热门标签
热门文章
- 1oracle drop怎么用,Oracle Drop Table
- 2Hdfs知识要点_所有节点的hdfs路径通过fs.defualt.
- 3实验七 DataStream API编程实践
- 4使用Python分析14亿条数据_python海量数据分析
- 5如何解决Git中的合并冲突?_git合并冲突最简单三个步骤
- 6Zabbix监控系统系列之七:VMware虚拟化监控_zabbix监控vmware
- 7什么是分布式锁?为什么用分布式锁?有哪些常见的分布式锁?_数据下发需要分布式锁嘛
- 8Mac下载安装vscode_vscode mac下载
- 9logd,删除log,逻辑_logd缓存log逻辑
- 10Python使用 plt.savefig 保存图片时是空白图片怎么解决_python plt save
当前位置: article > 正文
【Java Web基础】一些网页设计基础(二)_bootstrap 超链接
作者:我家小花儿 | 2024-07-06 06:40:45
赞
踩
bootstrap 超链接
1. Bootstrap导航栏设计
1.1 代码copy与删减效果
今天设计导航栏,直接使用Bootstrap的导航栏内容(Bootstrap导航栏):
<nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled">Disabled</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
删减一下:

1.2 居中属性与底色设置
导航栏一般需要一些居中属性,以及底色设置:
#navbarSupportedContent {width: 100%; justify-content: center; background-color: #56ac69}
- 1
得到如下结果:

1.3 占不满问题分析
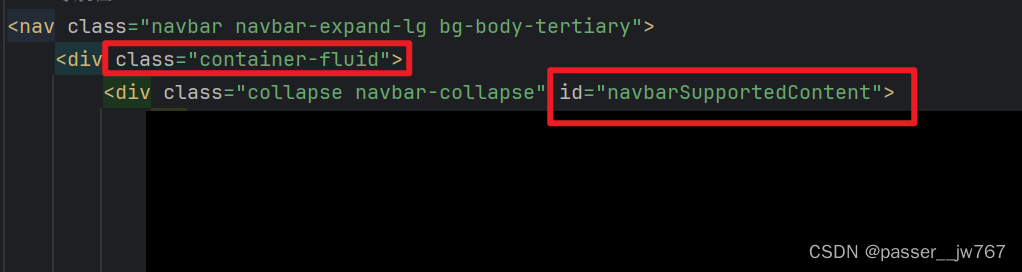
对于这里占不满的问题,分析代码,通过查询可以发现真正占满的应该是#navbarSupportedContent的上一个类,修改上一个类的样式。其实占不满的话最好是不断地寻找上一级盒子来分析哪个盒子能占满,再设置底色

.container-fluid { background-color: #56ac69}
#navbarSupportedContent {width: 100%; justify-content: center;}
- 1
- 2

1.4 字体颜色、字体大小、字体间距设置
字体间距设置只需要调整nav-item的margin属性:
.nav-item {margin-right: 15px}
- 1
字体大小和颜色只需调整列表下的所有超链接属性:
.navbar-nav li a { font-size: 1.3rem; color: white }
- 1
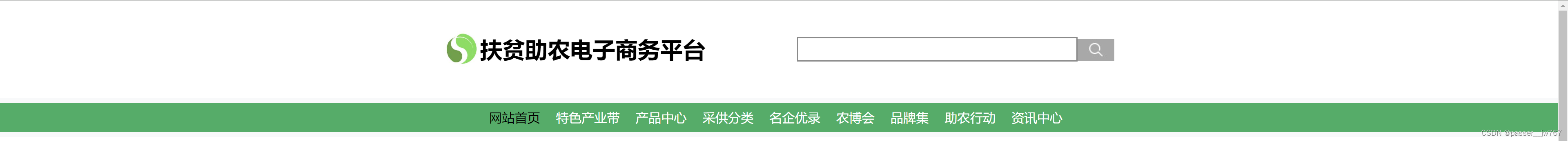
效果:

1.5 修改超链接hover颜色,网站首页字体颜色
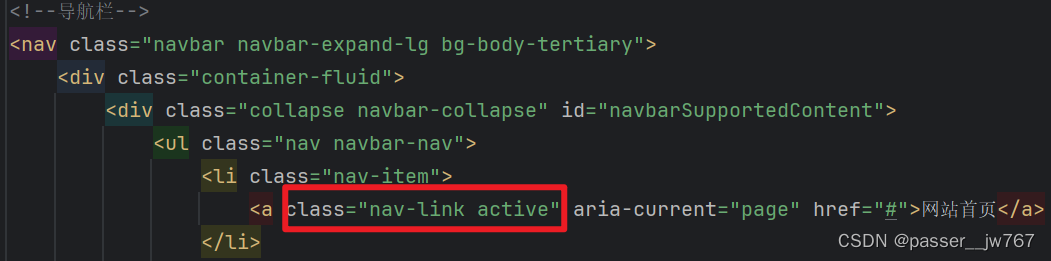
由于ID选择器的优先级确实>class选择器的优先级>元素选择器的优先级(css优先级浅谈 :ID优先级>class>元素选择器)但是目前已有active定义了网站的样式表:

逐层查找样式表发现字体颜色是黑色
所以选择使用ID选择器,在红框后加id="u-active"
CSS:
#u-active { font-weight: bold; color: black }
- 1
设置hover只需要使用简单的hover属性:
.navbar-nav li a:hover { color: #1b6d84; }
- 1
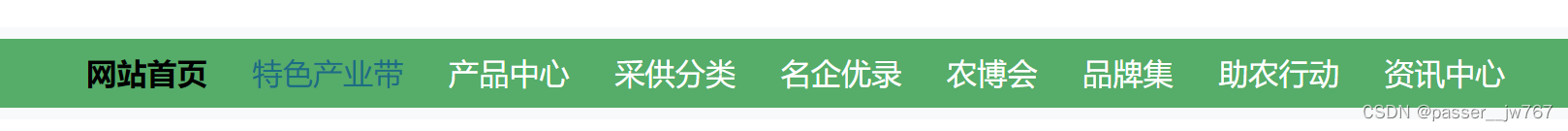
如下所示,网站首页赋有id="u-active",表示出加粗,颜色为黑色。
选中“特色产业带”,颜色变成#1b6d84

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/792111
推荐阅读
相关标签



