热门标签
热门文章
- 1【软件测试】 1+X初级 功能测试试题
- 2【报错笔记】Windows下spacy en_core_web_sm安装解决方式_win spacy
- 3Android 原生项目集成 Flutter_android 原生集成flutter
- 4LLM应用开发与落地:调用自定义函数_llm从自然语言中判断用户的意图是否是要调用这个函数
- 5清华大学推荐人工智能A类B类期刊与会议汇总!!!发论文必备_iclr是a会吗
- 6电子元器件商城与数据手册下载网站汇总_datesheet 下载
- 7在Java中使用Redis_java 访问 redis
- 8【ctf.show-misc赛题】_ctfshow杂项签到
- 9SLAM中的块矩阵与schur补
- 10OpenFeign Could not extract response: no suitable HttpMessageConverter found for response type 问题解决_feign.codec.decodeexception: could not extract res
当前位置: article > 正文
微信小程序web-view嵌套的H5页面,导航功能,点击跳出标有目标地的地图_微信小程序webview自定义导航
作者:我家小花儿 | 2024-07-27 08:23:19
赞
踩
微信小程序webview自定义导航
主要功能:用于展示公共场所等地

主要思路: 在H5页面中点击按钮,跳出web-view,进入小程序的某个页面,在这个页面中使用wx.openLocation加载微信地图等操作
在H5页面中
1、index.html页面引入微信依赖
以便于在H5页面中调用wx等官方api
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>2、在确定跳转的页面使用官方跳转api
- //导航
- const guide = () => {
- //获取目标地点经纬度,将经纬度拼接成字符串
- let lnglat = `${applyData.value.jd}, ${applyData.value.wd}`;
- // 调用官方api,跳转至提前在小程序中写好的‘中转页’,拼接参数可参考wx.openLocation可配置参数按
- 需传进去
- wx.miniProgram.navigateTo({
- url: `/pages/map/index?lnglat=${lnglat}&address=${applyData.value.xxdz}`,
- });
- };
因为之前已经在index.thml中引入过微信的js,所以此处可放心调用wx.方法,需要在微信开发者工具中微信环境下方可正常使用, 浏览器会报错
在微信小程序中
1、创建地图中转页,在该页面接受参数并调用wx.openLocation
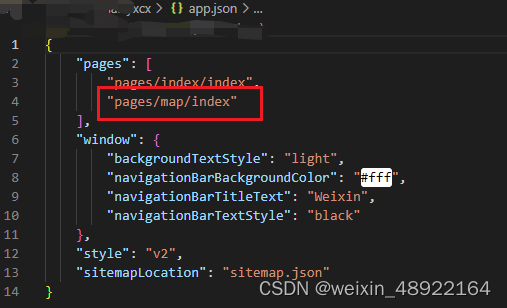
1、在app.json中添加中转页路由

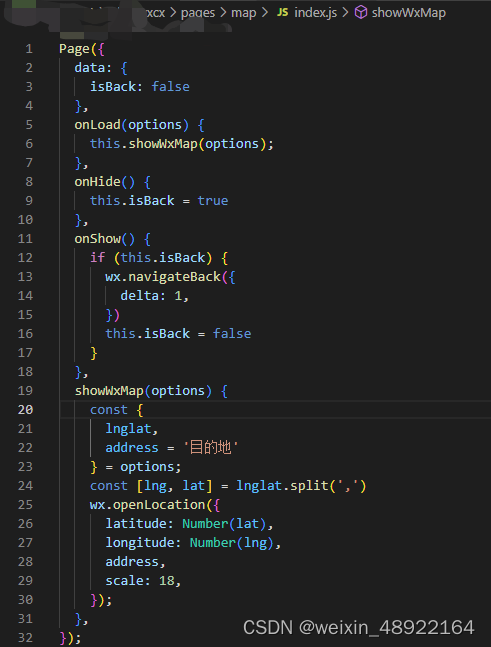
2、在中转页的js文件中编写跳转代码
方便粘贴,代码如下:
- Page({
- data: {
- isBack: false
- },
- onLoad(options) {
- this.showWxMap(options);
- },
- onHide() {
- this.isBack = true
- },
- onShow() {
- if (this.isBack) {
- wx.navigateBack({
- delta: 1,
- })
- this.isBack = false
- }
- },
- showWxMap(options) {
- const {
- lnglat,
- address = '目的地'
- } = options;
- const [lng, lat] = lnglat.split(',')
- wx.openLocation({
- latitude: Number(lat),
- longitude: Number(lng),
- address,
- scale: 18,
- });
- },
- });
以上代码已经包括了返回刚才web-view页面的方法,可以正常返回你需要导航之前的页面
结束
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/889353
推荐阅读
- wxml:
赞
踩
相关标签