热门标签
热门文章
- 1【NLP】spaCy笔记_spacy vocab.txt
- 2顶会ICLR2024论文Time-LLM:基于大语言模型的时间序列预测_大语言模型用于时间预测
- 3AI 命名之羊驼_是否使用羊驼 ai
- 4《框架升级问题记录-spring3至Spring5.3.19-DruidDataSource报错》_keepalivebetweentimemillis must be grater than tim
- 5AI终于会自己写代码了!
- 6探索TikToken:打造高效、安全的NFT交互体验
- 7Three.js+GeoJSON实现三维地图显示_threejs三维地图可视化
- 8Scrapy 2.6 Cookies 本地终端数据设置使用指南_scrapy再settings中设置cookies
- 9【TensorFlow】 利用LSTM进行情感分析_lstm用于情感分析
- 10Android开发学习—指纹识别系统的原理与使用_app指纹特征是指什么
当前位置: article > 正文
electron打包桌面版.exe之vue项目踩坑(vue3+electron 解决打包后首页打开空白,打包后路由不跳转及请求不到后端数据等问题)_electron打包后路由窗口无法加载出来
作者:我家自动化 | 2024-04-03 03:18:16
赞
踩
electron打包后路由窗口无法加载出来
vue项目https://www.qingplus.cn/components-web/index打包桌面版问题集合
一、静态资源加载问题
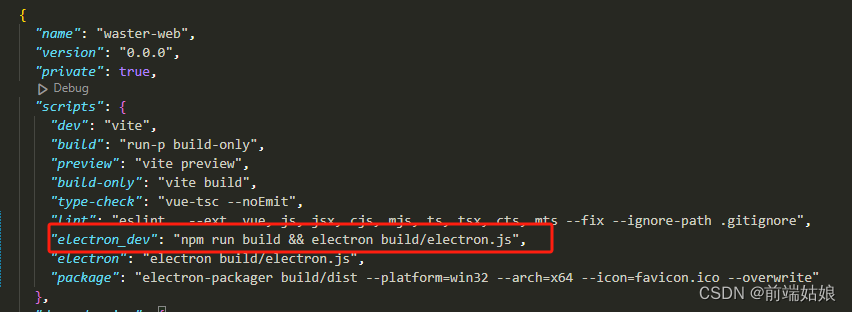
npm run electron_dev
- 1

桌面版运行后页面空白,内容未加载。
填坑:
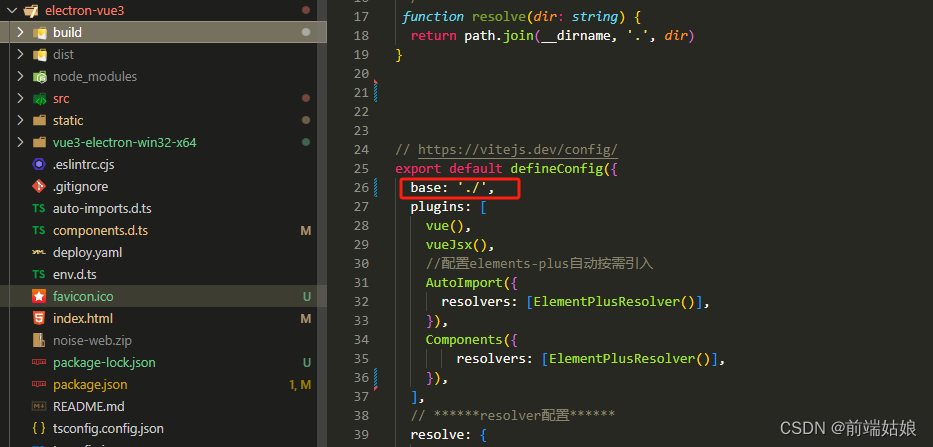
打包配置要用相对路径

vite.config.ts文件中的base要改成'./',之前加了项目名
二、接口请求报错
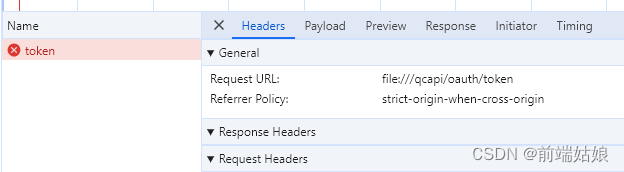
后端接口请求失败

填坑
axios的baseUR需要配置请求路径(http://www.baidu.com)
axios.defaults.baseURL = 'http://www.baidu.com'
- 1
三、路由跳转失败
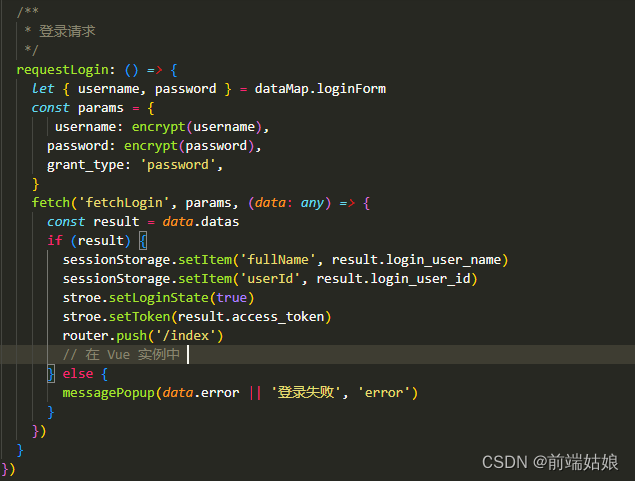
登录成功后使用router.push('/index')跳转到首页,未跳转成功

网上都是路由模式要用Hash模式,但我项目本来就Hash,经过不断排查,是setCookie()方法出了问题,因为是electron不支持这种方式
/** * 设置token */ setToken(token: string) { this.oauthToken = token setCookie('oauthToken', token) } /** * 设置Cookie * @param {string} key * @param {*} val * @param {*} path */ export function setCookie(key: string, val: string, path?: string) { if (!path) path = "/"; document.cookie = key + "=" + val + "; expires=Session; path=" + path; //设置cookie }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
填坑
用sessionStorage.setItem代替将setCookie(),sessionStorage.getItem代替getCookie()
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/354347
推荐阅读
相关标签



