热门标签
热门文章
- 1基于java的校园活动管理小程序源码_java校园活动项目
- 2vue中英文切换i18n_vue3后台管理项目中实现中英文切换
- 3ubuntu22.04安装Fcitx5的步骤
- 4Vue多语言、全屏处理_vue 多语言显示title
- 5【IOS开发高级系列】dyld专题
- 6mysql约束之默认约束default_mysql添加默认约束
- 7[iOS 获取AppStored 中应用的下载地址]_ios 获取appstore 应用地址
- 8idea中的on update action中无Update classes and resources--解决方案_idea使用debug模式启动时,没有update classes and resources重启方
- 9AI+软件工程:10倍提效!用ChatGPT编写系统功能文档_chatgpt planuml
- 10一天破万:二十一个微信公众号推广技巧(终结版)_csdn会员 微信公众号推广
当前位置: article > 正文
Echarts自定义设置tooltip提示框文本内容_echarts中tootip增加显示的文本
作者:我家自动化 | 2024-03-25 09:53:49
赞
踩
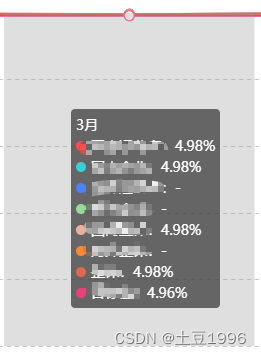
echarts中tootip增加显示的文本
有数据的后面加%,数据为空(null)的显示 -
- tooltip: {
- trigger: 'axis',
- axisPointer: {
- type: 'shadow'
- },
- formatter: function (params) {
- let tip = ''
- if (params != null && params.length > 0) {
- tip += params[0].name + '<br />'
- for (let i = 0; i < params.length; i++) {
- let value = params[i].value
- tip += params[i].marker + params[i].seriesName + ':' + (value ? value + '%' : '-') + '<br />'
- }
- }
- return tip
- }
- },


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/308762
推荐阅读
相关标签


