- 1Mac安装nginx及部署_nginx mac安装及配置教程
- 2JAVA面试之数据库篇
- 3chatgpt赋能python:PyTorchTensor归一化:理解、应用及实现_对tensor进行归一化
- 4【日常学习】U-net的改进_u-net模型损失函数优化
- 5通过PHP操作MySQL数据库_php 读写mysql数据库
- 6用NEO4J平台构建一个《人工智能引论》课程的多模态知识图谱_neo4j创建多模态知识图谱
- 7入侵检测系统技术概述
- 8关于VS code中 import后却显示no module的问题解决(明明安装了却无法导入,终端可以运行,输出端不行)_vscode终端引入requests正常,但是文件中无法引入
- 9开始在 Amazon Bedrock 中使用 Claude 3 Haiku 模型吧!
- 10手写Vue响应式 【Object.defineProperty】_自己手写object.defineproperty把数据变为响应式
Flex布局中如何设置主轴单个元素的对齐方式?justify-self在Flexbox中无效。_justify-self无效
赞
踩
今天在写vue项目的时候遇到了一个样式布局的问题,如下我想使用flex布局,并且 “去计算” 这个元素可以右对齐(如下是设置好了的结果)。

这里我不想给左边两个盒子再包一层div。然后我就想着既然侧轴可以通过 align-self 对单个元素进行对齐,那么我能不能使用grid布局中的属性 justify-self 对主轴的元素进行单个对齐呢?
试了一下发现是不行的,然后我查了 MDN 发现在 Flexbox 中 justify-self 是无效的,下面是我对MDN的一些总结和理解:
为什么justify-self 在 Flexbox布局中失效?
MDN原话:在主轴上,Flexbox将我们的内容作为一个组进行处理。 计算布置子元素所需的空间量,然后剩余空间可用于分配。 justify-content属性控制剩余空间的使用方式。 设置justify-content:flex-end,额外空间放在所有子元素之前,justify-content:space-around,它放在该维度的子元素的两侧,等等。
意思就是在主轴上的弹性元素是作为一个组进行处理的,然后通过 justify-content 给这一组元素来分配剩余的空间。而 justify-self 是设置单个元素的对齐方式,这意味着在Flexbox中,justify-self 属性没有意义,因为我们总是处理移动整个元素组。
使用auto margins实现单个弹性元素的对齐功能:
那么虽然在Flexbox布局中主轴元素只能作为一个组来处理,但是我们可以通过 margin 来给单个盒子增加大小,通过变大占据剩余的空间来达到居中或左右对齐。
设置为auto的边距将吸收其中的所有可用空间。 这就也是以自动边距为中心的块的工作原理。 通过将左右边距设置为auto,我们块的两侧都会尝试占用所有可用空间,因此将盒子推入中心。
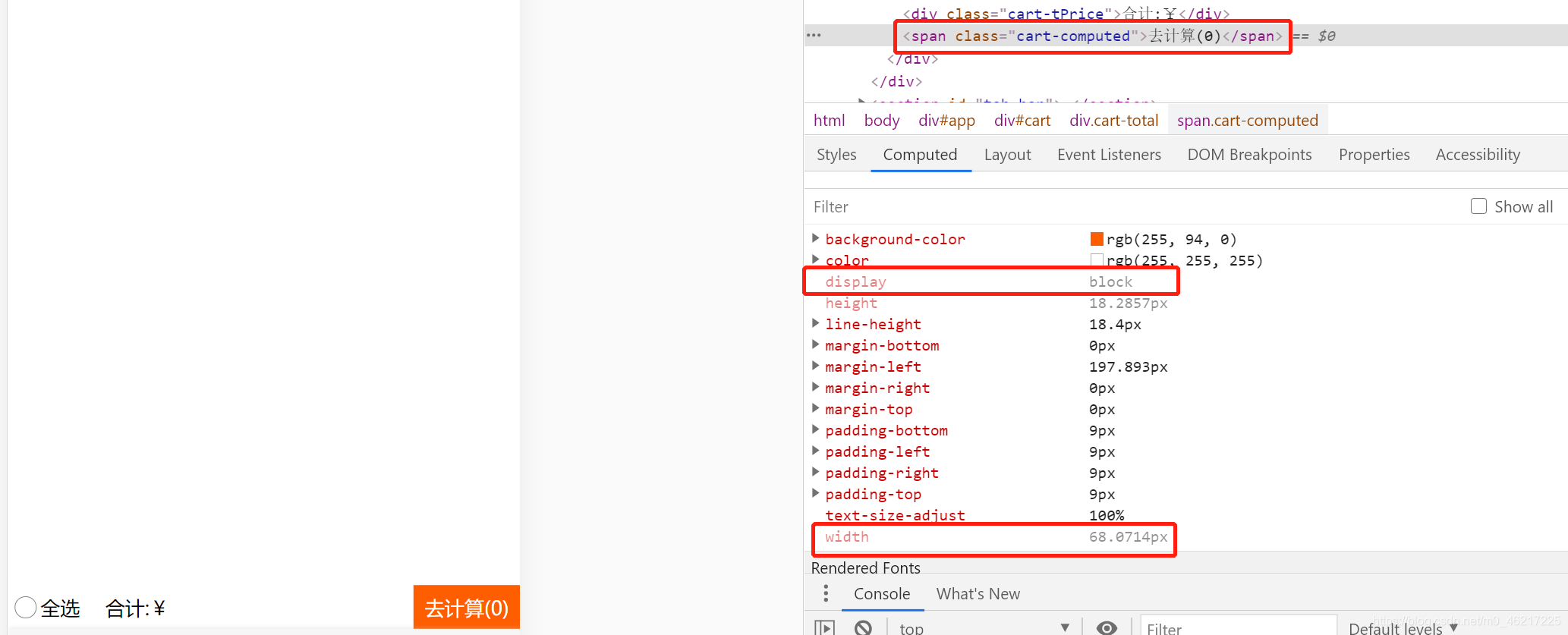
在我的项目中我给 “去计算” 这个元素设置margin-left就完成了。至于为什么弹性元素为什么不用设置display: block;还有width。我想可能是设置弹性弹性盒子后,这些弹性元素转换为了块元素,且自动计算出了宽度。从如下结果来看我的想法是正确的。