热门标签
热门文章
- 1C# vb .net实现淡出效果特效滤镜_vb.net让picturebox以淡入淡出的效果更换图片
- 2java bigdecimal 百亿_bigdecimal比较大小BigDecimal是Java的API
- 3两数合并(多角度分析)(C语言)_c语音两个数拼接
- 4pyqt5 打包为 exe_将pyqt5打包进exe中
- 5Gradle多渠道打包(动态设定App名称,应用图标,替换常量,更改包名,变更渠道)方法一_java动态打包app名称
- 6USB摄像头驱动分析
- 7鸿蒙视频播放的实现_鸿蒙播放视频
- 8鸿蒙应用模型开发-更新SDK后报错解决_鸿蒙开发提示disconnected from the engine click the refre
- 9try catch与new Error()的使用_trycatch new error
- 10MAUI入门笔记_maui mqtt
当前位置: article > 正文
HBuilderX安装以及运行uniapp项目_hbuilder运行uniapp项目
作者:我家自动化 | 2024-03-15 23:50:27
赞
踩
hbuilder运行uniapp项目
HBuilderX安装以及运行uniapp项目总结
1.HBuilderX安装官网下载
2.下载完压缩包后,将文件解压,文件名字中不要包含‘( ’
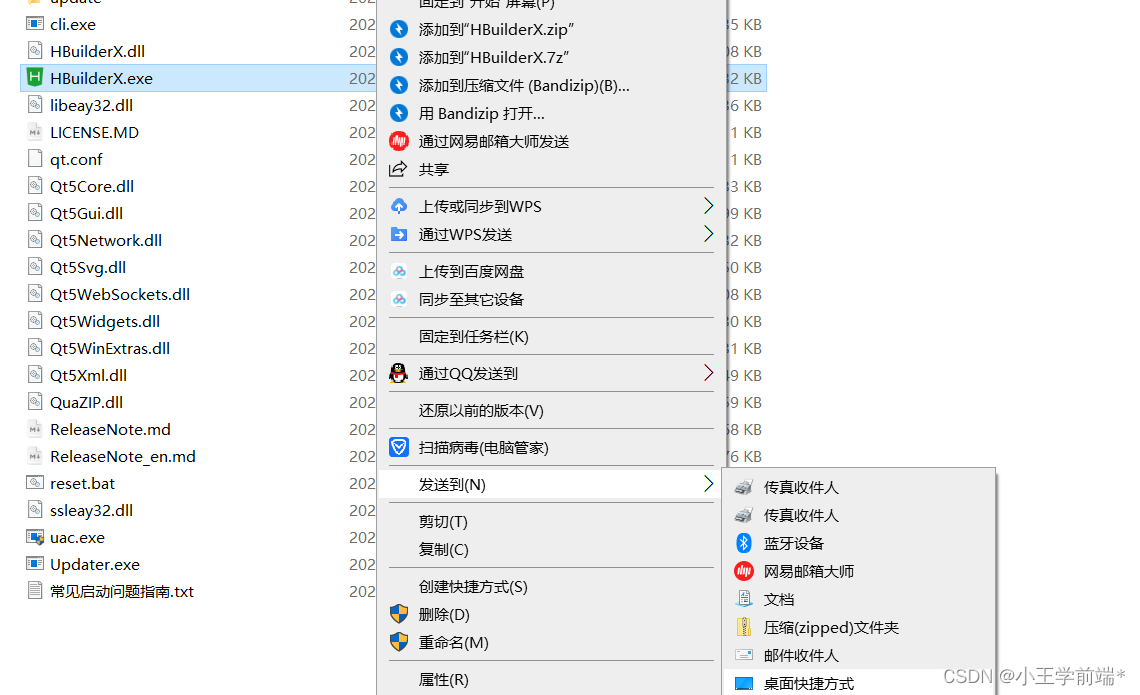
3.创建HBuilderX桌面快捷方式

4.点击桌面HBuildeX图标运行该程序
5.测试项目
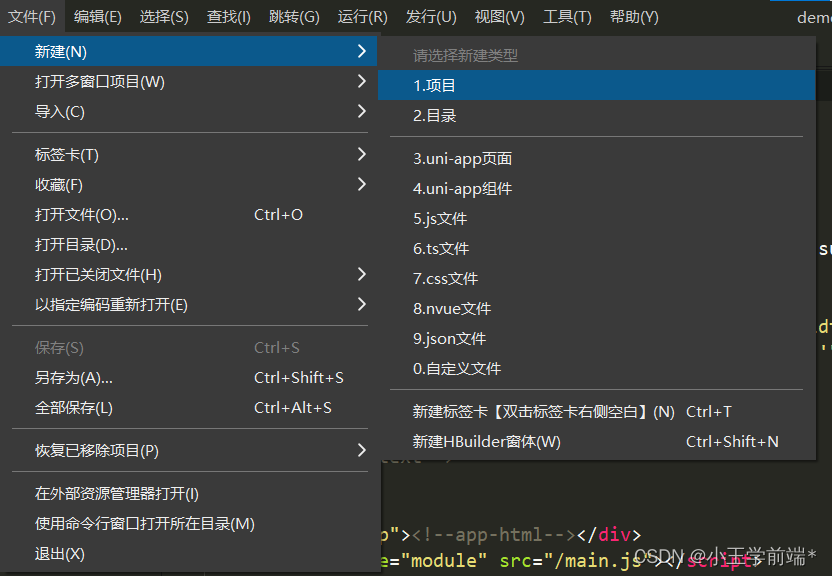
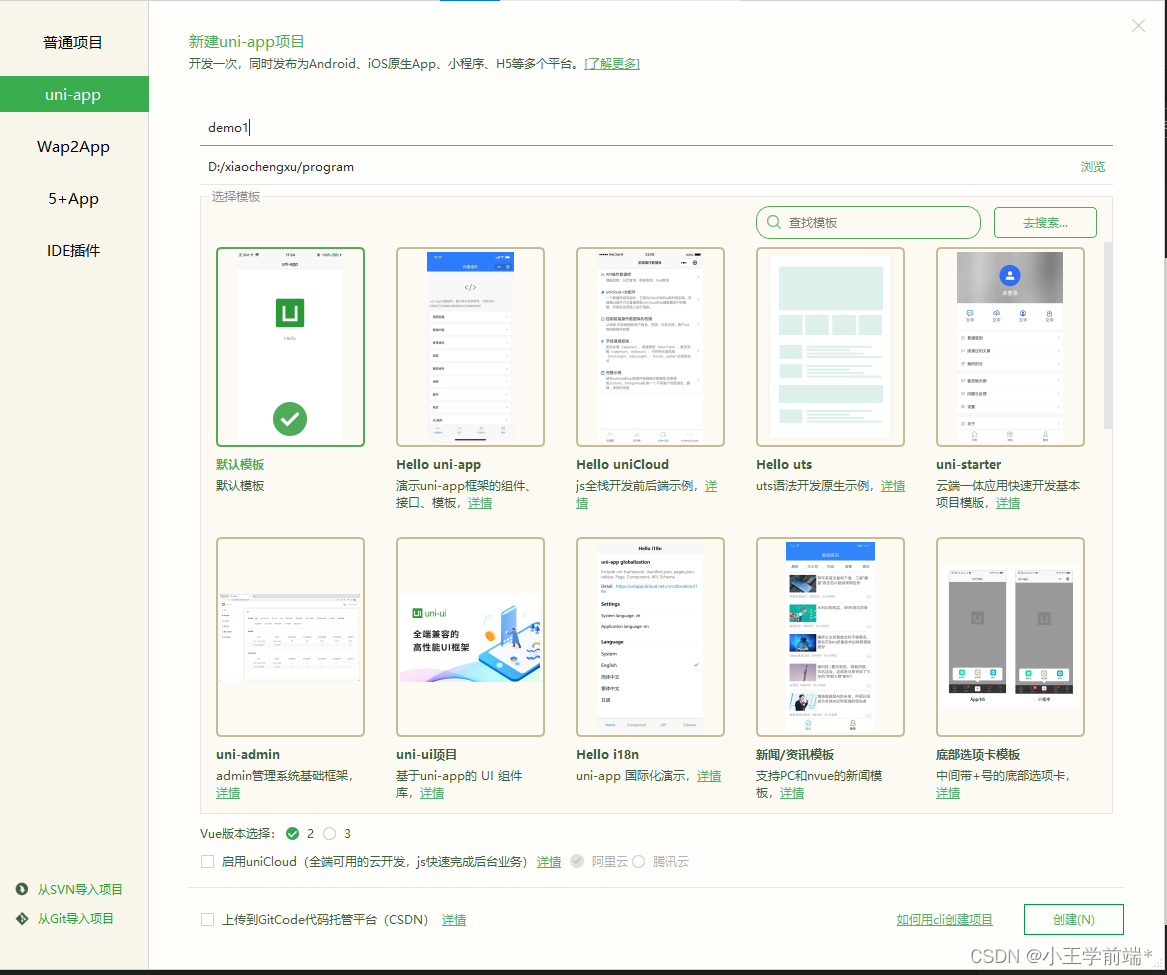
5.1新建项目(以uniapp为例)


如果出现如下图所述问题,我采取了用管理员身份运行解决问题,即右键单击程序的图标,点击属性=》高级=》勾选用管理员身份运行。

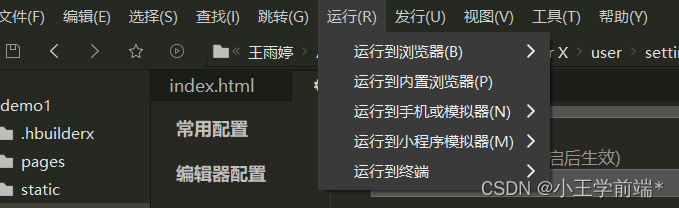
5.2运行项目

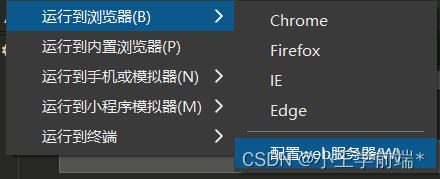
因为是第一次使用,所以HBuilderX中的运行依赖都需要下载,只要点击 运行到xxx ,没有的话会自动下载。
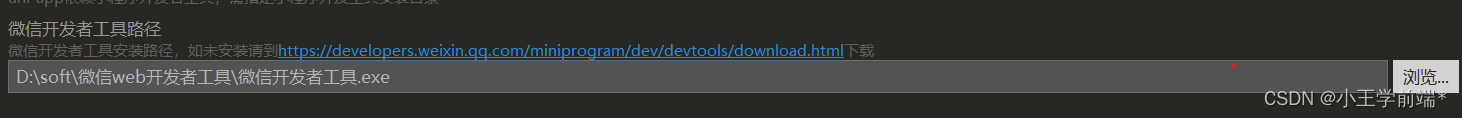
5.2.1 下载完成以后,在运行到浏览器那一栏有配置web服务器选项,点击打开.配置好电脑浏览器的地址以及小程序开发工具的地址,node的运行配置(内置终端/外置终端)。

5.2.2 运行到小程序模拟器采用了微信开发者工具,在web服务器选项配置好微信小程序的地址后运行时报错。

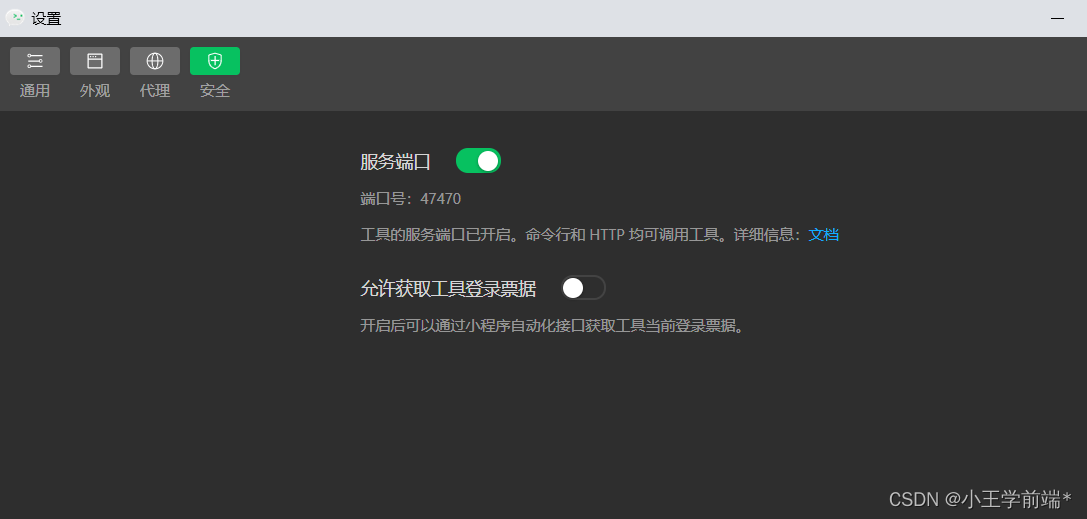
出现× initialize的错误,这是由于微信开发者工具服务端口未开启。
解决方法:打开微信开发者工具,点击设置=》安全=》打开服务端口

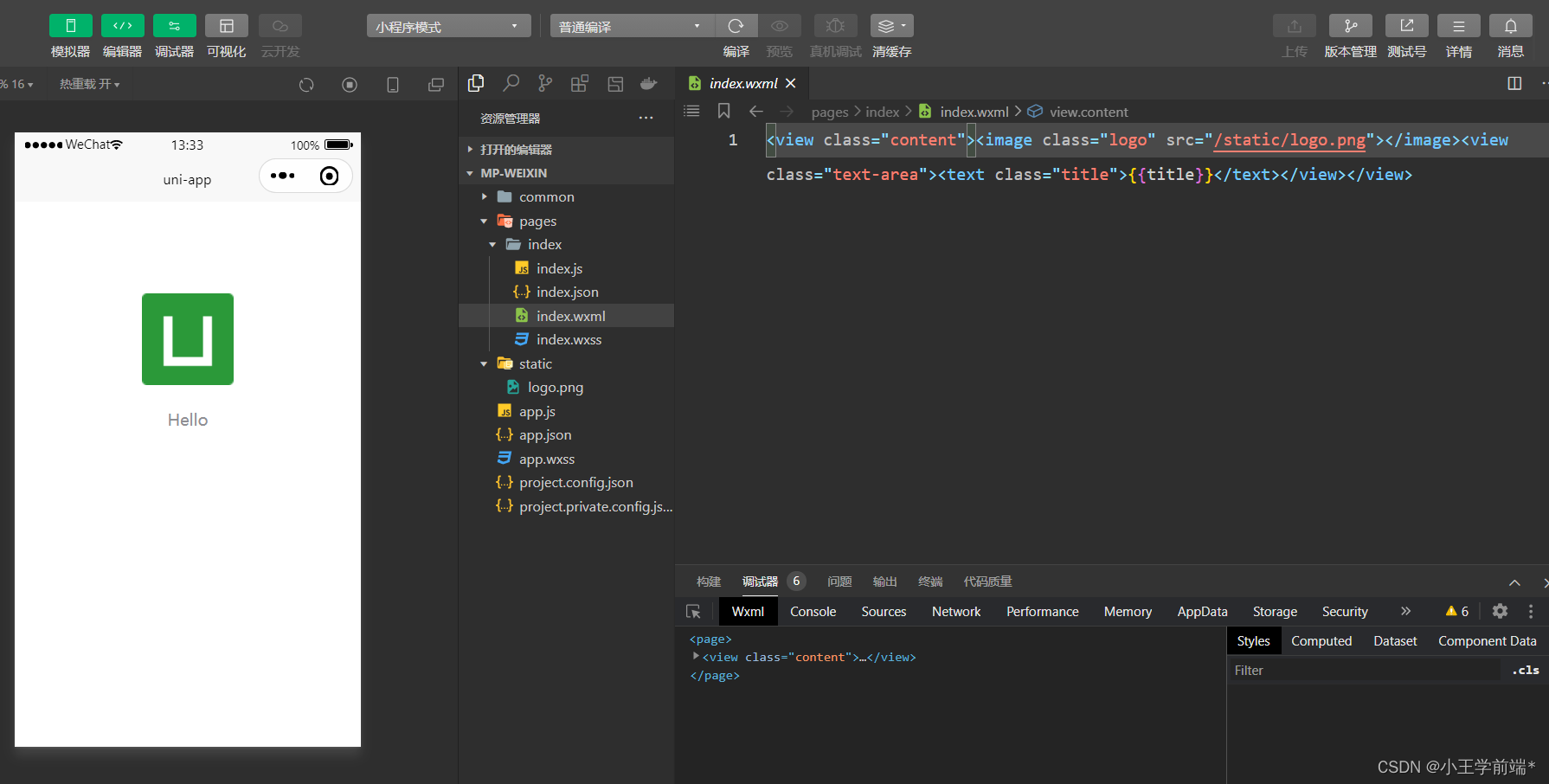
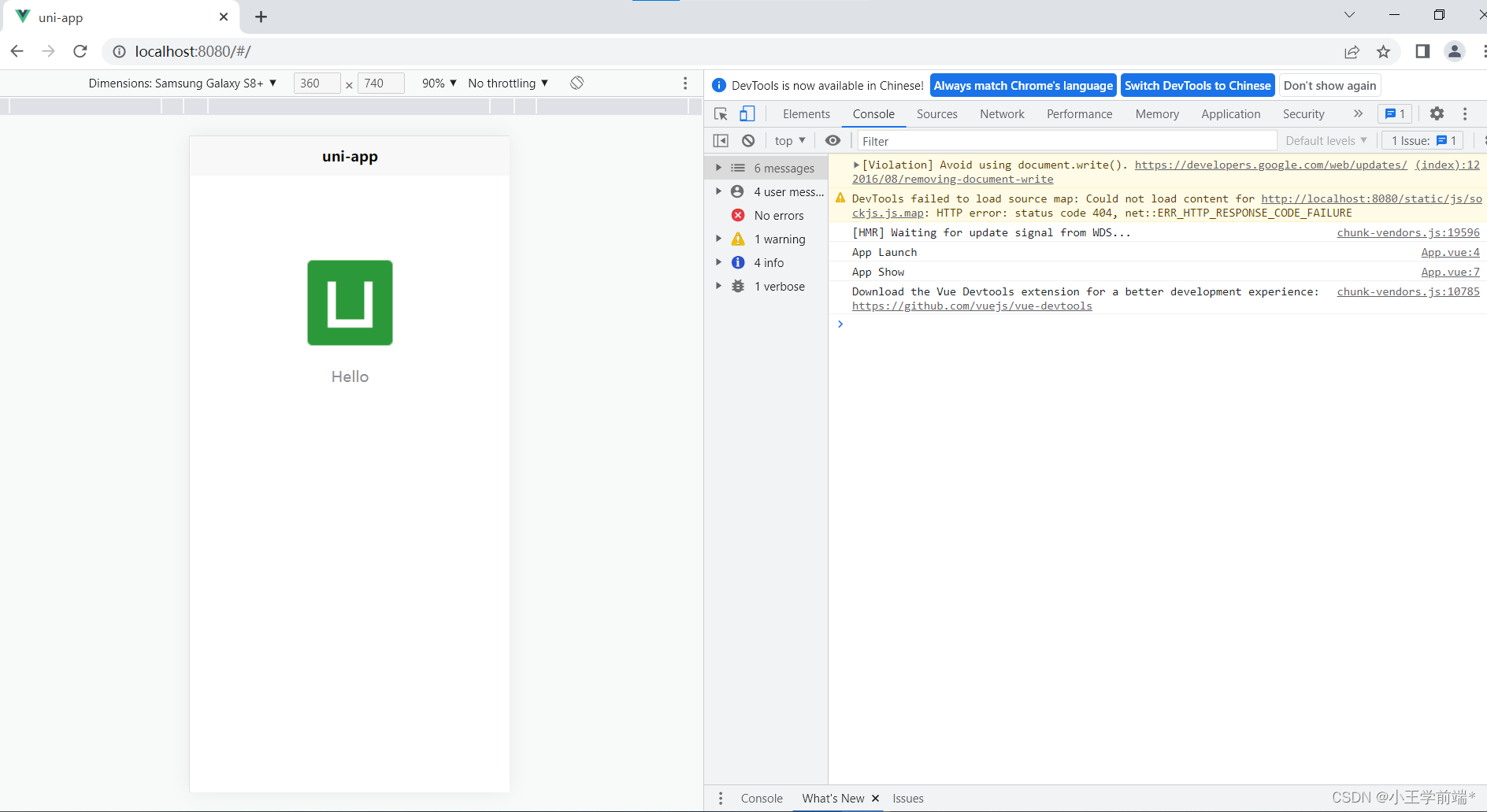
6.项目测试成功
运行到微信开发者工具

运行到chrome浏览器

此文章为本人学习uniapp记录文,会持续更新中,若有错误,欢迎指正。
uniapp官网:https://uniapp.dcloud.net.cn/collocation/pages.html#
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/245500
推荐阅读
相关标签


