- 1Yakit工具篇:WebFuzzer模块之序列操作
- 2SpringBoot2---单元测试(Junit5)(1),2024年最新金九银十
- 3ping: sendto: No route to host
- 4图详解第五篇:单源最短路径--Bellman-Ford算法
- 5ElasticSearch查询流程详解_elasticsearch查询过程
- 6pytest自动化测试框架_pytest框架
- 7Java自然语言处理实现基于酒店评价的词云可视化(前端与后端交互使用)_java词云分析
- 8看langchain代码之前必备知识之 - Python 协程:异步编程的利器_langchian python
- 9阿里计算巢:开启数据集市场的宝库,助力AI研究和应用_cmekg数据集
- 10IT入门知识第五部分《前端开发》(5/10)
一个傻瓜式构建可视化 web的 Python 神器 ——streamlit_streamlit工具
赞
踩
Streamlit 运行的方式 与普通的脚本 有所不同,应该使用 streamlit run st-demo.py

运行后就会自动打开浏览器加载这个页面,如果没有自动打开,也可以手动拷贝上图中的链接打开访问。
是不是有点那个味了?就这,还只是开胃菜~

# 3. 数据图表支持
============
3.1 图表组件
关于数据的展示,streamlit 由两个组件进行支持
-
table:普通的表格,用于静态数据的展示
-
dataframe:高级的表格,可以进行数据的操作,比如排序
Table 的示例
df = pd.DataFrame(
np.random.randn(10, 5),
columns=(‘第%d列’ % (i+1) for i in range(5))
)st.table(df)
效果如下

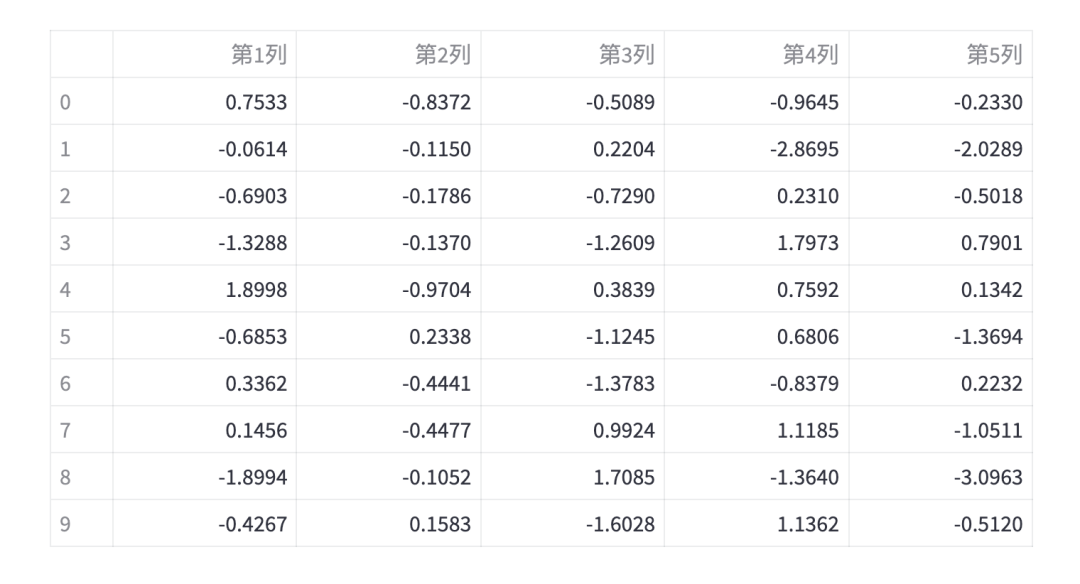
Datafram 的示例
df = pd.DataFrame(
np.random.randn(10, 5),
columns=(‘第%d列’ % (i+1) for i in range(5))
)st.dataframe(df.style.highlight_max(axis=0))
效果如下,可以看到在图示外,有个向下的小箭头,你点一下,就会进行排序
除此之外,你还能看到我对最大值进行了高亮显示,原因是我传入的参数是 df.style.highlight_max(axis=0)

其实还有 n 多种样式,比如:
-
highlight_:空值高亮
-
highlight_min:最小值高亮
-
highlight_max:最大值高亮
-
highlight_between:某区间内的值高亮
-
highlight_quantile:暂没用过
这些你都可以在源代码中找到示例
3.2 监控组件
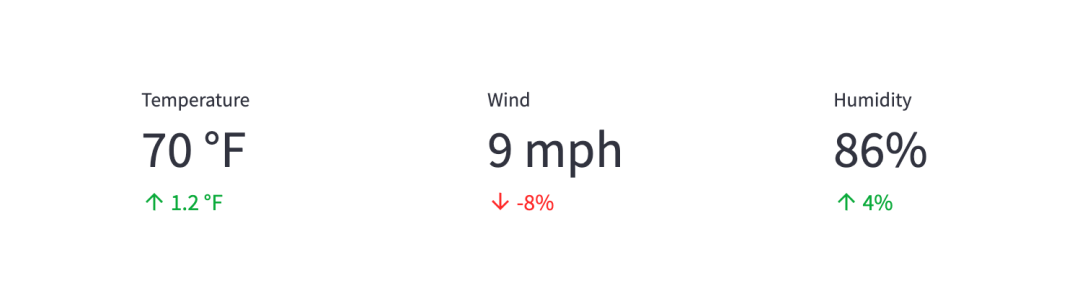
在采集到一些监控数据后,若你需要做一个监控面板, streamlit 也为你提供的 metric 组件
如下代码创建 三个指标,并且填入对应的数据
col1, col2, col3 = st.columns(3)
col1.metric(“Temperature”, “70 °F”, “1.2 °F”)
col2.metric(“Wind”, “9 mph”, “-8%”)
col3.metric(“Humidity”, “86%”, “4%”)
刷新页面,就能看到下面的效果

3.3 原生图表组件
Streamlit 原生支持多种图表:
-
st.line_chart:折线图
-
st.area_chart:面积图
-
st.bar_chart:柱状图
-
st.map:地图
下面一一展示
折线图
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=[‘a’, ‘b’, ‘c’])
st.line_chart(chart_data)

面积图
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns = [‘a’, ‘b’, ‘c’])
st.area_chart(chart_data)

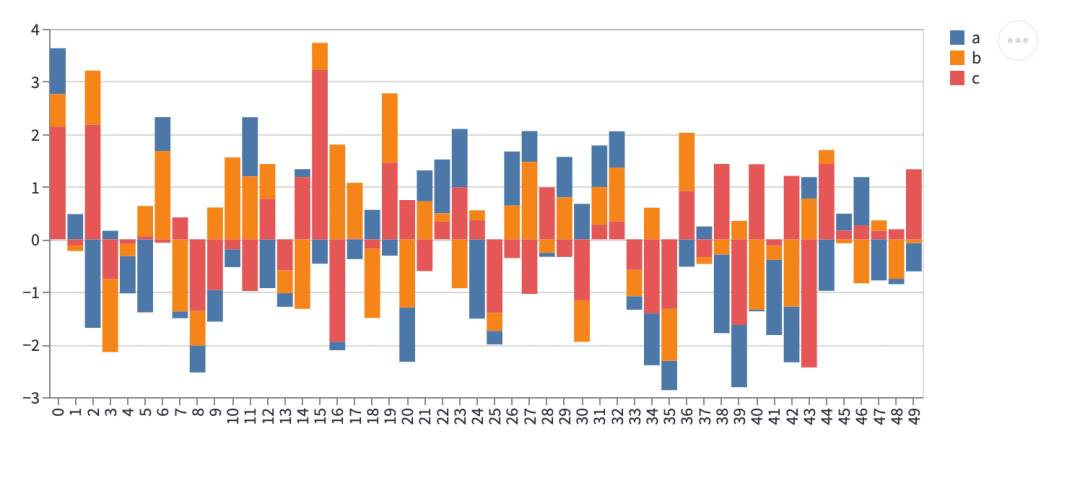
柱状图
chart_data = pd.DataFrame(
np.random.randn(50, 3),
columns = [“a”, “b”, “c”])
st.bar_chart(chart_data)

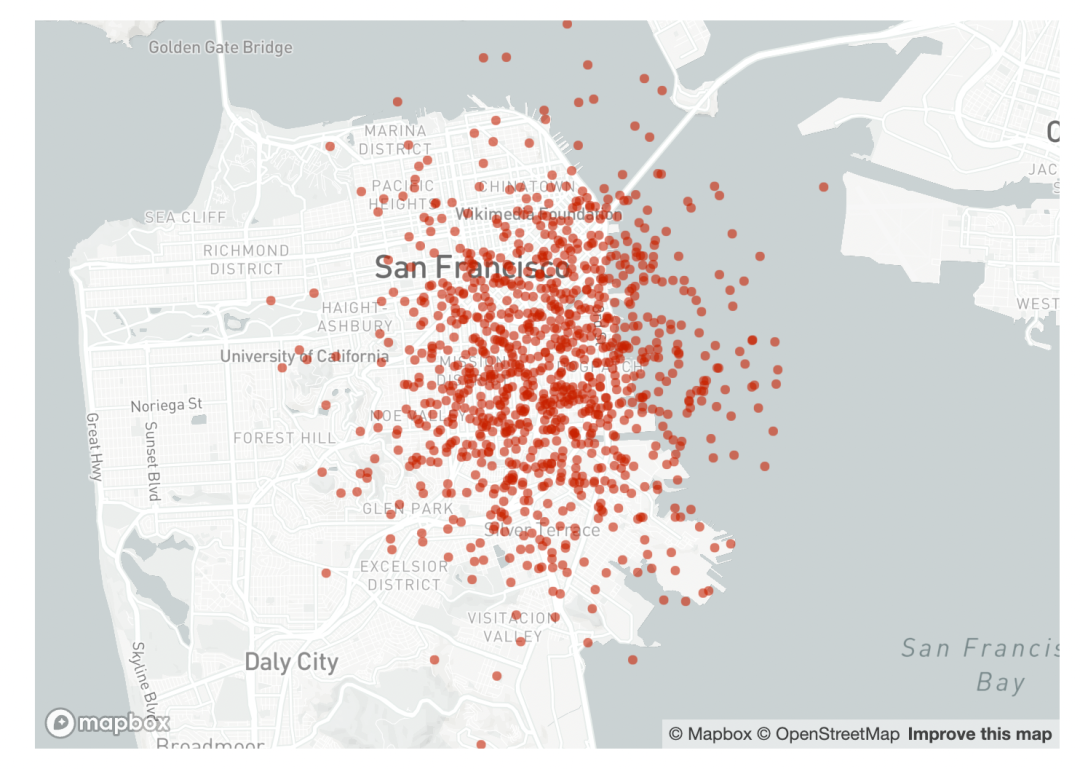
地图
df = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],
columns=[‘lat’, ‘lon’]
)st.map(df)

3.4 外部图表组件
Streamlit 的一些原生图表组件,虽然做到了傻瓜式,但仅能输入数据、高度和宽度,如果你想更漂亮的图表,就像 matplotlib.pyplot、Altair、vega-lite、Plotly、Bokeh、PyDeck、Graphviz 那样,streamlit 也提供了支持:
-
st.pyplot
-
st.bokeh_chart
-
st.altair_chart
-
st.altair_chart
-
st.vega_lite_chart
-
st.plotly_chart
-
st.pydeck_chart
-
st.graphviz_chart
对于这部分,熟悉的同学自行尝试了,这里不再演示。

# 4. 用户操作支持
============
前面 streamlit 都只是展示文本和数据,如果仅是如此,那 streamlit 也就 just so so
对于那些不会前端,并且平时有需要写一些简单的页面的人说,能写一些交互界面才是硬需求。
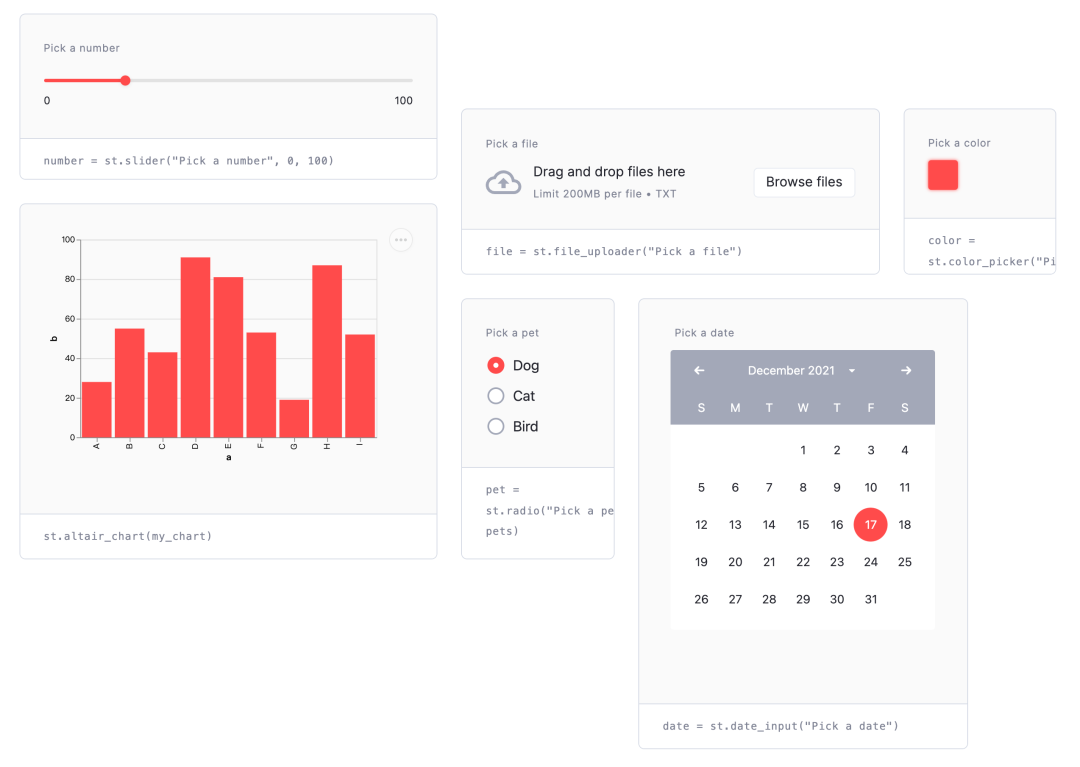
庆幸的是,你平时在网页上、app 上能看到的交互组件,Streamlit 几乎都能支持。。
-
button:按钮
-
download_button:文件下载
-
file_uploader:文件上传
-
checkbox:复选框
-
radio:单选框
-
selectbox:下拉单选框
-
multiselect:下拉多选框
-
slider:滑动条
-
select_slider:选择条
-
text_input:文本输入框
-
text_area:文本展示框
-
number_input:数字输入框,支持加减按钮
-
date_input:日期选择框
-
time_input:时间选择框
-
color_picker:颜色选择器
这些内容非常多,也比较简单,一个一个举例也没必要,大家直接去看 streamlit 源码里的注释即可。

# 5. 多媒体组件
===========
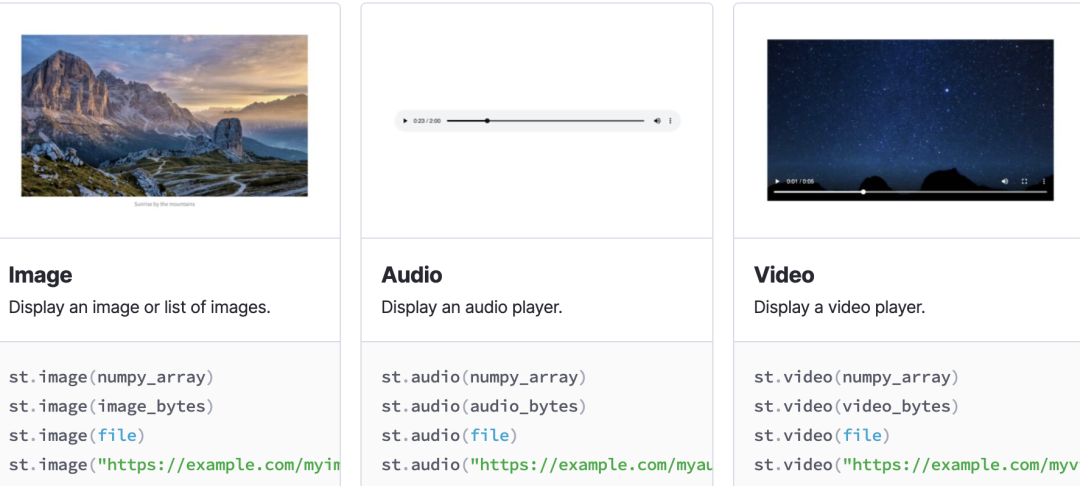
想要在页面上播放图片、音频和视频,可以使用 streamlit 的这三个组件:
-
st.image
-
st.audio
-
st.video

# 6. 状态组件
==========
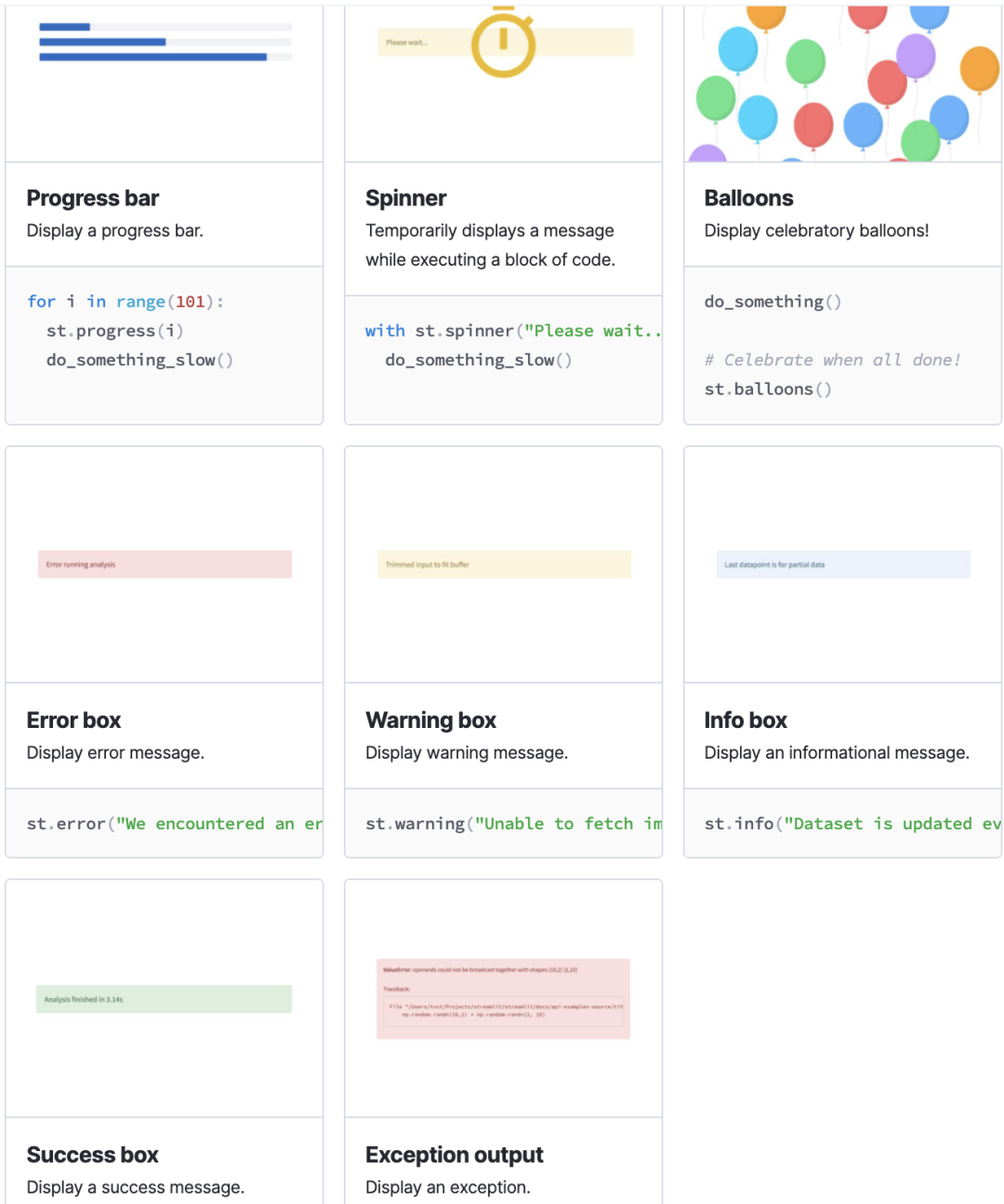
状态组件用来向用户展示当前程序的运行状态,包括:
-
progress:进度条,如游戏加载进度
-
spinner:等待提示
-
balloons:页面底部飘气球,表示祝贺
-
error:显示错误信息
-
warning:显示报警信息
-
info:显示常规信息
-
success:显示成功信息
-
exception:显示异常信息(代码错误栈)
效果如下:

# 7. 页面布局
==========
Streamlit 是自上而下渲染的,组件在页面上的排列顺序与代码的执行顺序一致。
一个精美的 web app ,只有上下单栏式的布局肯定是不够的。
实际上 streamlit 还提供了多种多样的布局:
st.sidebar:侧边栏
侧边栏可以做一些用户操作控件

st.columns:列容器,处在同一个 columns 内组件,按照从左至右顺序展示
st.expander:隐藏信息,点击后可展开展示详细内容,如:展示更多
st.container:包含多组件的容器
st.empty:包含单组件的容器
# 8. 流程控制系统
============
Streamlit 是自上而下逐步渲染出来的,若你的应用场景需要对渲染做一些控制,streamlit 也有提供对应的方法
-
st.stop:可以让 Streamlit 应用停止而不向下执行,如:验证码通过后,再向下运行展示后续内容。
-
st.form:表单,Streamlit 在某个组件有交互后就会重新执行页面程序,而有时候需要等一组组件都完成交互后再刷新(如:登录填用户名和密码),这时候就需要将这些组件添加到 form 中
-
st.form_submit_button:在 form 中使用,提交表单。
# 9. 缓存特性提升速度
==============
当用户在页面上做一些操作的时候,比如输入数据,都会触发整个 streamlit 应用代码的重新执行,如果其中有读取外部数据的步骤(数 GB 的数据),那这种性能损耗是非常可怕的。
但 streamlit 提供了一个缓存装饰器,当要重新执行代码渲染页面的时候,就会先去缓存里查一下,如果代码或者数据没有发生变化,就直接调用缓存的结果即可。
使用方法也简单,在需要缓存的函数加上 @st.cache 装饰器即可。
DATE_COLUMN = ‘date/time’
DATA_URL = (‘https://s3-us-west-2.amazonaws.com/’
‘streamlit-demo-data/uber-raw-data-sep14.csv.gz’)
@st.cache
def load_data(nrows):data = pd.read_csv(DATA_URL, nrows=nrows)
lowercase = lambda x: str(x).lowerdata.rename(lowercase, axis=‘columns’, inplace=True)
data[DATE_COLUMN] = pd.to_datetime(data[DATE_COLUMN])
return data
# 10. 部署上线
===========
在本地编写的 streamlit 应用,运行起来后只能在本地访问。
如果需要让别人也能访问这个应用,那你需要有一台服务器,这样才能通过公网ip进行访问
如果你需要服务器,可以点 这个链接 领个卷有优惠。
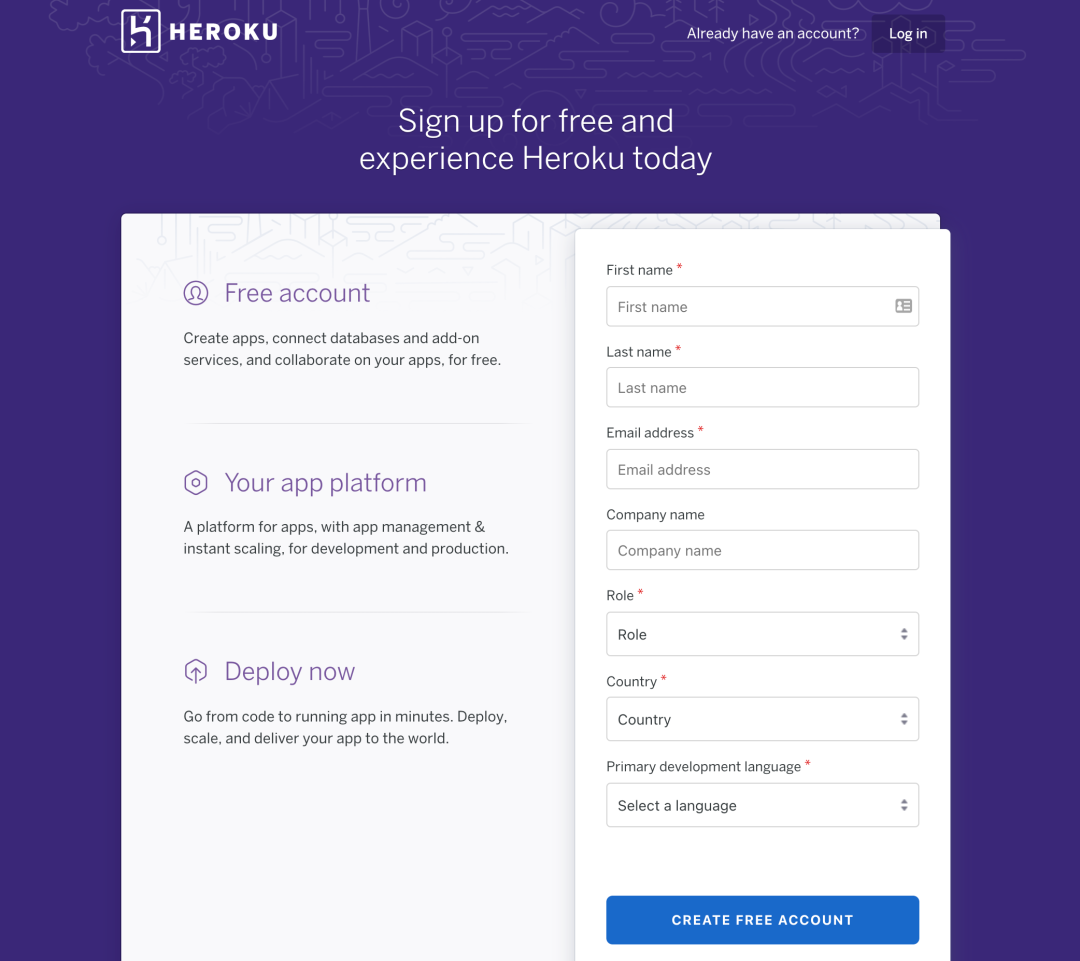
另外,还有一个选择,就是使用 Heroku (https://heroku.com)部署你的应用。
Heroku是一个支持多种编程语言的云平台即服务,你只要注册一个帐号(听说网易和 QQ 邮箱不行,我使用的 Gmail 注册的)

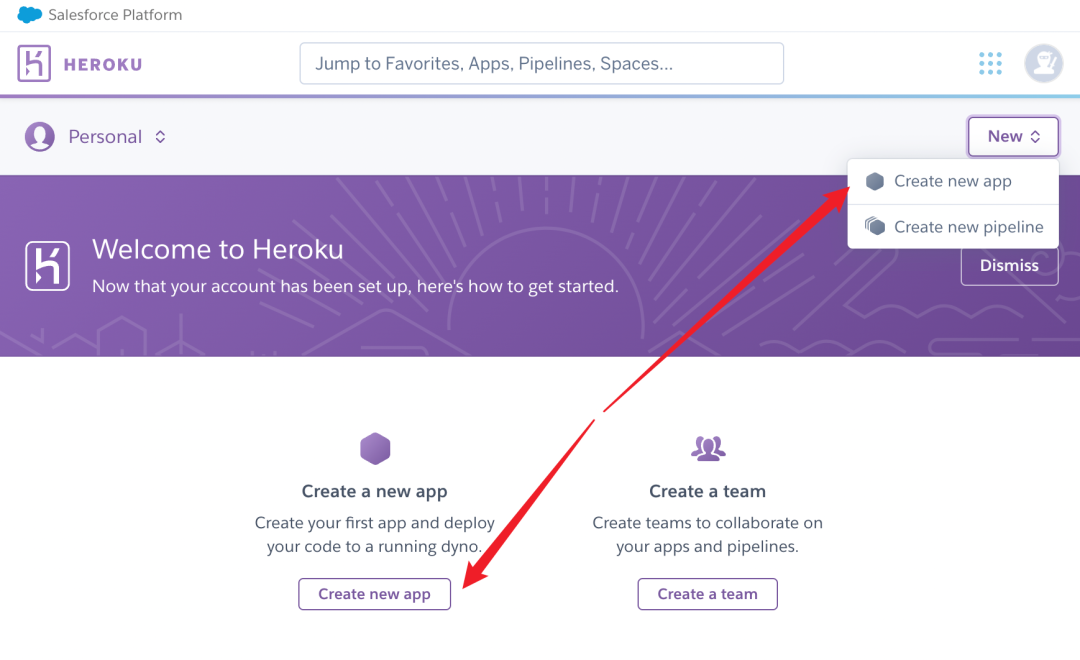
然后创建自己的 app

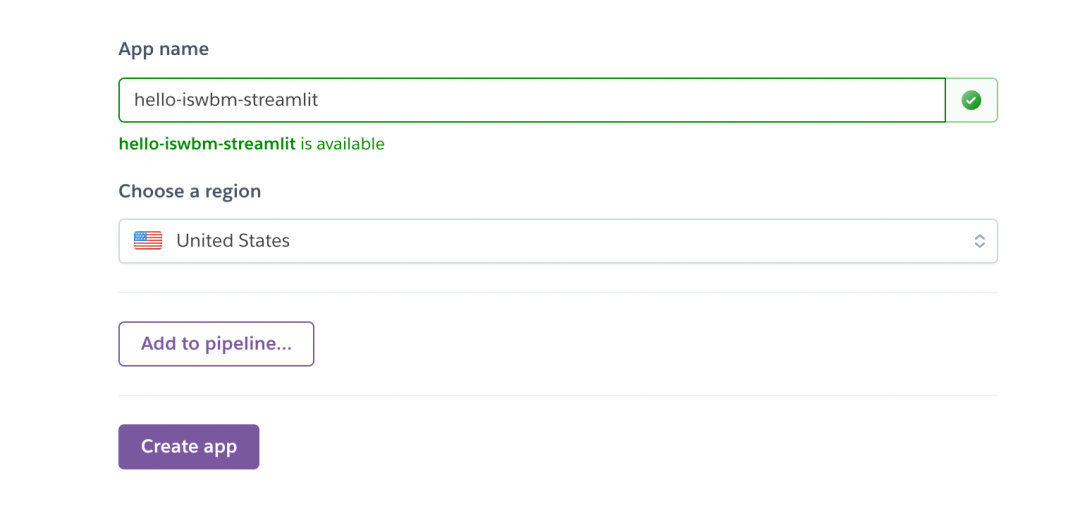
这个 App 名字好像是要全网唯一,本想取个 hello-streamlit 的,发现早有人取过了。

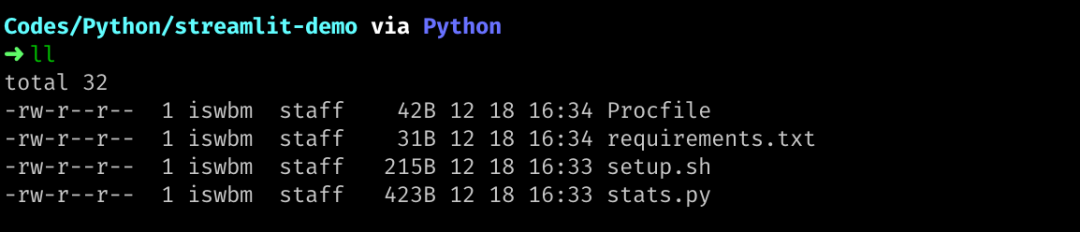
然后为你的应用,创建几个 Heroku 规定的文件
-
requirements.txt:依赖包文件
-
setup.sh:安装脚本,主要是创建文件夹,写入配置文件
-
Procfile:启动脚本,告诉 Heroku 如何安装并启动应用

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Python开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注Python)

一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-iaDx3JBQ-1712881683779)]


