- 1【Sql Server】C#通过拼接代码的方式组合添加sql语句,会出现那些情况,参数化的作用
- 2Markdown语法之数学公式【总结】_markdown数学公式 点乘
- 3牛客_将链表m到n节点间的元素进行反转_c++反转链表中m位置到n位置的元素
- 4nginx作为tcp的负载均衡
- 5Xcode6模拟器路径的变更&应用沙盒地址的变更_xcode 沙盒路径 变化
- 6DELL PowerEdge R720XD 磁盘RAID及Hot Spare热备盘配置_dellr720配置raid
- 7Linux运维工程师面试题全面汇总(2023)_linux运维面试
- 8压缩qcow2虚拟机镜像文件_pve qcow2 压缩
- 9第二节HarmonyOS DevEco Studio创建项目以及界面认识_deveco studio 创建harmony项目
- 10Hadoop从入门到入土(第十天)_如果某个datanode的节点上的空闲空间低于特定的临界点,按照均衡策略,系统就
打开一个网页经历了那些过程?_打开一个网站
赞
踩
先贴上之前写下的一个经典问题,点击一个网站所经历的全过程。
Q:访问某一个网址(点击一个网站)的具体过程?
A:分为以下几个过程
1.DNS域名解析
主机首先查询本地的DNS缓存,查看是否有对应的IP。如若没有,则访问本地HOST文件。如果还是没有对应ip则需要发送信息给本地DNS服务器,由服务器进行迭代查询,询问其他的域名服务器以获得准确的IP地址。此过程中,在本地进行的查询称之为递归查询,而通过本地DNS服务器进行的查询则是迭代查询。
2.基于IP与对方进行TCP通信建立三次握手连接。
3.如果协议类型为HTTPS还需要进行安全参数的协商建立安全的通信通道。
4.客户端和服务器发送request/response进行交互
那么今天的内容很简单,对上述问题提到的每一个点进行略微深入的总结以及归纳。巩固一下自己的基础知识。
首先,我们得能看见网页的入口,这一点其实在你现在看见的浏览器中就有体现了,正中央上方的这一串以http开头的字符其实就是网页的入口,无论你从何处进入网页,它的入口一定是这样一段URL(URL统一资源定位符)。

那么要是想要直接通过这一段字符找到提供服务的服务器,可不是一件容易的事情,如果要建立从字符到网站服务器的一张映射表来提供服务,那么仅仅依靠一两台服务器是无法完整这么巨大的工作量的。为了完成这一工作,人们提出了一整套网络协议来实现它。那就是DNS服务。
1.DNS服务
DNS(Domain Name System)是互联网上的一项服务,它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网。
DNS系统使用的是网络的查询,那么自然需要有监听的port。DNS使用的是53端口,通常DNS是以UDP这个较快速的数据传输协议来查询的,但是没有查询到完整的信息时,就会再次以TCP这个协议来重新查询。所以启动DNS时,会同时启动TCP以及UDP的port53。
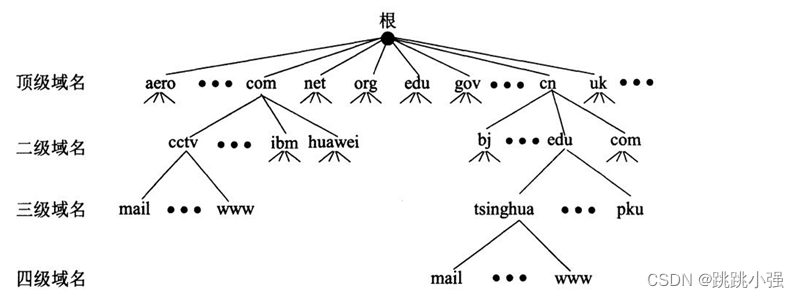
1.1 域名结构
由于因特网的用户数量较多,所以因特网在命名时采用的是层次树状结构的命名方法。任何一个连接在因特网上的主机或路由器,都有一个唯一的层次结构的名字,即域名(domain name)。“域”(domain)是名字空间中一个可被管理的划分。
域名只是逻辑概念,并不代表计算机所在的物理地点。域名可分为三大类:
(1)国家顶级域名:采用ISO3166的规定。如:cn代表中国,us代表美国,uk代表英国,等等。国家域名又常记为ccTLD(country code top-level domains,cc表示国家代码contry-code)。
(2)通用顶级域名:最常见的通用顶级域名有7个,即:com(公司企业),net(网络服务机构),org(非营利组织),int(国际组织),gov(美国的政府部门),mil(美国的军事部门)。
(3)基础结构域名(infrastructure domain):这种顶级域名只有一个,即arpa,用于反向域名解析,因此称为反向域名。

大家看这个结构,从根出发一级一级的解析下来,就会组成一串完整的域名,由于根域名重复度十分高,于是可以在书写的时候被省略。域名常见的书写形式如下:
主机名.次级域名.顶级域名.根域名
www.baidu.com(.root)
- 1
- 2
1.2 域名解析服务器的分类
根据域名解析服务器的类型可以将域名解析服务器进行如下分类:
(1)根域名解析服务器:最高层次的域名服务器,也是最重要的域名服务器。所有的根域名服务器都知道所有的顶级域名服务器的域名和IP地址。不管是哪一个本地域名服务器,若要对因特网上任何一个域名进行解析,只要自己无法解析,就首先求助根域名服务器。也就是说根域名解析服务器的地址是被直接写入到各个dns代理查询设备的硬盘中的。需要时可以直接查询。
(2)顶级域名服务器:负责管理在该顶级域名服务器注册的二级域名。
(3)权限域名服务器:负责一个“区”的域名服务器。
(4)本地域名服务器:本地域名服务器不属于域名服务器的层次结构,但是它对域名系统非常重要。当一个主机发出DNS查询请求时,这个查询请求报文就发送给本地域名服务器。(本地服务接受者,即就是DNS查询代理设备)
(5)缓存DNS服务器:不负责解析域,仅仅缓存域名解析的结果,用于加速域名解析
其实为了提高域名服务器的可靠性,DNS域名服务器都把数据复制到几个域名服务器来保存,其中的一个就是主DNS服务器(Master name server),负责解析至少一个域。其他的是辅助(从)DNS服务器(Slave name server):负责解析至少一个域,是主DNS服务器的辅助。当主域名服务器出故障时,辅助域名服务器可以保证DNS的查询工作不会中断。主域名服务器定期把数据复制到辅助域名服务器中,而更改数据只能在主域名服务器中进行。这样就保证了数据的一致性。
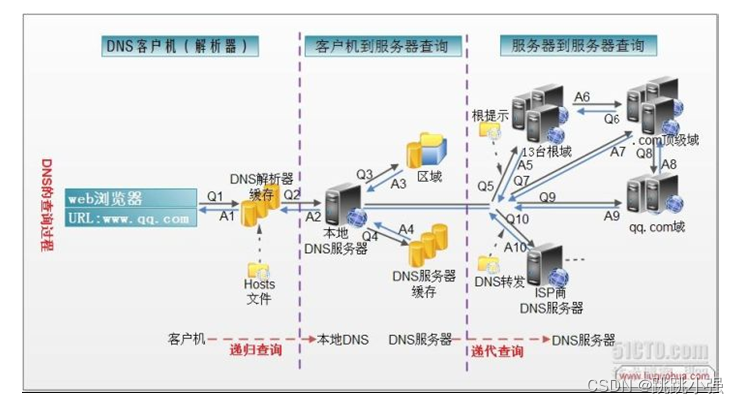
1.3 域名解析的过程
直接上图,这张图实属经典。

1.浏览器接受到URL后先提取其中的域名,进行本地的解析即查看浏览器缓存。
2.浏览器缓存查询失败就会去找本地存储的host文件
3.此时如果host文件查询无果,则向本地DNS服务器发起递归查询。这个服务器的地址通常是写死在本地PC上的,有时也会通过dhcp动态地址协议下发。
4.如果此时,十分不幸,本地的DNS服务器也没有查询到对应的IP地址信息。那么就需要由本地的DNS服务器向根域DNS服务器发起DNS请求了。当然,根域的DNS服务器也只会根据发送请求域名的第一级,也就是顶级域名返回其对应DNS解析服务器的IP地址。本地DNS收到回复后,再次向顶级域名解析服务器发送请求,通同样,顶级域名解析服务器会返回一级域名对应的dns服务器地址。如此往复,最终迭代查询出域名对应的IP地址,将其计入本地缓存,并把结果返回给请求者。
那么,通过以上四步,大致两个阶段,本地的递归查询和发生在DNS服务器之间的迭代查询。这样一套高效复杂的系统就承担起了域名解析的重任。保障我们每一次进行网络访问都可以精准的找到域名对应的IP地址。
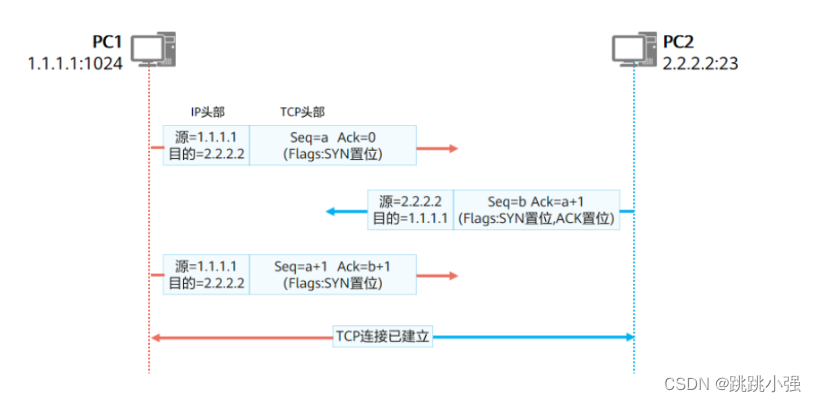
2.TCP三次握手建立连接
找到目标服务器的IP之后就需要与目标主机三次握手建立TCP连接。这里还是使用一张图来说明:

1.客户端向服务端发起连接请求,此时SYN位置1,携带自己的seq序列号给对端
2.服务端第一次返回数据包,SYN,ACK同时置为1,表示此包响应客户端的第一个请求包并发起自己的同步序列请求。其中ack序列号的值位对端的seq值+1,同时seq值则是自己的初始序列号
3.客户端回复给服务端ACK置1的数据包,确认收到服务端的SYN请求。其中返回ack数值为服务端发送的seq+1
至此,双方的全双工可靠通信就正式建立完毕了。那么接下来便要使用http协议来进行客户端服务端之间的上层协议信息沟通了。
3.HTTP与HTTPS
HTTP(HyperText Transfer Protocol:超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。 简单来说就是一种发布和接收 HTML 页面的方法,被用于在 Web 浏览器和网站服务器之间传递信息。
HTTP 默认工作在 TCP 协议 80 端口,用户访问网站 http:// 打头的都是标准 HTTP 服务。
HTTP 协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
HTTPS(Hypertext Transfer Protocol Secure:超文本传输安全协议)是一种透过计算机网络进行安全通信的传输协议。HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包。HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。
说白了二者就是两种不同的位于传输层之上的应用层协议,其目的就是为了实现客户端与服务端的web信息交互。通过该协议可以保证客户端和服务端的正常交流。但是https明显要比http协议安全许多。那么在这里我们就详细的去了解一下https到底安全在哪里。
3.1 HTTPS的必要性
HTTP 由于是明文传输,所谓的明文,就是说客户端与服务端通信的信息都是肉眼可见的,随意使用一个抓包工具都可以截获通信的内容。
所以作为明文信道就会出现以下三类令使用者头痛的问题:
1.窃听风险:通信内容明文传输,导致各类用户信息被中间的窃听者窃取包括但不限于账号、密码、私密照片
2.篡改风险:通信内容被第三方狸猫换太子对第三方来说易如反掌,显然这样的第三方不少
3.冒充风险:第三方直接冒充正规网站,不但破坏正规网站的信誉,还非法获取大量个人信息
为了解决以上三个尖锐的问题,https在http与tcp层之间加入了tls协议,来解决上述风险。
来思考一下要解决以上的安全问题,我们使用三个对症下药的解决方案即可。窃听风险我们就给他加密,篡改问题我们就加入验证机制,让信息可以被验证,第三方伪造这个就很简单了,加入身份验证机制,给每个正规的网站发放一个身份证。表明网站的身份。如此一来上述三个问题就迎刃而解了。那么下面我们就详细的分析一下这整个过程。
3.2 一些前置概念
作为数学渣渣的我,还是把这些概念说的明白一些。首先,通信双方要实现加密的通信。就得提前告知彼此加密的口令。比如,口令天王盖地虎就是动手的标志。那么问题来了,在不受信任的环境中传递信息,我们没有办法保证口令的安全,口令随时会被不法分子窃听到。这里的口令其实就是对称密钥的角色。
加密的问题解决了,用口令进行加密。那么下一个问题就是如何保证口令被秘密的传输到友军手上。此时,有一个大师,RSA大使出了一个妙计,他有一神奇的加密箱子,上面要插两把钥匙。神奇的是每一次给箱子上锁都得遵循一把钥匙上锁,另一把钥匙解锁的顺序。无法颠倒顺序。此时你命每一位收信人都拥有一套这样的箱子,每个人都把自己的钥匙一把私有,一把复制很多份给要与自己通信的人送去。对方要给你传信时只需要先写信问你要到你的公钥,之后在用你的公共钥匙将信件锁到箱子里,就能保证只有拥有私钥的你可以查看,由此实现了口令的秘密传递。此时,利用公钥和私钥你轻松的实现了加密通信。
可是,好景不长,有一个心术不正的家伙就想出来了一个办法,他准备了两套加密盒子。他埋伏在你与士兵通信的通路上,在士兵向你请求公钥的时候,偷偷掉包,把自己的公钥丢给士兵,士兵误以为此公钥就是你的,于是使用其加密了给你的口令,很不幸,不法分子用你的公钥加密了从士兵处获取的口令,让你误以为口令没被窃取。此时不法分子成为了你和士兵之间一个邪恶的中间人,轻松获取你们之间的机密信息。于是你又开始寻找解决方法,终于你想到了一个绝佳的方法。找到公正机构,公证机构可以绝对保证自己私钥的安全,你让公正机构用他们的私钥为你的公钥以及个人身份信息进行加密。这样一来,所有的人都可以使用公正机构的公钥解出你的公钥以及你的个人信息,而一旦修改,是无法将其在加密回去的,因为他们没有公正机构的私钥。由此,你使用这样的方式,向每一个试图获取你的公钥进行通信的人证明了你的身份以及公钥的真实性。此处的公正机构就是CA机构,其为你做的加密你的公钥和个人信息就是在制造属于你的数字证书。
总结一下:
对称密钥:可以加密通信的工具,在仅有通信双方知晓加密规则的时候绝对安全
非对称密钥:有公钥和私钥之分,其加解密的方向只能是单向的,只能一加一解。A加密只能B解密,B加密只能A解密。顺序固定。
CA机构:使用自己的私钥加密客户信息的机构、可以为客户的真实性背书。
数字证书:由被证人的身份信息、公钥、数字摘要三者通过CA机构私钥加密而成的可用于身份证明的证书。
数字摘要:某一段数据经过固定算法会得出独特的一段数字指纹信息,用于校验数据的完整性。
3.3 HTTPS的工作过程
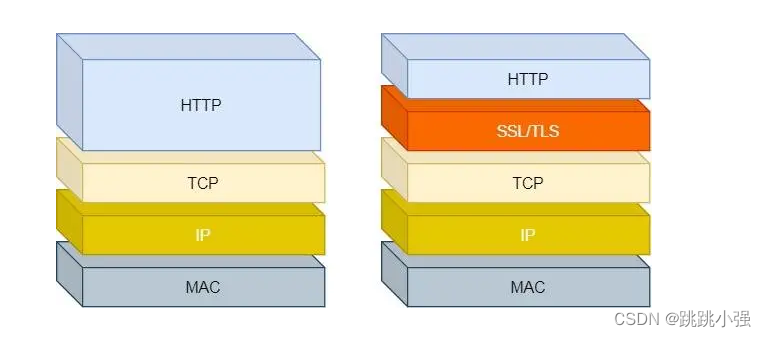
先来看看https的设计架构:

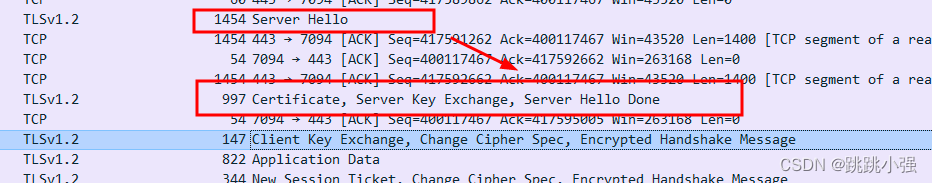
从这里可以看出来,在先前的协议栈内部,https添加了一层安全套接层SSL/TLS来实现安全相关的功能。也就是说在TCP三次握手建立连接之后,还需要进行TLS协议的运行。TLS进行握手(建立连接)之后就可以保证传输的安全了。那么我们通过抓包来分析一下这个过程:

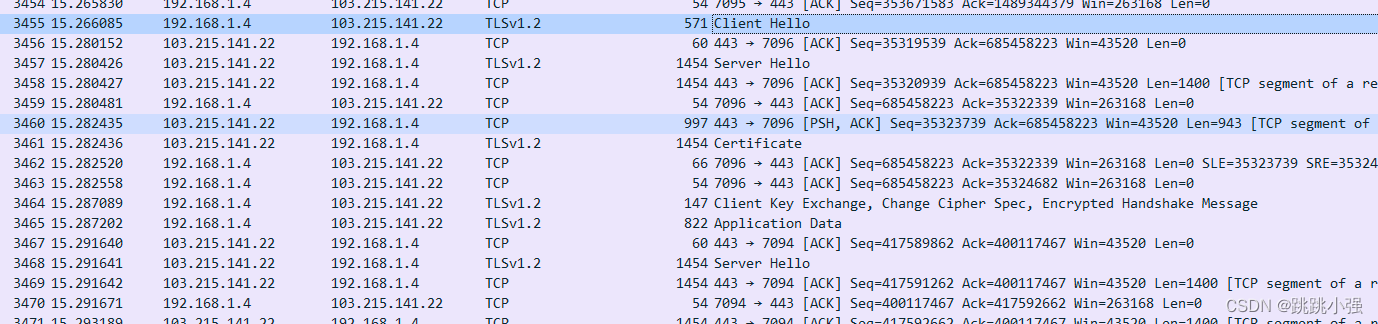
第一次握手
客户端首先会发一个「Client Hello」消息,字面意思我们也能理解到,这是跟服务器「打招呼」。

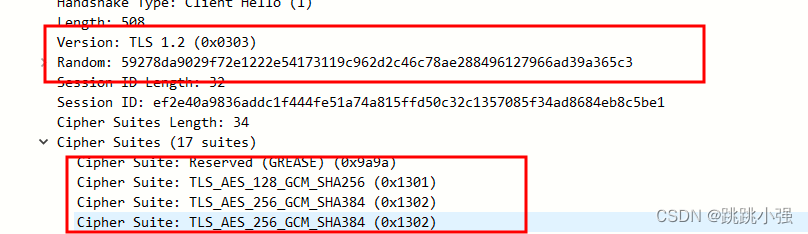
其中重要的三个参数是这里的TLS版本号,客户端生成的随机字符串,以及客户端支持的加密套件类型(这里有17中之多)
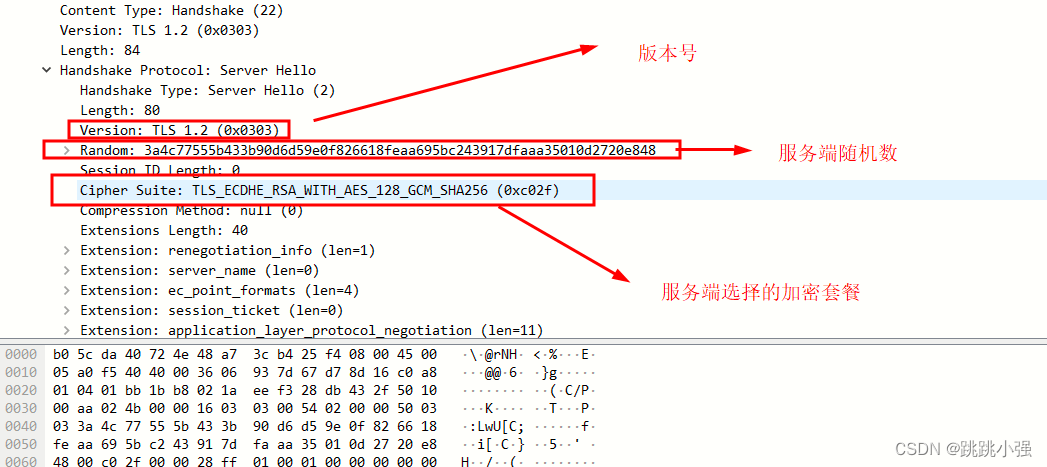
第二次握手
当服务端收到客户端的「Client Hello」消息后,会确认 TLS 版本号是否支持,和从密码套件列表中选择一个密码套件,还有选择压缩算法(安全性原因,一般不压缩),以及生成随机数(*Server Random*)。
接着,返回「Server Hello」消息,消息里面有服务器确认的 TLS 版本号,也给出了随机数(Server Random),然后从客户端的密码套件列表选择了一个合适的密码套件。

可以看到,服务端选择的密码套件是”Cipher Suite: TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256 (0xc02f)“
这个密码套件看起来真让人头晕,好一大串,但是其实它是有固定格式和规范的。基本的形式是「密钥交换算法 + 签名算法 + 对称加密算法 + 摘要算法」, 一般 WITH 单词前面有两个单词,第一个单词是约定密钥交换的算法,第二个单词是约定证书的验证算法。比如刚才的密码套件的意思就是:
- 说明握手时密钥交换算法使用ECDHE算法,签名算法使用 RSA算法;
- 握手后的通信使用 AES 对称算法,密钥长度 128 位,分组模式是 GCM;
- 摘要算法 SHA256 用于消息认证和产生随机数;
接着,服务端为了证明自己的身份,发送「Certificate」消息,会把证书也发给客户端。
这一步就和 RSA 握手过程有很大到区别了,因为服务端选择了 ECDHE 密钥协商算法,所以会在发送完证书后,发送「Server Key Exchange」消息。
这个过程服务器做了三件事:
1.选择了名为 named_curve 的椭圆曲线,选好了椭圆曲线相当于椭圆曲线基点 G 也定好了,这些都会公开给客户端;
2.生成随机数作为服务端椭圆曲线的私钥,保留到本地;
3.根据基点 G 和私钥计算出服务端的椭圆曲线公钥,这个会公开给客户端。为了保证这个椭圆曲线的公钥不被第三方篡改,服务端会用 RSA 签名算法给服务端的椭圆曲线公钥做个签名。
随后,就是「Server Hello Done」消息,服务端跟客户端表明:“这些就是我提供的信息,打招呼完毕”。
至此,TLS 两次握手就已经完成了,目前客户端和服务端通过明文共享了这几个信息:Client Random、Server Random 、使用的椭圆曲线、椭圆曲线基点 G、服务端椭圆曲线的公钥,这几个信息很重要,是后续生成会话密钥的材料。
此时我们会发现,抓包分析的过程中,服务器发送的这一系列数据包被压缩到了两个数据包之内发送:

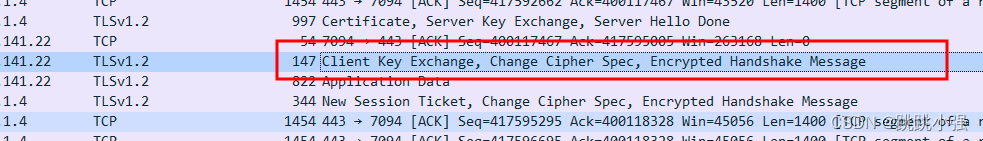
第三次握手
客户端收到了服务端的证书后,自然要校验证书是否合法,如果证书合法,那么服务端到身份就是没问题的。校验证书到过程,会走证书链逐级验证,确认证书的真实性,再用证书的公钥验证签名,这样就能确认服务端的身份了,确认无误后,就可以继续往下走。
客户端会生成一个随机数作为客户端椭圆曲线的私钥,然后再根据服务端前面给的信息,生成客户端的椭圆曲线公钥,然后用「Client Key Exchange」消息发给服务端。
至此,双方都有对方的椭圆曲线公钥、自己的椭圆曲线私钥、椭圆曲线基点 G。于是,双方都就计算出点(x,y),其中 x 坐标值双方都是一样的,前面说 ECDHE 算法时候,说 x 是会话密钥,但实际应用中,x 还不是最终的会话密钥。
还记得 TLS 握手阶段,客户端和服务端都会生成了一个随机数传递给对方吗?
最终的会话密钥,就是用「客户端随机数 + 服务端随机数 + x(ECDHE 算法算出的共享密钥) 」三个材料生成的。
之所以这么麻烦,是因为 TLS 设计者不信任客户端或服务器「伪随机数」的可靠性,为了保证真正的完全随机,把三个不可靠的随机数混合起来,那么「随机」的程度就非常高了,足够让黑客无法计算出最终的会话密钥,安全性更高。
算好会话密钥后,客户端会发一个「Change Cipher Spec」消息,告诉服务端后续改用对称算法加密通信。
接着,客户端会发「Encrypted Handshake Message」消息,把之前发送的数据做一个摘要,再用对称密钥加密一下,让服务端做个验证,验证下本次生成的对称密钥是否可以正常使用。
同样此处的数据包进行了压缩:

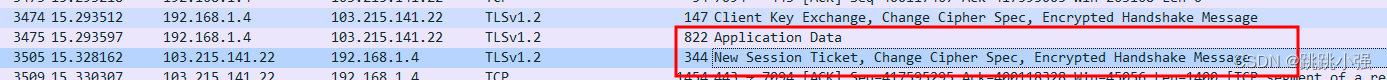
第四次握手
最后,服务端也会有一个同样的操作,发「Change Cipher Spec」和「Encrypted Handshake Message」消息,如果双方都验证加密和解密没问题,那么握手正式完成。于是,就可以正常收发加密的 HTTP 请求和响应了。

总结
我相信,上面一通看下来多少人是有点晕的,不过不要慌。这只是因为我没有抓到使用RSA算法的通信方式。如果上述的通信过程采用RSA密钥交换算法的话大致流程如下:
第一次握手:客户端发送协议版本号,随机数,支持套件
第二次握手:服务端发送随机数,版本号,确认支持套件。同时发送服务端证书表明自己的身份(相当于发了个身份证过去)。
第三次握手:客户端收到证书,进行身份验证,验证完毕后利用从证书内部取出的公钥加密传输一串新的随机数pre_master给服务端。此时,客户端,服务端都共享了三个随机数,客户端随机数、服务端随机数、pre_master。于是根据三个随机数双方可以计算出共同的加密对称密钥进行通信。生成完会话密钥后,客户端发一个「Change Cipher Spec」,告诉服务端开始使用加密方式发送消息。再发一个「Encrypted Handshake Message(Finishd)」消息,把之前所有发送的数据做个摘要,再用会话密钥(master secret)加密一下,让服务器做个验证,验证加密通信是否可用和之前握手信息是否有被中途篡改过。
第四次握手:服务器也是同样的操作,发「Change Cipher Spec」和「Encrypted Handshake Message」消息,如果双方都验证加密和解密没问题,那么握手正式完成。
最后就是用会话密钥进行双方的通信
对比RSA密钥交换算法和ECDHE密钥交换算法可以得出,在通信双方的通信过程中,RSA算法的安全通信已经十分安全,但是对于私钥的长时间使用,无法保证前向安全(即私钥泄密之后会导致先前的所有通信内容被破解)。为了解决这一问题就引出了ECDHE这样使用不固定私钥的密钥交换算法,进一步加强了SSL协议的安全性。
由此,我们就深入的了解到了TLS算法是如何保证通信的机密性、不可篡改性、和完整性的。
4.request 和 response
其实客户端和浏览器之间建立了完整的https通信后就已经万事俱备了,此时只需要我们的客户端发送给服务端一个请求头,服务端在返回给我们客户端一个回复头。浏览器在对其中的内容进行一个解析,就完成了一次完整了浏览器页面显示。那么我们继续学习:
4.1 request
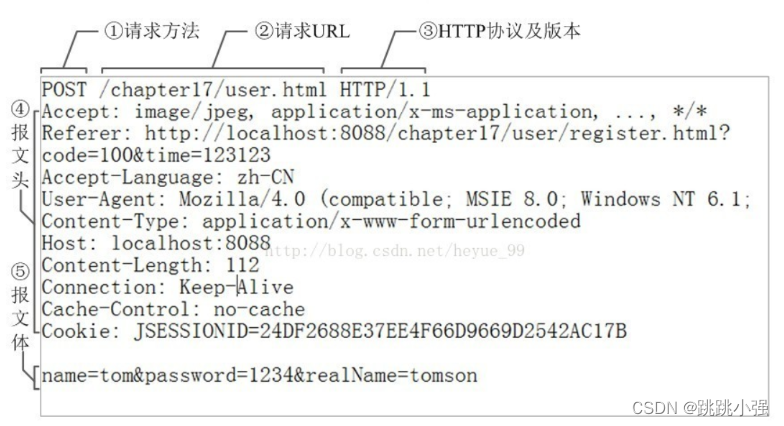
http请求报文:http请求报文由请求行、请求头部、空行和请求报文主体几个部分组成

格式解析:

常见的请求方法:
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息并返回实体主体 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体内容,用于获取报文头 |
| 3 | POST | 向指定资源提交数据处理请求(例如提交表单或者上传文件)。数据被包含在请求中。post请求可能会导致资源的建立和/或者已有的资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容 |
| 5 | DELETE | 请求服务器删除指定的页面 |
| 6 | CONNECT | HTTP1.1协议中预留给能够将连接改为管道方式的代理服务器 |
| 7 | OPTIONS | 允许客户端查看服务器的性能 |
| 8 | TRACE | 回显服务器收到的请求,用于测试和诊断 |
经典问题:POST和GET的区别
先上代码,看一看情况。这是get传参的简单代码:
<form action="2314.php" method="get">
<input type="text" name="username" id="">
<input type="submit" value="submit">
</form>
- 1
- 2
- 3
- 4
<?php
var_dump($_GET['username']);
- 1
- 2
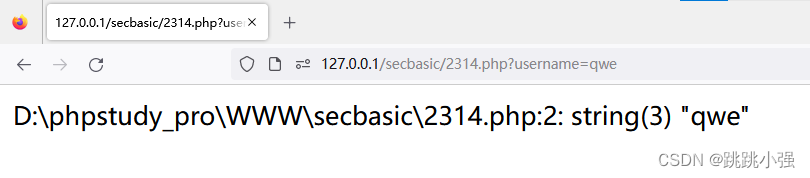
浏览器访问测试:



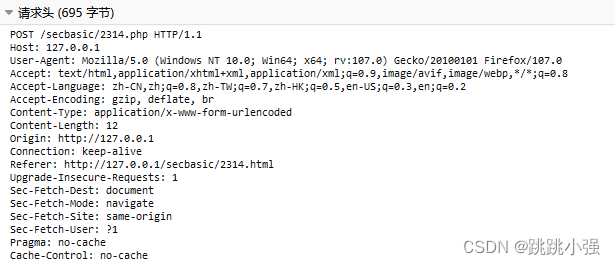
将上述代码对应位置改为POST之后:



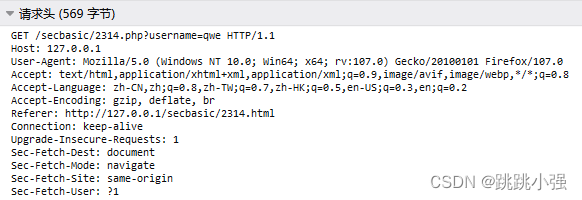
结论:GET和POST均可以用于参数的传递,作为GET传参其参数会放到请求头内部进行传递,故可以在浏览器界面的URL地址栏显示出来。不是特别安全。那么POST请求方法会将参数放到请求报文主体内进行传递,故在URL地址栏内看不见,相对较为安全一些。但本质上都是为了传递参数,只要参数的键值相等,二者可以达到相同的传参效果。
4.2 response
http响应报文:由起始行、响应头部、空行和响应报文主体这几个部分组成

具体格式:

MIME(Multipurpose Internet Mail Extension,多用途因特网邮件扩展)最初是为了解决在不同的电子邮件系统之间搬移报文时存在的问题。后来http也支持了这个功能,用它来描述数据并标记不同的数据内容类型。
当web服务器响应http请求时,会为每一个http对象数据加一个MIME类型。当web浏览器获取到服务器返回的对象时,会去查看相关的MIME类型,并进行相应的处理。
MIME类型存在于HTTP响应报文的响应头部信息里,它是一种文本标记,表示一种主要的对象类型和一个特定的子类型。常见的MIME类型:
| MIME类型 | 文件类型 |
|---|---|
| text/html | html、htm、shtml文本类型 |
| text/css | css文本类型 |
| text/xml | xml文本类型 |
| image/gif | gif图像类型 |
| image/jpeg | jpeg、jpg图像类型 |
| application/javascript | js文本类型 |
| text/plain | txt文本类型 |
| application/json | json文本类型 |
| video/mp4 | mp4视频类型 |
| video/quicktime | mov视频类型 |
| video/x-flv | flv视频类型 |
| video/x-ms-wmv | wmv视频类型 |
| video/x-msvideo | avi视频类型 |
4.3 状态码
状态代码由三位数字组成,第一个数字定义了响应的类别,其有五种可能取值:
1xx:指示信息 —— 表示请求已接收,继续处理。
2xx:成功 —— 表示请求已被成功接收、理解、接受。
3xx:重定向 —— 要完成请求必须进行更进一步的操作。
4xx:客户端错误 —— 请求有语法错误或请求无法实现。
5xx:服务器端错误 —— 服务器未能实现合法的请求。
常见的状态码以及其对应的状态描述如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue 继续。 | 客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功.一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
300重定向状态码详解
通常300开头的状态码最容易被人忽略,其实这部分的东西还是挺模糊的。先罗列一下常见3**状态码的主要作用:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 308 | Permanent Redirect | 是表示重定向的响应状态码,说明请求的资源已经被永久的移动到了由 Location 首部指定的 URL 上。浏览器会进行重定向,同时搜索引擎也会更新其链接(用 SEO 的行话来说,意思是“链接汁”(link juice)被传递到了新的 URL)。 |
看到这里估计还是理不清楚这301,302,303,307,308的关系,不都是重定向嘛,301、308永久移动,302、303、307临时重定向。那又有什么区别呢?别急,老话说的好talk is cheap ,show me the code我们用几个例子来好好观察下这其中的差异。
<form action="2314.php?a1=v1" method="post">
<input type="text" name="a2" value="v2">
<input type="submit" value="submit">
</form>
- 1
- 2
- 3
- 4
//2314.php
<?php
//var_dump($_POST['username']);
header("Location: c.php", true, 301);
// header("Location: c.php", true, 302);
// header("Location: c.php", true, 303);
// header("Location: c.php", true, 304);
// header("Location: c.php", true, 307);
// header("Location: c.php", true, 308);
//c.php
<php?
print_r($_GET);
print_r($_POST);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
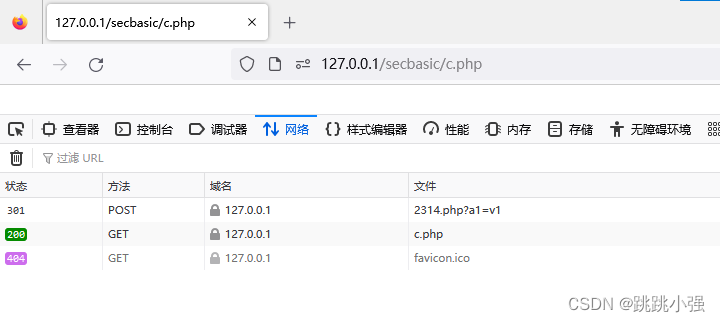
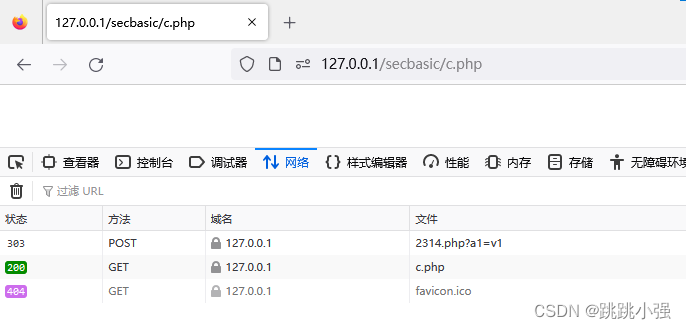
开始测试,我们要观察的就是跳转后的请求方法的变化。
301:

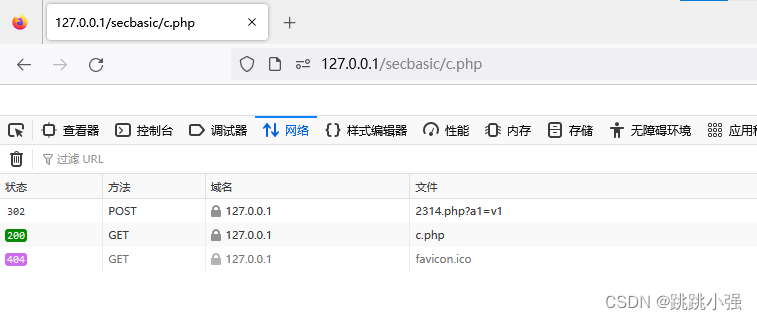
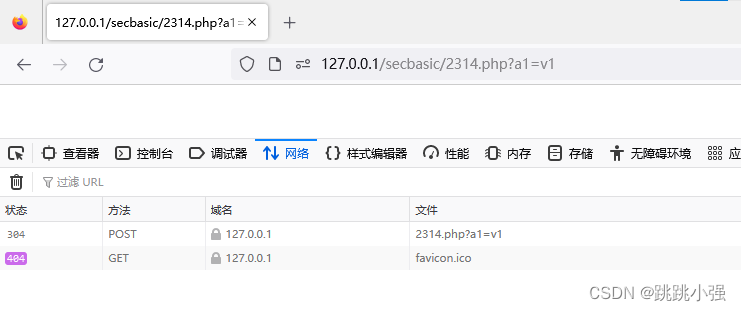
302:

303:

304:

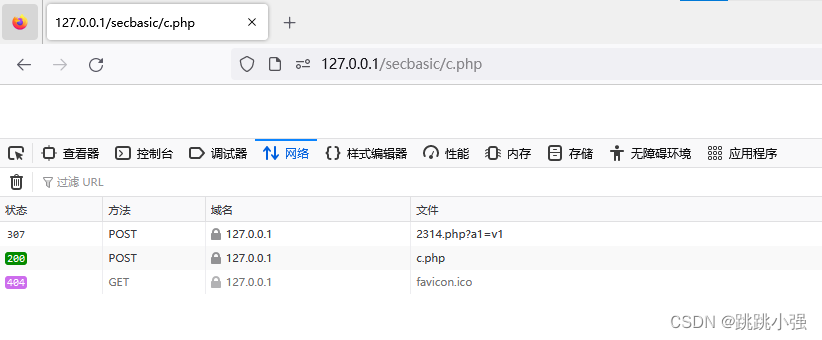
307:

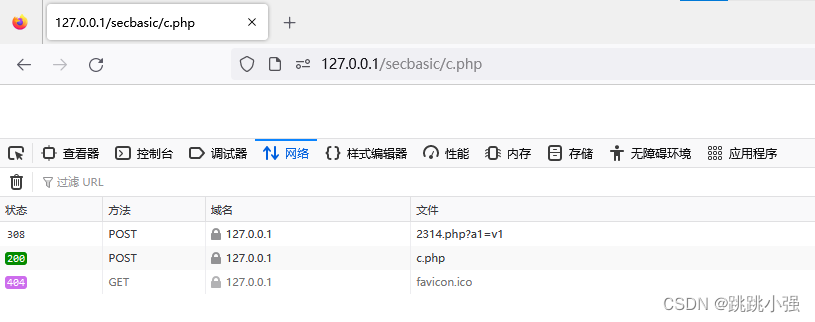
308:

我们可以看到,123均修改了post方法为get方法,而78均未修改原始请求的方法。
关系表格如下:
| 缓存(永久重定向) | 不缓存(临时重定向) | |
|---|---|---|
| 转get | 301 | 302,303 |
| 方法保持 | 308 | 307 |
如果是永久重定向那么用户会缓存此次的重定向结果,下次如果有请求直接从缓存内部读取,比如我们切换了域名,所有的老域名都需要转入新的域名,可以使用永久重定向。
如果是临时重定向则不会缓存,比如我们的服务器临时升级可以将请求临时重定向到代理服务器上。
方法保持就是请求的方法在重定向之后不会发生改变,而301重定向之后会将方法转换为get请求。
基本结论:
- 3**开头的http状态码都表示重定向的响应
- 301,308是永久重定向,302,303,307为临时重定向
- 301,302在http1.0中规定,303,307,308在http1.1中规定
- 从当下的结果来看,请求改变的是301,302,303请求保持的是307,308。
实际上301与302本来在http1.0的版本里是不允许改动其方法的,许多浏览器在实现处理的时候允许重定向请求改变method,这就导致了规范和实现的差异性,那么302,303,307的出现都是基于HTTP/1.1兼容HTTP/1.0规范和实现的差异性。
5.总结
一次完整的网页请求经历了如此复杂的步骤,dns解析获取目标服务器的IP地址,TCP三次握手建立可靠连接,使用TLS协议建立安全的http通信,向服务器发送我们的request请求包,服务器回复response。浏览器解析出对应的文件展示到我们的面前。无处不是精细的设计,同时也是IT基本功的必要一环。还是老话,基础不牢,地动山摇。祝愿阅读的每一位读者都能拥有一个厚实的地盘。
本文参考连接:
https://www.cnblogs.com/xiaolincoding/p/14318338.html 图解ECDHE密钥交换算法
各路学习笔记…


