- 1解决vscode报Error: Could not register service workers: InvalidStateError: Failed to register a ...问题_error: could not register service worker: invalids
- 2DBSCAN 算法详解 + 代码实现 + 参数的选择_dbscan算法参数
- 3姿态估计算法汇总|基于RGB、RGB-D以及点云数据
- 4找到了!GitHub Copilot的最佳免费平替!
- 5艾滋hiv最新研究进展(2022年4月)_hiv官方最新研究
- 6 打造数据科学作品集:用数据讲故事
- 7c++windows openSSL编译(ActivePerl-5.28.msi+openssl-1.1.1k)
- 8微软官方下载Windows 10系统ISO镜像文件_win10iso镜像文件
- 9AI:85-基于深度学习的自然场景生成与渲染_ai 渲染模型算法
- 10这件事情,可以让我吹一辈子牛逼!
基于微信小程序的点餐系统设计_基于微信小程序的点餐系统毕业设计
赞
踩
目 录
第1章 绪论 1
1.1 选题背景 1
1.2 研究的目的和意义 1
第2章 相关技术简介 3
2.1 系统的实现架构 3
2.2 系统使用的技术 3
2.2.1 Eclipse 3
2.2.2 Java 4
2.2.3 MySQL简介 5
2.2.4 微信小程序简介 6
2.3 系统使用的开发环境 6
第3章 系统需求分析 7
3.1 功能需求 7
3.2系统设计Java端整体流程 7
3.3 可行性分析 9
3.3.1技术可行性 9
3.3.2环境可行性 10
第4章 系统设计 11
4.1系统功能结构设计 11
4.2系统设计目标 11
4.3总体功能结构设计流程图 12
4.3.1用户注册 12
4.3.2用户登录 13
4.4数据库概念结构设计 13
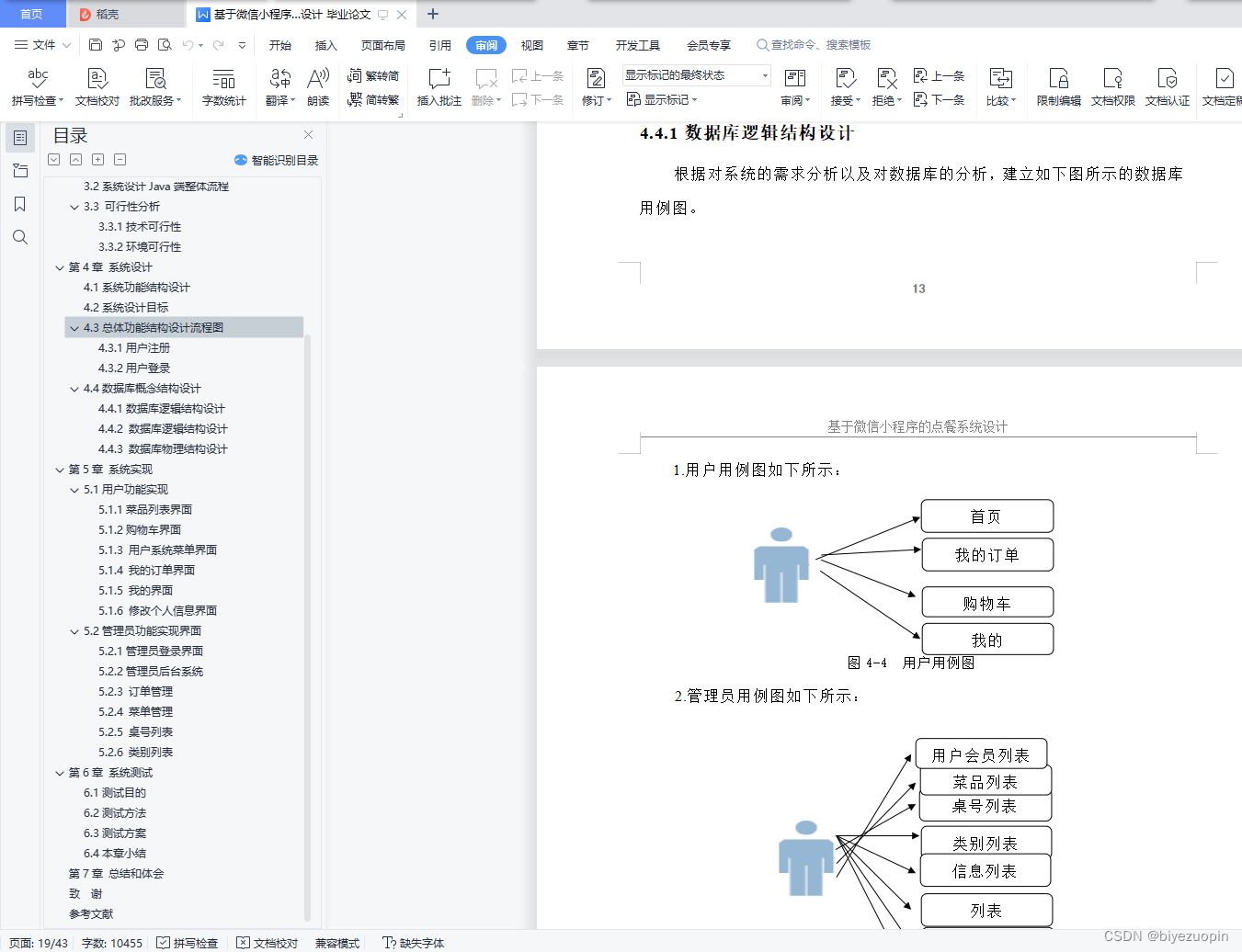
4.4.1数据库逻辑结构设计 13
4.4.2 数据库逻辑结构设计 14
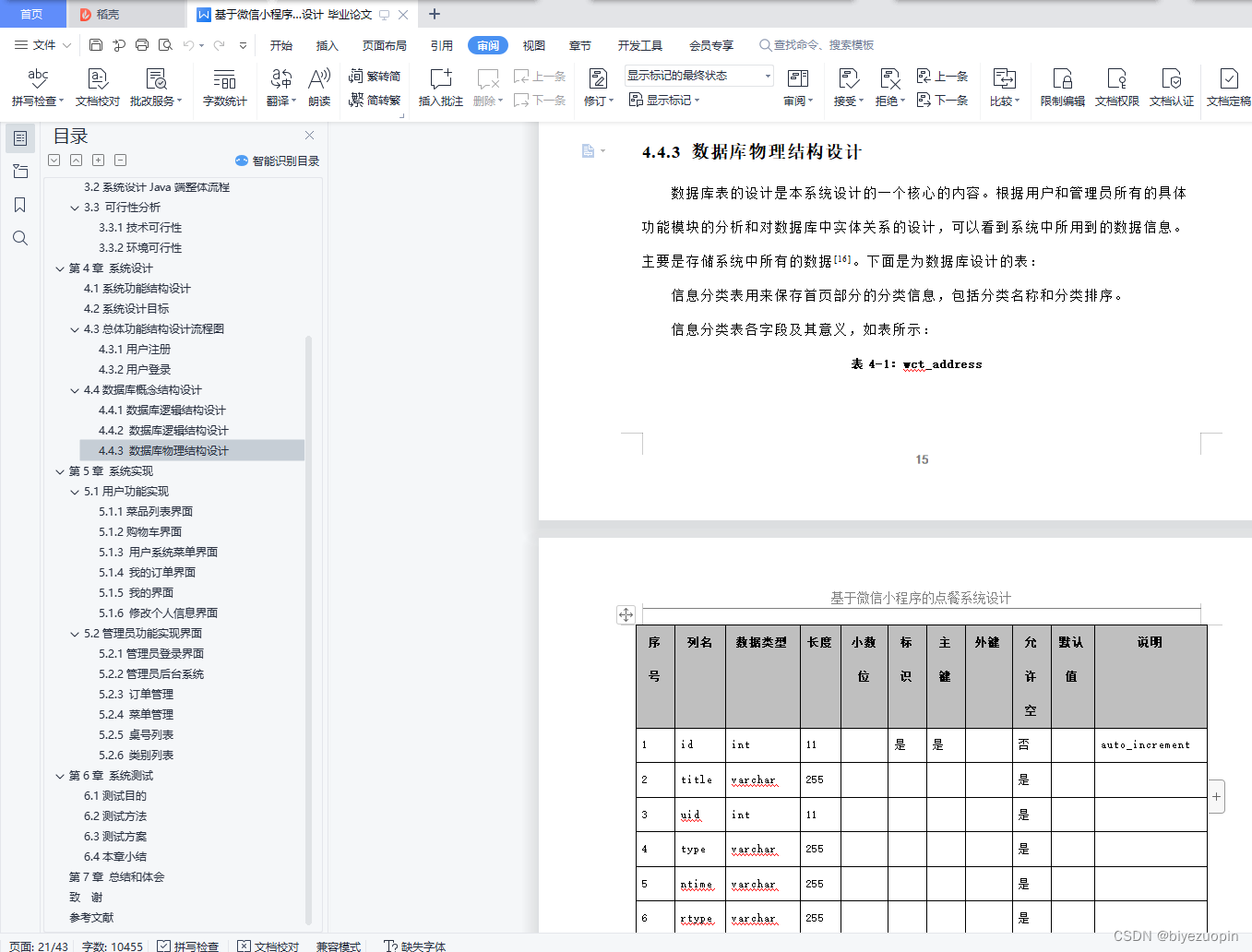
4.4.3 数据库物理结构设计 15
第5章 系统实现 24
5.1用户功能实现 24
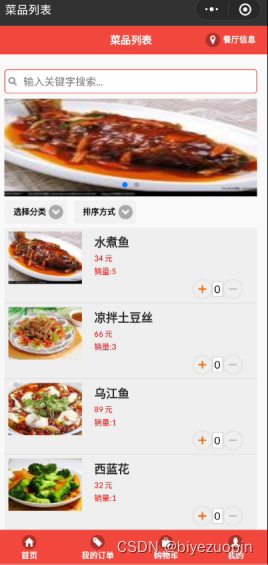
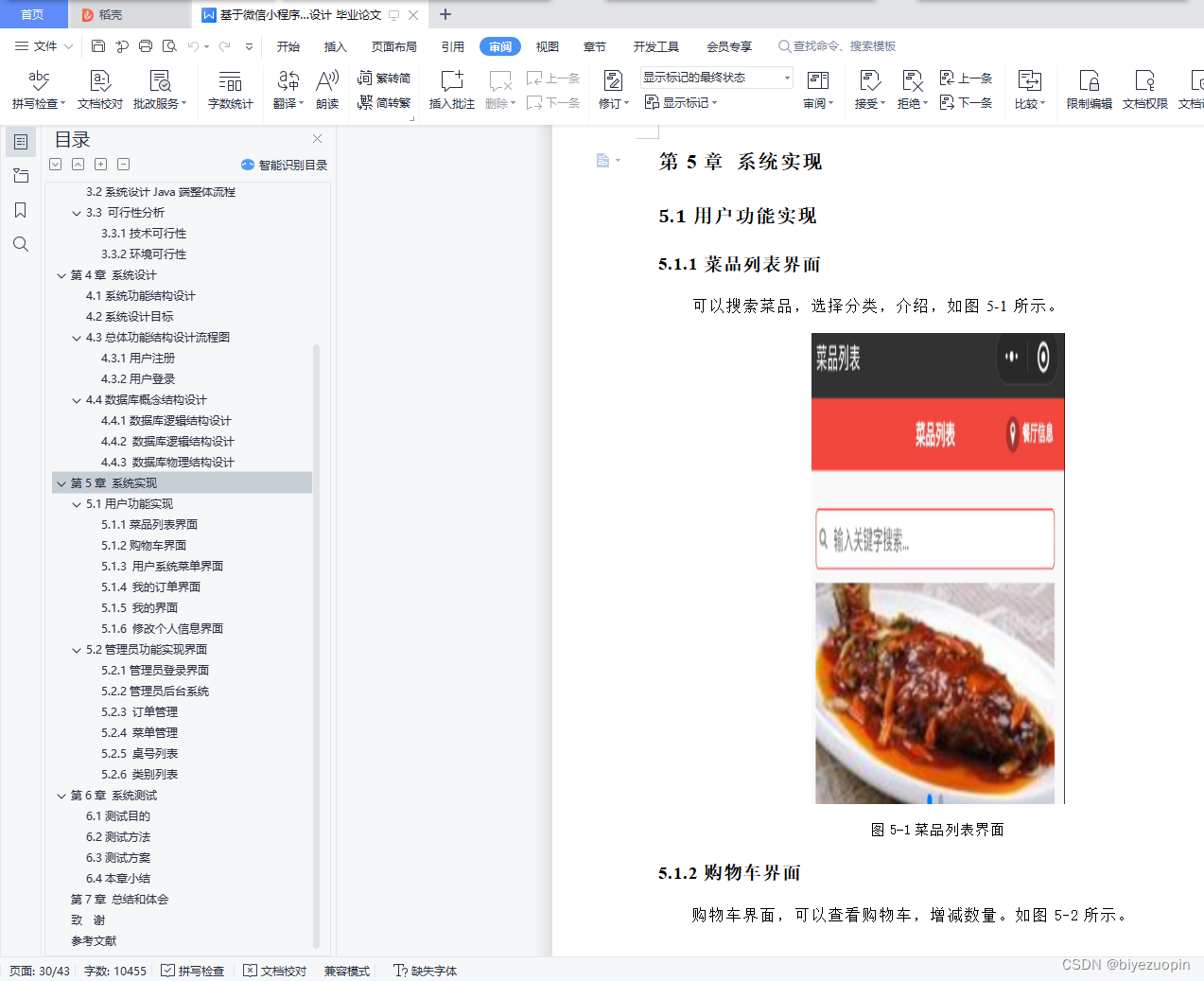
5.1.1菜品列表界面 24
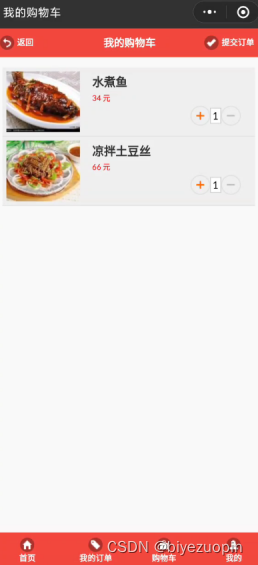
5.1.2购物车界面 24
5.1.3 用户系统菜单界面 25
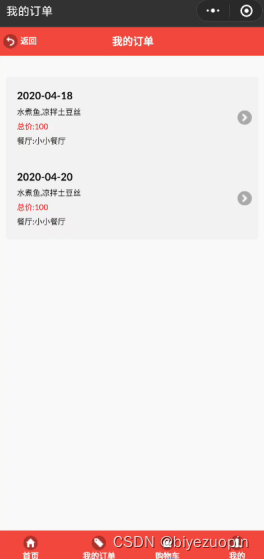
5.1.4 我的订单界面 26
5.1.5 我的界面 27
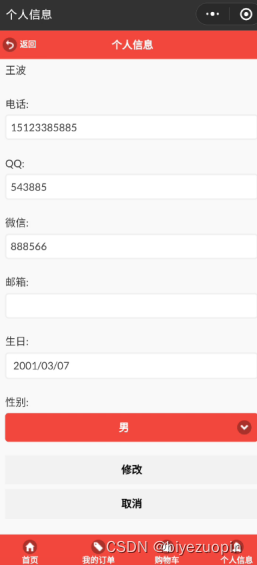
5.1.6 修改个人信息界面 28
5.2管理员功能实现界面 29
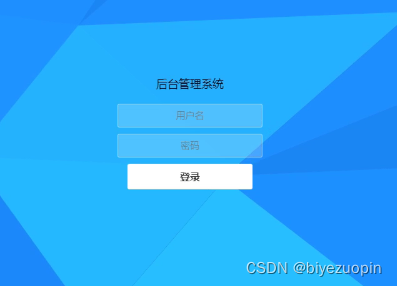
5.2.1管理员登录界面 29
5.2.2管理员后台系统 30
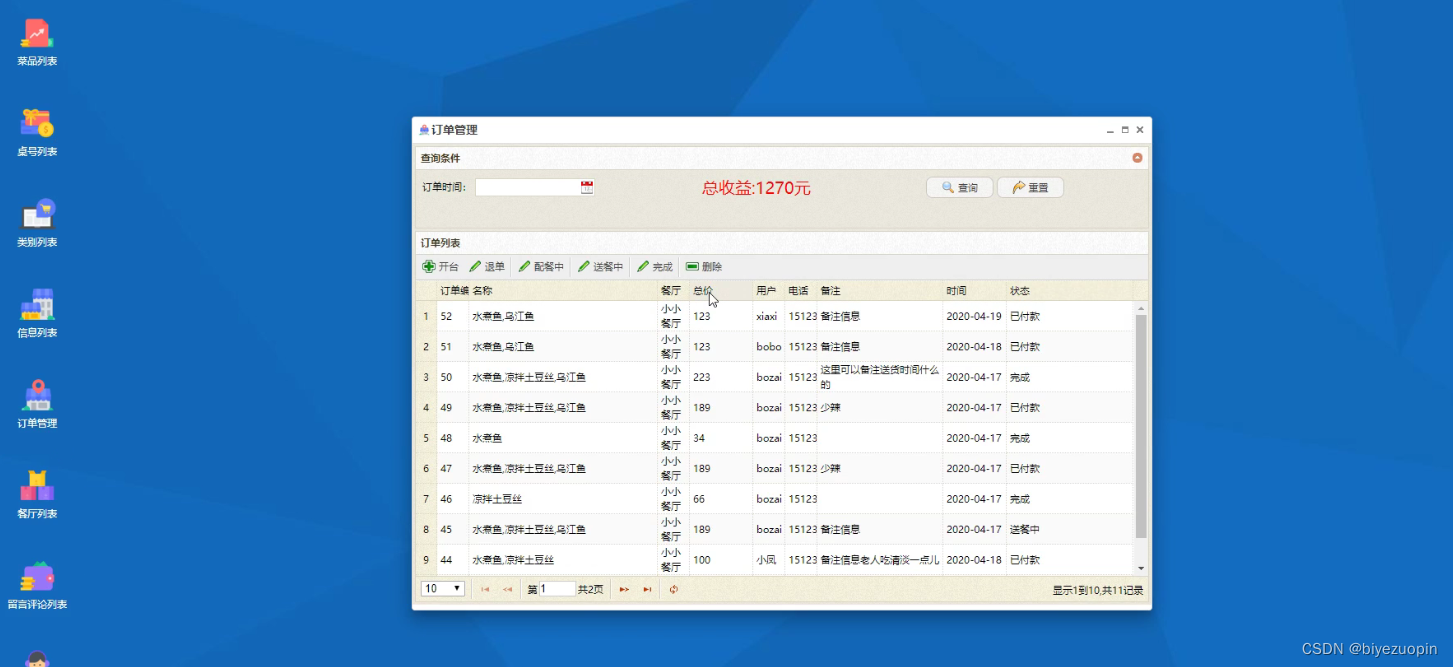
5.2.3 订单管理 31
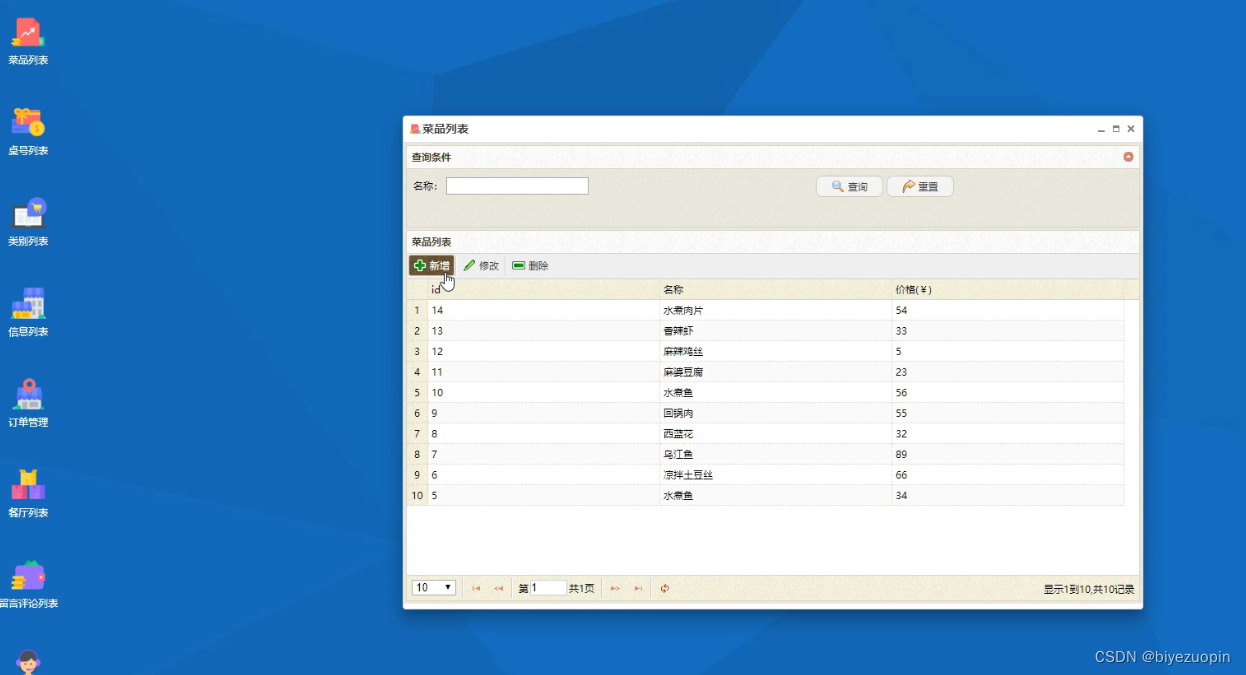
5.2.4 菜单管理 31
5.2.5 桌号列表 32
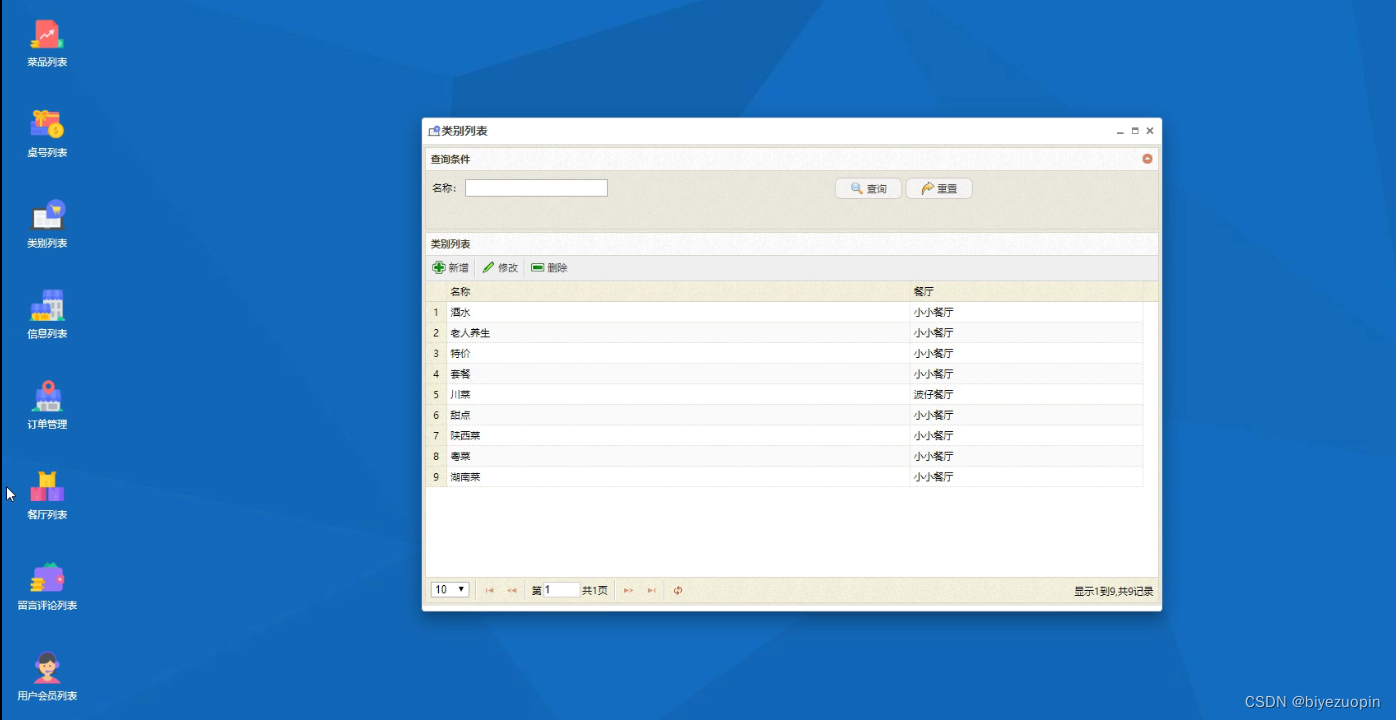
5.2.6 类别列表 32
第6章 系统测试 33
6.1测试目的 33
6.2测试方法 33
6.3测试方案 33
6.4本章小结 34
第7章 总结和体会 35
致 谢 36
参考文献 37
第3章 系统需求分析
3.1 功能需求
当用户启动微信小程序后,然后几秒钟后自动跳转到用户登录界面。这里要求用户有已经注册过的账号,然后登录账号才能进入应用的主界面;如果没有,就需要完成注册,再登录便可以进入主界面;在主界面中,用户可以选择菜单简介,然后选择要下单的商品及数量,点击下单,这时订餐系统设计的后台就可以接收到相关的订单信息及后续的处理。另外,在本应用中涉及到的金钱,采用模拟金钱的方式,即由后台自动为每一个注册的账号充值相应的模拟金钱,用户使用模拟金钱进行商品的结算。
3.2系统设计Java端整体流程
基于微信小程序的点餐系统总流程如图3.1所示。
图3.1 总流程图
讲解流程:
1.当用户下载安装好订餐系统设计应用后,打开运行应用,这个时候应用
进入系统,如果用户是初次使用该应用或者没有输入正确的账号密码,未能成功登录账号,那么应用首先会跳转到登录界面,这时候用户需要准确地输入已经完成注册的账号和密码,然后点击下方的登录按钮,才可以进入该应用的主界面。
2.如果用户当前还没有相关账号,那么可以点击注册按钮进行账号的注
册,这时进入注册界面,关于账号和密码的格式和字数限制,在注册界面有相关的提示。当用户注册成功后,点击按钮完成注册,这时候会跳转到登录界面。
3.用户输入正确的账号和密码后,应用自动跳转到主界面,在主界面中用
户可以看到所有在该订餐系统设计后台中登记的商家,选择商家条目,将进入商品详细界面,用户便可以预览商家所有的菜品了。
4.用户可以选择自己喜爱的菜品下单,选择好菜品的数量后,进入订单页面,用户填写好收获地址及其他相关信息之后,就可以点击支付按钮,再选择支付方式并成功付款之后,该订单就生效了。
3.3 可行性分析
3.3.1技术可行性
随着近几年的科技技术的迅速普及,很多种新兴语言现在都变成了主流的开发语言,微信小程序应用也变得越来越来,不仅方便上手而且开发简单。微信小程序技术的使用是目前手机应用程序开发技术中比较成熟,且非常实用的手机应用程序开发技术,许多公司的开发仍然是这种技术[14]。
由于各式各样的智能手机的普及,在使用开发语言开发应用型系统的时候,不仅要考虑实现系统需要实现的功能,还需要开率到智能手机的兼容性的问题,本次基于微信小程序的点餐系统,可以解决出现的兼容性的问题。所以,在开发的过程中,只要考虑到技术的操作,不用再担心不同版本出现问题,在节约开发时间的同时,强化用户友好性 [15]。
3.3.2环境可行性
本论文开发的基于微信小程序的点餐系统,界面简洁美观,功能齐全。操作人员在使用时,通过简单的培训即可上手,页面中功能都使用插件完成,信息自己生成。无需太多的输入。用户只要了解基本的操作知识就可以进行网上操作。因此可见,在技术方面,没有大的问题。
点餐系统选择系统完全是自主开发到的用于撰写毕业论文的系统,同时在实际使用中存在非常深远的意义,用于开发系统的软件,是免费的。设计实现该基于微信小程序的点餐系统,作为一个本科生毕业设计来说,没有侵权的情况,所以在法律方面是没有任何问题的。
按照上述的系统剖析,本文转载自http://www.biyezuopin.vip/onews.asp?id=14232开发完成点餐系统与原有的订餐操持模式比较具有速度更快,操作更精确,节省开销等有很多好处,所以,建立基于微信小程序的点餐系统是极其可行的。
第4章 系统设计
4.1系统功能结构设计
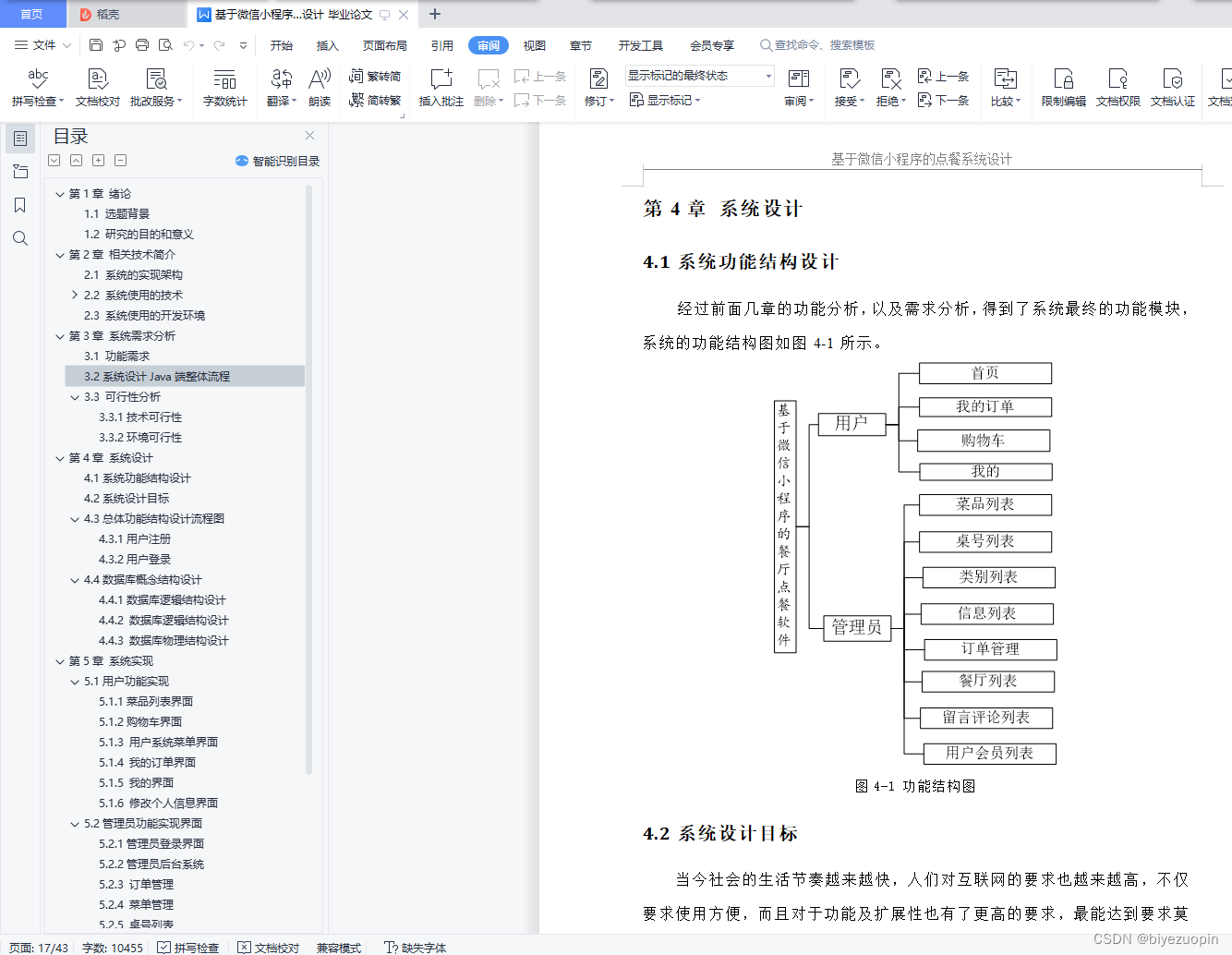
经过前面几章的功能分析,以及需求分析,得到了系统最终的功能模块,系统的功能结构图
4.2系统设计目标
当今社会的生活节奏越来越快,人们对互联网的要求也越来越高,不仅要求使用方便,而且对于功能及扩展性也有了更高的要求,最能达到要求莫过于利用计算机网络,将所需功能要求和计算机网络结合起来,就形成了本系统。在设计本系统时遵循以下设计目标进行开发:
(1)安全性。在信息化的时代,信息就是宝贵的财富,保证信息的安全,特别是个人信息更要求可靠的安全性。
(2)先进性。结合当前流行的技术,开发出符合用户的需求,适合用户需求的系统。
(3)可扩展性。在软件设计过程中,我们要考虑到软件应用的可扩展性,便于将来软件的升级、更新。
(4)有效性。有效性主要包括功能有效性,设计的软件一定要最大限度地满足用户对不同种类的需求。
<!DOCTYPE html> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html> <head id="Head1"> <%@ include file="/web/common/common.jsp" %> <script type="text/javascript"> $(function () { $('#grid1').datagrid({ title: '管理员列表', nowrap: false, striped: true, fit: true, url: "<%=__APP__%>/User!getList", idField: 'uuid', pagination: true, rownumbers: true, pageSize: 10, pageNumber: 1, singleSelect: true, fitColumns: true, sortName: 'id', sortOrder: 'desc', columns: [ [ {title: 'id', field: 'id', width: 100, hidden: false}, {title: '用户名', field: 'username', width: 100, sortable: true}, {title: '密码', width: 100, field: 'passwd'}, {title:'用户权限',width:100,field:'roletype'} ] ], toolbar: [ { text: '新增', iconCls: 'icon-add', handler: function () { $("#action").val("add"); $("#managerDialog").dialog('open'); $('.validatebox-tip').hide(); } }, '-', { text: '修改', id: 'commit', iconCls: 'icon-edit', handler: function () { $("#action").val("edit"); var selected = $('#grid1').datagrid('getSelected'); if (selected) { edit(selected); var index = $('#grid1').datagrid('getRowIndex', selected); } else { $.messager.alert("提示", "请选择一条记录进行操作"); } } }, '-', { text: '删除', id: 'commit', iconCls: 'icon-remove', handler: function () { var rows = $('#grid1').datagrid('getSelected'); if (rows) { var rowId = rows.id; $.messager.confirm('提示', '确定要删除吗?', function (r) { if (r) { deleteItem(rowId); } }); } else { $.messager.alert("提示", "请选择一条记录进行操作"); } } } ] }); }); function save() { $('#managForm').form('submit', { url: "<%=__APP__%>/User!add", onSubmit: function () { return inputCheck(); }, success: function (data) { closeBackGround(); $.messager.alert("提示", data, "info", function () { closeFlush(); }); } }); } function edit(obj) { //$.post("controller/userController.php?action=getOne",{id:uuid},function(data){ var username = obj.username; var password = obj.passwd; var roletype = obj.roletype; $("#username").val(username); $("#passwd").val(password); $("#roletype").combobox('setValue', roletype); $("#id").val(obj.id); $("#managerDialog").dialog('open'); //}); } function deleteItem(uuid) { $.post("<%=__APP__%>/User!deleteItem", {id: uuid}, function (data) { closeFlush(); }); } function cancel() { $.messager.confirm('提示', '是否要关闭?', function (r) { if (r) { $("#managerDialog").dialog('close'); } }); } function query() { /* var username = $("#username").val(); var creatTime = $("#creatTm").datebox("getValue"); var obj = new Object(); obj.username = username; obj.createTime = creatTime $('#grid1').datagrid('options').queryParams = obj; $('#grid1').datagrid("reload");*/ //$('#grid1').datagrid('loadData',{total:0,rows:[]}); $('#grid1').datagrid('options').queryParams = serializeObject($('#searchForm')); $('#grid1').datagrid("reload"); //$('#grid1').datagrid('loadData',{total:0,rows:[]}); //$('#grid1').datagrid('load', serializeObject($('#searchForm'))); } function reset() { searchForm.reset(); } function closeFlush() { managForm.reset(); $("#managerDialog").dialog('close'); $("#grid1").datagrid("reload"); } function inputCheck() { if ($("#passwd").val() != $("#password2").val()) { $.messager.alert("提示", "两次输入密码不一致!"); return false; } else if (!($("#managForm").form("validate"))) { return false; } openBackGround(); return true; } </script> </head> <body class="easyui-layout"> <div region="north" border="false" style="height:3px;overflow: hidden"></div> <div region="west" border="false" style="width:3px;"></div> <div region="east" border="false" style="width:3px;"></div> <div region="south" border="false" style="height:3px;overflow: hidden"></div> <div region="center" border="false"> <div id="main" class="easyui-layout" fit="true" style="width:100%;height:100%;"> <div region="north" id="" style="height:80%;" class="" title="查询条件"> <form action="" id="searchForm" name="searchForm" method="post"> <table cellpadding="1" cellspacing="0" class="tb_search"> <tr> <td width="10%"> <label for="susername">用户名:</label> <input type="text" id="susername" name="susername" width="100%" maxlength="32"/> </td> <td width="10%"> <a href="#" onclick="query();" class="easyui-linkbutton" iconCls="icon-search">查询</a> <a href="#" onclick="reset();" class="easyui-linkbutton" iconCls="icon-redo">重置</a> </td> </tr> </table> </form> </div> <div region="center" border="false" style="padding:3px 0px 0px 0px;overflow:hidden"> <table id="grid1"></table> </div> </div> </div> <div id="managerDialog" class="easyui-dialog" title="用户管理" style="width:500px;height:290px;" toolbar="#dlg-toolbar" buttons="#dlg-buttons2" resizable="true" modal="true" closed='true'> <form id="managForm" name="managForm" method="post"> <input type="hidden" id="action" name="action"/> <input type="hidden" id="id" name="id"/> <table cellpadding="1" cellspacing="1" class="tb_custom1"> <tr> <th width="10%" align="right"><label>用户名:</label></th> <td width="30%"> <input id="username" name="user.username" class="easyui-validatebox" style="width:300px;word-wrap: break-word;word-break:break-all;" type="text" required="true" validType="length[0,32]"/><font color='red'>*</font></td> </tr> <tr> <th width="10%" align="right"><label>权限:</label></th> <td width="30%"> <select id="roletype" name="user.roletype" class="easyui-combobox" panelHeight="auto" style="width:300px;word-wrap: break-word;word-break:break-all;" type="text" required="true" validType="length[0,32]"> <option value="1" selected="selected">管理员</option> <option value="2">客户</option> </select></td> </tr> <tr> <th width="10%" align="right"><label>密码:</label></th> <td width="10%"> <input id="passwd" type="passwd" name="user.passwd" class="easyui-validatebox" required="true" validType="length[0,32]" style="width:300px"/> </td> </tr> <tr> <th width="10%" align="right"><label>密码确认:</label></th> <td width="10%"> <input id="password2" type="passwd" name="" class="easyui-validatebox" style="width:300px" required="true" validType="length[0,32]"/> </td> </tr> </table> </form> <div id="dlg-buttons2"> <a href="#" class="easyui-linkbutton" onclick="save();">保存</a> <a href="#" class="easyui-linkbutton" onclick="cancel();">取消</a> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250

























- 序单片机拍照 序 ...
赞
踩



