- 1关于robots.txt的实例_robot.txt 示例
- 2OpenCV人脸识别实验(二)——特征脸(fisherface)及其重构的源代码详解_函数cv::createfisherfacerecognizer()
- 3TCP/IP的底层队列实现原理
- 4分析iOS Crash文件:符号化iOS Crash文件的3种方法_ios crash 文件符号化
- 5【计算机体系结构】并行性等级_从执行程序的角度看,并行性等级从低到高可分为___并行、___并行、___并行、___并
- 6【实用模板】Vue代码文件常用弹窗页面组件
- 7CM201-1-YS_当贝纯净桌面-线刷固件包_魔百盒cm201-1ys刷机包
- 8AI绘画:Stable Diffusion 终极炼丹宝典:从入门到精通_stable diffusion炼丹
- 9Android 插件化开发(五)—— Replugin内部插件开发
- 10代码随想录算法训练营day14 | 二叉树的递归遍历、二叉树的迭代遍历、二叉树的统一迭代
html strong 标签的值,HTML标签的用法 seo网页标签的合理使用
赞
踩
合理的运用网站标签能够让搜索引擎更好的了解网站的层次内容,网站标签的规范使用可以让搜索引擎更好的理解网页内容层次,比如h标签、strong标签、图片的alt标签的使用等,尽可能的使网站代码符合w3c标准。
1、H标签和strong标签
可通过H标签来设置风站内容重要性的分级;strong标签来着重页面的关键词。
2、换行一般用p标签,不要用div、br
br标签是小换行提行,p标签是大换行(分段)各行作用。P和Br都有换行作用,p标签是段落标签,br是强制换行标签。

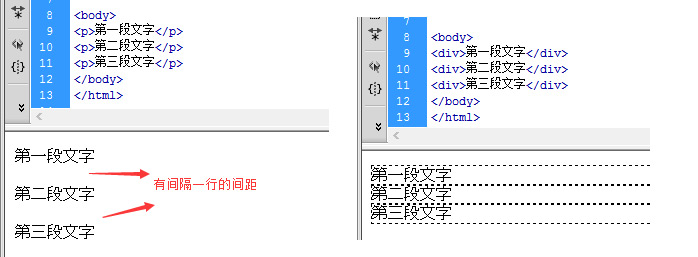
div与p均独占一行的块元素标签,在布局html重构时候,div主要用于布局框架,大小结构布局均使用div来布局。布局内容,布局文章时候,文章分段,均采用p标签。唯一区别,p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也就是两个p之间有一定间距,而div没有。
div上下没有间隔间距,而p有。
3、序列ul、ol、li使用方法及技巧
ul是无序列表,全称是unordered list,先来个例子:
●张三
●李四
●王二
●刘五
ol是有序列表 ,全称是ordered list,同样举个例子:
1、张三
2、李四
3、王二
4、刘五
这就是ul与ol的区别。ul与ol前的符号是可以修改的。只需要修改它们的type值。
ul的type属性有:disc—实心圆(默认)、circle—空心圆、square—实心方块
ol的type属性有:1—数字(默认)、a—小写字母、A—大写字母、i—小写希腊字母、I—大写希腊字母。
通过CSS也可以在将它们前的符号改为图片,这样列表显示就会更美观了。
ul 是块级元素可以定义宽和高 ,li表示行排列不能单独使用,需要在ul和ol里面,配合使用。

除此之外,还有自定义列表以
-
开始。每个自定义列表项的定义以
-
开始。
4、锚点
在页面上合理设置的锚点,用户只需要点击一下快速达到想要看到的内容区域。
