热门标签
热门文章
- 1操作系统教程 ( Linux) 版 学习笔记_自己话讲._现在linux主要使用在pc机和嵌入式,或者一些小型企业的服务器;而unix垄断着大型企
- 2Ubantu系统在anaconda中安装pytorch_ubuntu zai anaconda anzhuang pytorch
- 3图解 MySQL 索引:B-树、B+树,终于搞清楚了_mysql索引树
- 4在kali内 安装漏洞扫描神器awvs_kali awvs下载安装
- 5你真的懂Transformer了吗?超全分析模型的参数量、计算量!
- 6android radiobutton自定义图片,android 自定义RadioButton(单选按钮)图标随便定.
- 7数据结构【队列】
- 8大数据技术之Flume(理论)_flume技术
- 9OpenAI、微软、智谱AI 等全球 16 家公司共同签署前沿人工智能安全承诺
- 10万字长文精解目标检测中的TP、FP、FN、TN、Precision、Recall 、 F1 Score、AP、mAP与AR 。附代码实现。_计算yolov5tp, fp, fn, recall和precision
当前位置: article > 正文
element-ui 日期选择控件少一天?_为什么element返回的日期少了一天
作者:我家小花儿 | 2024-05-29 14:27:10
赞
踩
为什么element返回的日期少了一天
日期控件选择后提交到后端少一天?
前几天一个同事问我,为何我使用element ui 的日期控件出现了一个奇葩的问题,当我选择一个日期后,页面显示是我选择的日期,但我提交到后端之后就自动的减少了一天?说真在这之前我还真没遇到过类似的情况,于是乎上网一查,还真有。看了网上好多人说不要使用v-model,改用change方法即可,这种方法在我们这儿使用不行。
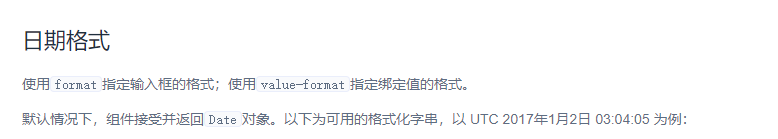
因为我们使用的是form表单,尝试了网上说的几种方法都不行,后来又仔细看了一下api,发现日期格式的说明:

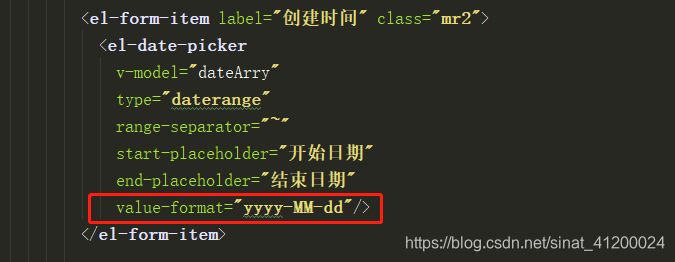
因此我想着可能是由于其默认的日期格式所致,在我们的格式日期中指定他的日期格式不就可以了吗。于是在我们的日期控件中加上“value-format”属性,指定其日期格式 ,再运行一切正常。
贴上代码,供参考:

记录下在工作中遇到的坑,如果您有更好的方法,欢迎分享交流。前端小白,希望可以多向各位大佬学习。
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-258a4616f7.css" rel="stylesheet">
</div>
- 1
- 2
- 3
转载自 此处
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/642586
推荐阅读
相关标签


