热门标签
热门文章
- 1基于SSM的驿站管理系统_驿站管理系统有哪些功能
- 2nat123 linux使用教程,nat123 linux版linux2.8以下安装启动教程
- 3centos7.9修改ssh默认的端口号_centos7.9修改ssh端口
- 4【计算机基础】多进程,多线程,多协程介绍
- 5xvideos打开显示服务器出错,为什么打开xvideo显示网页
- 6目标检测新SOTA:YOLOv9 问世,新架构让传统卷积重焕生机
- 7工作站和台式机的区别_工作站电脑是服务器?其实和你的电脑差不多,但是硬件与众不同...
- 85秒!全网最简单的幻兽帕鲁服务器搭建教程来了!_国内幻兽帕鲁docker镜像
- 9【机器学习 第一周】KNN-K邻近算法_knng
- 10FTP断点续传_pftpconnection->createdirectory
当前位置: article > 正文
程序员小哥在情人节竟是这样跟女友表白的!!
作者:我家自动化 | 2024-03-02 08:26:53
赞
踩
程序员小哥在情人节竟是这样跟女友表白的!!
2021年的春节如约而至,在这里小编先祝大家新年好!!!
那么春节过后的情人节,身为程序员的你们要怎样去度过这个美好的节日呢?
你想用什么特别的方式对你爱的人表白呢?
下面小编就来分享一下程序员的实用表白小技巧,祝各位IT界的扛把子们能开心的度过这个节日:
1、送上一朵绝对炫酷的红玫瑰
这个是西班牙程序员 Roman Cortes 在 2 月 14 日使用纯 java 脚本编写的神奇 3D 红色玫瑰花,用代码做出的玫瑰花,这才是做程序员的送给女朋友最好的情人节礼物呢!相比外面的玫瑰花,它更长久,更灿烂,更重要的是普通人根本不会!你们能做到么?
效果图:

代码如下:
<!DOCTYPE html> <html> <head> <title>HTML5渲染的3D玫瑰花 - Linux公社www.linuxidc.com</title> <meta charset="utf-8"> <meta name="deion" content="Linux公社(www.linuxidc.com)是专业的Linux系统门户网站,实时发布最新Linux资讯,包括Linux、Ubuntu、Fedora、RedHat、红旗Linux、Linux教程、Linux认证、SUSE Linux、Android、Oracle、Hadoop等技术。"/> <meta name="keywords" content="Linux,Ubuntu,Fedora,RedHat,红旗Linux,Linux教程,Linux系统,Linux安装,SUSE Linux,Android,Oracle"/> <link rel="canonical" href="http://www.linuxidc.com/"/> </head> <body> <p style="text-align: center;"> <canvas id="c" height="500" width="500"></canvas> <> var b = document.body; var c = document.getElementsByTagName('canvas')[0]; var a = c.getContext('2d'); document.body.clientWidth; </> <> // start of submission // with(m=Math)C=cos,S=sin,P=pow,R=random;c.width=c.height=f=500;h=-250;function p(a,b,c){if(c>60)return[S(a*7)*(13+5/(.2+P(b*4,4)))-S(b)*50,b*f+50,625+C(a*7)*(13+5/(.2+P(b*4,4)))+b*400,a*1-b/2,a];A=a*2-1;B=b*2-1;if(A*A+B*B<1){if(c>37){n=(j=c&1)?6:4;o=.5/(a+.01)+C(b*125)*3-a*300;w=b*h;return[o*C(n)+w*S(n)+j*610-390,o*S(n)-w*C(n)+550-j*350,1180+C(B+A)*99-j*300,.4-a*.1+P(1-B*B,-h*6)*.15-a*b*.4+C(a+b)/5+P(C((o*(a+1)+(B>0?w:-w))/25),30)*.1*(1-B*B),o/1e3+.7-o*w*3e-6]}if(c>32){c=c*1.16-.15;o=a*45-20;w=b*b*h;z=o*S(c)+w*C(c)+620;return[o*C(c)-w*S(c),28+C(B*.5)*99-b*b*b*60-z/2-h,z,(b*b*.3+P((1-(A*A)),7)*.15+.3)*b,b*.7]}o=A*(2-b)*(80-c*2);w=99-C(A)*120-C(b)*(-h-c*4.9)+C(P(1-b,7))*50+c*2;z=o*S(c)+w*C(c)+700;return[o*C(c)-w*S(c),B*99-C(P(b, 7))*50-c/3-z/1.35+450,z,(1-b/1.2)*.9+a*.1, P((1-b),20)/4+.05]}}setInterval('for(i=0;i<1e4;i++)if(s=p(R(),R(),i%46/.74)){z=s[2];x=~~(s[0]*f/z-h);y=~~(s[1]*f/z-h);if(!m[q=y*f+x]|m[q]>z)m[q]=z,a.fillStyle="rgb("+~(s[3]*h)+","+~(s[4]*h)+","+~(s[3]*s[3]*-80)+")",a.fillRect(x,y,1,1)}',0) // end of submission // </><br> <span style="color: #ff0000;"><strong>Linux公社 <a href="http://www.linuxidc.com/"><span style="color: #ff0000;">www.linuxidc.com</span></a></strong></span></p> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
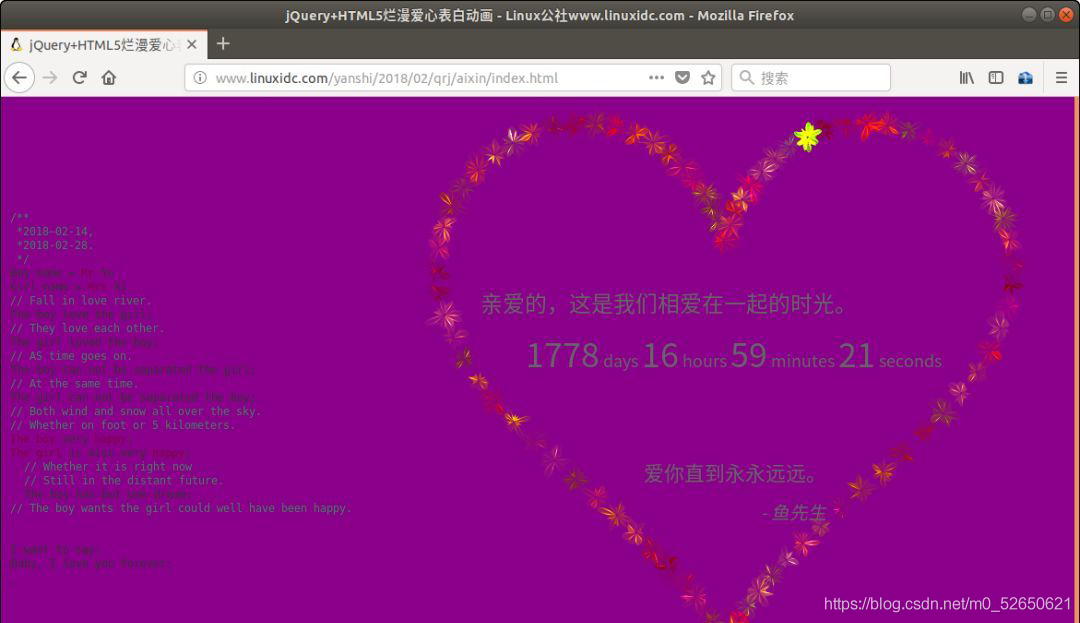
2、jQuery+HTML5烂漫爱心表白动画
jQuery+HTML5烂漫爱心表白动画是一款jQuery HTML5 Canvas电子版的爱心表白动画,效果相当不错,很有创意,很适合进行表白。
效果图:

主要代码:
<span class="comments">/**</span><br /> <span class="space"/><span class="comments">*2018—02-14,</span><br /> <span class="space"/><span class="comments">*2018-02-28.</span><br /> <span class="space"/><span class="comments">*/</span><br /> Boy name = <span class="keyword">Mr</span> Yu<br /> Girl name = <span class="keyword">Mrs</span> Xi<br /> <span class="comments">// Fall in love river. </span><br /> The boy love the girl;<br /> <span class="comments">// They love each other.</span><br /> The girl loved the boy;<br /> <span class="comments">// AS time goes on.</span><br /> The boy can not be separated the girl;<br /> <span class="comments">// At the same time.</span><br /> The girl can not be separated the boy;<br /> <span class="comments">// Both wind and snow all over the sky.</span><br /> <span class="comments">// Whether on foot or 5 kilometers.</span><br /> <span class="keyword">The boy</span> very <span class="keyword">happy</span>;<br /> <span class="keyword">The girl</span> is also very <span class="keyword">happy</span>;<br /> <span class="placeholder"/><span class="comments">// Whether it is right now</span><br /> <span class="placeholder"/><span class="comments">// Still in the distant future.</span><br /> <span class="placeholder"/>The boy has but one dream;<br /> <span class="comments">// The boy wants the girl could well have been happy.</span><br /> <br> <br> I want to say:<br /> Baby, I love you forever;<br />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
3、jQuery+CSS3情人节爱心特效
这是一款基于jQuery+CSS3实现的情人节悬挂摆动爱心动画特效源码。画面中心的心形图案呈现出时钟摆动的动画效果,同时图案中与背景上都会有小的心形动画浮动显示与隐藏的视觉效果。由于使用了部分CSS3技术,建议使用支持HTML5与css3效果较好的火狐(Firefox)或谷歌(Chrome)浏览器预览本源码。
效果图:

部分JS代码:
var shakes = { MAX_PARTICLES: 500, pool: [], start: function(t, e, s) { shakes.ropeH = t, shakes.container = e, shakes.timer = setInterval(function() { shakes.spawn(getRadian(s)), shakes.update() }, 50) }, spawn: function(t) { if (! (shakes.pool.length >= shakes.MAX_PARTICLES)) { var e = Math.sin(t) * (shakes.ropeH + 40), s = Math.cos(t) * (shakes.ropeH + 40) + 20; heart = new TinyHeart(e, s, shakes.container), shakes.pool.push(heart) } }, update: function() { var t, e; for (t = shakes.pool.length - 1; t >= 0; t--) e = shakes.pool[t], e.alive ? e.move() : (e.destory(), shakes.pool.splice(t, 1)) }, stop: function() { clearInterval(shakes.timer), shakes.pool.forEach(function(t) { t.destory() }), shakes.pool = [] } }, init = function() { var t = 180, e = document.querySelector("#valentine"), s = e.querySelector(".tiny"), a = e.querySelector(".shake"), i = function() { e.querySelector(".close").addEventListener("click", function() { shakes.stop(), e.style.display = "none" }) }; shakes.start(t, s, a), a.querySelector(".rope").style.height = t + "px", a.querySelector(".heart-wrap").style.top = t - 60 + "px", e.style.display = "block", i() }; init();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
好了,如果大家还有更精彩的,可以评论区分享
我们的程序员是不是都非常有才呢?谁说程序员不浪漫?谁说程序员都是单身狗啊?我们是为爱编程,用代码敲出了美丽的爱情,用代码谱写最动人的爱情故事。无代码,非程序,无程序,非人生。我们程序员一般不表露,那是因为低调,用心。所以程序员才是精英的
觉得不错,可以“一键三连”,或者转发、留言
公众号:程序员二黑
精彩的内容要和朋友分享哦
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/179768?site
推荐阅读
相关标签



