- 1基于SSM的驿站管理系统_驿站管理系统有哪些功能
- 2nat123 linux使用教程,nat123 linux版linux2.8以下安装启动教程
- 3centos7.9修改ssh默认的端口号_centos7.9修改ssh端口
- 4【计算机基础】多进程,多线程,多协程介绍
- 5xvideos打开显示服务器出错,为什么打开xvideo显示网页
- 6目标检测新SOTA:YOLOv9 问世,新架构让传统卷积重焕生机
- 7工作站和台式机的区别_工作站电脑是服务器?其实和你的电脑差不多,但是硬件与众不同...
- 85秒!全网最简单的幻兽帕鲁服务器搭建教程来了!_国内幻兽帕鲁docker镜像
- 9【机器学习 第一周】KNN-K邻近算法_knng
- 10FTP断点续传_pftpconnection->createdirectory
解决printJS打印问题汇总
赞
踩
目录
一、打印预览表格列不全(Element的el-table组件)
2、修改el——table的底层代码(如果页面上有多个表格慎用)
一、打印预览表格列不全(Element的el-table组件)
问题描述:当我在页面中集成了<el-table></el-table>这个组件的时候,由于我的列比较多,所以在打印预览的时候,我的表格列出现了显示不完全的问题,百度了很多方法,最后总结了两个比较简单的解决方案:
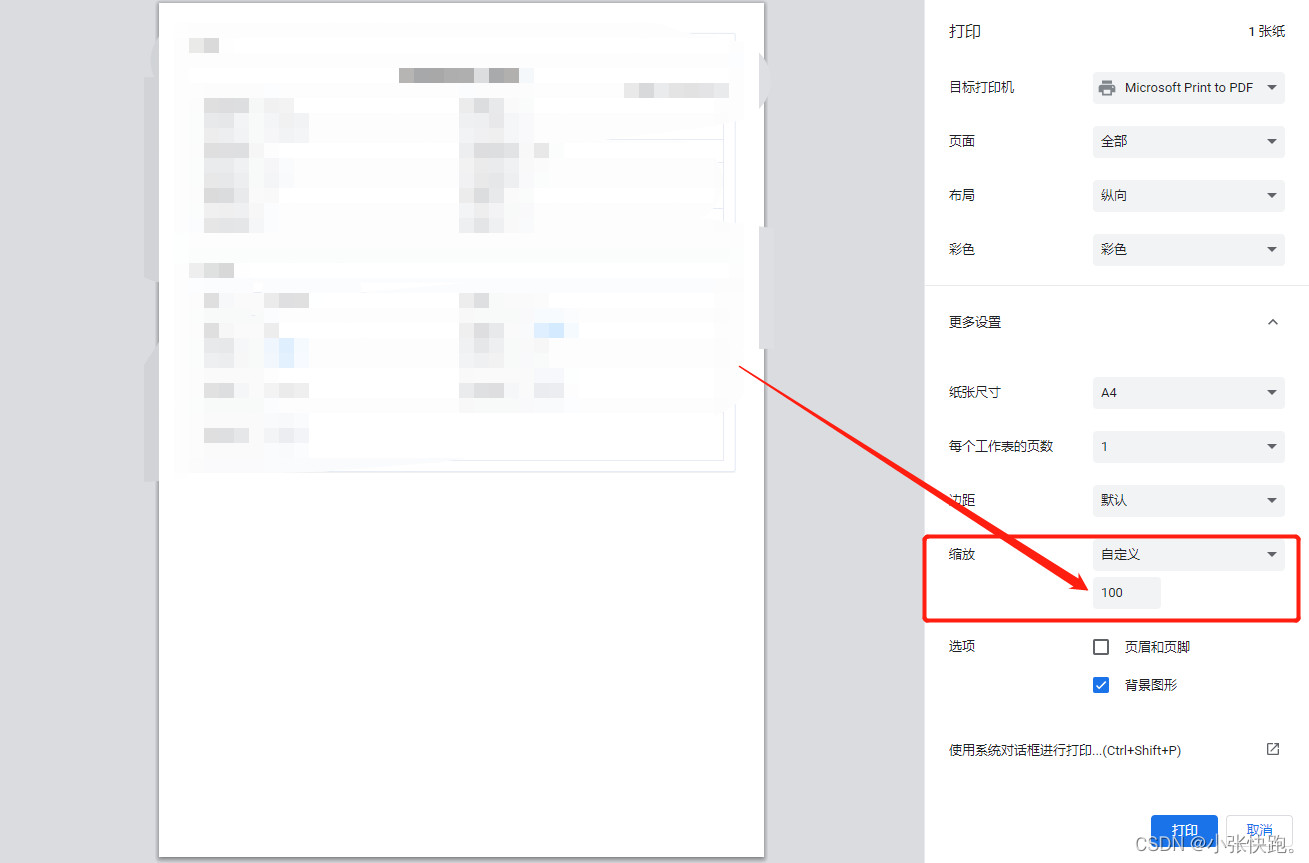
1、打印设置“打印缩放”
由于我们是基于printJS来实现的打印功能,在这个打印插件的“缩放”按钮,将页面缩放到合适大小即可。

2、修改el——table的底层代码(如果页面上有多个表格慎用)
问题原因:table-layout: fixed导致的,出现部分列没有被打印
分析问题:
为了让表table布局更加符合预期,普通使用table时,其table-layout 默认值是 auto,导致表格第二行和第一行不一样宽,也就是两行的宽度不对齐。
而使用:table { table-layout: fixed; }则会让表的布局以第一行为准,设置表格的宽度,然后其他行的表格宽度就按照第一行为准。一般表格第一行是表头标题,第二行以后是数据行,也就是让数据行的每列宽度向第一行列宽度看齐。
这种样式的表格布局在性能上也快得多,这是因为整个表格的内容不需要花费进行分析,以便知道列的宽度。
解决方法:在组件中重设el-table的宽度(要注意的是:这种解决方案只适用于页面中表格不是很多的情况,如果表格很多,可以给要修改的表格加一个id)
- <style lang="less" scoped>
- /deep/ table{
- table-layout: auto !important;
- }
- /deep/ .el-table__header-wrapper .el-table__header{
- width: 100% !important;
- }
- /deep/ .el-table__body-wrapper .el-table__body{
- width: 100% !important;
- }
- </style>
注意点:
- /deep/ table{
- table-layout: auto !important;
- }
可能会造成样式错乱,比如你页面有table,打印弹出层的table,这样修改样式有可能会导致页面表格行错位,解决办法:在页面的<el-table>标签上加id,比如pagetable,修改less样式如下
- <style lang="less" scoped>
- /deep/ table{
- table-layout: auto !important;
- }
- /deep/ .el-table__header-wrapper .el-table__header{
- width: 100% !important;
- }
- /deep/ .el-table__body-wrapper .el-table__body{
- width: 100% !important;
- }
- /deep/ #pagetable table{
- table-layout: fixed !important;
- }
- </style>
- [详细] -->
赞
踩


