热门标签
热门文章
- 1HBuilderX中uni-app真机运行调试步骤,以及未检测到手机解决方法。_hbudilerx使用华为手机助手的abd
- 2LLM时代,数据为王,19个开源数据集下载网站汇总_开源数据集网站
- 3蓝桥杯——十六进制转十进制_math.pow(16, s.length()-i-3)
- 4STM32读取MQ4传感器、DHT11温湿度传感器、GP2Y1014AU0F夏普光学灰尘传感器数据_stm32f103c8t6读取mq4传感器
- 5【云原生 • DevOps】一文掌握持续集成工具 Jenkins_云上 持续集成工具
- 6一图看懂小米澎湃OS:首批设备2023年12月开始推送正式版
- 7mysql in 查询时 入参为逗号隔开的字符如何查询,使用 find_in_set 代替 in_mysql 一个参数是字符串以逗号拼接,那么查询条件in
- 8Linux中的vi/vim编译(一)_linux对vi程序编译
- 9springboot+mybatis实现数据增删改查_spooting+mybati添加数据csdn
- 10uniapp Android本地打包_uniapp本地打包
当前位置: article > 正文
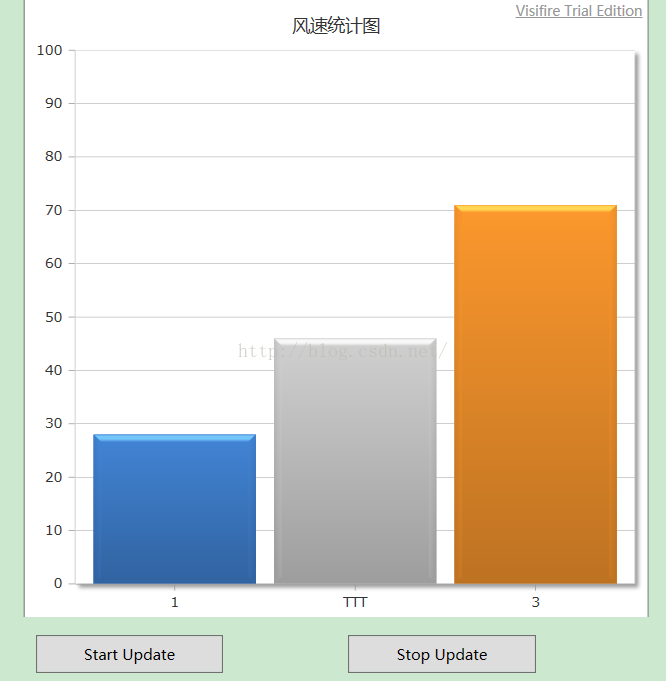
WPF中的柱形图的创建与使用_wpf visifire 柱状图
作者:我家自动化 | 2024-03-20 04:45:06
赞
踩
wpf visifire 柱状图
最近,由于项目的需要,做了一个关于WPF中柱形统计图的Demo,现在拿出来跟大家分享一下。
关于这个Demo,我想先说一点体外话。由于WPF中关于WPF的柱形图第三方控件非常的匮乏,所以为了寻找到一个合适的控件,也是花了我很大的力气。不过,怎么说功夫不负有心人,终于让我这几天的努力没有白费。
我使用的是一个Silverlight的一个柱形图插件,就是visifire。关于这个插件我也是第一次用,所以理解不是很深刻,贴出我的解决方案,仅供大家参考。
因为我使用的是通过纯C# 代码的方式来创建一个柱形图,所以在XAML中基本上没有写代码,只有一个用来存放柱形图的框架,具体代码如下:
<span style="font-size:24px;"><Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="600" Width="600">
<Grid x:Name="LayoutRoot" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Height="550">
<Grid x:Name="ChartGrid" Margin="5,2,0,63" />
<Grid Margin="5,493,3,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250" />
<ColumnDefinition Width="250" />
</Grid.ColumnDefinitions>
<Button x:Name="UpdateButton" Content="Start Update" Grid.Column="0" Width="150" Height="30" Click="UpdateButton_Click" Margin="0,10,0,0" />
<Button x:Name="UpdateStopButton" Content="Stop Update" Grid.Column="1" Width="150" Height="30" Click="UpdateStopButton_Click" Margin="0,10,0,0" />
</Grid>
</Grid>
</Window></span>
<span style="font-size:24px;"><span style="white-space:pre"> </span><Grid x:Name="ChartGrid" Margin="5,2,0,63" /></span>接下来就是在C#代码中的一系列的创建命令,通过这个命令就可以实现柱形图的动态更新:
- <span style="font-size:24px;">public MainWindow()
- {
- InitializeComponent();
- CreateChart();
- }
-
- public void CreateChart()
- {
- //创建一个图表进程
- chart = new Chart();
-
- //设置图表的长和高
- chart.Width = 500;
- chart.Height = 500;
-
- //创建一个Title
- Title title = new Title();
- //赋值
- title.Text = "风速统计图";
-
- chart.Titles.Add(title);
-
- //创建一个数据队列的对象
- DataSeries ds = new DataSeries();
-
- //指示图表的样式为列状的
- ds.RenderAs = RenderAs.Column;
-
- //创建数据点
- DataPoint dp ;
-
- //有几个柱形数据就创建几个
- for (int i = 0; i <3; i++)
- {
- dp = new DataPoint();
-
-
- ds.DataPoints.Add(dp);
-
- }
- //添加数据序列到数据集合
- chart.Series.Add(ds);
- chart.Series[0].DataPoints[1].AxisXLabel = "TTT"; //改变柱形图的X轴上的名称
- // chart.Series[0].DataPoints[1]
- chart.Series[0].DataPoints[1].Color = new SolidColorBrush(Colors.LightGray);//改变柱形图的颜色
- //委托到一个timer时间总
- chart.Loaded += new RoutedEventHandler(chart_Loaded);
-
- ChartGrid.Children.Add(chart);
-
- }
-
-
-
- public void chart_Loaded(object sender, RoutedEventArgs e)
- {
- timer.Tick += new EventHandler(timer_Tick);
- timer.Interval = new TimeSpan(0, 0, 0, 0, 1000);//天、时、分、秒
-
-
-
- }
-
- void timer_Tick(object sender, EventArgs e)
- {
- for (Int32 i = 0; i < 3; i++)
- {
- DataTable dt = new DataTable();
-
- dt.Columns.Add("name", typeof(string));
- dt.Columns.Add("age", typeof(double));
-
- dt.Rows.Add("lcy", rand.Next(0, 100));
- dt.Rows.Add("nq", rand.Next(0, 100));
- dt.Rows.Add("xl", rand.Next(0, 100));
- double d = Convert.ToDouble(dt.Rows[0][1]);
- string m = dt.Rows[0][0].ToString();
-
- chart.Series[0].DataPoints[0].YValue = Convert.ToDouble(dt.Rows[0][1]);
- chart.Series[0].DataPoints[1].YValue = Convert.ToDouble(dt.Rows[1][1]);
- chart.Series[0].DataPoints[2].YValue = Convert.ToDouble(dt.Rows[2][1]);
-
- }
- //throw new NotImplementedException();
- }
-
-
-
- private void UpdateButton_Click(object sender, RoutedEventArgs e)
- {
- timer.Start();
- }
-
- private void UpdateStopButton_Click(object sender, RoutedEventArgs e)
- {
-
- }
-
- Chart chart ;
- Random rand = new Random(DateTime.Now.Millisecond);
-
- System.Windows.Threading.DispatcherTimer timer = new
- System.Windows.Threading.DispatcherTimer(); //创建一个时间对象进程
- }</span>

总结:虽然整个过程做完了感觉没有什么特别难的地方,但是对于像我这样的新手来说,确实有点费劲了。所以在此总结一下,方便自己以及那些和自己一样的同胞们能够快速解决问题。
另外,就是自己现在仍然有许多困惑。这个Demo做出来的效果还不是特别的满意,但是在网上寻找了很久,也没有一个更加绚丽,更加美观的一个可以动态更新数据的柱形图。如果有哪位前辈有这方面的免费资源,还望不吝赐教。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/270796
推荐阅读
相关标签