热门标签
热门文章
- 1Python学习笔记——removebg库之抠图
- 2Air test 下载安装教程_airtest下载
- 3vue axios数据请求的两种请求头,一种是JSON序列化对象,一种是formData,这两种格式的处理方式_axios application/json
- 4matlab 工具函数 —— normalize(归一化数据)_matlab normalize函数
- 5java中几种JSON库的解析速度对比_不同机器json解析效率差异巨大 java
- 6鸿蒙应用runtime,鸿蒙OS初探
- 7Oauth2.0 自定义响应值以及异常处理_oauth2自定义异常
- 8Jaeger docker部署实操_jaeger docker 部署
- 9[力扣每日一题]1004. 最大连续1的个数 III_一个数组和一个k,数组a{1,1,1,0,0,1,1,0},k=2,能让最多k个0变为1,问连续1最
- 10鸿蒙2.0内核安卓,鸿蒙2.0终于来了,可否与安卓一战?
当前位置: article > 正文
display布局,水平两端对齐+左对齐_display两端对齐
作者:我家自动化 | 2024-03-23 14:11:01
赞
踩
display两端对齐
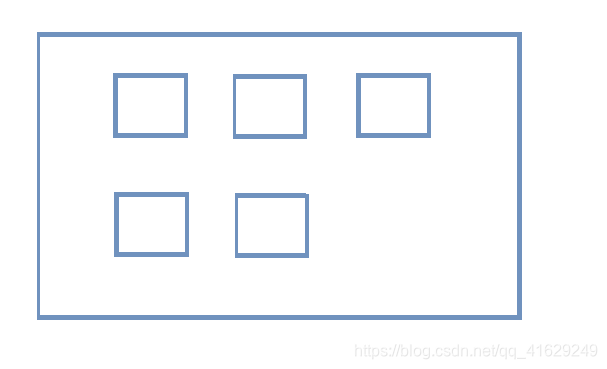
大致的效果如下:

说明:先把外面的盒子水平两端对齐,然后换行,居中
里面的盒子margin调整
.flex_box{
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin: 0 auto;
div {
width: 120px;
height: 120px;
margin: 20px;
img {
width: 100%;
height: 100%;
}
p {
margin: 10px 0;
}
}
}
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/295653
推荐阅读
相关标签


