- 1解决两个虚拟机网络适配器都为NAT模式,其中一台无法上网的情况_net模式一台电脑上装了虚拟机,用另一台电脑无法连接
- 2华为OD机试 - 中文分词模拟器(Java & JS & Python & C & C++)
- 3OpenCV联通组件扫描
- 4生成模型的2022年——人工智能AIGC顶级论文回顾_生成式人工智能的顶刊论文
- 5车道线检测CondLaneNet论文和源码解读
- 6动态规划的时间复杂度优化_动态规划 时间复杂度
- 7使用ping检测MTU值_ping mtu
- 8深度学习训练框架(三):Megatron-LM_megatron框架
- 9HarmonyOS示例:使用传统蓝牙的前端应用_harmonyos 蓝牙适配
- 10如何在Linux用Docker部署MySQL数据库并远程访问本地数据库_linuxdocker mysq ip
Material Design(三)_material design 3聊天对话框设计
赞
踩
组件
组件是 Material Design 区别于 iOS 等其他设计的重要标识,当我们看到 FAB 时我们就知道这是 Material Design;当我们看到底部栏的独特设计时我们也能知道这是 Material Design。
悬浮球 FAB
悬浮球可能是 Material Design 中最明显的标志了。一个圆圆的小球固定在屏幕的某个位置,它特别显眼,让你无法忽视它。同时它也是当前页面最重要的主线操作,比如在邮箱的页面中,FAB 很可能是发邮件的按钮。并且一个页面中只有一个 FAB,这让这个小球更加显眼了。
-
FAB的位置: 在APP的右下角位置并且常驻屏幕,FAB是一个页面中最显眼的设计,但并不是每个页面都需要FAB

-
FAB的尺寸: FAB 默认尺寸 (56 x 56dp) 和 Mini尺寸 (40 x 40dp)都可以选择,在不同的页面和不同的情况下我们可以使用不同大小的FAB。 -
可交互的FAB: FAB 可以是一个跳转走的功能,也可以是一个展开子菜单。这个有趣的交互是从Path应用中学到的:点击前是某个图标的样式,点击后 FAB本身变成了关闭按钮,而且会弹出2个以上的子菜单图标矩阵。

-
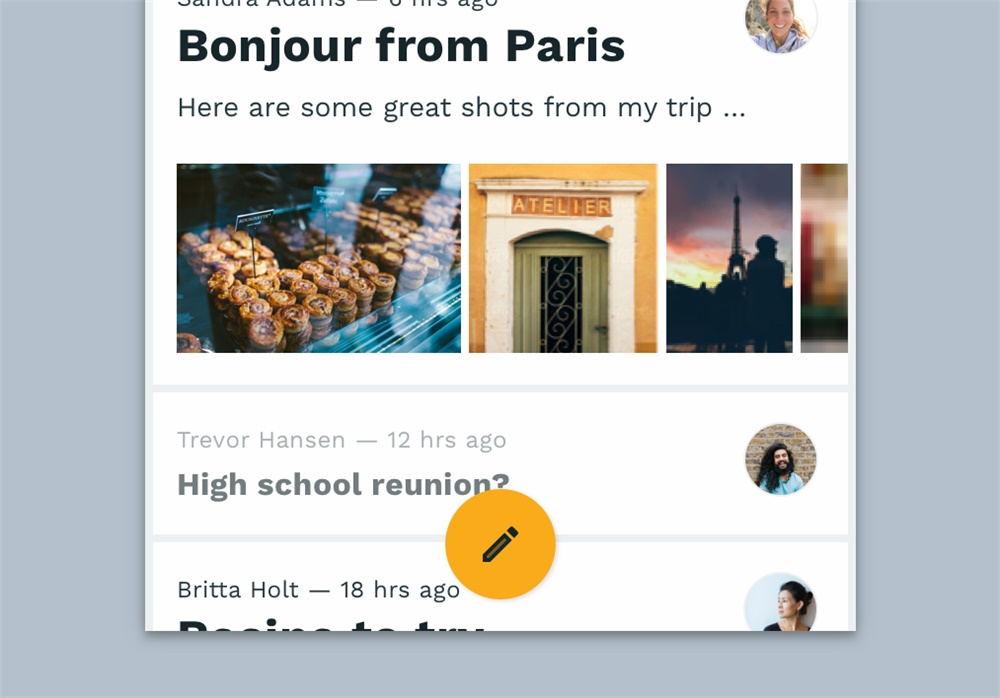
扩展形FAB: 这种带文字异形并且不随屏幕滚动的按钮属于扩展形的 FAB。

-
自定义设计的FAB

底部应用栏
底部应用栏用于显示屏幕底部的导航和按键操作。底部应用栏比较类似 iOS设计中的 Tab栏,但是不同于Tab栏的是底部应用栏通常不会等分为几份,而是放置一些 FAB、导航等的功能性图标,并且讲究排版的节奏感。
-
底部应用栏上的图标必须为2个以上(不算FAB)

-
底部应用栏的组成:
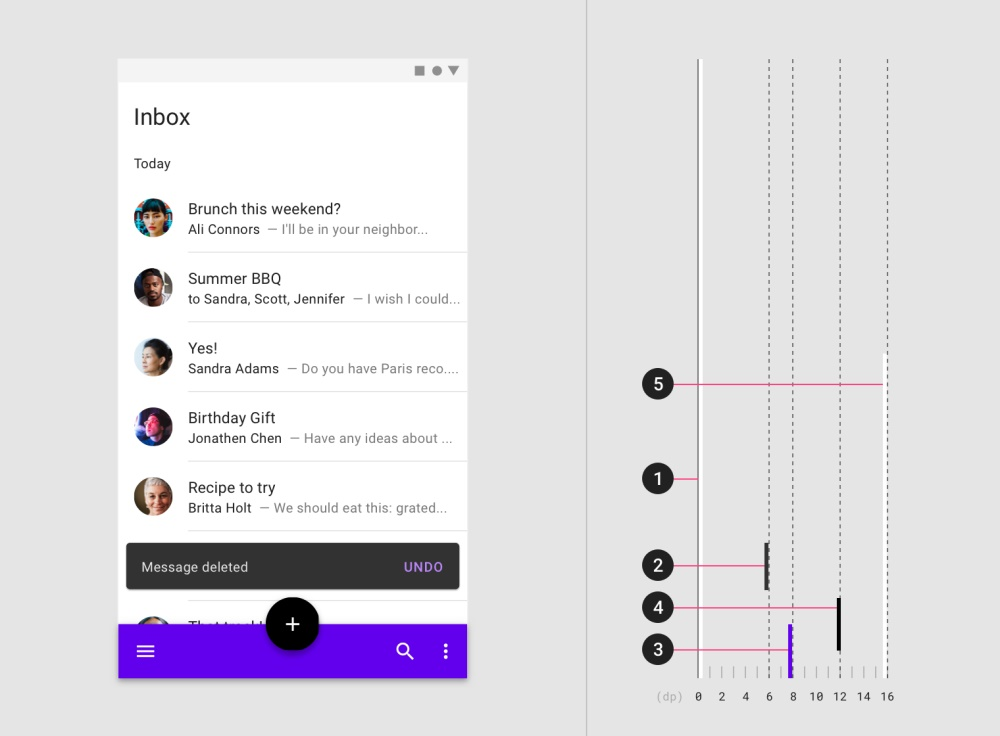
底部应用栏由以下部分组成:①容器;②导航抽屉控制;③浮动操作按钮(FAB);④动作图标;⑤更多菜单控件。

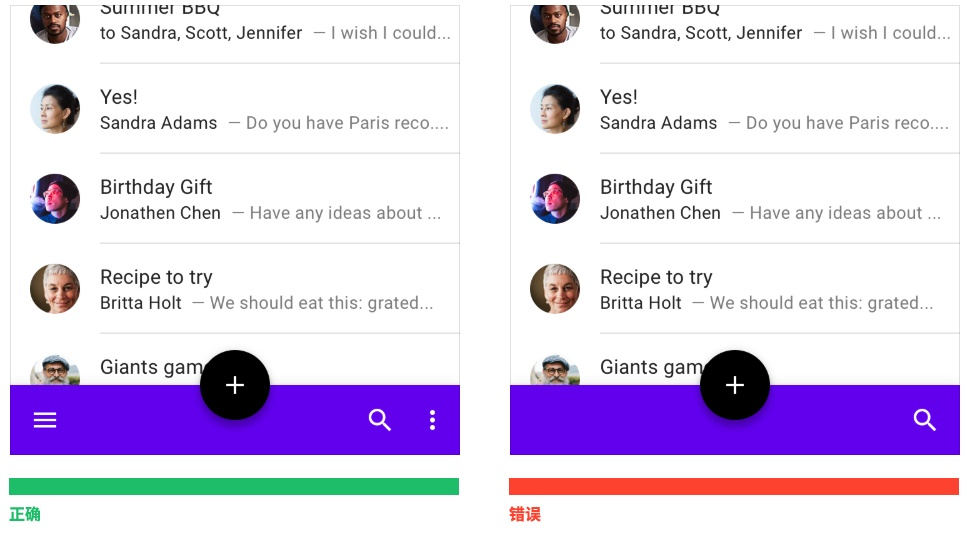
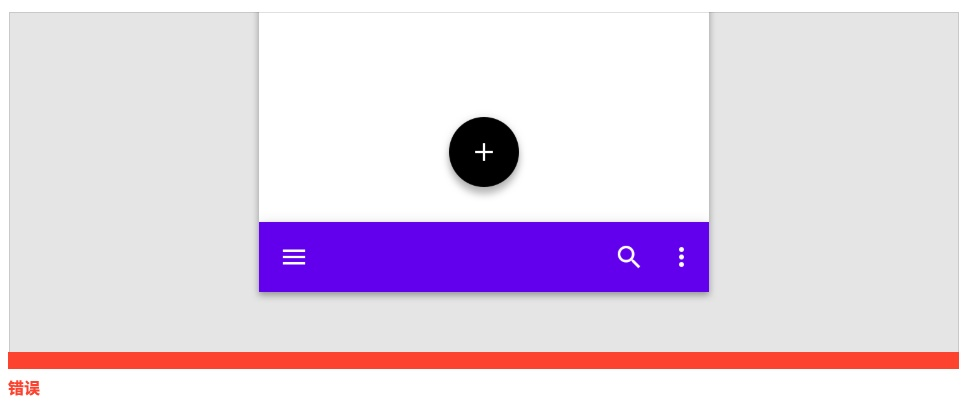
-
错误的版式:FAB脱离底部应用栏并且占了多余的空间

-
底部应用栏的层级:
底部应用栏的层级分为:①容器(0dp);②底部信息栏(6dp);③底部应用栏(8dp);④浮动按钮(12dp); ⑤页卡(16dp)。

顶部应用栏
顶部应用栏和我们 iOS 中所使用的导航栏很类似,但不完全一样。顶部应用栏中标题并非居中而是像报纸一样左对齐的,这是因为 Material Design 认为阅读应该如在报纸上一样按照从左到右的顺序排列。并且图标左侧最多可放置一个系统图标,右侧可放置多个系统图标。
-
顶部应用栏的组成:
顶部应用栏所包含的组成部分:①顶部栏容器;②抽屉式导航图标(可选);③ 标题(可选);④系统图标(可选) ;⑤更多按钮(可选)。

-
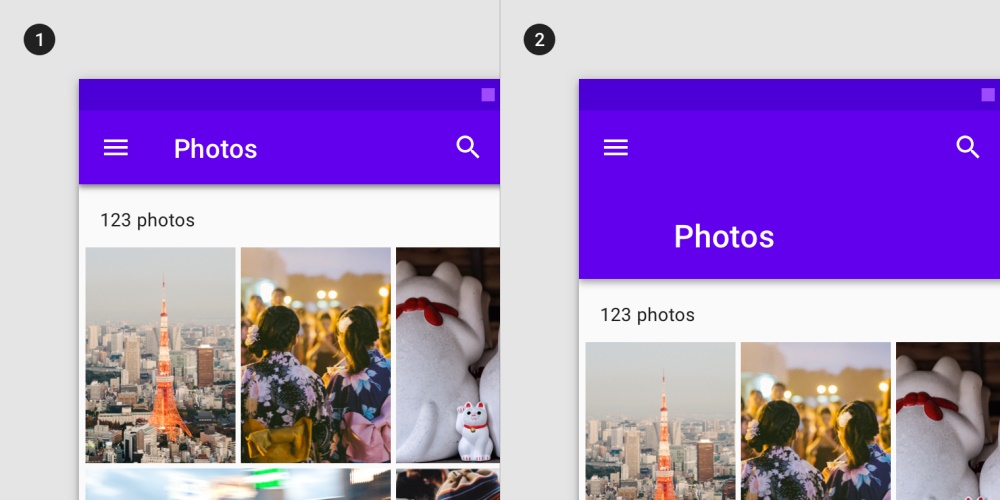
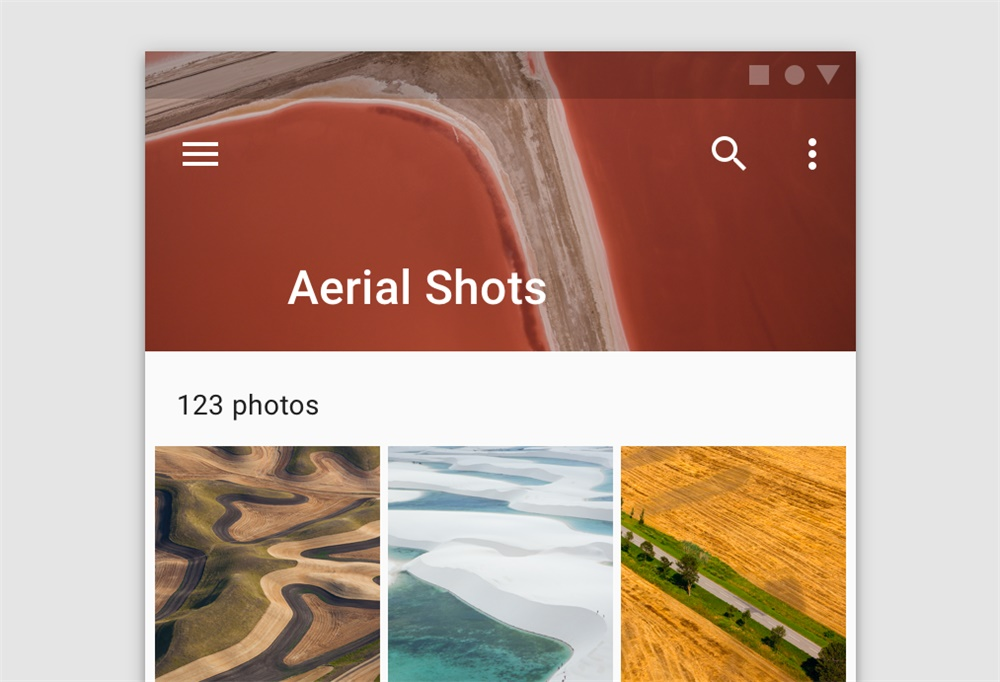
突出标题:顶部应用栏可改变高度以凸显标题(类似苹果的大标题设计)。同时这么做也可以让标题容纳更多的文字,比如新闻APP 就需要这个特性。

-
顶部应用栏可以嵌入图片: 为了减少视觉层级,顶部应用栏中也可以嵌入图片来增强界面的整体感。图为一个使用了嵌入图片顶部栏的照片应用。

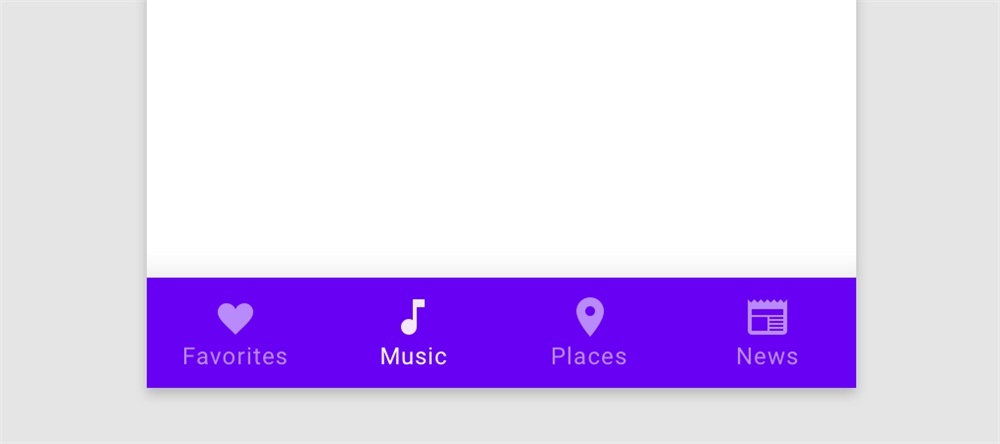
底部导航
底部导航的设计和 iOS 类似,它也是将底部宽度等分为多个图标的点击区域,并且配以辅助文字信息方便用户理解图标背后的功能。底部导航是底部应用栏的一个有力补充。
- 底部导航的设计如同iOS中的Tab栏

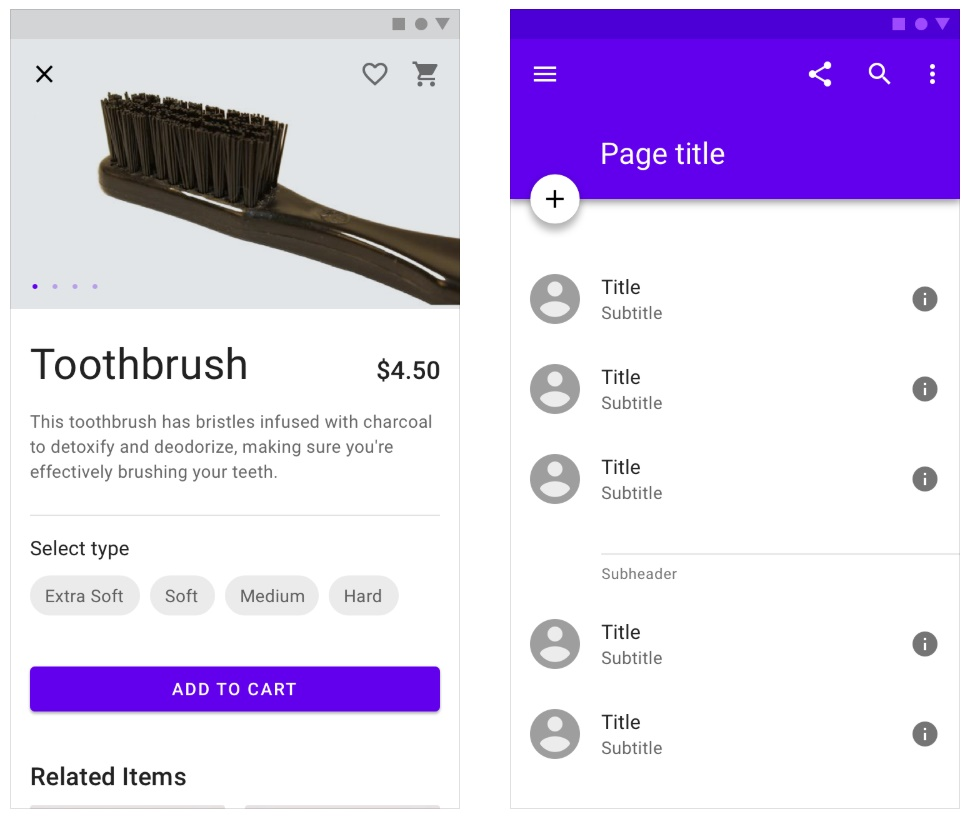
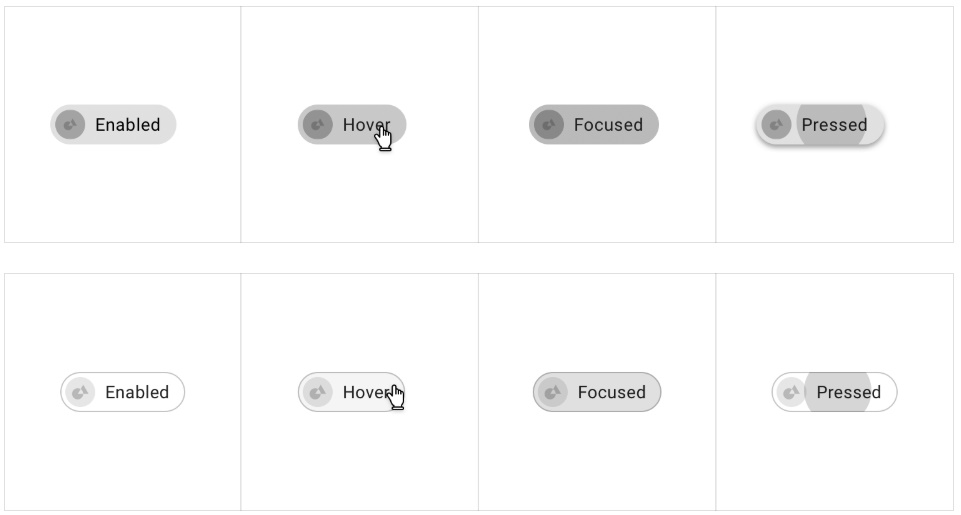
按钮
按钮是最常见的元素, Material Design 为我们提供了多种多样的按钮设计风格。由于不同的功能和环境,按钮可以使用:①纯文字按钮(这种按钮只有加粗带色彩的文字,可以理解为可点击的链接);②线性按钮(这种按钮有一个线框来说明点击区域,比较不显眼);③填充按钮(这种按钮较为明显);④切换按钮(这种按钮使用率低于其他按钮形式)。
-
按钮的四种样式

-
和图像结合非常好的文字按钮

-
按钮文字应该清晰简洁,不应该让人困惑

卡片式设计
卡片式设计同样是 Material Design 的显著标志。卡片式设计我们可以理解为一个小的单元,在这个单元里的信息逻辑关系更加紧密。如果一个单元的信息过多很容易让用户在阅读时发生串行现象,卡片式设计就能有效地规避这个问题。
-
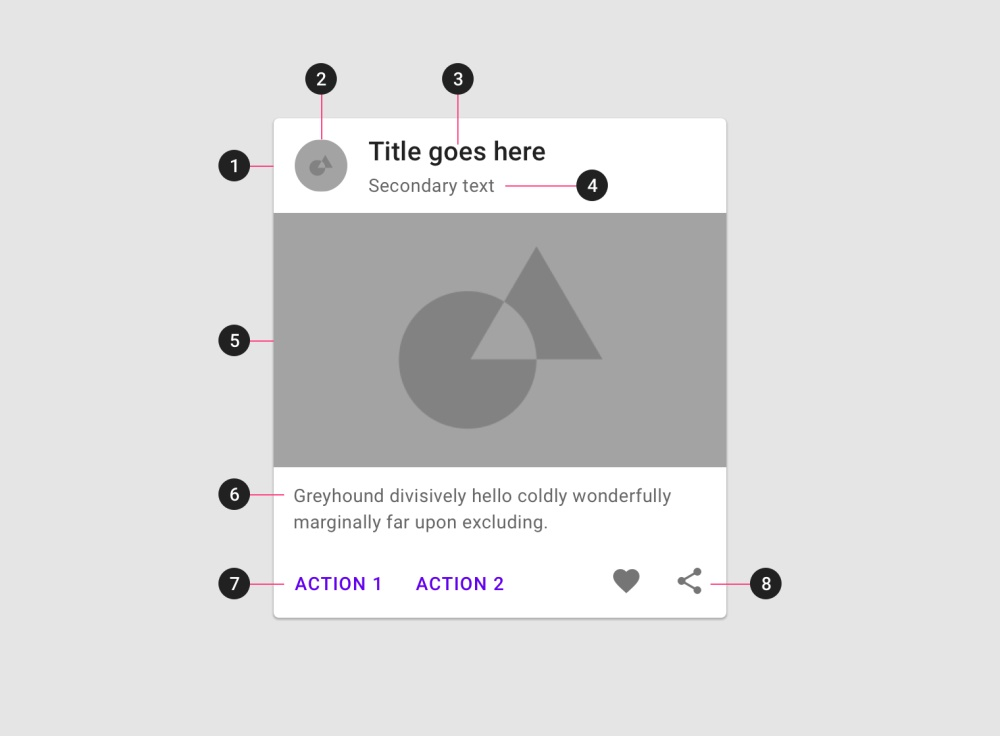
卡片式设计的组成 :
①容器卡容器: 它容纳所有卡元素,容器的尺寸由元素占据的空间决定。
②缩略图:缩略图可以放置头像、图标和logo。
③标题文字: 标题文字通常是卡片中最重要的标题,一般文字较大。
④小标题: 小标题可以放置文章署名或标记位置等信息
⑤多媒体: 卡片可以包括各种媒体,包括照片和视频等
⑥辅助文字: 通常是对于多媒体的描述信息
⑦按钮
⑧图标

-
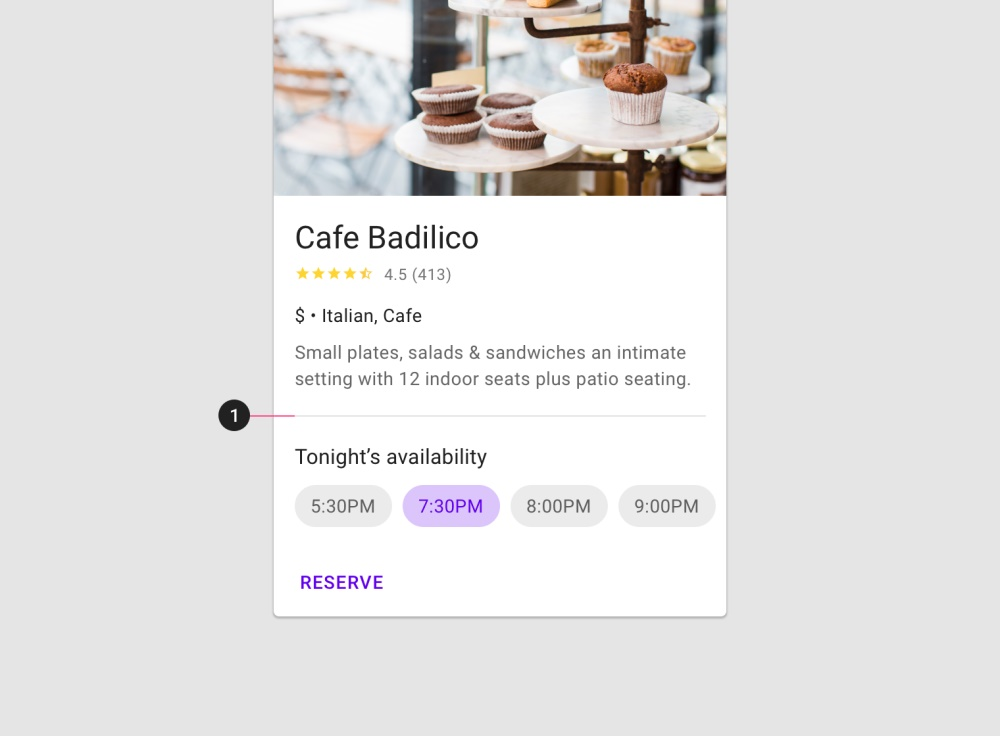
卡片设计的分割线
如果卡片中的内容元素不属于一个逻辑,那么可以使用一条分割线来分隔成两个区域。但是注意,分割线需要使用非常轻的颜色,并且左右不要通过去,以保证卡片的完整性。

分割线
分割线在我们设计界面中非常常见。信息的分割按照轻重依次是:面的分割、线的分割、留白的分割。用以区分一个面中不同功能或者不同逻辑的分割线非常常用。
-
全出血分割线和插入式分割线
左图为全出血分割线,给人的感受是信息完全独立。右图为插入式分割线,更方便我们阅读并准确找到当前阅读的位置。

-
居中分割线和标题分割线
如果信息阅读曲线沿中心进行,那我们可以给用户提供居中分割线保证阅读顺序。如果信息需要标题进行区分,同样可以使用带小号标题的标题分割线。

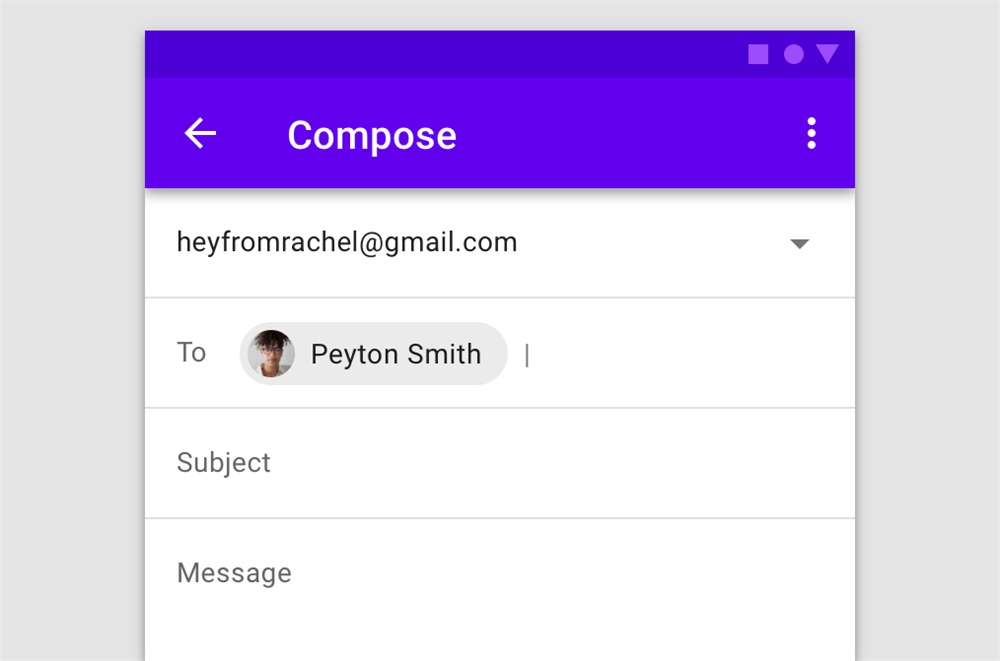
纸片
纸片通常是输入框中多个元素的组合,纸片有选中态和交互态等丰富的交互。比如邮件添加邮件人的操作就是在一个输入框内添加一个纸片的操作,这样的纸片可以承载头像和文字双重信息。
- 纸片的交互态

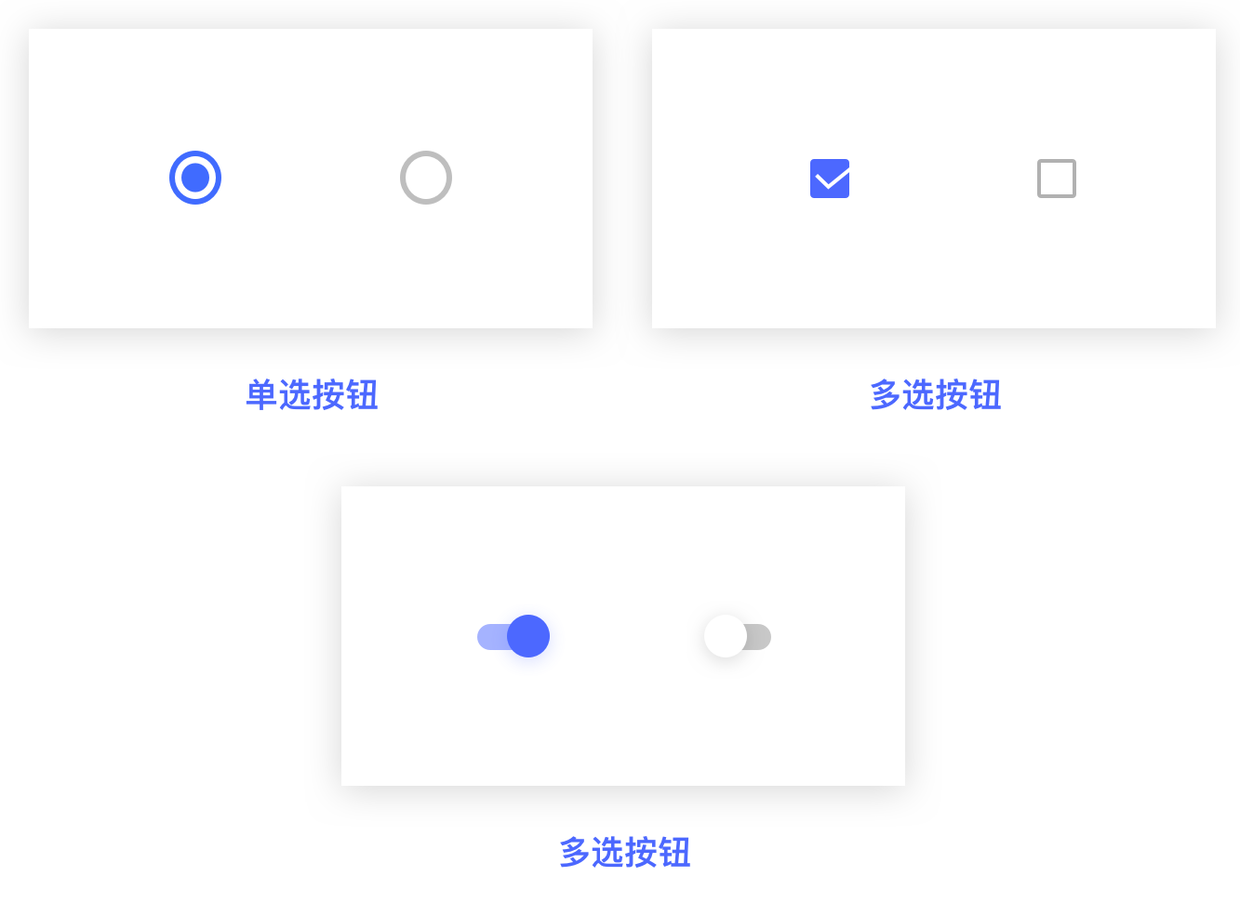
开关
必须所有选项保持可见时,才用Radio button(单选按钮)不然可以使用下拉菜单节省空间。而同一个列表中有多项开关,建议使用Checkbox(多选按钮)。单个开关建议使用Switch(切换按钮)。

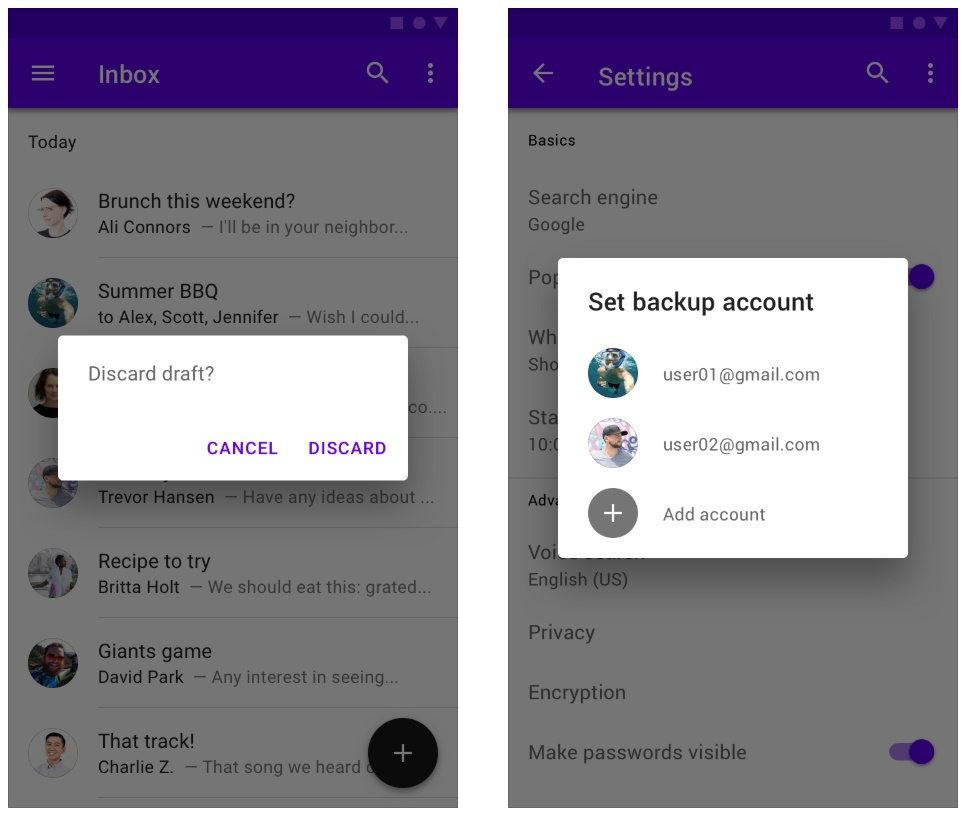
对话框
对话框是移动端交互中很重要的一环。Material Design 提供了丰富的对话框形式来供我们使用。我们知道对话框可以分为模态对话框和非模态对话框,主要区别是模态对话框需要和人交互,非模态更多是显示提示信息。
-
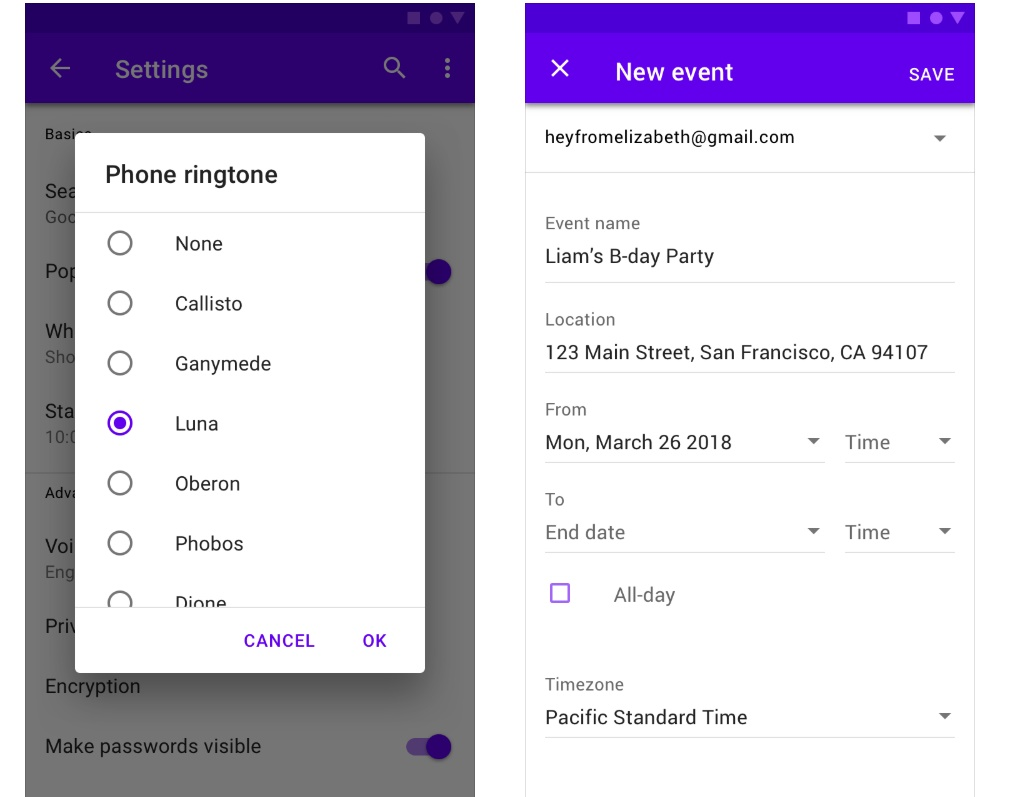
左图为警告对话框,右侧为简单对话框

-
左侧为确认对话框,右侧为全屏对话框

抽屉式导航
抽屉式导航需要点击两次才能触发某个功能,层级较深。 Material Design 很青睐这种交互形式,鼓励设计师在底部应用栏增加一个导航图标,点击激活抽屉式导航。
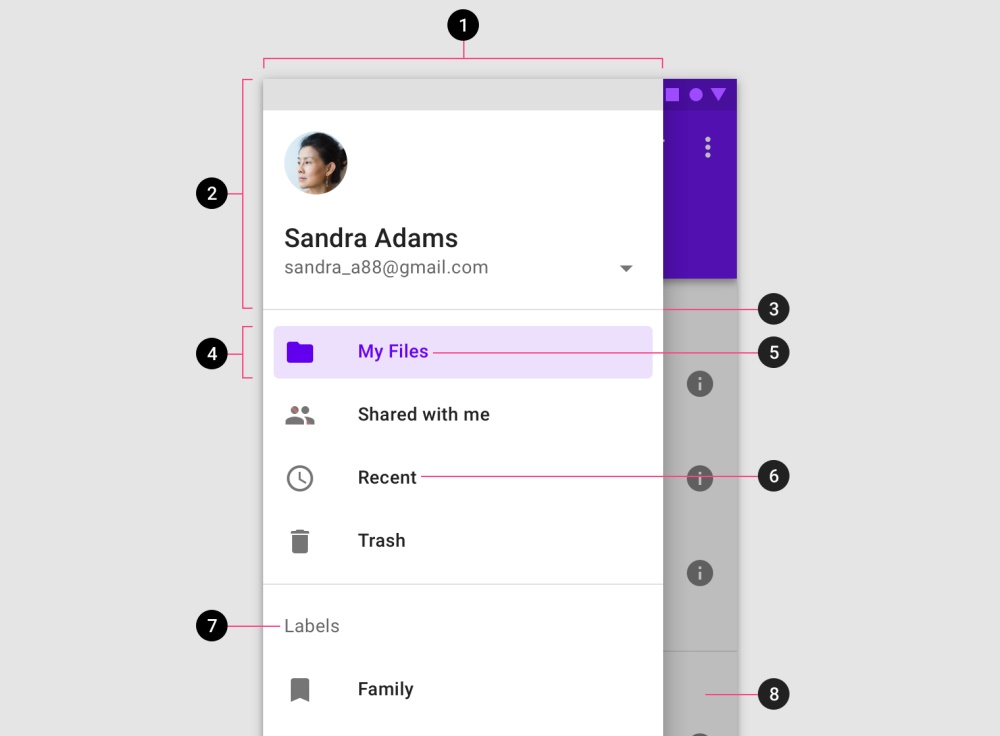
抽屉式导航的组成:
①容器 ②头部,通常为用户个人信息 ③分割线 ④选中态 ⑤选中的文本 ⑥没有激活的文本 ⑦小标题 ⑧ 底层界面

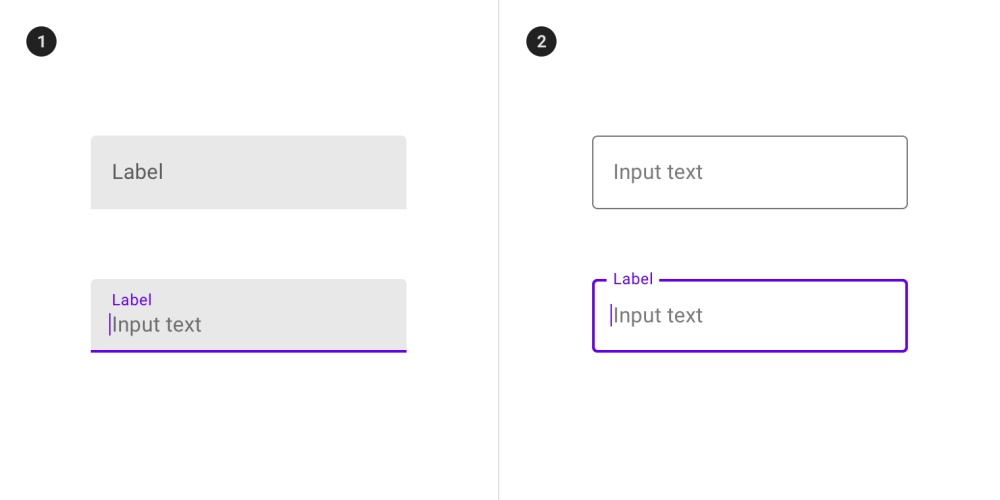
文字输入框
用户需要输入文本信息时会使用到文字输入框。文字输入框的样式 Material Design 也做了漂亮的样式供我们参考。
- 图1为填充形输入框, 图2为线框输入框

图片组
如果我们构建一个如朋友圈或者相册的界面,那么我们应该如何排列一组图片呢?
-
图片组的四种形式
正常图片组:正常图片组的每张图片大小一样,间距统一并且通常会窄一些,给人秩序感和统一感。这种图片组的形式要求图片源显示出来是统一大小的。排版图片组:有一点像微软Metro的排版,图片按照栅格分割,最大尺寸的图片等于四个小图拼起的高宽,宽尺寸的图片宽度等于两个小片的宽度相加。照片墙图片组:照片墙图片组结构比较松散,适合图像尺寸不均等的内容展示,效果如同家居中的照片墙。瀑布流图片组:这个大家应该比较熟悉了,有点像国内的花瓣瀑布流,图片宽度全部相等,由于高度不等会展现出如同瀑布一样的形式。

-
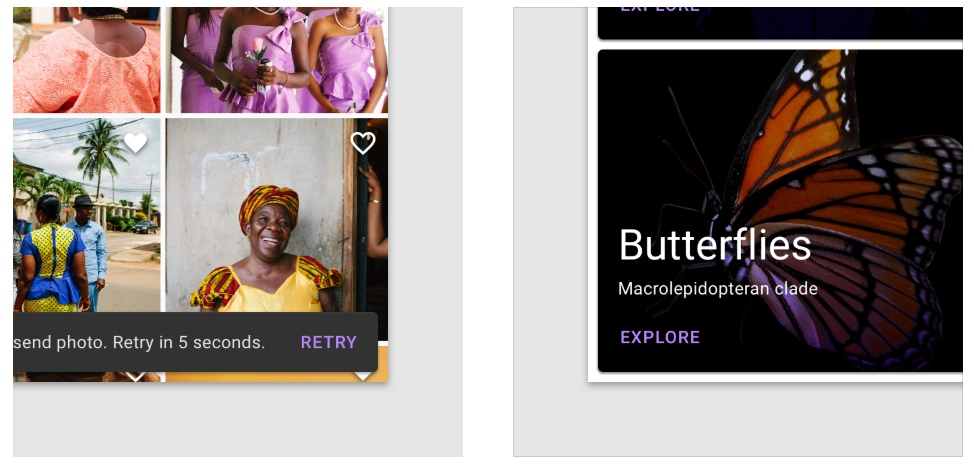
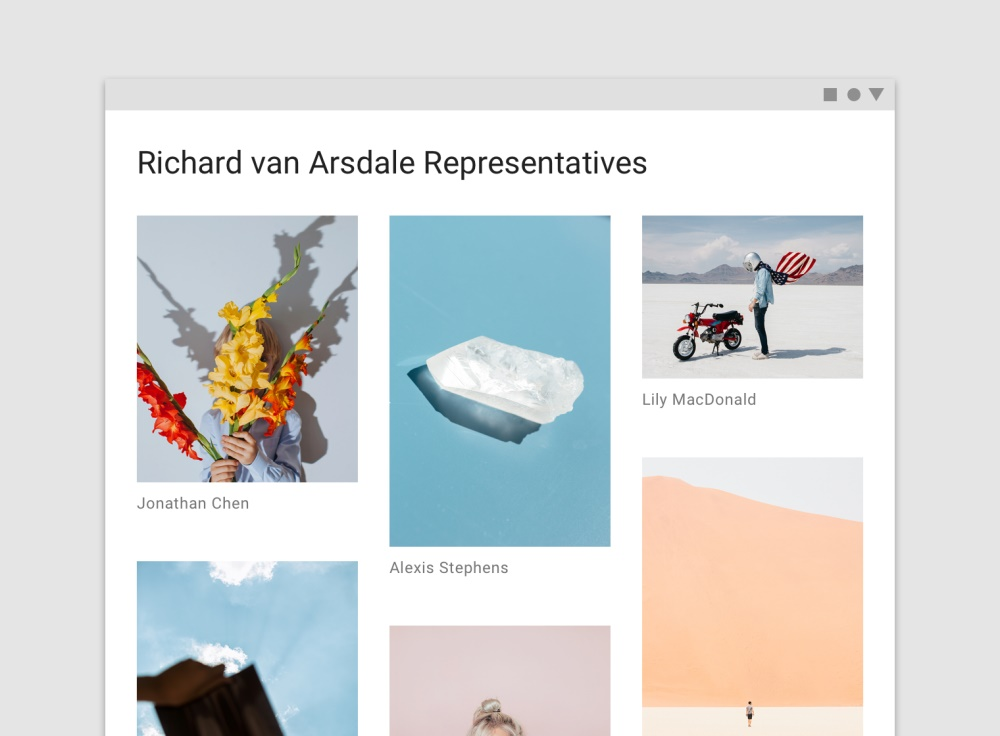
排版图片组示例

-
瀑布流图片组示例

状态指引(Progress indicators)
某个进程加载内容时,需要让用户感知到这个状态。Material Design 给我们提供了一个类似跑马灯的动画。这样不仅可以传递状态,并且不占用多余的空间。