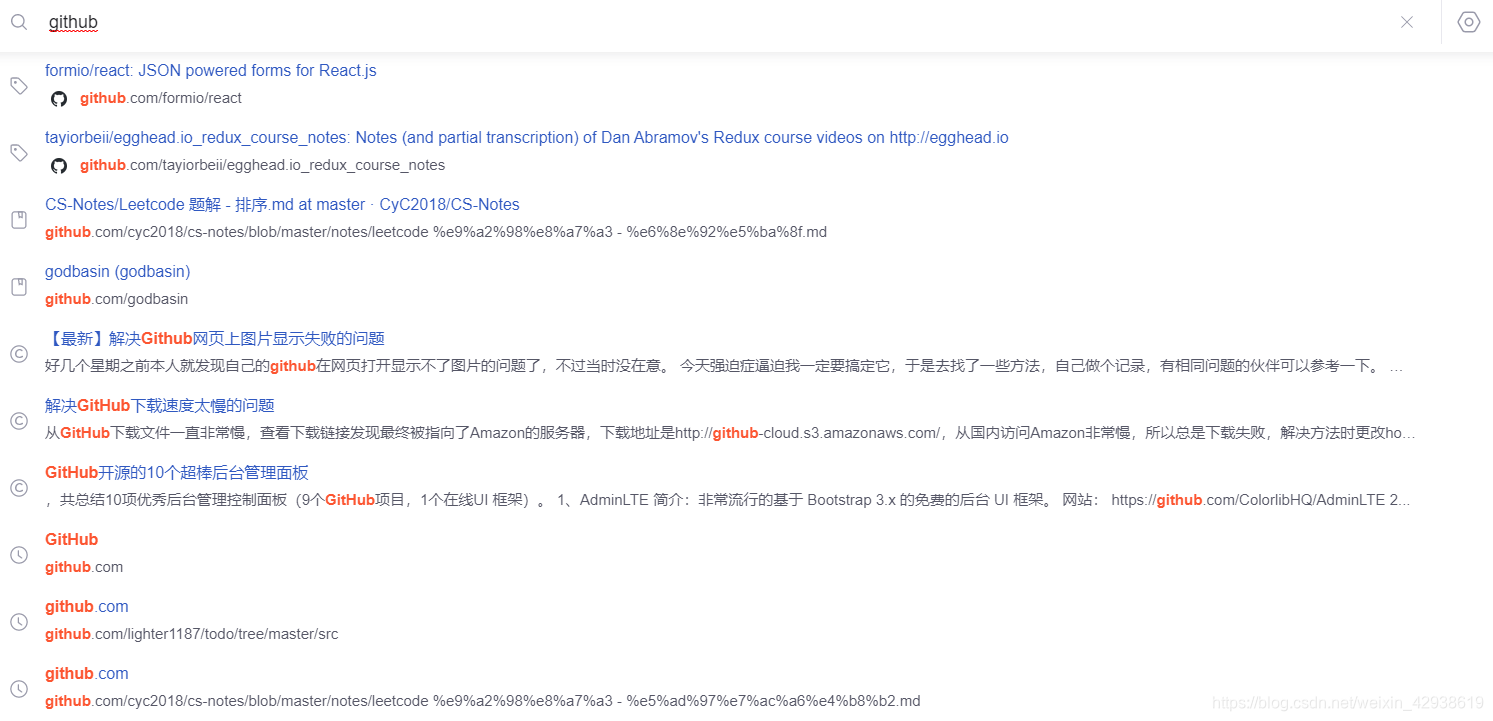
以关键词 GitHub 为例,我搜索的结果如下:

这也是我最近在浏览的一些关于 GitHub 的内容,如果本地数钱、tab、历史记录等资料不够,直接回车也是可以使用搜索引擎继续查找。
搜索的快捷键官方特地标注了两个,一个是第一行,使用 o c ctrl+o 三个能够唤起的搜索范围,使用这三个快捷键搜索结果默认不会在新窗口打开,这点务必要注意。使用 shift+c 或 shift+o 快捷键方式打开的搜索记录才会在新窗口中打开搜索结果。
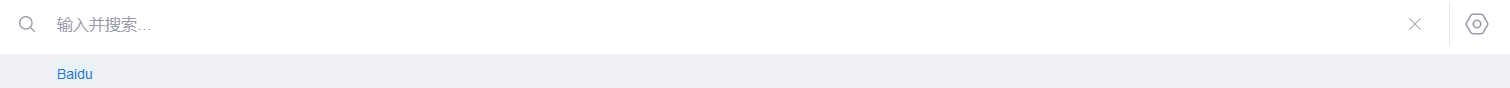
这还不是全部,以使用搜索引擎为例,CSDN 的浏览器助手还实现了自定义搜索引擎的功能。例如说你想指定百度作为搜索引擎,就先打开搜索栏,输入关键词 bd,此时该搜索栏指定的搜索引擎就从默认的搜索引擎改为了百度:

与上面直接对 GitHub 进行搜索,相比,下面是不是多了一个高亮的 Baidu?看到这个高亮的语法就证明该搜索栏的默认搜索引擎已经被设置好了。
这个也是浏览器插件的默认功能之一。
插件已经自定义了一些搜索引擎,但是用户也可以自行添加额外的搜索引擎:


对于书签的搜索也非常有用,大多数时候收藏了很多的教程或者是内容,内心想着下次一定,最后却被大量的标签淹没最终放弃学习,使用书签搜索就可以快速定位到浏览器的收藏夹中的内容,再也不会下次一定了(大概)。
就目前来说,我最满意的就是搜索功能,最常用的也是搜索功能。
集成常用工具
可以直接通过快捷键在同一页面上打开这些插件,以 JSON 格式化工具 为例,在页面中的快捷打开方式如下:

不需要另外打开页面就可以直接复制黏贴,对数据进行格式化,可以说是非常的方便了。
目前提供的工具和快捷方式,帮助手册中列出来的有这些:
| 工具名称 | 触发词 |
|---|---|
| json 格式化工具 | json |
| 计算器 | calc 或 直接输入表达式会自动触发 |
| 时间戳转换 | date 或 time |
| ip 查询 | ip |
| 翻译 | wd |
| 二维码生成 qr | qrcode |
| 常用开发文档查询(java、vue 等几十种文档) | doc |
| 文件 diff 比较工具 | diff |
| 记事本 | note |
除此之外,浏览器插件对于自己本身集成的插件也提供了良好的支持,例如说你想添加一些插件,可以通过「插件扩展」功能进行个性化定制:

对已有的插件也可以进行编辑及修改触发词。
断网也能使用部分插件
有些联网的插件是没办法使用的,这点没有什么好争辩的,不管怎么说也不能强人所难是不是?可以使用的一些开发断网工具包括:
- 正则表达式测试
- 进制转换
- 计算器
- markdown 在线编辑
- diff 工具
- 记事本
- 日期转换
- json 工具
- 二维码生成(没有实测断网生成的二维码是否能被扫出来)
- 本地搜索功能
对于以上列举的工具,其实我也不是很确定到底是不是有浏览器缓存的信息,只禁用了 chrome 的 network 进行简单的测试。
Cons
说完了优点,也说一下缺点吧,有一些缺点确实挺影响使用功能的。
尴尬的 Unsplash 壁纸
Unsplash 是我是用的默认壁纸,但是加载速度确实有一定的问题,刚刚打开页面的时候经常是一片空白:

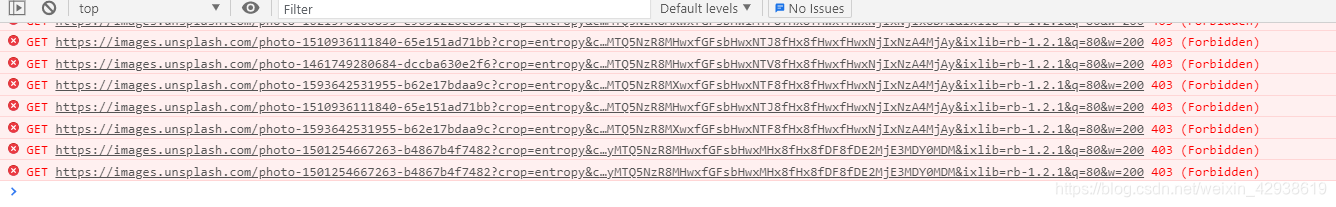
而命令行也有开发大佬留下的页面加载 logger:

可以看出 DOM 加载的速度很快,页面实际上渲染完成的速度就……
这个原因是由 Unsplash 造成的:

不知道能不能找到相应的壁纸图库进行代替呢。
断网使用
在 恰果果囖!测评 CSDN 浏览器助手–chrome 插件 提到过这个问题,但是当时的情况还能够看到工具的名称,现在就已经影响到使用了……

我甚至连工具在哪里都不知道,处于好奇我还是看了一下 HTML 的结构,发现实现虽然是下面的结构:
<div draggable="false" class="icon-folder-default"> <div class="icon-folder-content" style="border-radius: 13%; opacity: 1; width: 56.6px; height: 56.6px;" > <ul> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> <li> <img draggable="false" src="/images/newTab/assets/img/img-error.png" /> </li> </ul> </div> <p draggable="false" class="icon-folder-title" style="opacity: 1; color: rgb(255, 255, 255);" > 开发工具箱 </p> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
问题的关键在于样式:style="opacity: 1; color: rgb(255, 255, 255);"。背景图片设置成联网的模式时,背景颜色与字体颜色的颜色是完全一致,所以导致名字看起来就不存在了。虽然只要注释掉这行代码就能看到插件的名称,但是还是觉得有点麻烦啊:

其实使用随机图片的话挺无解的,我也碰到背景颜色比较亮的时候,图标和字体都看不太清楚……不知道可不可以在整个 div 后面加一个黑色的有一定不透明度的背景颜色解决问题?
另外一点就是,虽然这种情况基本上只出现在测试上,不过「正在获取插件…」这个弹出框始终在断网模式无法自动关闭也有点影响使用,不知道是不是能设置一个 timeout?
插件冲突
鉴于我也不知道 CSS 到底是谁写的,这口锅暂时就先让插件助手背了。
故事始于试用各种各样的功能,我发现字体大小了:

再检查了一下 CSS,发现字体大小只有 9.75px:

对于两边相同的文字来说还是可以勉强看清的,不过两边不一样的内容,被下划线圈出来的地方,要想看清楚就比较困难了。
引发的原因是 font-size 是被设置了百分比:

应该是不知道在哪里 iframe 中的文字大小被设置到了 13px,再用百分比一叠加,输入框中的文字大小就被缩减成了 9.75px。
好在插件助手自己可以对集成的插件进行编辑,重写了 iframe 中的字体大小就能解决问题了:

也亏得说是插件能够灵活地进行配置,否则还只能忍痛舍弃掉这个功能了。



