- 1Vue Baidu Map--点标记bm-marker的使用、注意事项
- 2python cocos2dx_VS2017中搭建Cocos2dx开发环境图文详解
- 3VSCode 中,TS 提示 ”无法找到 *.vue 声明文件“ 的解决方案,ts(2307)_无法找到.vue声明文件
- 4sysystemd日志 journalctl日志持久化存储(journal日志、持久化日志)(/etc/systemd/journald.conf)log日志容量上限、无法持久化失败
- 5canvas画布 案例——1、心电图 2、绘制矩形——柱状图 3、挂钟 4、饼状图 5、评分空间——五角星 6、动图
- 6[转载]git 添加源地址和查看源地址_git 查看源地址
- 7深度学习:开启人工智能的未来探索之旅
- 8js之es新特性
- 9Unity编辑器扩展?什么是PropertyDrawer? 自定义脚本变量绘制?_unity propertydrawer dll
- 10文件操作:打开、关闭、读取、定位_c:\\users\\lenovo\\desktop
Selenium自动化测试框架_selenium框架
赞
踩
一.Selenium概述
1.1 什么是框架?
框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的
结构用于去解决或者处理复杂的问题。
框架是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义
认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义。
框架,其实就是某种应用的半成品,就是一组组件,供你选用完成你自己的系统。简单说就是使用
别人搭好的舞台,你来做表演。
1.2 为什么使用框架?
1)自己从头实现太复杂
2)使用框架能够更专注于业务逻辑,加快开发速度
3)框架的使用能够处理更多细节问题
4)使用人数多,稳定性,扩展性好
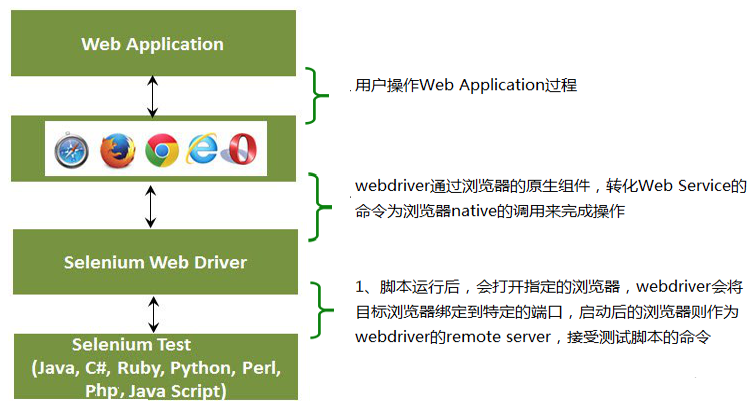
1.3 Selenium 工作原理

二.Selenium API基础
1.前提操作
(1)导入库
from selenium import webdriver
(2)创建浏览器对象
driver=webdriver.Chrome() #创建浏览器对象 谷歌浏览器
driver.get('https://www.baidu.com/') #访问网址 百度
- 1
- 2
2.方法
我们需要使用dir()来查看方法
print(dir(driver))
(1) 调整浏览器的尺寸
driver.maximize_window() #窗口最大化
print(driver.get_window_size()) #获取浏览器尺寸 {‘height’: 1020, ‘width’: 945}
driver.set_window_size(width=‘1200’,height=‘1000’) #设置浏览器尺寸
(2) 调整浏览器的位置
print(driver.get_window_position()) #获取浏览器位置 {'x': 10, 'y': 10}
print(driver.set_window_position(100,100)) #设置浏览器位置
- 1
- 2
- 3
(3) 获取当前页面的url
print(driver.current_url) #https://www.baidu.com/
(4) 获取当前页面的title
print(driver.title) #百度一下,你就知道
(5) 刷新页面
driver.refresh()
(6) 返回上一页/下一页
driver.back() #上一页
driver.forward() #下一页
(7) 保存图片
#方式一:
data=driver.get_screenshot_as_png()
with open(‘111.jpg’,‘wb’) as f:
f.write(data)
#方式二:
driver.get_screenshot_as_file(‘222.jpg’)
(8) 查看网页源码
print(driver.page_source)
(9) 关闭网页
driver.close() #关闭当前页面
driver.quit() #关闭所有页面
3.元素定位
# 方式一: driver.find_element_by_xxx(value) # 方式二:driver.find_element(By.xxx,value) # 1.id input=driver.find_element_by_id('kw') input.send_keys(12306) # 2.class input=driver.find_element_by_class_name('s_ipt') input.send_keys(12306) # 3.name input=driver.find_element_by_name('wd') input.send_keys(12306) # 4.xpath input=driver.find_element_by_xpath('//*[@id="kw"]') input.send_keys(12306) # 5.css input=driver.find_element_by_css_selector('#kw') input.send_keys(12306) # 6.link_text 全匹配 news=driver.find_element_by_link_text('新闻') news.click() # 7.partial_link_text 模糊匹配 news=driver.find_element_by_partial_link_text('闻') news.click() # 8.tag name 标签名 put=driver.find_element_by_tag_name("span") put.click()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
三.Selenium API高级
3.1 页面跳转
from selenium import webdriver
driver=webdriver.Chrome()
driver.get('http://bj.58.com')
# 获取当前页面的句柄
- 1
- 2
- 3
- 4
h1=driver.window_handles print('58同城:',h1) # 定位元素 宠物 a=driver.find_element_by_link_text('宠物') # 点击宠物 a.click() # 获取点击跳转之后的句柄 h2=driver.window_handles print('宠物:',h2) # 跳转句柄 driver.switch_to.window(h2[1]) # 定位元素 宠物狗 dog=driver.find_element_by_xpath('/html/body/div[3]/div[1]/dl[1]/dd[1]/a/strong') # dog=driver.find_element_by_link_text('宠物狗') dog.click() # 获取点击跳转之后的句柄 h3=driver.window_handles print('宠物狗:',h3) # 跳转句柄 driver.switch_to.window(h3[2]) # 定位元素 small=driver.find_element_by_css_selector('#selection > dl:nth-child(1) > dd > a:nth-child(6)') small.click()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3.2 表单跳转
from selenium import webdriver import time driver=webdriver.Chrome() driver.get('https://qzone.qq.com/') #访问qq空间页面 driver.maximize_window() #窗口最大化 #定位表单 frame=driver.find_element_by_id('login_frame') # 表单跳转 driver.switch_to.frame(frame) time.sleep(2) # 点击密码登录 driver.find_element_by_link_text('密码登录').click() time.sleep(2) # 输入账号 driver.find_element_by_id('u').send_keys('1720003909') time.sleep(2) # 输入密码 driver.find_element_by_id('p').send_keys('xqy20001220') time.sleep(2) # 点击登录 driver.find_element_by_id('login_button').click() # 关闭页面 driver.close()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3.3 弹出框操作
#进入弹出框 driver.switch_to.alert #接收警告 accept() #解散警告 dismiss() #发送文本到警告框 send_keys(data) 代码: from selenium import webdriver import time driver=webdriver.Chrome() driver.get('https://www.baidu.com/') # 定位 设置 set=driver.find_element_by_id('s-usersetting-top') set.click() # 定位 搜索设置 search=driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[1]/span') search.click() # 定位 每页20条 page=driver.find_element_by_xpath('/html/body/div[1]/div[6]/div/div/div/div[1]/form/div/ul/li[3]/span[2]/span[2]/label') page.click() # 定位 保存设置 save=driver.find_element_by_css_selector('#se-setting-7 > a.prefpanelgo.setting-btn.c-btn.c-btn-primary') save.click() time.sleep(2) driver.switch_to.alert.accept() #弹框处理 # driver.switch_to.alert.dissmiss() #弹框处理
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
3.4 滚动条操作
from selenium import webdriver import time driver=webdriver.Chrome() driver.get('http://bj.58.com') time.sleep(3) # 滚动条到底部 # js="var q=document.documentElement.scrollTop=10000" js = "window.scrollTo(0,document.body.scrollHeight)" driver.execute_script(js) #执行js time.sleep(3) # 顶部 js="window.scrollTo(0,0)" driver.execute_script(js) time.sleep(3) # 移动到指定元素 target = driver.find_element_by_xpath('/html/body/div[3]/div[1]/div[1]/div/div[2]/div[2]/a[13]') #定位移动到的元素 driver.execute_script("arguments[0].scrollIntoView();", target) target.click()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
3.5 鼠标键盘操作
from selenium import webdriver from selenium.webdriver import ActionChains #鼠标操作 from selenium.webdriver.common.keys import Keys #键盘操作 import time driver=webdriver.Chrome() driver.get('https://www.baidu.com/') # 定位元素 更多 more=driver.find_element_by_link_text('更多') #鼠标操作 ActionChains(driver).click(more).perform() #鼠标左击 ActionChains(driver).context_click(more).perform() #鼠标右击 ActionChains(driver).move_to_element(more).perform() #鼠标悬浮 #键盘操作 srk = driver.find_element_by_id("kw") srk.send_keys(12306) time.sleep(2) srk.send_keys(Keys.CONTROL,"a") srk.send_keys(Keys.CONTROL,"x") time.sleep(2) srk.send_keys(Keys.CONTROL,'v')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3.6 下拉框操作
from selenium import webdriver driver=webdriver.Chrome() driver.get('https://www.baidu.com/') driver.maximize_window() # 定位元素 设置按钮 set=driver.find_element_by_id('s-usersetting-top') set.click() # 定位元素 高级搜索 find=driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[2]/span') find.click() # 定位元素 全部时间 time=driver.find_element_by_class_name('c-select-selected-value') time.click() # 定位元素 最近一月 m=driver.find_elements_by_class_name('c-select-item') #方式一: m[3].click() #方式二 for i in m: if i=='最近一月': i.click()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
3.7 等待操作
(1)强制等待 import time #强制等待:无论网络是否良好,必须等待对应的时间,才会执行下面的代码 time.sleep(3) (2) 隐式等待 driver.implicitly_wait(100) #隐式等待,当前界面的所有元素全部加载完成,才会执行下面的代码 (3) 显示等待 from selenium.webdriver.support.wait import WebDriverWait #导入显性等待的包 from selenium.webdriver.support import expected_conditions as EC #判断所需要的元素是否已经被加载出来 from selenium.webdriver.common.by import By #定位 # 定位元素 设置按钮 WebDriverWait(driver,10,0.5).until(EC.presence_of_element_located((By.ID,"s-usersetting-top"))) set=driver.find_element_by_id('s-usersetting-top') set.click()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
四.Selenium IDE
4.1 什么是Selenium IDE?
Selenium的IDE(集成开发环境)是一个易于使用的Firefox插件,用于开发Selenium测试案例。
它提供了一个图形用户界面,用于记录使用Firefox浏览器,用来学习和使用Selenium用户操作,
但它只能用于只用Firefox浏览器不支持其它浏览器
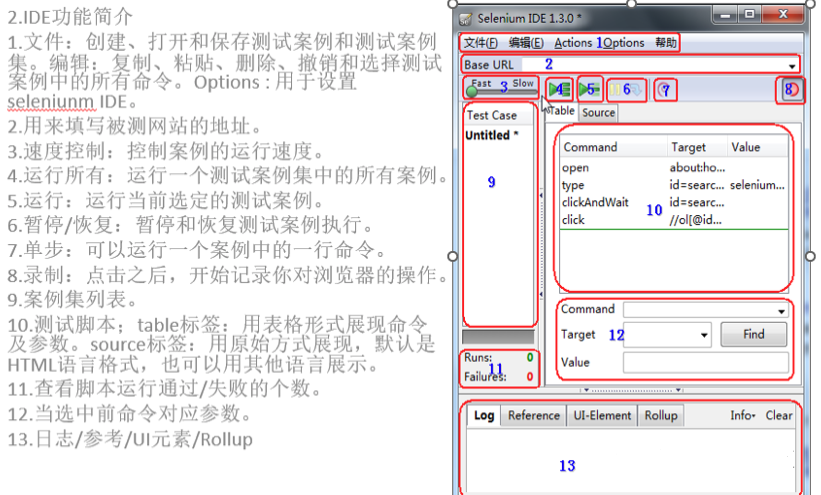
4.2 IDE功能简介

最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。
全套资料获取方式:






