热门标签
热门文章
- 1Vue3实战笔记(36)—粒子特效完成炫酷的404
- 2用wireshark抓取HTTP的get和post方法流量包_wireshark http get
- 3unity5x+UGUI屏幕自适应(多分配率适配)_ue5分屏显示
- 4GenerateAllSetter插件使用方法
- 5MongoDB中的_id和ObjectId
- 6大智能:大数据+大模型+大算力_大数据 大模型 大算力 大智能
- 7物联网行业定位应用场景及其解决方案_物联网定位技术应用案例场景及功能展示
- 8Idea中解决Git冲突问题及merge代码消失问题【git常用tips】_idea git merge
- 9政安晨:【Keras机器学习示例演绎】(四十九)—— 利用 KerasNLP 实现语义相似性
- 10Node.js入门 03:模块化规范 CommonJS 与 ES Module_commonjs规范
当前位置: article > 正文
jquery---ajax方法示例
作者:我家小花儿 | 2024-05-31 05:30:31
赞
踩
jquery---ajax方法示例
ajax方法
$.ajax({name:value, name:value, ... })ajax方法有一个参数,一定长度的对象,内部指定了ajax的请求地址和格式,方式等等,它可以有以下的属性和值

示例
这里展示了一个简单的get请求图片url的实例
- let data;
- let url = "https://picsum.photos/v2/list";
-
- $(document).ready(function(){
- $("#bt").click(function(){
- $.ajax({
- type: "get",//可选,请求方式,默认为get
- url: url,//必选,请求的url
- data: {// 可选,设置参数
- page:2,
- limit :10
- },
- dataType: "",// 可选,请求结果的数据类型,比如:application/json
- success: function (response) {// 请求成功的操作
- console.log(response);
- data = response;
- for(item of data){// 把图片渲染到页面
- console.log(item.download_url);
- let img = $("<img>").attr('src',item.download_url).attr("width",200);
- $("body").append(img);
- }
- },
- error:function(){// 请求失败的操作
- console.log("请求失败")
- }
- });
- })
- });

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>ajax</title>
- <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- </head>
- <body>
- <button id="bt">click</button>
- </body>
- <script src="ajax.js"></script>
- </html>
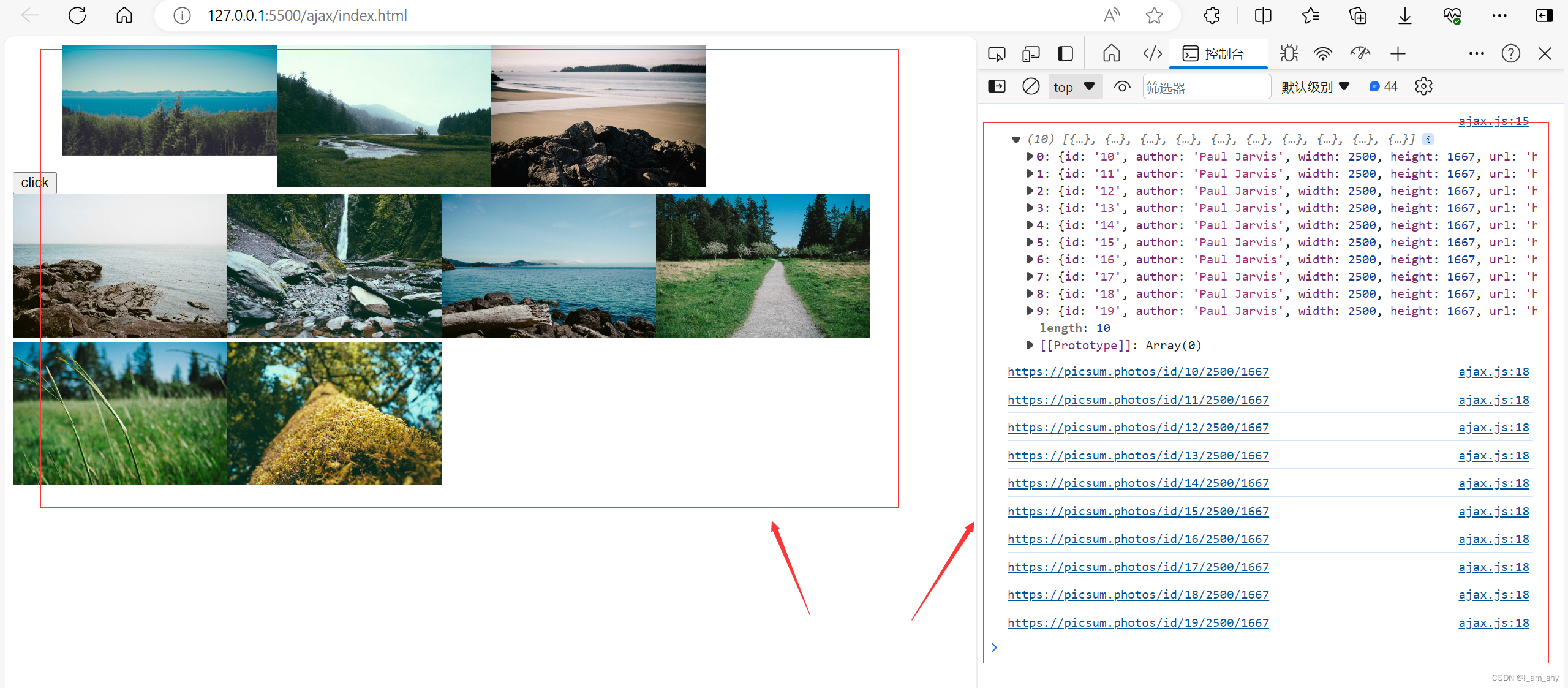
结果展示


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/650573
推荐阅读
相关标签


