热门标签
热门文章
- 1【秋招】计算机视觉面试题
- 2基于esp32IDF的简单频率计(1-20M)_esp32频率计
- 3Python 基础 (标准库):math (数学函数)_python math
- 4Oracle数据库统计数据量的大小的命令_oracle统计不同年度数据量存储大小
- 5winmm.dll文件丢失导致程序无法运行问题
- 6C语言结构体声明的妙用,隐藏结构体内部信息_王凯c语言
- 7人事管理 | 如何用一套系统完成“入转调离”全生命周期管理?_入转调离生命周期
- 8机械臂全面学习---moveit和gazebo联合仿真_机械臂yaml仿真
- 9字节跳动简历冷却期_拿到字节跳动offer后,简历被阿里捞了起来,二面迎来了P9"盘问...
- 10Python对多属性的重复数据去重_python 用类的多个属性 判断重复
当前位置: article > 正文
vue+axios请求时设置请求头(带上token)_vue设置公共请求头
作者:我家小花儿 | 2024-06-14 01:02:33
赞
踩
vue设置公共请求头
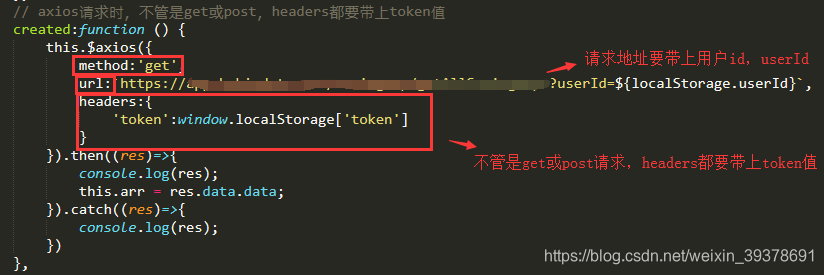
1.在vue中,向后台发送请求,不管是get或post,url要带上userId,headers要带上token值(本地存储的token,window.localStorage[‘token’])
PS:登录成功后,后台会返回token和userId,存储在本地。但是跳转到其他页面时没有token,会报错undefined,所以每次请求都要带上token值。(每次跳页面, 都要获取新路由对应的html页面, 这时候可以用axios的http拦截每次路由跳转, 都先让后台验证一下token是否有效, 在http头添加token, 当后端接口返回 401 Unauthorized–未授权 ,让用户重新登录。)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/715610
推荐阅读
相关标签


