- 1Elsevier LaTeX 模板_elsevier latex模板
- 2Windows中病毒和威胁防护引擎不可用问题及其解决方法_windows安全中心引擎不可用
- 3Redis解决方案:NOAUTH Authentication required(连接jedis绑定密码或修改redis密码)_jedis noauth authentication required
- 4最通俗易懂的 tf idf (词频逆向文本频率)的解释_逆频率
- 5android备忘录的开发总结报告,android备忘录
- 6java多线程详解(并发,并行,同步)_java 并发 串行
- 7文本分类的14种算法
- 8探索安全边界:Findsploit - 快速查找与利用漏洞的利器
- 9A Better Finder Attributes for Mac v7.32 文件批量重命名工具
- 10Python 的 dir() 函数:探索对象的属性和方法_python的dir对象有什么作用
HBuilderX 插件开发指南(一):从插件开发到发布的完整流程
赞
踩
- HBuilderX 插件开发指南(二):插件开发细节 及 代码演示
前端目前主流使用的IDE工具有VS Code、Sublime Text3、HBuilder X等等
本期我们主要了解HBuilder X,作为前端通用型开发工具,拥有可视化的操作方式,内置相关环境,开箱即用,无需配置nodejs等优点外,对uni-app更是做了特别强化。
随着对HBuilder X的使用,我们已不满足插件市场提供的功能,我们可以针对自己的需求,开发一个插件
插件扩展能做什么?(注解摘取 官方文档)
HBuilderX的插件是基于nodejs的,所有nodejs api都可以使用,如文件操作、调用其他node命令。
除此之外,HBuilderX扩展了大量的js API(与vscode兼容),可以定制很多HBuilderX的功能和界面,比如
- 添加新的菜单
- 添加新的命令及快捷键
- 扩展新的代码块
- 添加新的view视图,比如在界面左侧项目管理器旁边新增加一个“TODO”视图
- 对文档进行各种编辑,增删改文字内容、操作光标和选区
- 对文档进行校验
- 在控制台打印日志、操作状态栏消息、弹出各种提示框和选择框
准备工作
了解了插件的必要性 和 可行性 ,那么就需要做一下准备工作,为开发插件提供便利。
首先我们需要去开发平台先注册一个DCloud 账号,注意 开发平台 和 开放平台的区别,文章中会一一提到
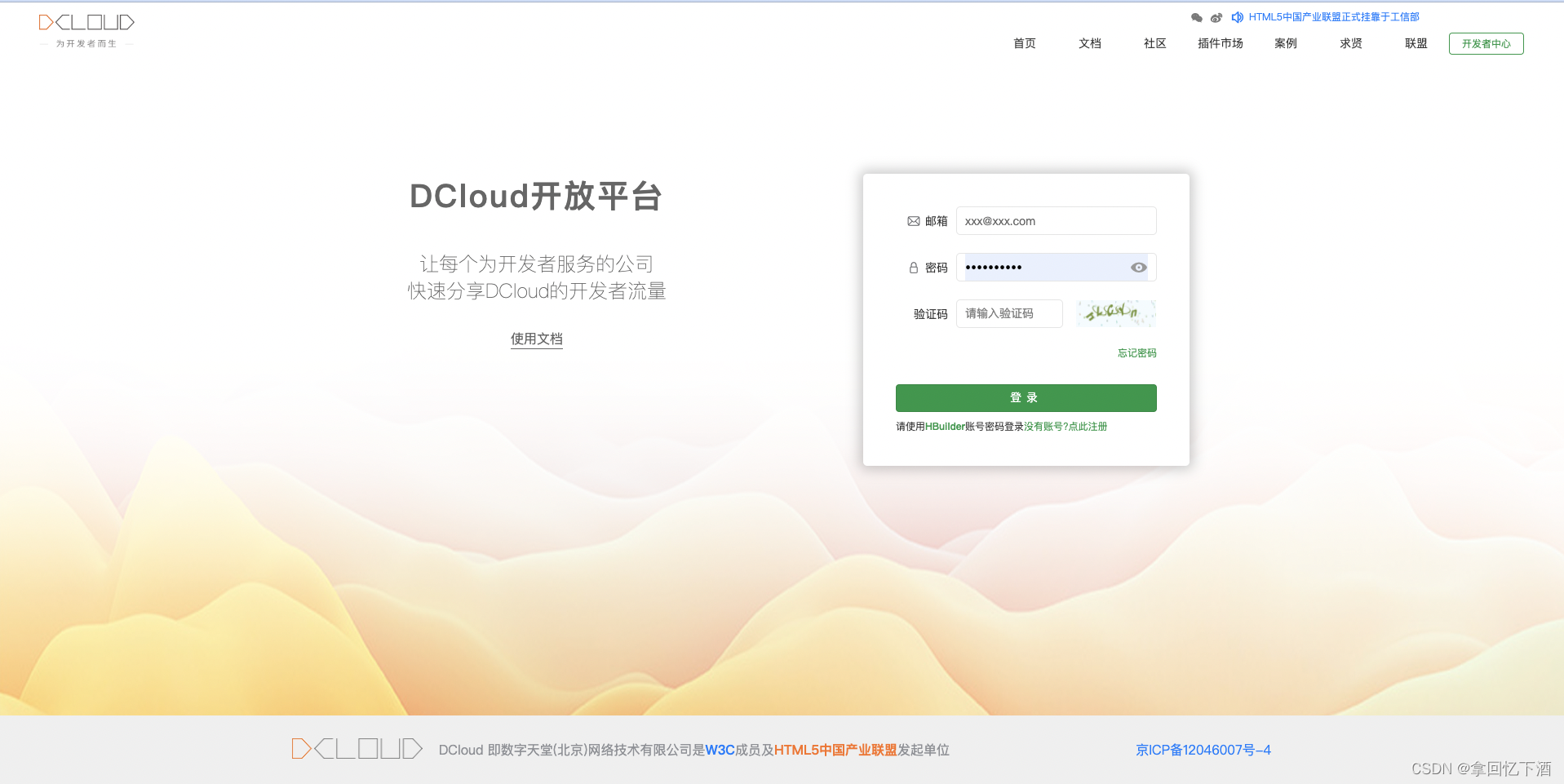
DCloud 开发平台注册、登录

没用账号,点击注册

安装HBuilder X
- HBuilderX 官方IDE下载地址

注册、登录 HBuilder X
安装HBuilder X后,点击IDE左下角进行登录,账号使用DCloud账号和密码

新建项目
创建一个项目,进行插件项目开发
操作顺序:菜单栏 ---- 文件 ---- 新建 ---- 项目
注意重点!!!!:
这里有一个重点,就是项目名称,大家可能会习惯性的起一些语义化或者比较好记忆、好区分的项目前缀等等。
这里需要注意,你的项目名称可以随便起,但是必须保证项目名称 与 插件项目创建后的package.json 文件中的 ID 保持一致,否则有授权相关需求,会导致本地开发授权失败

编辑项目
这里我们简单添加一个窗口右下角消息通知框的提示命令。
// package.json
// 注意id 和 项目名称要一致,否则有授权相关需求,会导致本地开发授权失败
// 记得修改name 、publisher、keywords
{
"id": "ide-demo",
"name": "ide-demo",
"description": "ide-demo",
"displayName": "针对HBuilderX 开发的demo",
"version": "1.0.0",
"publisher": "your name",
"keywords":[
"ide"
],
"engines": {
"HBuilderX": "^2.7.0"
},
"categories": [
"Other"
],
"main": "./extension",
"activationEvents": [
"onCommand:extension.helloWorld"
],
"contributes": {
"commands": [{
"command": "extension.helloWorld",
"title": "demo新命令"
}],
"menus": {
"editor/context": [{
"command": "extension.helloWorld",
"group": "z_commands",
"when": "editorTextFocus"
},
{
"group": "z_commands"
}
]
}
},
"extensionDependencies": [
"plugin-manager"
],
"dependencies": {}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
编辑消息提示框内容
// extension.js
var hx = require('hbuilderx')
//该方法将在插件激活的时候调用
function activate(context) {
let disposable = hx.commands.registerCommand('extension.helloWorld', () => {
hx.window.showInformationMessage(`
你好,这是我的第一个插件扩展。
这个插件属于 ide-demo
我们的命令生效了`)
})
//订阅销毁钩子,插件禁用的时候,自动注销该command。
context.subscriptions.push(disposable)
}
//该方法将在插件禁用的时候调用(目前是在插件卸载的时候触发)
function deactivate() {
}
module.exports = {
activate,
deactivate
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
运行项目
打开项目,然后点击启动按钮,我们会发现另打开了一个HBuilder X窗口,这个窗口中默认已加载了该插件的功能

新打开的窗口默认是没有项目的,这是可以选择新建或打开,用来调试插件运行效果
这里的项目就是普通的uni项目就可以,只是用来调试

演示效果
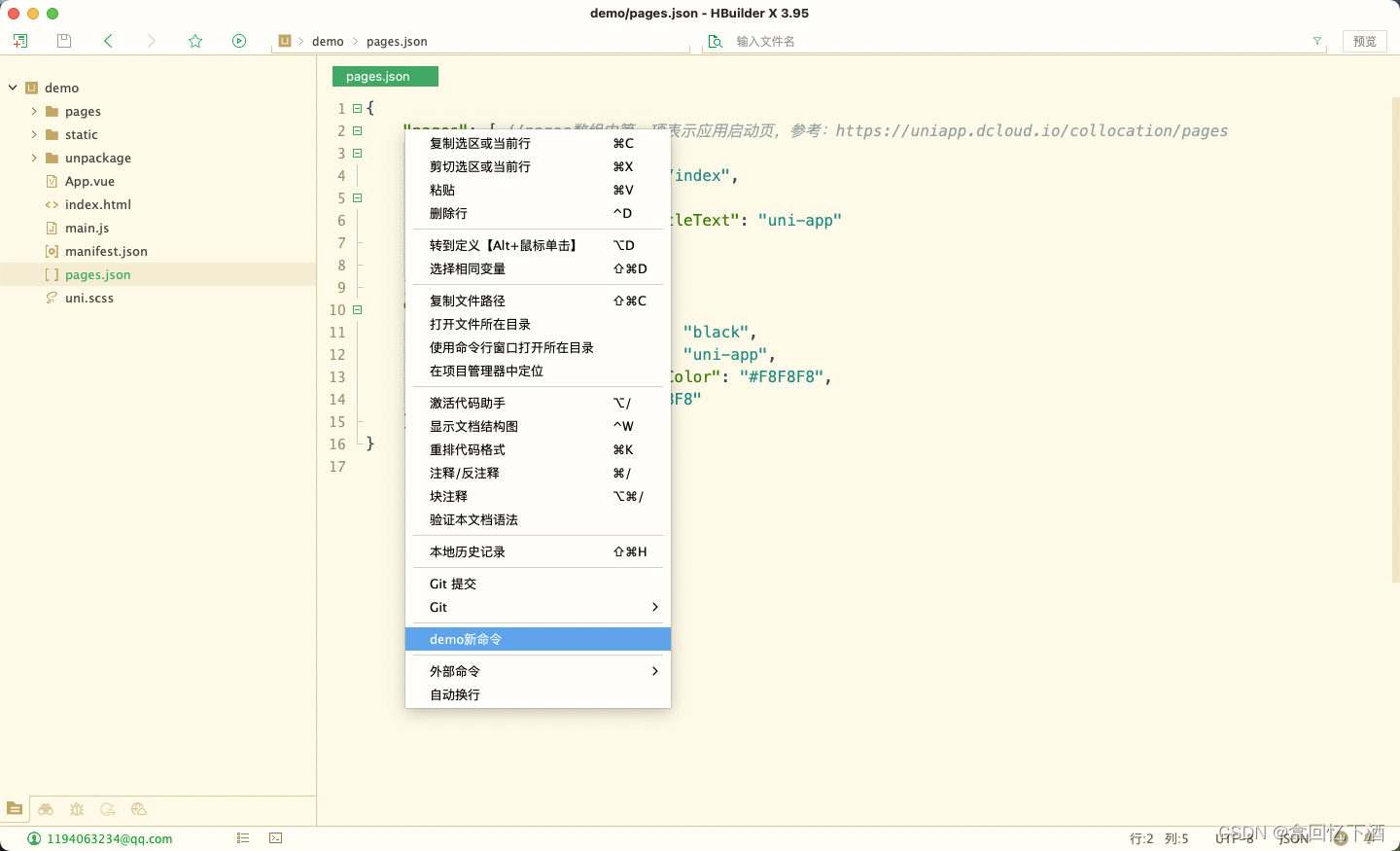
打开dome项目,然后在编辑区右键单击(我们使用的是editor/context,属于编辑器右键菜单),具体的插件开发规则,会在二期文章中具体介绍,这里就不具体描述了
右键单击后,我们发现菜单中有一个新命令 : demo新命令

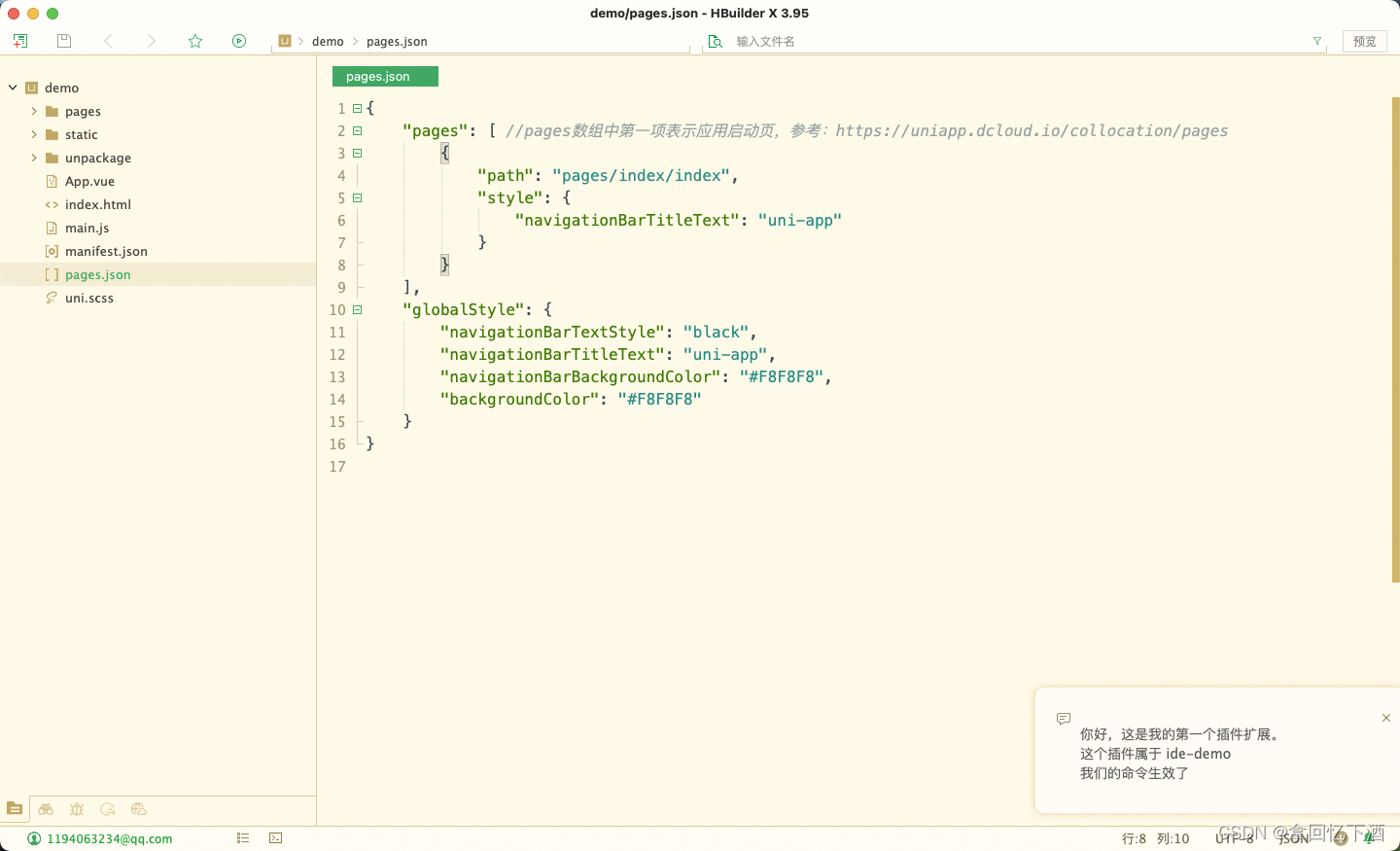
点击 demo新命令,我们可以发现窗口右下角,出现一个消息提示框

发布插件
发布插件有两种操作方式
第一种
从插件市场中,发布插件~,但是不太推荐,发布方式比较麻烦

第二种
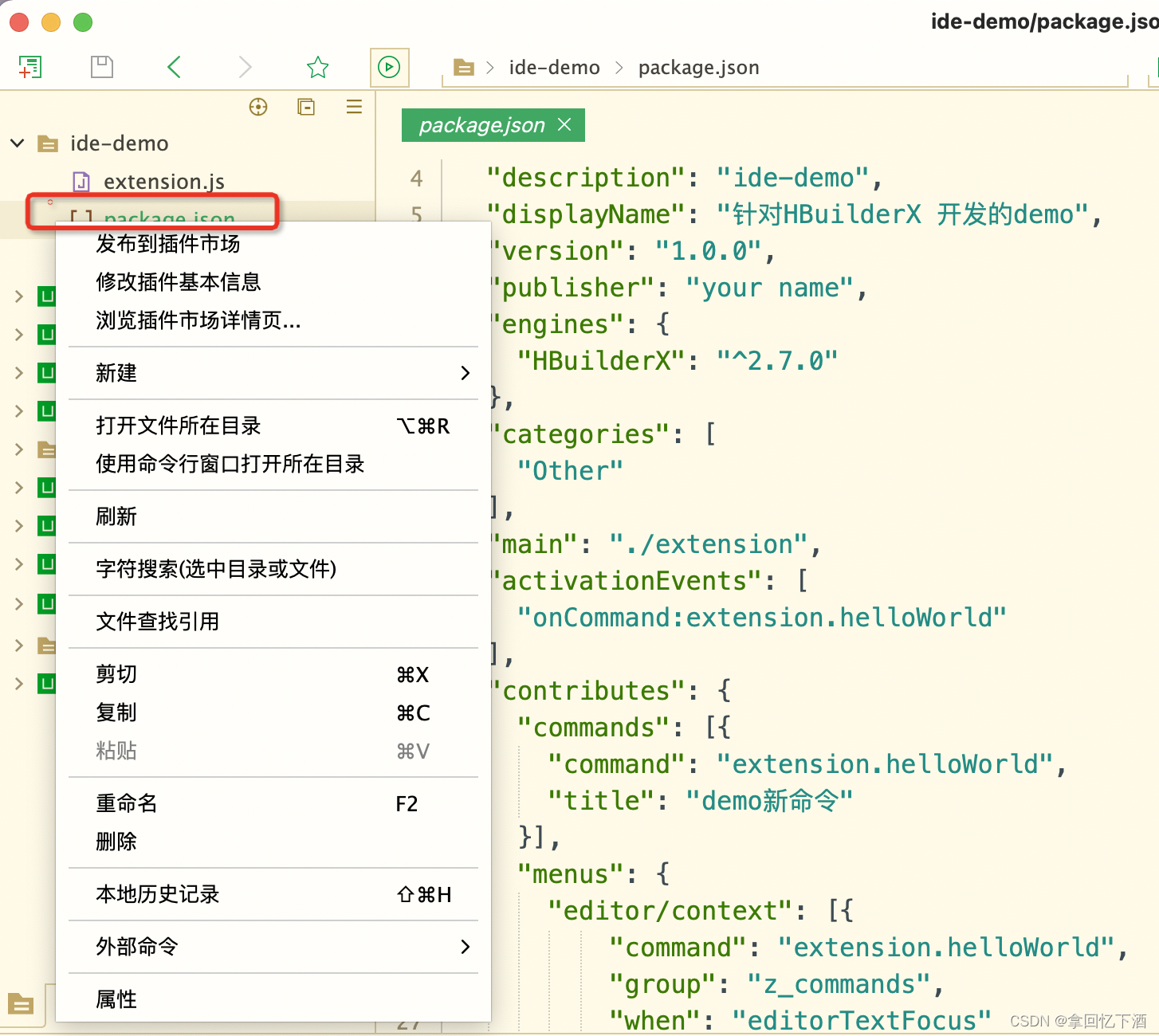
在项目中package.json文件上右键单击,注意这里的项目指的是插件项目(ide-demo),不是demo项目,不要搞混
我们发现菜单栏中,有一个 发布到插件市场的选项,点击它

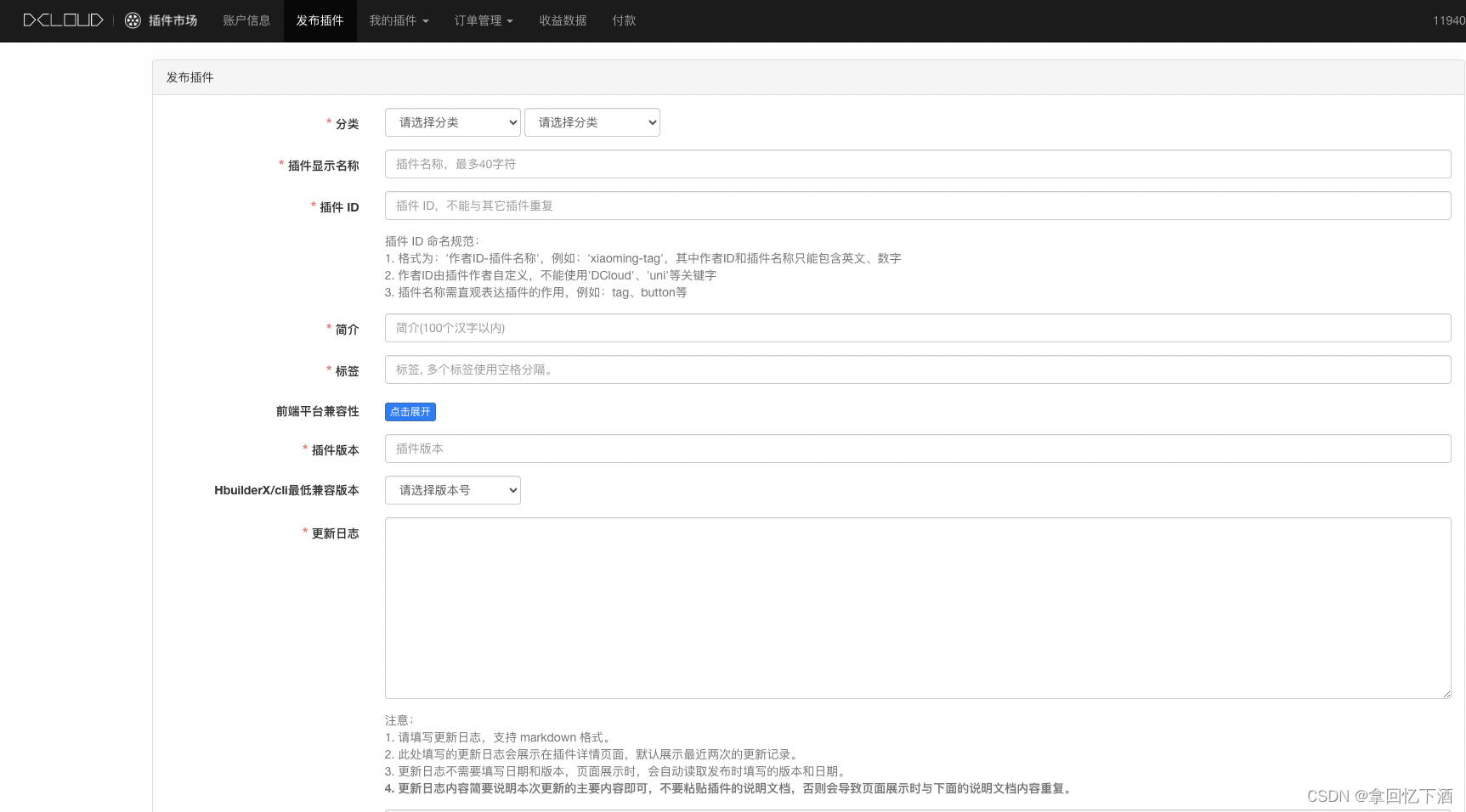
完善插件信息

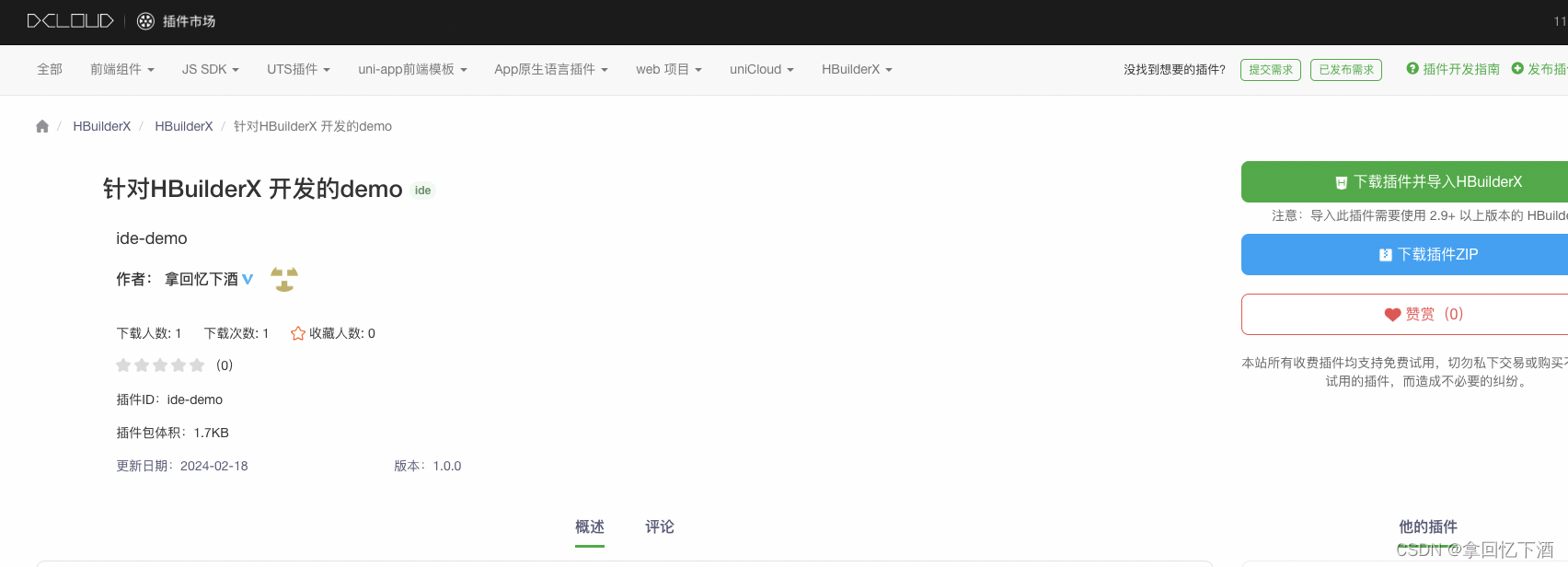
发布成功后,我们可以就可以去插件市场安装了
搜索我们的插件,如果立马搜索不到,可能是因为延迟的问题

我们也可以直接进入插件详情页面 https://ext.dcloud.net.cn/plugin?name=ide-demo,链接参数 name 写插件name 即可

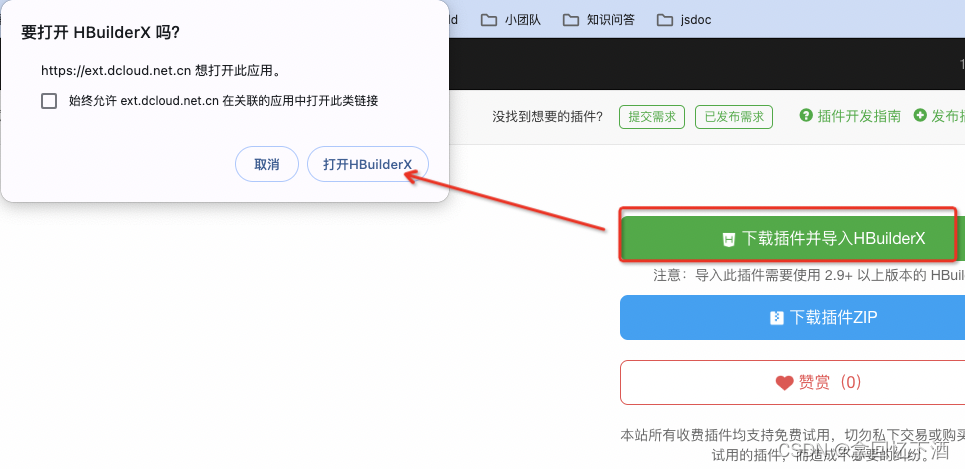
点击安装插件

点击打开HBuilderX后,默认执行了安装操作。 当安装成功后,我们发现右键菜单中,有了demo新命令选项
顶部菜单栏 ---- 工具 ---- 插件安装 ---- 已安装插件中,也有了ide-demo插件

到了这一步,我们的插件就算上发布成功了。
但是插件中,如果有授权功能,类似获取用户信息、手机号、邮箱等等,这时候还需要在DCloud用户开放平台注册插件
DCloud 开放平台注册、登录
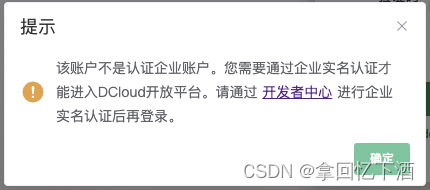
已有账号 (DCloud账号和密码),直接登录 (必须是企业认证,否则会有提示)

没用账号,点击注册

注意该账号必须是企业认证,否则会有提示

新增插件

插件注册成功后,我们的列表中,会有如下数据
| 插件id | client_id | client_secret | 插件名称 | 插件描述 | 插件图片icon |
|---|---|---|---|---|---|
| ide-demo | jo94444vE8 | oQDNw9y44444g1qo6VNT5FUDu4cQvb | ide-demao | 关于HBuilder X 插件的demo |
DCloud授权
// 具体授权流程,请看 HBuilderX 插件开发指南(二)
let prom = hx.authorize.login({
//插件授权 ID https://open.dcloud.net.cn/
client_id: 'nIDmsBQxkI',
scopes: ['basic', 'email', 'phone'],
description: '获取用户信息和手机号!'
})
prom.then(async param => {
console.log(param['code'],'------code')
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
关于插件代码开发细节,可以去HBuilderX 插件开发指南(二)



