热门标签
热门文章
- 1标准情况下绝对湿度与相对湿度excel表_相对湿度和绝对湿度对照表
- 2iOS 代码混淆 && 垃圾代码_ios 怎么降低代码重复率
- 3Fpga开发笔记(一):高云FPGA芯片介绍,入手开发板套件、核心板和底板介绍
- 4MidJourney笔记(7)-Seeds_midjourney --seed
- 5ros::spin()和ros::spinOnce()的详解_ros回调函数执行频率
- 6mysql 交集,并集(union),差集_mysql 并集
- 7数据结构——双向链表_使 node类描述双向链表的组成节点,该类应包含如下数据成员:data: 于保
- 8Unity 中有关iOS Player 设置属性大全_unity ios高性能模式关闭
- 9使用@ExcelProperty注解导出工单 excal表格
- 10在ubuntu下使用docker desktop后,发现var/lib/docker目录没有了,镜像和容器都不见了,真的是无语_ubuntu 看不到docker的挂载目录
当前位置: article > 正文
python、C# 写企业微信机器人推送【图文消息】_python 企业微信机器人推送图文
作者:我家小花儿 | 2024-02-08 20:43:23
赞
踩
python 企业微信机器人推送图文
使用工具
突然来兴趣搞了个机器人发送的,挺有意思,也是首次接触python哈哈,下面将我的随笔分享给大家:
- 使用工具 :VsCode
- 语言 :python (why?没接触过哈哈哈哈)
- 环境准备 打开vsCode选择python语言,我安装了个Python 3.9.(64-bit)
ps:直接在vsCode有提示,下载的哈哈(只要能运行python文件就可)
- 机器人准备 在企业微信群右上角三个点(…)—>添加群机器人—>跟着流程走就好
ps:创建完后会显示相关的Webhook地址,爬取消息也好,自己写的也好,自动推送到机器人需要这个url
进入代码模式
1. 引入
首先需要引入模块(包导入)
requests是用来发送企业微信路由使用的
datetime是用来捕获错误信息相关的(有没有无所谓)
import requests
from datetime import datetime
- 1
- 2
import requests
from datetime import datetime
- 1
- 2
2. 发送方式
发送方式那可太多了,但是这一次选的是图文类型
{
"msgtype": "news",
"news": {
"articles" : [
{
"title" : "大福利来临~~~",
"description" : "还在为汉化发愁吗?赶紧点开看看吧~~~Git中文化 ,Git GUI Here汉化",
"url" : "https://blog.csdn.net/weixin_46484674/article/details/116718274?spm=1001.2014.3001.5502",
"picurl" : "https://www.linuxidc.com/upload/2019_02/19022508488579.png"
}
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
参数说明:
| 参数 | 说明 | 是否必填 |
|---|---|---|
| msgtype | 消息类型,此时固定为news | 是 |
| articles | 图文消息,一个图文消息支持1到8条图文 | 是 |
| title | 标题,不超过128个字节,超过会自动截断 | 是 |
| description | 描述,不超过512个字节,超过会自动截断 | 否 |
| picurl | 图文消息的图片链接,支持JPG、PNG格式,较好的效果为大图 1068455,小图150150。 | 否 |
| url | 点击后跳转的链接 | 是 |
3. 发送到企业微信机器人步骤
#机器人的webhook地址
url = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=XXXXXXX'
#发送方式使用json
headers = {'Content-type':'application/json'}
#要发送给机器人的信息
data = {楼上的图文类型消息}
# post发送
r = requests.post(url,json=data)
#方便打印发送成功了还是失败了的原因(这个有没有也都可以哈,看你自己喽)
print(datetime.now().strftime("%Y-%m-%d %H:%M:%S"),"文本发送情况提示",r.text)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
3. 总代码
以上就是发送到机器人的几个步骤,也可以搞一个定时推送,定点发送这些信息。
最后发一个总得代码,data中数据 第一个是主屏幕,剩余两个都是小屏幕。(可以看下面效果图哈)
import requests from datetime import datetime url = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=XXX' headers = {'Content-type':'application/json'} data = { "msgtype": "news", "news": { "articles" : [ { "title" : "大福利来临~~~", "description" : "还在为汉化发愁吗?赶紧点开看看吧~~~Git中文化 ,Git GUI Here汉化", "url" : "https://blog.csdn.net/weixin_46484674/article/details/116718274?spm=1001.2014.3001.5502", "picurl" : "https://www.linuxidc.com/upload/2019_02/19022508488579.png" }, { "title" : " 最新发布!", "description" : "关系我国发展全局的一场深刻变革", "url" : "https://mbd.baidu.com/newspage/data/landingsuper?context=%7B%22nid%22%3A%22news_9106536165882713751%22%7D&n_type=1&p_from=3", "picurl" : "http://xuandierbang.com/userfiles/images/phpdo10020190221230158.jpg" },{ "title" : " 快来临福利吧!", "description" : "测试中.....................", "url" : "https://download.csdn.net/download/weixin_46484674/18627179", "picurl" : "http://p6.qhimg.com/t0189373b7e0db2a1c1.jpg?size=1600x1280" } ] } } r = requests.post(url,json=data) print(datetime.now().strftime("%Y-%m-%d %H:%M:%S"),"文本发送情况提示",r.text)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
效果图如下:

这是初版的,也可以网站爬取你想要的信息,那么自动推送的时候,内容也就可以动态切换啦~~~
C#写法
C# 与 Python 一致,总得就是遵循数据格式,发送 Post 请求到你的机器人Webhook地址。
至于展示的样式,则需要你自己搭配一下。
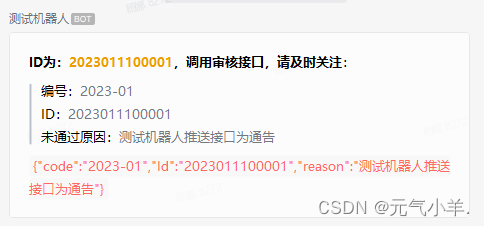
看下效果图:

代码展示
public string WeChatPush(Model model) { var msg = string.Empty; var url = "'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=XXXXXXX' "; //这里采用的是富文本格式,可以自定义格式,根据 var data = new { msgtype = "markdown", markdown = new { content = $"**ID为:<font color=\"warning\">{model.workOrdersId}</font>,调用审核接口,请及时关注**:\n" + $">编号:<font color=\"comment\">{model.contractId}</font>\n" + $"ID:<font color=\"comment\">{model.workOrdersId}</font>\n" + $"未通过原因:<font color=\"comment\">{model.Reason}</font>\n\n" + // `` 这个符号里面可以存放代码code什么的 $" `{JsonConvert.SerializeObject(new { code = model.contractId, Id = model.workOrdersId, reason = model.Reason })}` " } }; //发送 Post 请求(这是自己封装的,可在网上找一个) var res = WebClientUtility.PostModel<WeChat>(url, data); msg = res?.errmsg; //成功会返回"ok",失败会返回错误信息 return msg; } public class WeChat { public int? errcode { get; set; } public string errmsg { get; set; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
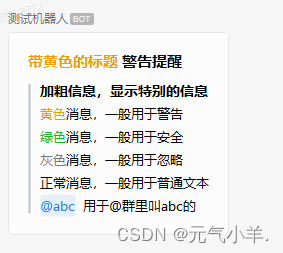
样式有很多,自己可以看着调整调整:

content = "# <font color=\"warning\">带黄色的标题</font> 警告提醒\n" +
"> ## 加粗信息,显示特别的信息\n" +
"> <font color=\"warning\">黄色</font>消息,一般用于警告\n" +
"> <font color=\"info\">绿色</font>消息,一般用于安全\n" +
"> <font color=\"comment\">灰色</font>消息,一般用于忽略\n" +
"> 正常消息,一般用于普通文本\n" +
"<@abc> 用于@群里叫abc的\n"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
首次接触,欢迎大家批评指正 ^ __ ^
官方文档更详细,什么上传文件、图片、卡片等等,大体的步骤和上面一样,具体的传参需要按照文档来~~~拜拜

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/70796
推荐阅读
相关标签




