热门标签
热门文章
- 1ArkTS-HarmonyOS应用开发video体验分享_arkts申请权限
- 2DS:二叉树的顺序结构及堆的实现_顺序打印堆
- 3在Ubuntu上部署OpenStack服务器_ubantu安装openstack
- 4用python做成绩管理系统,python编写成绩程序_处理全班考试成绩的程序python
- 5解决文本超出div外显示,文本多行或者单行进行省略_文字超过div
- 6网站去色_baxbax网站
- 7智能音箱二战:国内Q1出货量5倍增长,BAX上屏、扩类、做家居
- 8JAR creation failed. See details for additional information解决方案大全
- 9主机网络连接中没有vmnet1和vmnet8_主机的网络连接处没有虚拟机的网关
- 10笔记本电脑电源已接通未充电_笔记本电量0%可用时,显示电源已经连接的解决方法...
当前位置: article > 正文
[Nginx 发布项目] 打包后的项目,使用nginx发布_nginx发布包
作者:我家自动化 | 2024-03-14 05:04:40
赞
踩
nginx发布包
前提 :使用的 mars3d 沐瑶大佬 修改后的nginx , - 下载地址
使用的是 Mars3D三维可视化平台 | 火星科技 修改后的 nginx 发布的服务,确保nginx发布服务时正常 ;
如果不是,那这里应该没有你想要的答案;
1、直接替换 html
1.1 直接将打包的文件,例如 :dist下的文件,直接拷贝到 html 文件夹下

查看ip地址 :
wind + R -- 打开命令提示符
输入 ipconfig -- 查看ip地址
1.2 在浏览器直接输入ip地址就可以访问项目了
2、新建个路径
2.1 在 nginx - conf - host 文件夹下复制拷贝一份 localhsot_80.conf,修改为任意名称

2.2 listen 修改为你想设置的端口号;
root 是你打的包放的位置 -- 可以直接将打包的项目路径给到root; 这样就可以每次打完包,都会立即生效;

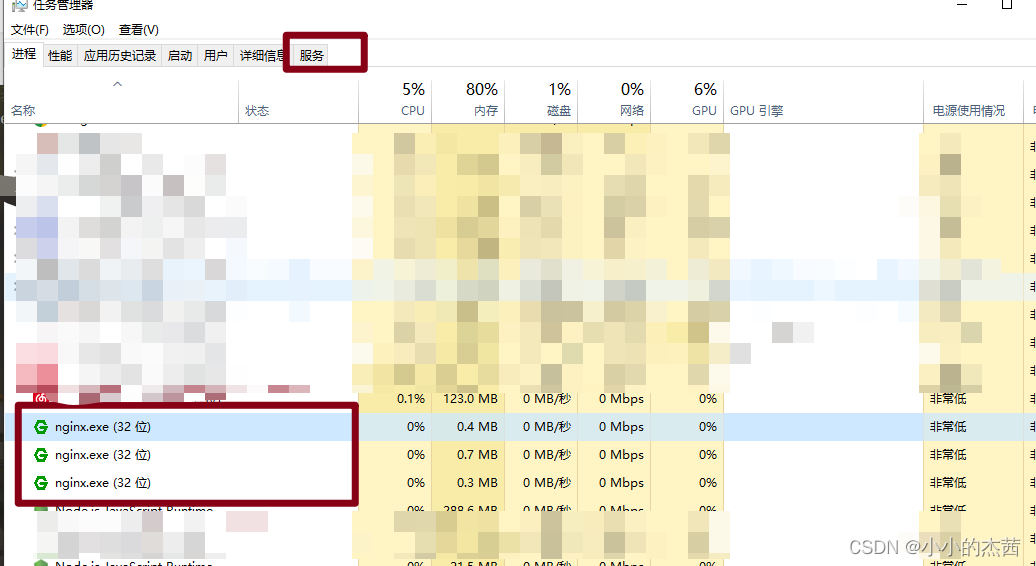
2.3 需要将之前的nginx任务结束掉,在重新开始
进程和服务都需要关闭

2.4 输入端口号就可以访问项目
如 : 上面设置的是81 ;访问 http://localhost:81/ 或者 ip地址 +:81
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/232388
推荐阅读
相关标签


