- 1鸿蒙开发笔记(二十): 常用组件 TextInput/TextArea, 弹窗,视频播放Video_鸿蒙 textinput
- 2C++图论 最短路问题总结_c++图最短距离问题
- 3Mac完全卸载idea的方法(可重新安装破解)_mac卸载idea重新安装
- 4【鸿蒙4.0】harmonyos Day 01_ohpm error: notfound package "hypium" not found fr
- 5c++数据结构之vector_c++ vector 结构体
- 6hbuilder 开发5+ APP采坑记录_5+app项目自启动
- 7AAU-net: 用于超声图像中乳腺病变分割的自适应注意力U-Net
- 82021年11月-火狐浏览器添加自定义搜索引擎之办法_手机自定义添加搜索引擎搜狗
- 9基于微信小程序的校园订餐系统(源码+文档+部署+讲解)_基于微信的校园订餐系统
- 10本科论文查重会检测AI辅写疑似度吗?7点解答你的疑惑!_学校盲审会使用aigc查重吗是真的吗
uniapp项目自动部署 uniapp项目命令方式启动_uniapp 自动化部署
赞
踩
需求: 将uniapp项目 通过jenkins来完成自动部署
官方文档介绍是有2种方式创建项目:官方链接
1. 通过 HBuilderX 可视化界面
2. 通过vue-cli命令行
说明
所以我们想通过jenkins来构建项目 要采用第二种方式 才可以用npm install 来安装依赖 npm run build 来进行项目打包
如果我们的项目是第二种方式创建的 则可以直接配置jenkins即可,
不是的话需要 把项目改造成vue-cli的项目结构
改造步骤
1. 通过vue-cli来创建hbuilder项目
1|npm install -g @vue/cli
- 1
2|vue create -p dcloudio/uni-preset-vue my-project
- 1
选择 默认的hello uni-app 项目模板 即可
(若提示找不到vue 则配置环境变量)
2.改造原项目
2.1 在原项目里 创建src 文件夹 ,
2.2 将除了.git文件夹的所有代码 都放到新建的src目录下
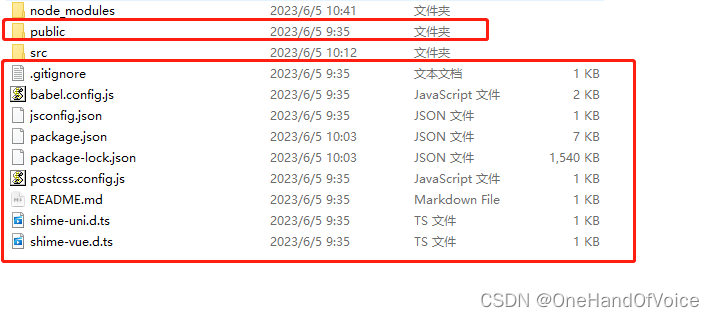
2.3 将my-project项目里 的红色方框里的 代码(如下图)放到原项目里

改造完毕!!
运行
安装依赖
npm install
- 1
启动
npm run serve
- 1
这个时候启动项目 会报错 笔者在node14和node16 两个环境下都成功改造了项目 经验自取
处理方式就是不要放弃,一个一个 一步一步解决报错即可!!!!
每个项目不同 报错也不同 但是处理思路是一样的!! 下面是笔者项目的报错 供参考
node16:环境下启动
报错1: Cannot find module ‘node-sass’
不要再使用node-sass了,要用sass替代它
npm i sass
- 1
执行即可
原因:node16 对应的node-sass版本是6.0+ 而我们vue-cli创建的项目需要node-sass ^4.0.0 所以无论装哪个版本的node-sass都出有版本问题!!!
npm i node-sass@4.14 会直接报错找不到Python
npm i node-sass@6.0.0 但是再次启动会报错 Node Sass version 6.0.0 is incompatible with ^4.0.0
npm i node-sass@7.0.0 但是再次启动会报错 Node Sass version 7.0.0 is incompatible with ^4.0.0
npm i node-sass@8.0.0 但是再次启动会报错 Node Sass version 8.0.0 is incompatible with ^4.0.0
所以直接npm i sass 即可 !!! 血的教训!!!
报错2: Can’t resolve ‘stylus-loader’
npm install stylus stylus-loader --save-dev
- 1
执行即可
报错3: error in ./src/App.vue?vue&type=style&index=0&lang=css&
Syntax Error: Error: Unexpected ‘/’.
细心根据报错 找到报错的文件、找到报错的行数
- 1
发现是注释问题: 将 // 替换成 /**/
报错4: .ERROR in ./src/pages/columnGoods/HotNewGoods/index.vue?vue&
Module build failed (from ./node_modules/@dcloudio/vue-cli-plugin-uni/packages/sass-loader/dist/cjs.js):
SassError: expected selector.
@import “@/uni.scss”;
找到报错的文件 发现是 /deep/ 引起的 改成 ::v-deep即可
至此 node16 环境下 报错都处理完毕
执行npm run serve 、npm run build 都可成功运行,并且兼容 hbuilder 图形化界面的 运行、发布
node14:环境下启动
报错1: Error: PostCSS plugin autoprefixer requires PostCSS 8.
npm i postcss-loader autoprefixer@8.0.0
- 1
执行即可
报错2: Cannot find module ‘node-sass’
根据node版本:安装
npm i node-sass@4.14
- 1
执行即可
报错3: Can’t resolve ‘stylus-loader’ in
npm install stylus stylus-loader --save-dev
- 1
执行即可
报错4: ERROR Failed to compile with 1 error
error in ./src/App.vue?vue&type=style&index=0&lang=css&
Syntax Error: Error: Unexpected ‘/’.
细心根据报错 找到报错的文件、找到报错的行数
- 1
发现是注释问题: 将 // 替换成 /**/
至此 node14 环境下 报错都处理完毕
执行npm run serve 可成功运行
但是npm run build 时报错 PostCSS plugin postcss-discard-comments requires PostCSS 8.0.0
npm install postcss@8.2.2
- 1
执行即可
至此 执行npm run serve 、npm run build 都可成功运行,并且兼容 hbuilder 图形化界面的 运行、发布
现在就可愉快的配置jenkins 来进行uniapp项目的自动发布啦!!!
上面步骤皆是笔者 经过多次验证 且 无误 才发出来的经验总结。


