热门标签
热门文章
- 1基于JAVA的HDFS文件操作_java访问hdfs文件。编程实现一个类“myfsdatainputstream” ,该类继承“or
- 2软考高项(信息系统项目管理师)考试复习方法总结_软考高项资料 基础知识浓缩版
- 3Python 原神抽卡模拟器(附完整源码)——blog12_python原神抽奖代码
- 4【华为OD机试真题 C语言】434、围棋的气、围棋气数 | 机试真题+思路参考+代码解析(最新C卷抽中)_围棋的气华为od
- 5hadoop 安装_如何安装hadoop
- 6数据结构-(2-3树,2-3-4树,B-树,B+树)_3阶b树怎么建立
- 7史上最详细的PyCharm快速上手指南,你值得拥有
- 82024年大数据最全【吴恩达机器学习笔记】八、应用机器学习的建议_吴机器学习(2)
- 9【前端必备技能java之若依框架认证(登录注册)模块梳理】_若依注册时序图
- 10pytest-xdist测试用例并发_different tests were collected between gw0 and gw1
当前位置: article > 正文
前端框架Vue学习 ——(六)Vue组件库Element_element vue 框架
作者:我家小花儿 | 2024-06-10 01:37:17
赞
踩
element vue 框架
Element 介绍
Element:是饿了么团队研发的,一套为开发者、 设计师和产品经理准备的基于Vue 2.0的桌面端组件库。
组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
官网: https://element.eleme.cn/#/zh-CNListener
快速入门
- 安装 ElementUI 组件库(在当前工程的目录下),在命令执行指令:
npm install element-ui@2.15.3
- 1
- 引入 ElementUI 组件库(官网有)

main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 访问官网复制组件代码,调整(比如按钮)
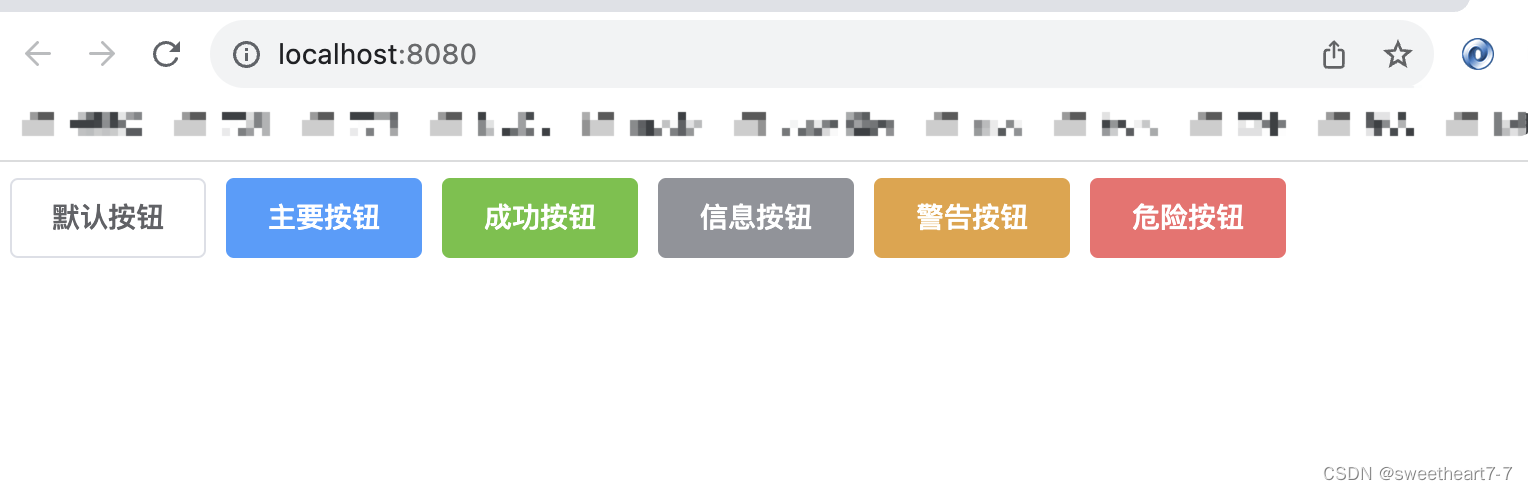
views/element/ElementView.vue 中
<template> <div> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> </div> </template> <script> export default { name: "ElementView" } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
App.vue 中导入上述组件
<template>
<div id="app">
<ElementView></ElementView>
</div>
</template>
<style>
</style>
<script setup>
import ElementView from "@/views/element/ElementView.vue";
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
显示效果

常见组件
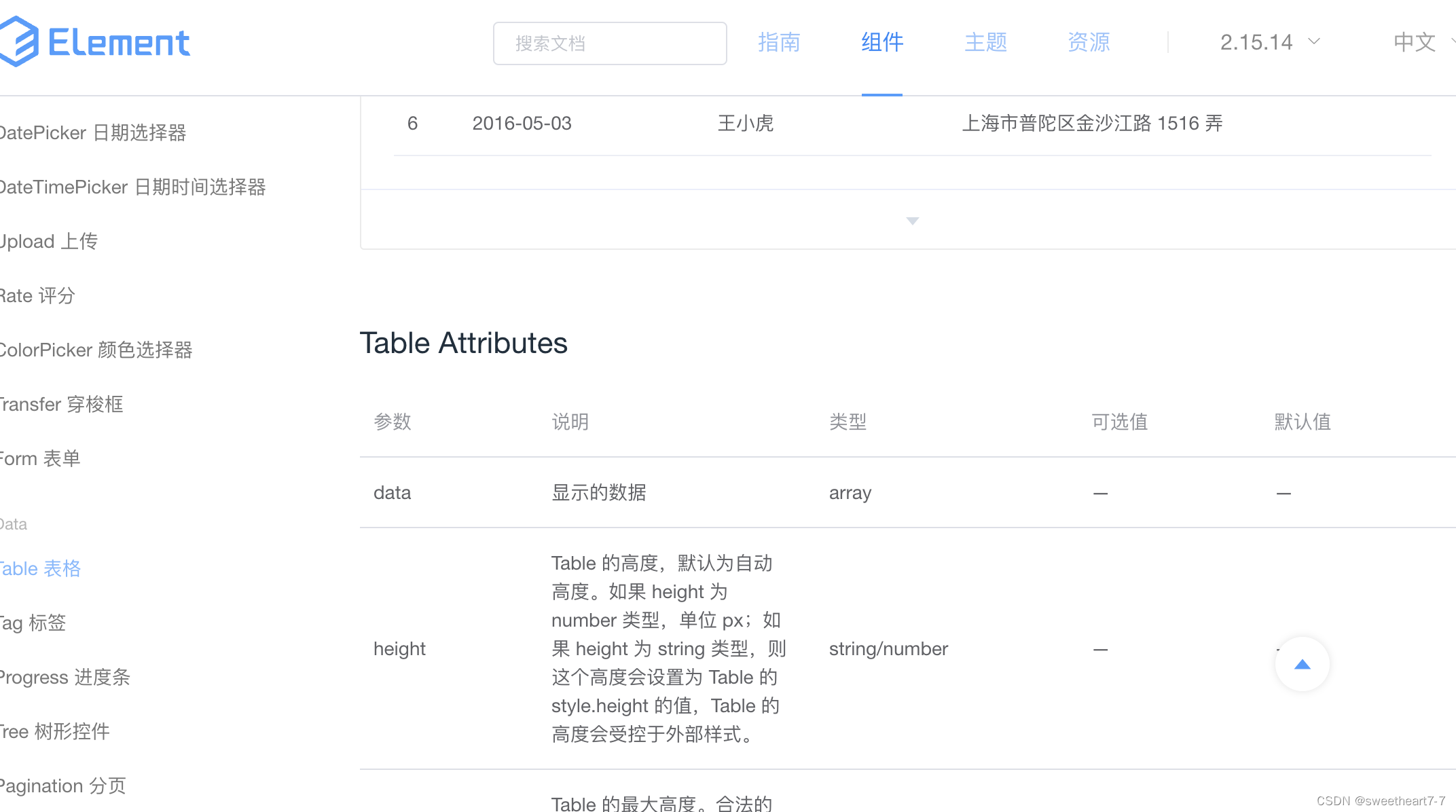
表格

每一个组件对应的属性,在组件底部都有说明。

<template> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </template> <script> export default { data() { return { tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' }] } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46

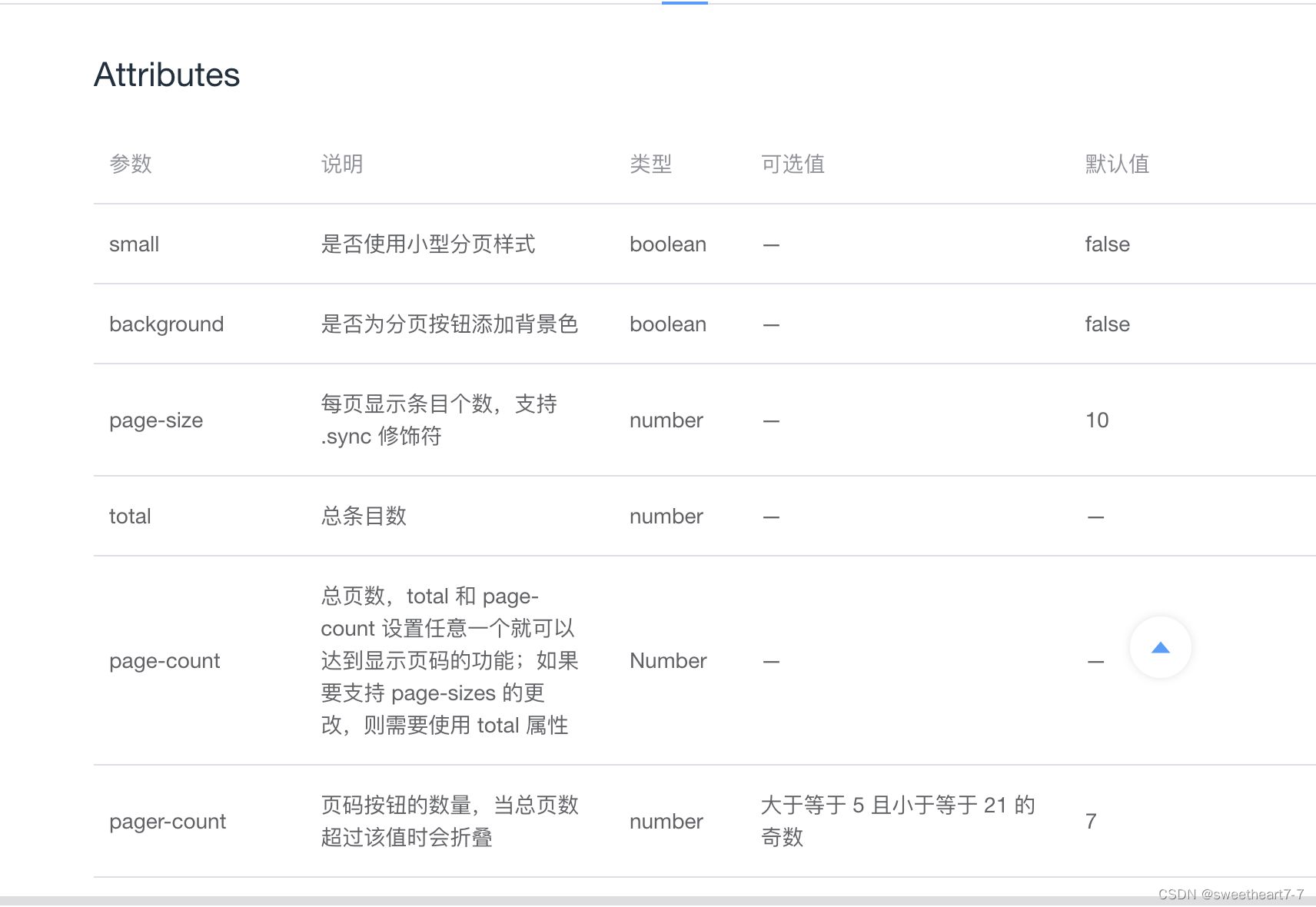
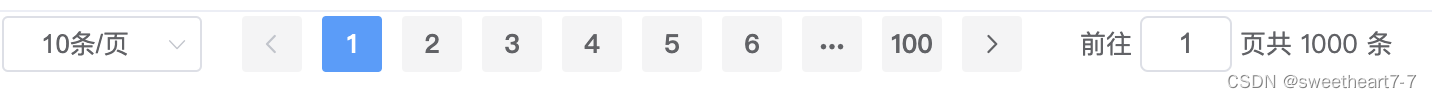
分页
<el-pagination background layout="sizes, prev, pager, next, jumper, total" @size-change="handleSizeChange" @current-change="handleCurrentChange" :total="1000"> </el-pagination> <script> export default { methods: { handleSizeChange: function (val) { alert("每页记录数变化" + val) }, handleCurrentChange: function (val) { alert("页码发生变化" + val) } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

layout 与下面组件的对应关系


size-change 和 current-change 事件来处理页码大小和当前页变动时候触发的事件。
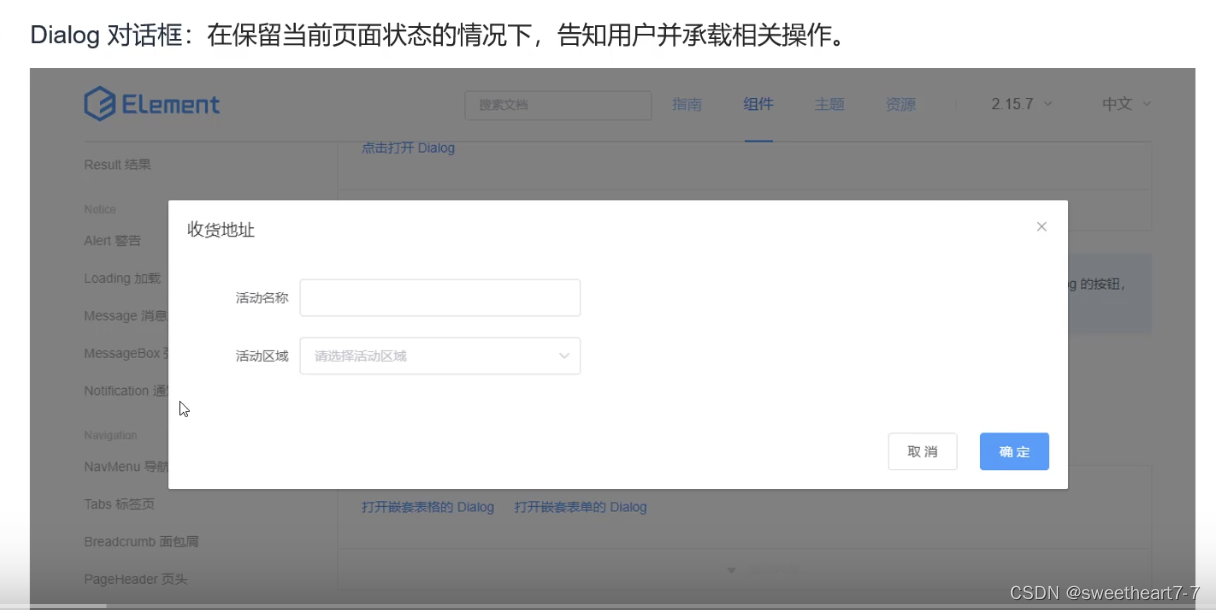
Dialog 对话框组件

<!-- Table --> <el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog title="收货地址" :visible.sync="dialogTableVisible"> <el-table :data="gridData"> <el-table-column property="date" label="日期" width="150"></el-table-column> <el-table-column property="name" label="姓名" width="200"></el-table-column> <el-table-column property="address" label="地址"></el-table-column> </el-table> </el-dialog> <!-- Form --> <el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button> <el-dialog title="收货地址" :visible.sync="dialogFormVisible"> <el-form :model="form"> <el-form-item label="活动名称" :label-width="formLabelWidth"> <el-input v-model="form.name" autocomplete="off"></el-input> </el-form-item> <el-form-item label="活动区域" :label-width="formLabelWidth"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false">确 定</el-button> </div> </el-dialog> <script> export default { data() { return { gridData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], dialogTableVisible: false, dialogFormVisible: false, form: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: '' }, formLabelWidth: '120px' }; } }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
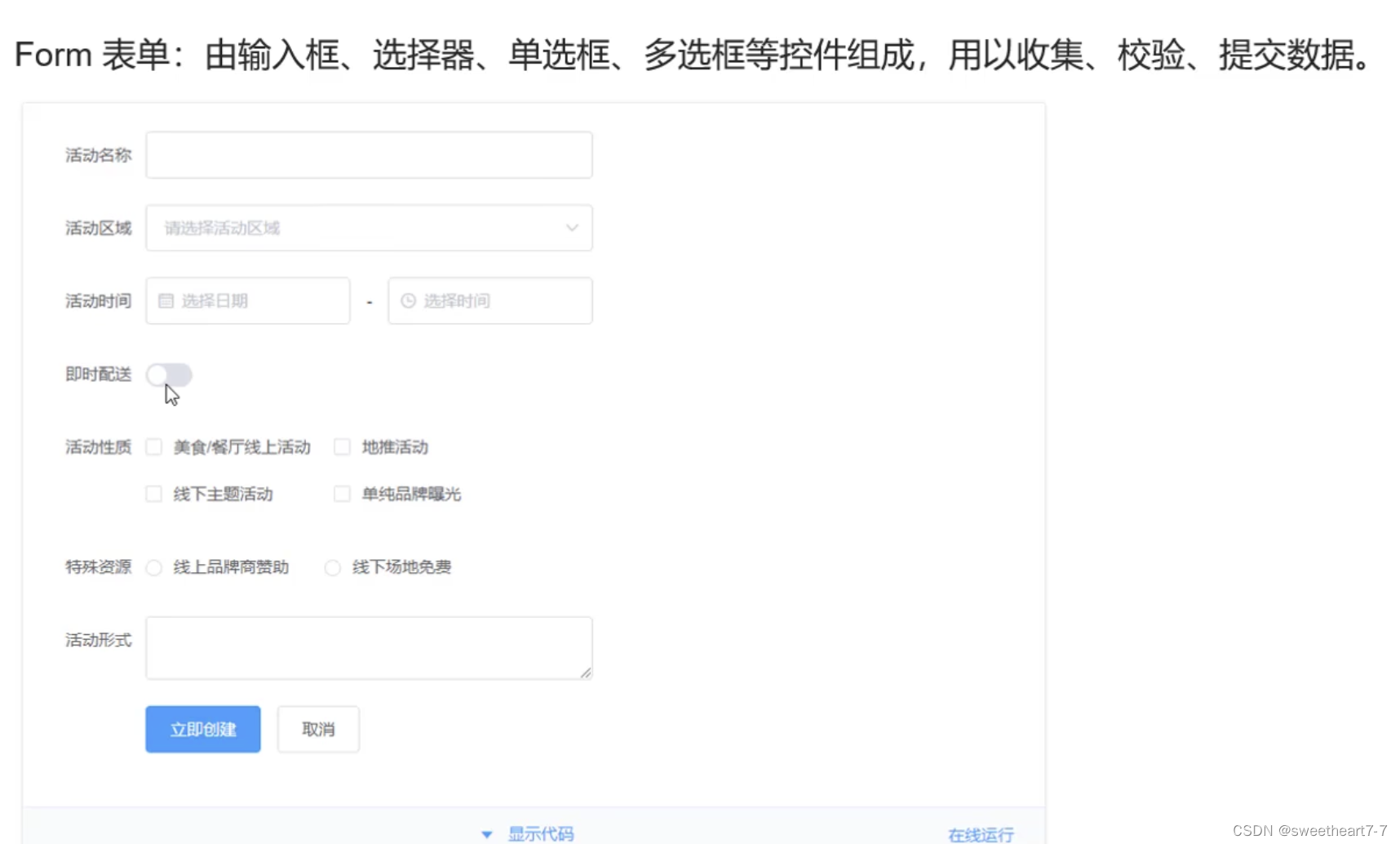
表单

<!-- Dialog对话框 Form表单 --> <el-button type="text" @click="dialogFormVisible = true">打开嵌套form表单的 Dialog</el-button> <el-dialog title="Form表单" :visible.sync="dialogFormVisible" width="800px"> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="活动名称"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item label="活动时间"> <el-col :span="11"> <el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker> </el-col> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">立即创建</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </el-dialog>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
<script> export default { name: "ElementView", data() { return { form: { name: '', region: '', date1: '', date2: '' }, dialogFormVisible: false } }, methods: { onSubmit: function () { alert(JSON.stringify(this.form)); } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
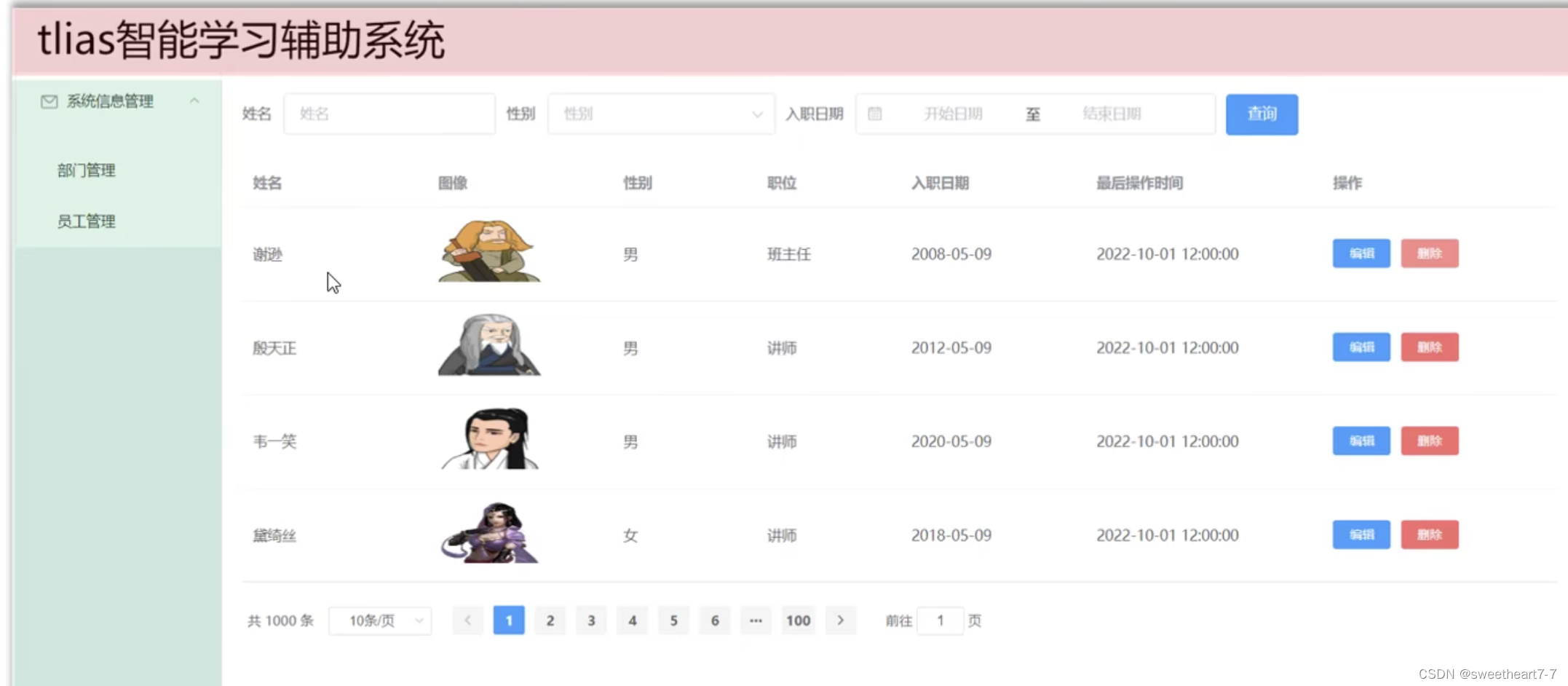
Container 布局容器
Container 布局容器可以实现如下类似的页面效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/696637
推荐阅读
相关标签



