- 1C#实现webScoket心跳机制(通信检测),已经改善了网上的代码,可以不间断检测在线状态_c#怎样通过心跳判断客户端
- 2来自Google、Amazon和Facebook等7大知名互联网的系统扩展经验_谷歌亚马逊脸书各的功能和特色
- 3MIDI 文件格式解析举例_c# mid文件解析
- 4IDEA实现ssh远程连接本地Linux服务器_idea 链接ssh
- 5pg_dump导出数据时报错no PostgreSQL user name specified in startup packet
- 6android property_get 与 property_set___system_property_get android 8.0
- 7JAVAEE相关概念、背景与技术_javaee技术背景
- 8深度学习NLP的各类模型及应用总结_[1] joulin a, grave e, bojanowski p, et al. bag of
- 910台世界上最快的超级计算机_pflops eflops
- 10Hugging Face实战-系列教程1:Tokenizer分词器(Transformer工具包/自然语言处理)
常用html标签及其属性_html标签属性大全
赞
踩
一、网页的基本结构
<!DOCTYPE> 标签:声明必须是 HTML 文档的第一行。用来指示 浏览器关于页面使用哪个 HTML 版本进行编译的指令。
<html> 标签:此元素可告知浏览器其自身是一个 HTML 文档。
<head> 标签:用于定义文档的头部,它是所有头部元素的容器。
<body> 标签:body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
二、HTML基本标签
1.标题标签( tittle)
标签写法:<h1>-<h6>
标签作用:是标明文章、作品等内容的简短语句。
2.段落标签
标签写法:<p>
标签作用:在网页中描述具有一个相对完整的内容。
3.斜体标签
标签写法:<em>
标签作用:实现的一种倾斜的字体样式
不会换行
4.粗体标签
标签写法:<strong>
标签作用:实现的一种加粗的字体样式
不会换行
5.水平线标签
标签写法:<hr/>
标签作用:在网页中加入平行线用来区分上下文
6.换行标签
标签写法:<br/>
标签作用:跳到下一个新行
7.注释
标签写法: <!--注释内容-->
8.大于号
HTML源代码:>
9.小于号
HTML源代码:<
10.空格
HTML源代码:
11.引号
HTML源代码:";
12.注册商标
HTML源代码:®
13.
img 标签
(1) src 图片路径属性
相对路径:
/ 根路径
./ 同级路径
../ 上一级路径
绝对路径(不用)
(2) 宽度width px(像素)
高度height px(像素)
(3) alt 在图片不能正常加载时显示的提示语
(4) title 鼠标划上去显示的内容
14. 超链接
语法:<a href="链接地址" ></a>
1. <!-- 跳转至本项目 -->
自身窗口:_self:自身窗口
<a href="../4.jpg" target="_self">跳转到首页</a>
新建窗口:_blank:新建窗口
<a href="../4.jpg" target="_blank"> 这是一个超链接,a链接。跳转到其他页面</a>
2. <!-- 跳转至外网 -->
<a href="https://www.baidu.com" target="_blank">百度一下你就知道 </a>
3. <!-- 点图片跳转 -->
<a href="https://www.hao123.com " target="_blank">
<img src="../4.jpg" width="150px" height="200px">
4.<!-- 拨打电话 tel -->
<a href="tel:16688483388">16688483388</a>
5.<!-- 下载文件
浏览器直接打开跳转【html/txt】
浏览器下载文件【ppt/doc/excel/pdf/exe】 -->
<a href="./文件.doc">下载文件
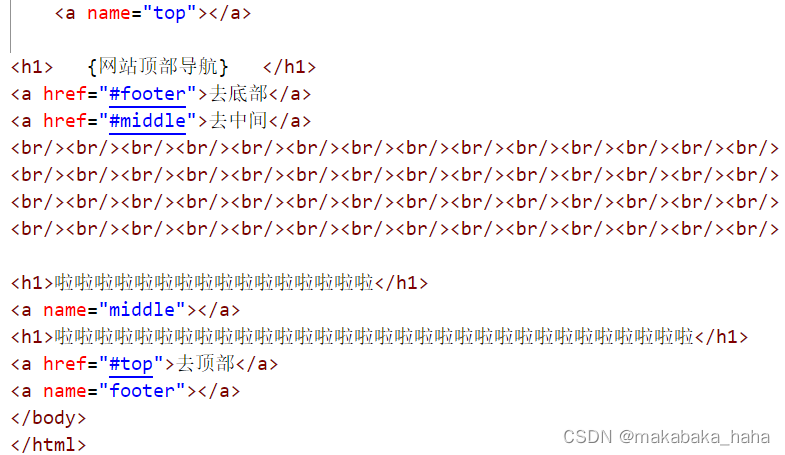
6.锚连接
创建跳转链接: <a href =“#maker”>链接</a>
创建跳转标记: <a name =“maker” >跳转位置</a>、
举例:

三、HTML列表
1.无序列表
<ul>用来声明无序列表 <li>用来表示列表项。
type属性值: none 没有列表符号
circle 空心圆
disc 实心圆
square 实心正方形
2.有序列表
<ol>用来声明有序列表。 <li>用来表示列表项。
type属性值:1 数字1、2、3……
type属性值:a/A 小/大写英文字母
type属性值:i/I 小/大写罗马数字
3.自定义列表
<dl>用来声明自定义列表
<dt>用来表示列表标题
<dd>用来表示列表内容
4.HTML表格的基本语法
rowspan跨行 :rowspan 属性规定单元格可横跨的行数。
colspan跨列 :colspan 属性规定单元格可横跨的列数。
<td> 标签:每行被分割为若干单元格使用td定义
<tr> 标签:表格均有若干行组成使用tr定义
<table> 标签:定义表格
5.HTML表格美化
border:设置边框
bgcolor:设置背景颜色
align:设置表格在网页中的对齐方式
cellspacing:设置单元格与单元格之间的距离
cellpadding:设置文字与单元格之间的距离
width/height:表格的宽度/表格高度
四.HTML表单
1.发送表单数据的方式:
标签属性:method
常用值:get | post
2.向何处发送表单数据:
标签属性:action
<form method="post" action="xxx.html"></form>
3.表单元素属性
文本输入:
属性值:text,password
作 用:text,表单中键入字母、数字等内容。
password,输入密码字段。
文件选择:
属性值:file
作 用:file,定义了文件选择。
按钮:
属性值:button
作 用:button,定义了普通按钮。
选择:
属性值:checkboxes,radio
作 用:checkboxes,表单复选框。
radio,表单单选框。
提交按钮:
属性值:submit,image
作 用:submit,定义了提交按钮。
image,定义了图片提交按钮。
重置按钮:
属性值:reset
作 用:reset,定义了重置按钮。
size属性:元素的宽度,当 type 为 text 或 password时。
maxlength:type为text 或 password 时,输入的最大字符数
checked:type为radio或checkbox时,指定按钮是否是被选中
4.HTML下拉列表
select 标签用于声明下来列表
option 标签用于声明列表项

5.HTML多行文本域
可见行数:
标签属性:rows
rows 属性规定 textarea 的可见高度。
可见宽度:
标签属性:cols
cols 属性规定 textarea 的可见宽度。
最大长度:
标签属性:maxlength
maxlength 属性规定文本区域的最大长度(以字符计)。
名称:
标签属性:name
name 属性为文本区规定名称。
<textarea rows="3" cols="20" maxlength="50" name="demo"></textarea>
6.表单的高级应用
隐藏域 type="hidden”
只读:readonly=“readonly”
禁用:disabled="disabled"
7.
HTML语义化表单:
域:使用<fieldset>来定义。将一组表单元素放到域中
域标题:使用<legend>。所谓的域标题就是给创建的域设置个标题。
