- 1【UE4】多人联机教程(重点笔记)_虚幻四局域网联机
- 2HarmonyOS第三章节:快速了解ArkTS语言
- 3excel中vlookup函数的使用方法_价格表自动生成报价单,Excel中的VLOOKUP函数来搞定...
- 4python,Pandas读取csv文件gbk编码和utf-8编码都报错_data = pd.read_csv('hotel_comment.csv',encoing='gb
- 5OpenStack云计算平台搭建训练卷_.设置控制节点和计算节点设置 selinux 修改/etc/selinux/config文件,将原来
- 6Unity中一些小技巧_rigidbody2d.velocity=new vector2(horizontal*speed*
- 7c/c++ 判断素数的方法(三个)_c++判断素数
- 8如何查看Linux内核中某个线程的CPU占用率_linux 查看线程cpu占用率
- 9CAN通信标准帧和扩展帧(全网最透彻解答)_can标准帧和扩展帧的区别
- 10前端学习(205):animation动画库
使用Flask和Vue.js实现前后端分离的全栈开发_flask+vue开发博客
赞
踩
在工作中,我使用Vue.js有一年多了,因为Vue.js文档完善,上手简单,打包方便等诸多优势,所以是目前很流行的前端框架,本项目也选择Vue.js作为前端框架。对于后端,本项目选择的是比较好上手、轻量级的python后台框架:Flask。
我前前后后花了大概两周的时间,踩了很多坑,参考了很多博客,最终使用Flask + Vue.js + Vuetify-UI 实现了一个比较新颖的喵星君大大四柱八字排盘系统.,这篇文章接下来会将开发的步骤和代码一一展示出来,供大家参考,希望大家能少踩点坑。
一、使用Vue-cli搭建前端框架
1、安装vue-cli
如果之前安装过了vue,可以输入vue --version 来查看当前的vue版本是否是3.x以上的版本,如果返回的版本是旧版本 (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 卸载它。

如果提示你vue命令无法识别,那么首先全局安装vue-cli,使用如下命令行:

安装了最新版本的vue-cli之后,推荐使用vue ui命令以图形化界面创建和管理项目,输入vue ui会弹出一个Vue项目管理器界面。

2、创建Vue项目

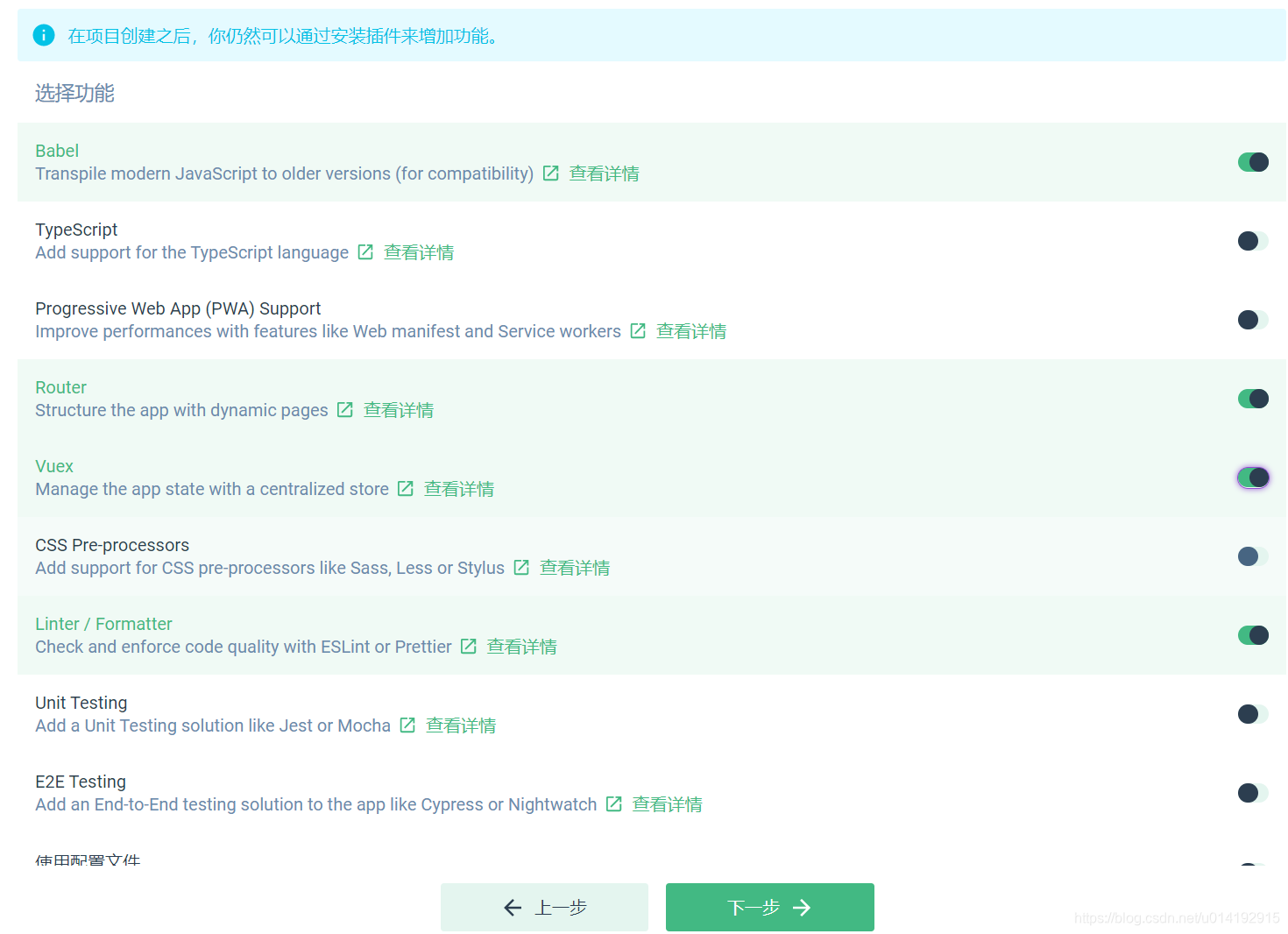
本项目在创建过程勾选了手动配置项目,勾选项如图所示,创建过程只需要根据图形化界面的引导完成创建。


在项目的详情页,就可以运行编译和热更新、启动以及打包你的前端代码了。

3、或者直接下载模板,快速启动项目
如果想利用现成的Vuetify UI组件模板快速建立Vue工程,也可以跳过上述步骤,直接下载Vuetify模块.
下载模板后,打开工程,输入命令:npm install, 接着输入npm run dev,启动前端工程。
二、在Vue工程中增加页面及路由
找到router.js文件,在该文件增加两个前端页面的路由,
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ // mode: 'history', // base: process.env.BASE_URL, routes: [ { path: '/', component: () => import('@/views/dashboard/Index') }, { name: 'Result', path: 'paipanResult', component: () => import('@/views/dashboard/paipanResult'), } ], })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
在对应路径下增加两个新页面,其中默认首页为表单页,另一个为排盘结果展示页。由于采用前后端分离的开发方式,前端在制作页面时,如果后端接口还没能提供出来,可以先用一些初始化数据来代替。
三、创建Flask工程
新建一个文件名为index.py的python文件,与vue-project工程并列放置。

在index.py文件导入Flask相关包, 代码如图。
from flask import Flask, jsonify, request from flask_cors import CORS from pyfiles.flask_paipan import * # 从pyfiles文件夹导入已写好的python库 from ppbazi import pp app = Flask(__name__) # 通过Flask方法注册app,以后所有的route都是app开头 app.config.from_object(__name__) CORS(app, resources={r'/*': {'origins': '*'}}) # 跨域访问时使用,不跨域可将本行代码去掉 app.register_blueprint(pp,url_prefix='/paipan') @app.route('/api/submit', methods=['GET', 'POST']) # 提供接口,获取前端页面的提交的表单参数,通过调用其他文件写好的PaiPan函数,获得排盘结果,并以Json格式返回给前端页面 def submit(): response_object = {'status': 'success'} if request.method == 'POST': post_data = request.get_json() year = post_data.get('year') month = post_data.get('month') day = post_data.get('day') hour = post_data.get('hour') minute = post_data.get('minute') sex = post_data.get('sex') city = post_data.get('city') birth = [year, month, day, hour, minute] exe = PaiPan(year, month, day, hour, minute, city, sex) truetime = exe.Sun_Time() bazi = exe.Paipan() qiyun = exe.Qi_yun() canggan = exe.CangGan() tengods = exe.Tengod() cg_tengods = exe.CangGan_TenGods() wangshuai = exe.WangS() context = { "sexArray": sex, "cityArray": city, "birthDay": birth, ... } response_object['context'] = context else: response_object['message'] = 'method is error' return jsonify(response_object) if __name__ == '__main__': app.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
四、Blueprint(蓝图)路径的配置
在相同路径下,新建ppbazi.py的蓝图文件,配置蓝图指向,代码如下。
from flask import Blueprint,render_template,abort # render_template 指向的是templates文件夹
from jinja2 import TemplateNotFound
pp = Blueprint("paipan",__name__,url_prefix="/paipan", template_folder='templates')
@pp.route('/')
def get_sample():
try:
return render_template('index.html')
except TemplateNotFound:
abort(404)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
五、Vue工程调用API接口
在表单提交页面引入axios 库,并输入命令行:npm install axios --save 进行安装。
接着编写submit方法,在点击<提交>按钮时,触发该方法,submit方法主要是通过axios调用上述步骤四完成的API接口,传入用户填写的表单数据,获取排盘结果的数据返回。
<script>
import axios from 'axios'
- 1
- 2
submit(){ const url = ‘http://localhost:5000/api/submit' axios.post(url, { year: yymmddList[0], month: yymmddList[1], day: yymmddList[2], hour: hhmmssList[0], minute: hhmmssList[1], sex: this.sex, city: this.city, }) .then((response) => { console.log('responseData', response) this.$router.push({ name: 'Result' }) }) } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
六、打包前端工程,并放入指定路径
在vue.config.js加入这几句导出路径代码
const path = require('path');
module.exports = {
...
assetsDir: process.env.NODE_ENV === 'production'? '../static' : 'static',
publicPath: process.env.NODE_ENV === 'production'? './' : '/',
outputDir: path.resolve(__dirname, '../templates')
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
接着输入命令行npm run build 对前端程序进行打包,最后的打包结果如图所示。

七、启动python程序,可访问系统
最后运行index.py程序,打开浏览器输入http://127.0.0.1:5000/paipan 即可进入网站。

网站效果如图:





