- 1Python 文件IO:JSON 文件的读取与写入_binary io 写入json
- 23分钟学会写文心一言指令_如何给文心一言下命令
- 3熬夜整理了2021年Python最新学习资料,分享给学弟学妹们【大学生必备】_这里限制了文件发送哦! python编程学习资料、源码 扣裙自取:837424592 谢
- 4Linux 操作系统 03 - 用户和组管理_创建~/zhangsan.txt文件
- 5gradle环境配置及仓库配置_gradle仓库
- 6python的time库
- 7java 《十五》io读取jsonObject和jsonArray文件返回json_ioutils.tostring()返回的是json串吗
- 8《深入理解Android内核设计思想(第2版)(上下册)》之Android源码下载及编译_深入理解android内核设计思想 第2版 pdf 下载
- 9windows cmd 批处理脚本命令行压缩工具7z zip压缩文件 自动压缩脚本
- 10qt label设置字体大小_木辛老师的编程课堂:Python和Qt之页面布局实战篇(一)...
利用LightHouse进行合理的页面性能优化,看这一篇就够了!_enable text compression
赞
踩
前言
Lighthouse是一款由Google开发的开源工具,用于评估Web应用程序的性能和质量。它可以分析Web应用程序的加载速度、渲染性能、可访问性、可用性和最佳实践等方面,提供详细的报告和建议。
一. Lighthouse下载
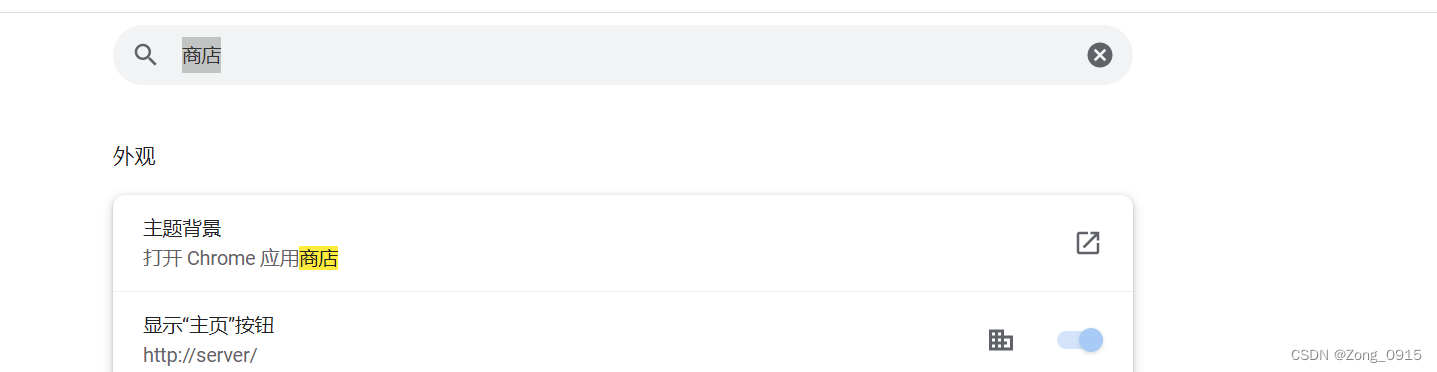
1.谷歌打开设置,搜索输入商店:

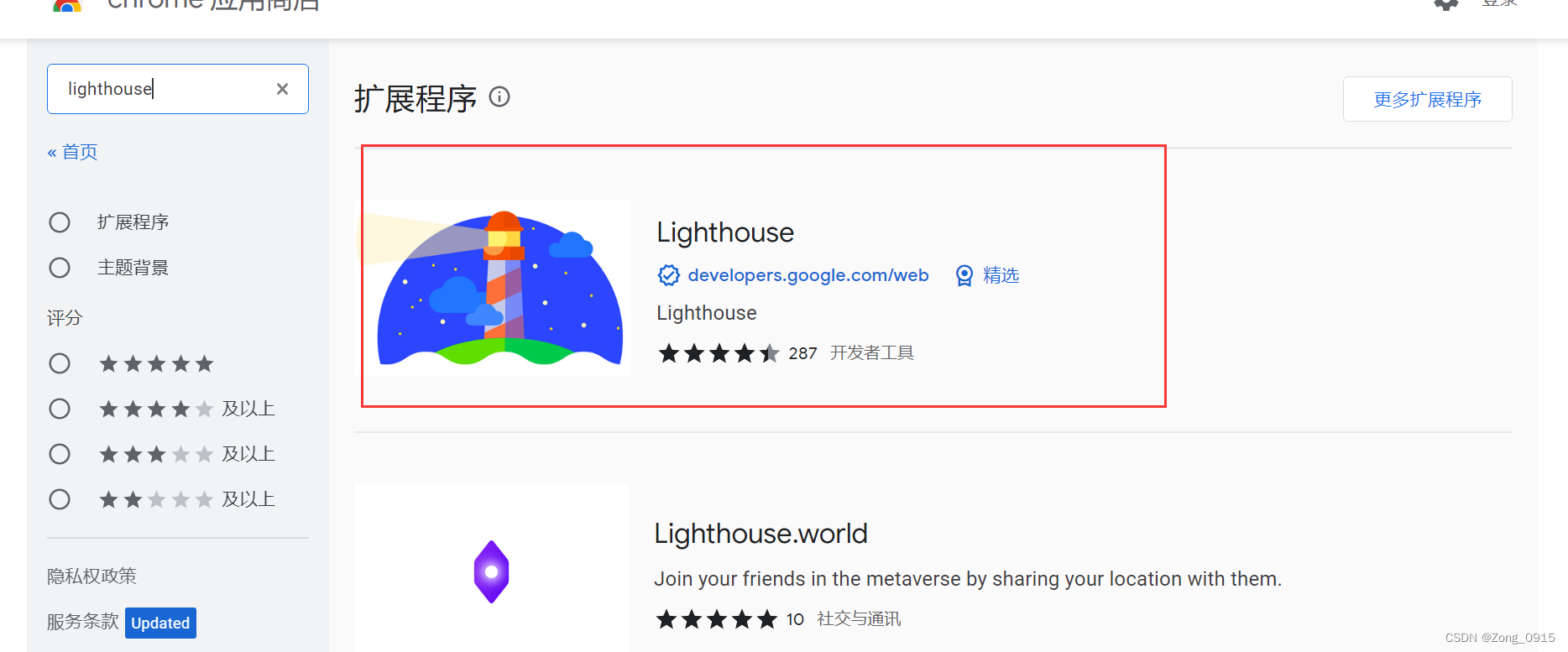
2.下载Lighthouse:

3.我们从官网上下载一个Demo案例,结合Lighthouse的使用来看看项目是如何一步步优化的。官网Demo
点击右上角的Remix:

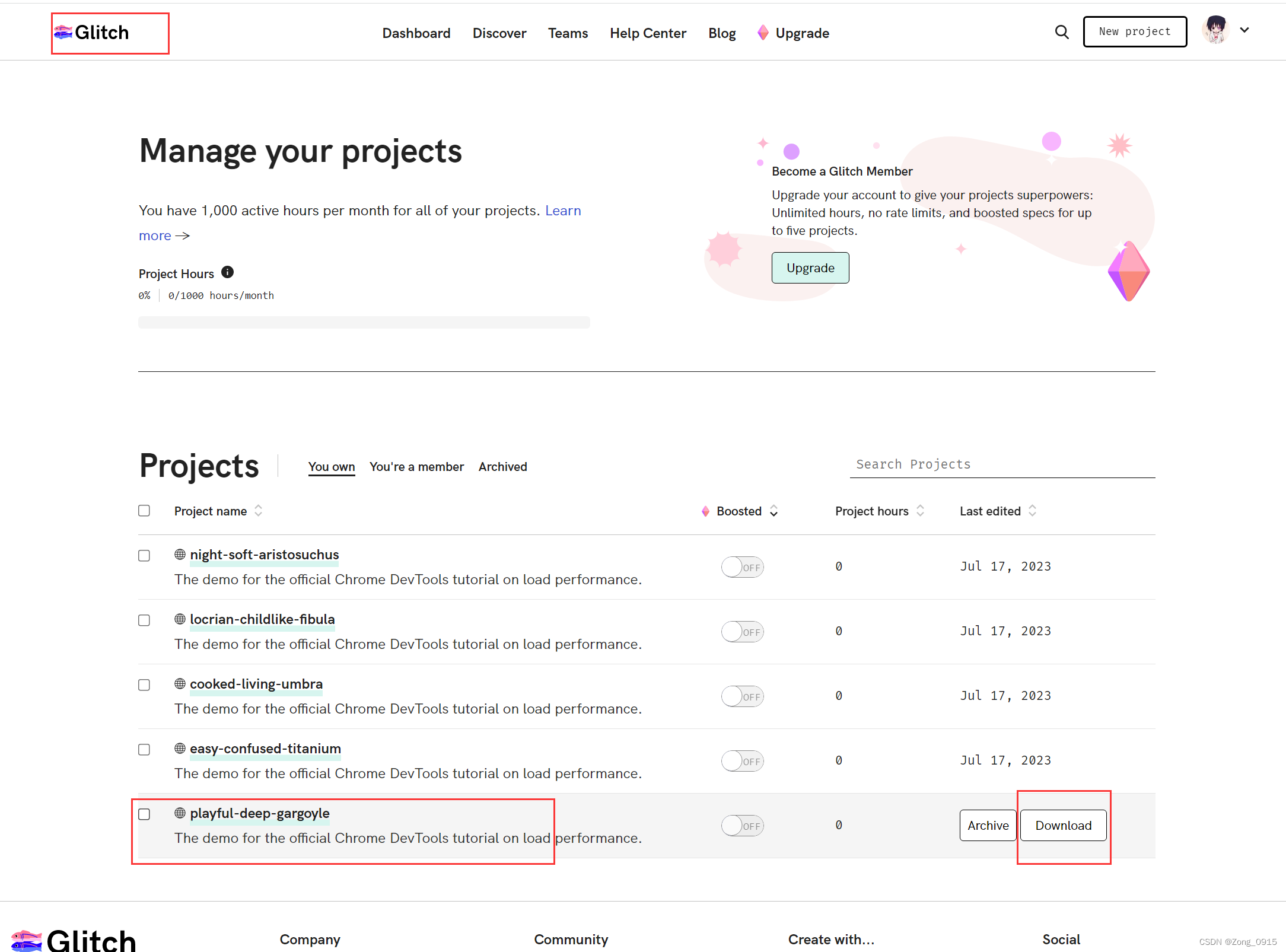
点击完后,点击左上角的Glitch图标,然后就能看到你自己备份出来的项目,点击下载即可:

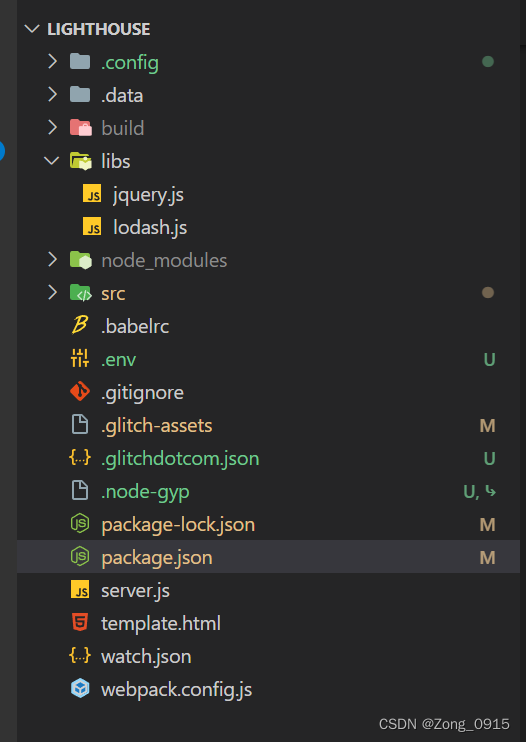
4.项目下载完后,解压后目录如下:以防万一可以把package-lock文件给删掉。然后执行npm i

安装完依赖之后,启动项目:
npm run start
- 1
访问页面:http://localhost:1234/

到这里,前期准备工作也就完成了,那么进行项目优化练习之前,我们先来回顾几个指标的知识点。
1.1 相关指标概念
我们打开控制台(F12),可以看到有一个Lighthouse选项:

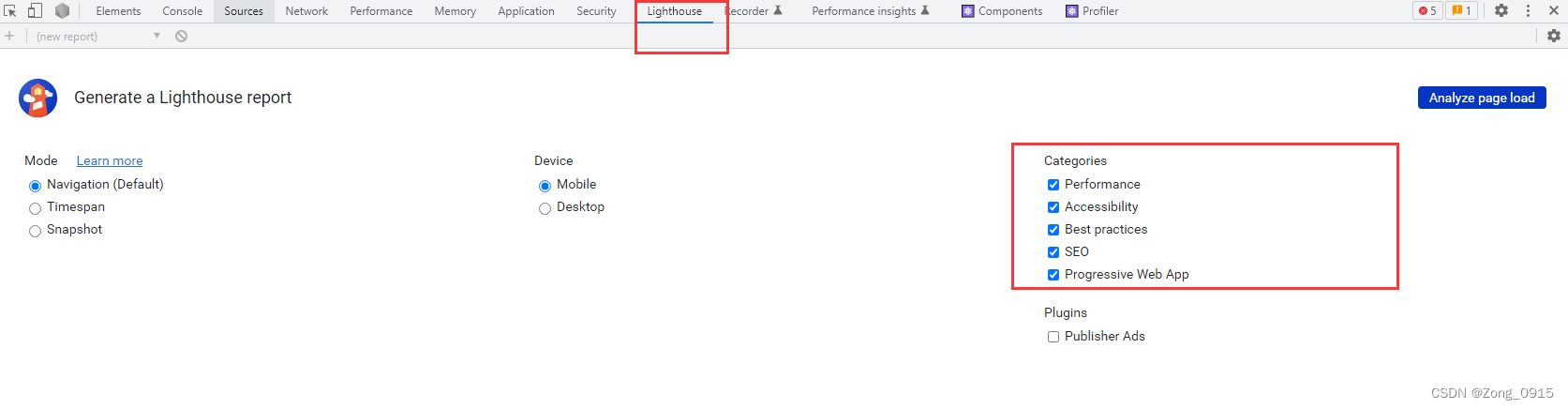
来说一下Lighthouse的分类:
Performance:该选项用于评估Web应用程序的性能。它会分析页面加载时间、资源大小、缓存策略等因素,并给出相应的建议和优化方案。Accessibility:该选项用于评估Web应用程序的可访问性。它会检查页面是否符合WCAG(Web Content Accessibility Guidelines)标准,并给出相应的建议和优化方案。Best practices:该选项用于评估Web应用程序是否符合最佳实践。它会检查页面是否存在常见的问题,例如安全问题、SEO问题等,并给出相应的建议和优化方案。SEO:该选项用于评估Web应用程序的搜索引擎优化情况。它会检查页面是否符合搜索引擎的要求,例如页面标题、meta标签等,并给出相应的建议和优化方案。Progressive Web App:选项用于评估Web应用程序是否符合渐进式Web应用程序(PWA)的标准。它会检查页面是否具有离线访问、添加到主屏幕等功能,并给出相应的建议和优化方案。
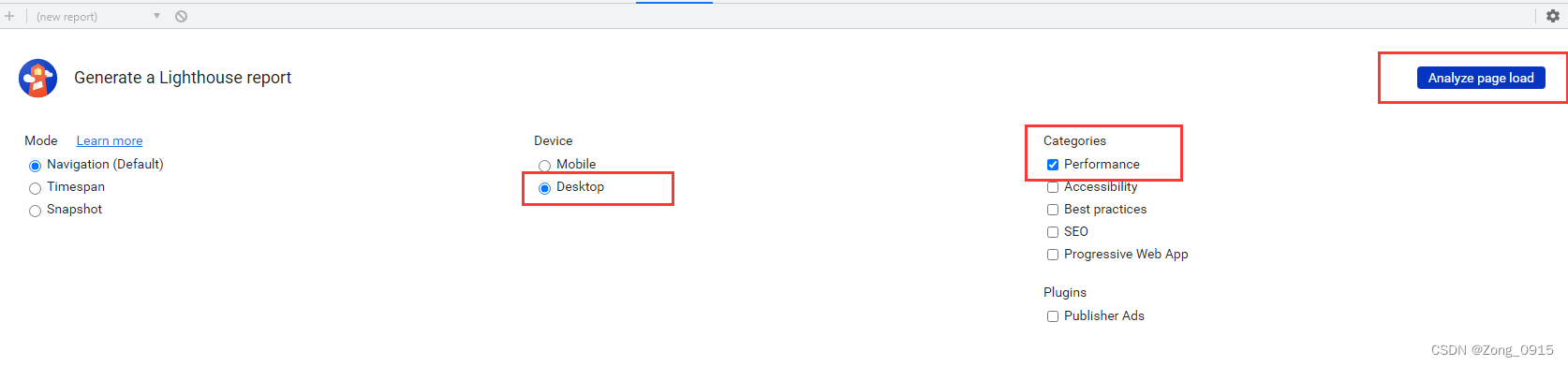
常规情况下,我们重点关注第一个Performance,我们只勾选它,然后点击分析(同时选择Web):

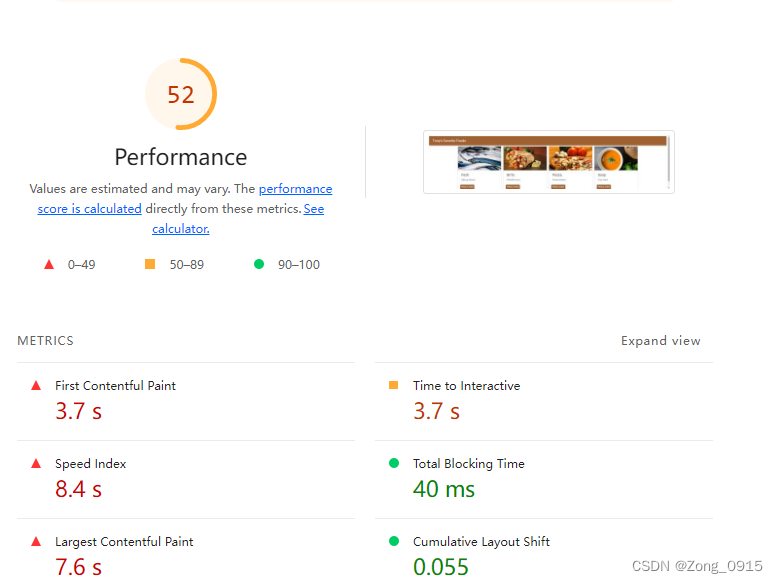
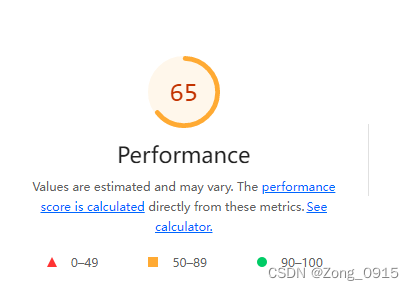
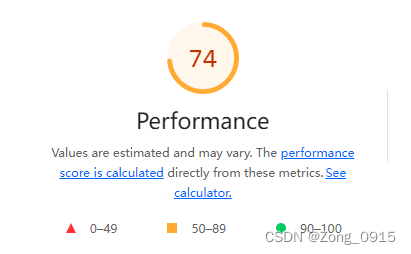
分析完之后,我们看下评分:

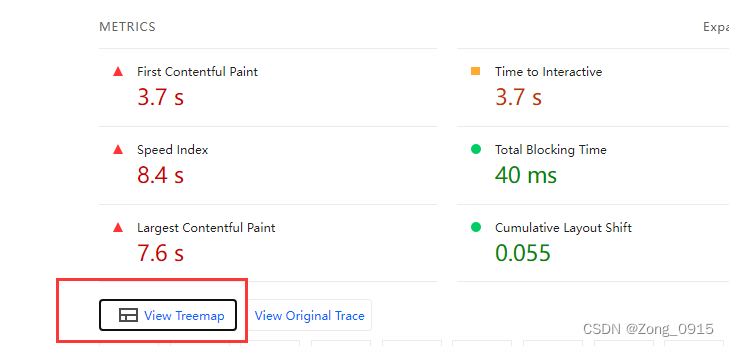
这里面有几个指标:
FCP(First Contentful Paint):白屏时间,第一次有内容呈现在用户屏幕上的时间点。TTI(Time to Interactive):第一次可流畅交互的时间。SI(Speed Index):是一个衡量Web页面加载速度的指标,它表示页面在加载过程中的视觉稳定性。Speed Index越低,表示页面加载速度越快,用户体验越好,视觉稳定性得分是根据页面中元素的位置和大小变化来计算的,变化越大得分越高,变化越小得分越低。TBT(Total Blocking Time):它是指在FCP和TTI之间,所有超过50毫秒的任务时间总和,以毫秒为单位。
当页面开始呈现内容
(FCP)后,用户可以开始与页面进行交互,直到页面完全加载并响应用户操作(TTI)。在这个过程中,浏览器需要执行多个任务,例如解析HTML、加载CSS和JavaScript文件、渲染页面等。如果某个任务的执行时间超过50毫秒,就会对页面的加载速度和性能产生负面影响。
LCP(Largest Contentful Paint):指页面渲染出最大文本或图片的时间。CLS(Cumulative Layout Shift):布局偏移情况,当页面中的元素位置发生变化时,浏览器需要重新计算页面的布局,从而增加页面加载时间。如果页面中的元素位置变化过于频繁,会导致页面加载时间过长,影响用户体验和SEO排名。
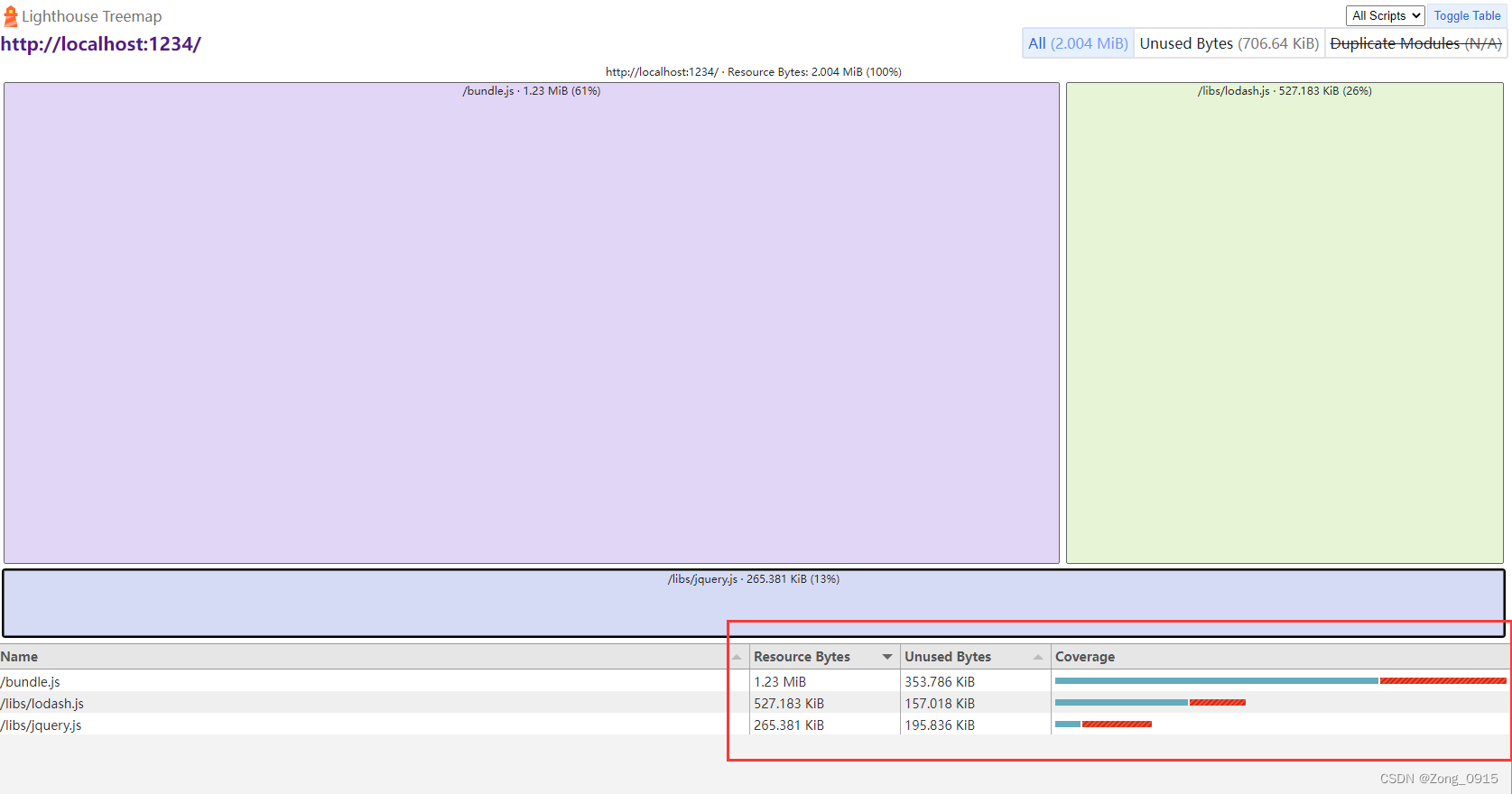
同时,我们还能看到静态资源的利用率情况:点击View Treemap

如图:

1.2 Lighthouse 优化建议
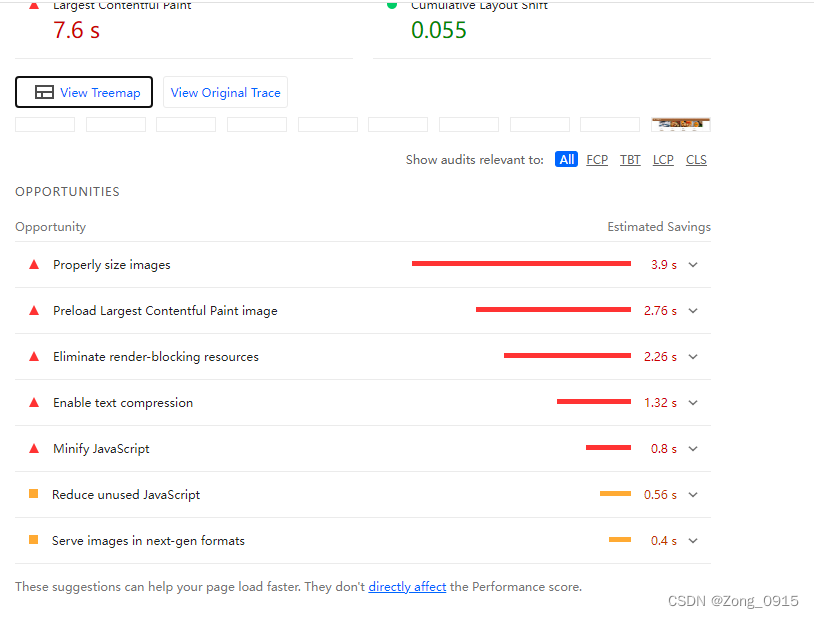
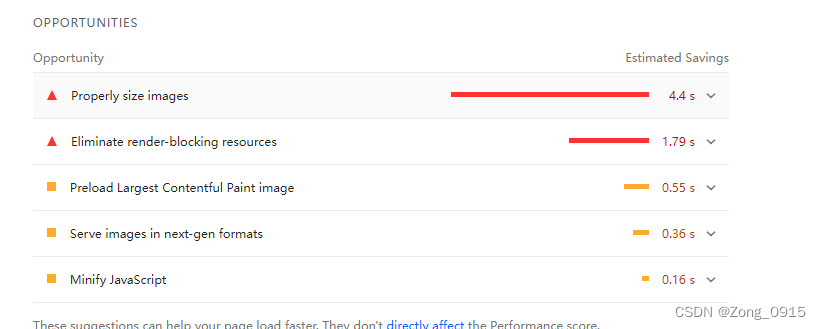
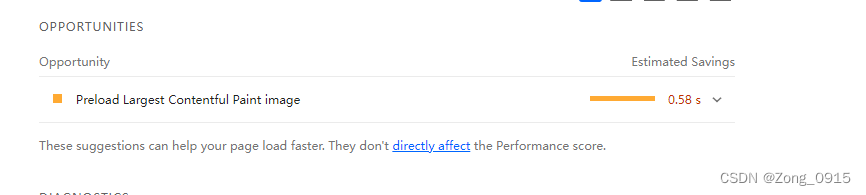
接下来我我们可以看下Opportunities这个节点下面的信息:它主要提供的是简单的、易于实现的优化建议。

例如:
Enable text compression:建议开启文本压缩。Resize images:使用合适大小的图片。Eliminate render-blocking resources:消除非页面加载时关键的js、css资源。
二. 跟着 Lighthouse 进行性能优化
2.1 Enable text compression 开启文本压缩
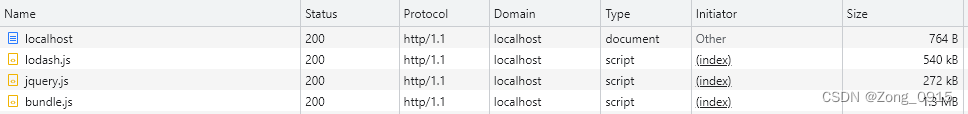
我们看下压缩前的相关资源大小:

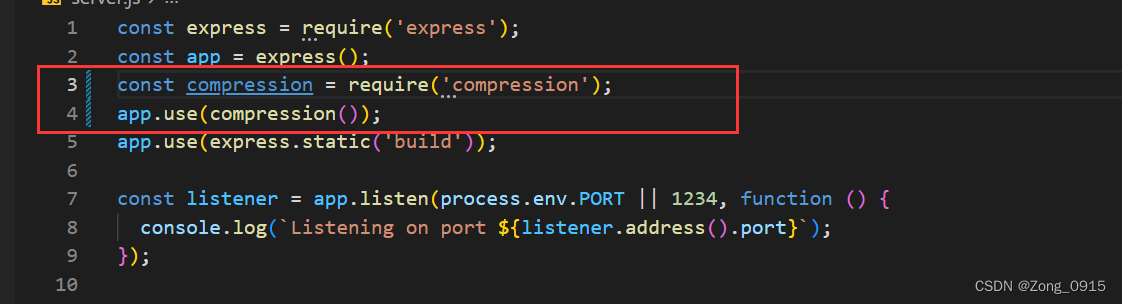
紧接着,我们在项目的server.js文件中添加以下代码:
const compression = require('compression');
app.use(compression());
- 1
- 2
如图:

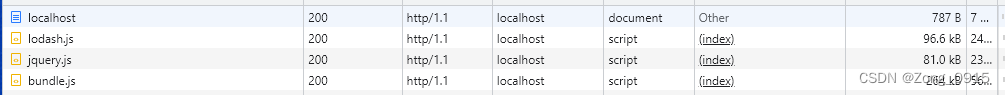
重新打包编译后,再次启动项目,我们看下压缩后的相关资源:

我们再次跑一下Lighthouse,发现评分上来了:

同时也没有了相关的建议(因为已经被我们优化掉了)

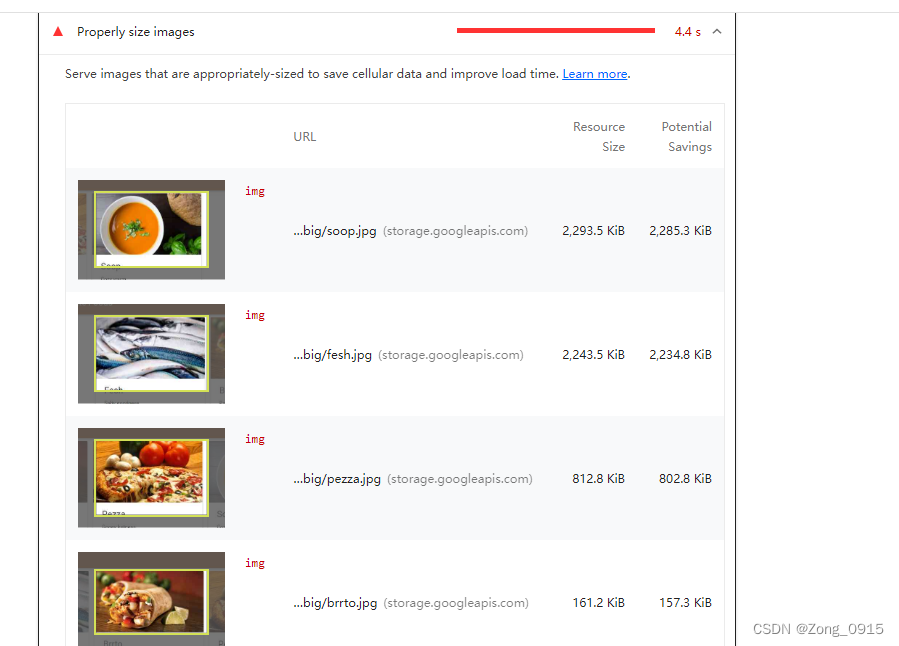
2.2 Resize images 重新设定合适大小的图片
优化前我们看下:加载这些静态图片,用了4.4秒,

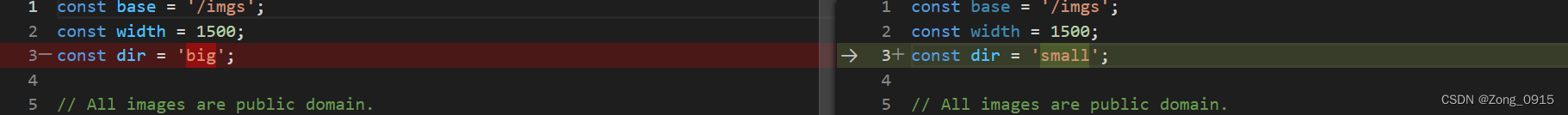
我们尝试把图片的大小变得小一点,我们更改项目中src/model.js文件:
const dir = 'small';
- 1
如图:

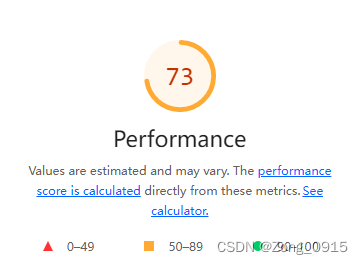
重新启动项目,查看对应评分:

评分又上来了,并且之前的更换图片尺寸建议已经消失。
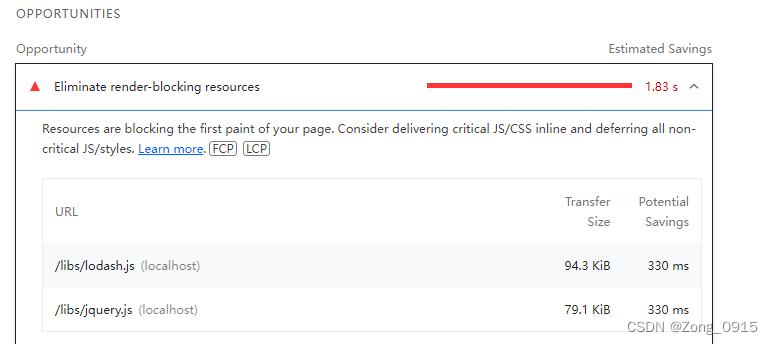
2.3 Eliminate render-blocking resources 消除非关键资源
我们看下一个建议:

这里面提到了,lodash.js和jquery.js两个文件是首次加载时的非关键的资源,但是我们实际看到这样的建议之后,可能会想,万一它的建议有问题那怎么办?
我们需要证明,页面加载的时候,哪些js被用到了,哪部分代码没有被使用。
-
谷歌浏览器,打开控制台。
-
按
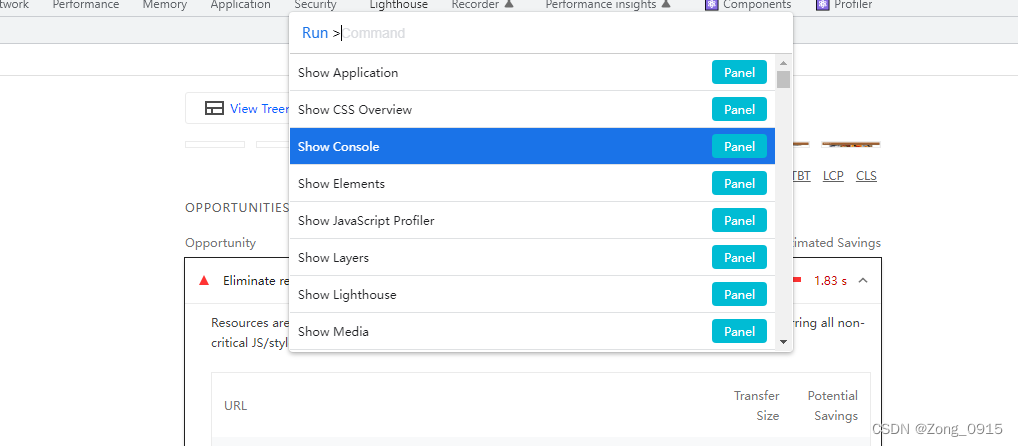
ctrl+shift+p打开Command Menu.

-
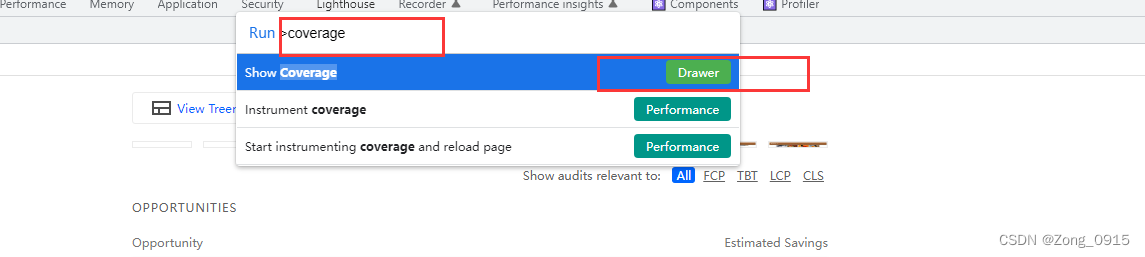
输入
coverage:

-
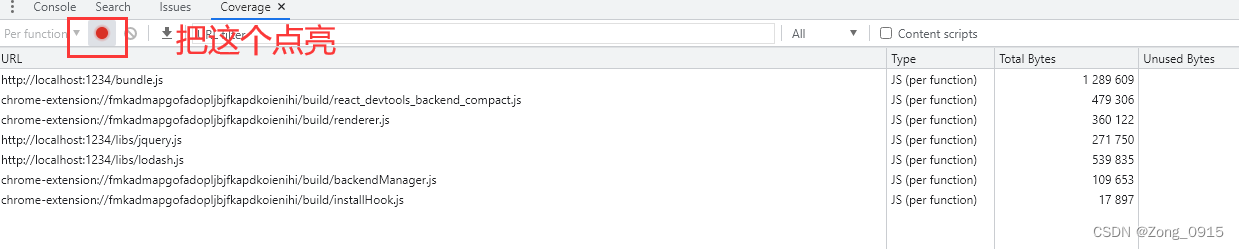
然后底部出现一个新的控制台:

-
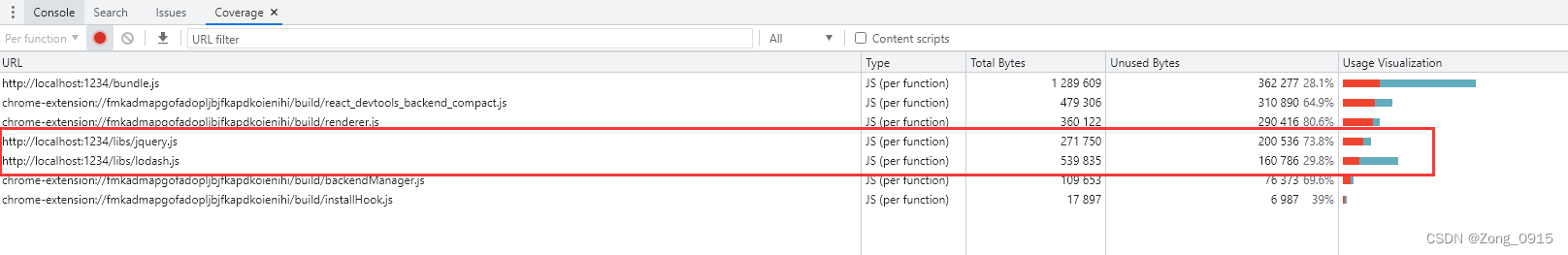
重新刷新页面:

我们发现,这两个js页面确实用到了,但它们一定就是关键资源了吗?我们需要继续往后验证。 -
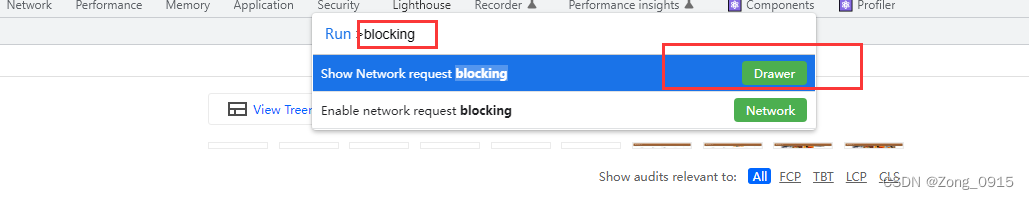
ctrl+shift+p,输入blocking:

-
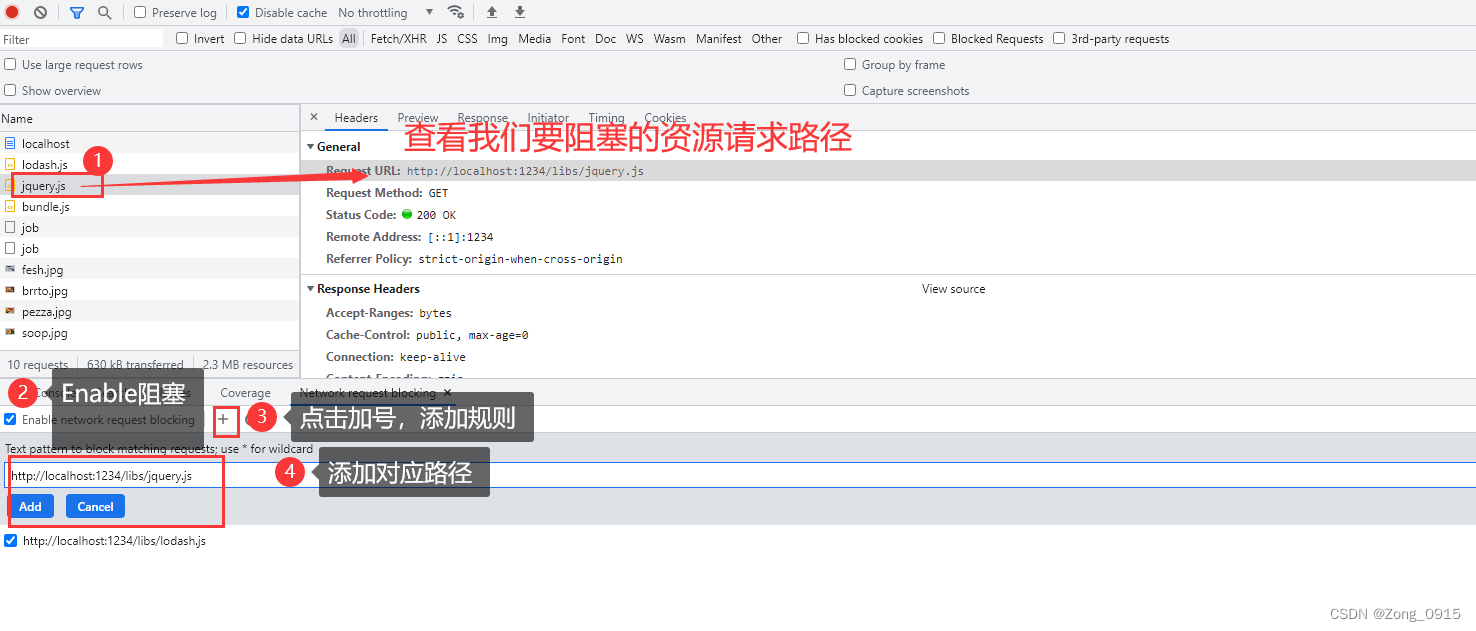
我们在左下角点击 + 号,添加阻塞规则:

-
如图所示,我们先把
jquery和lodash两个文件给禁止掉了,发现页面依旧可以运行,如果把bundle也给禁止掉,页面直接白屏不可用。去除禁止,则恢复使用。

可以看到我们结合Chrome的控制台命令进行校验,哪些JS文件被禁止加载了,页面也依旧可以正常展示。那么对于这类非关键资源,即页面首次加载并不需要它的文件,我们可以将其改为异步加载。
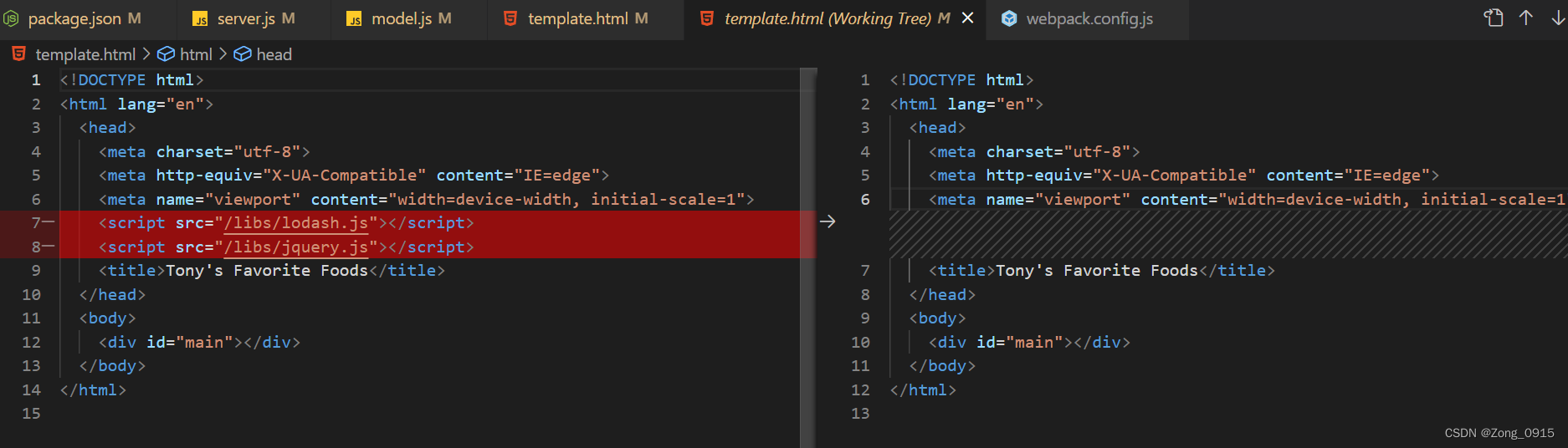
那么我们找到template.html文件,删除里面对这两个JS的引用:

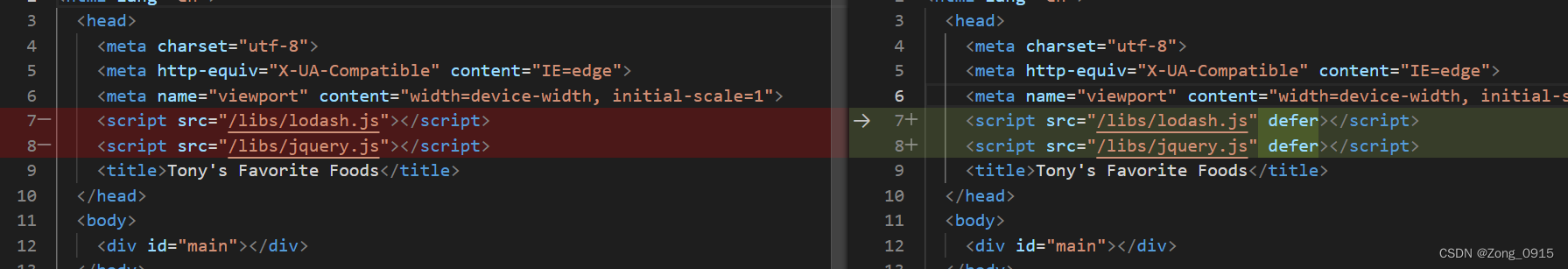
也可以把它们改为异步加载,增加defer标识:

重新运行项目并跑一次Lighthouse,查看评分:(就高了一分不明显)

可以看到,相关的建议也没了:

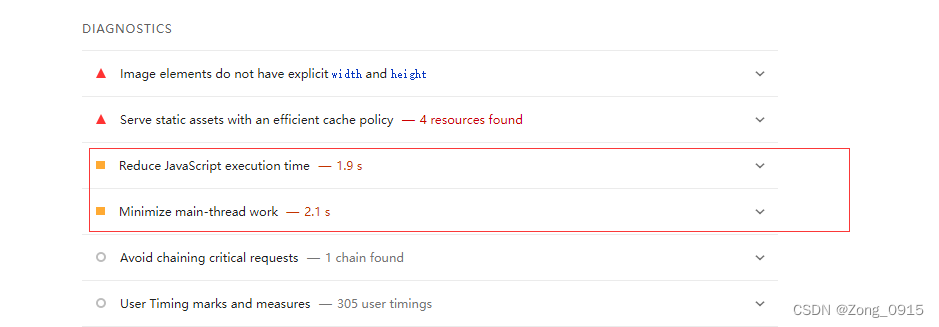
2.4 Diagnostics 需要进一步调试的复杂诊断
如图:Lighthouse里面还有Diagnostics 相关的专栏,这一部分的建议都是需要我们开发者通过调试来分析诊断的。

我们可以这样做:
- 利用
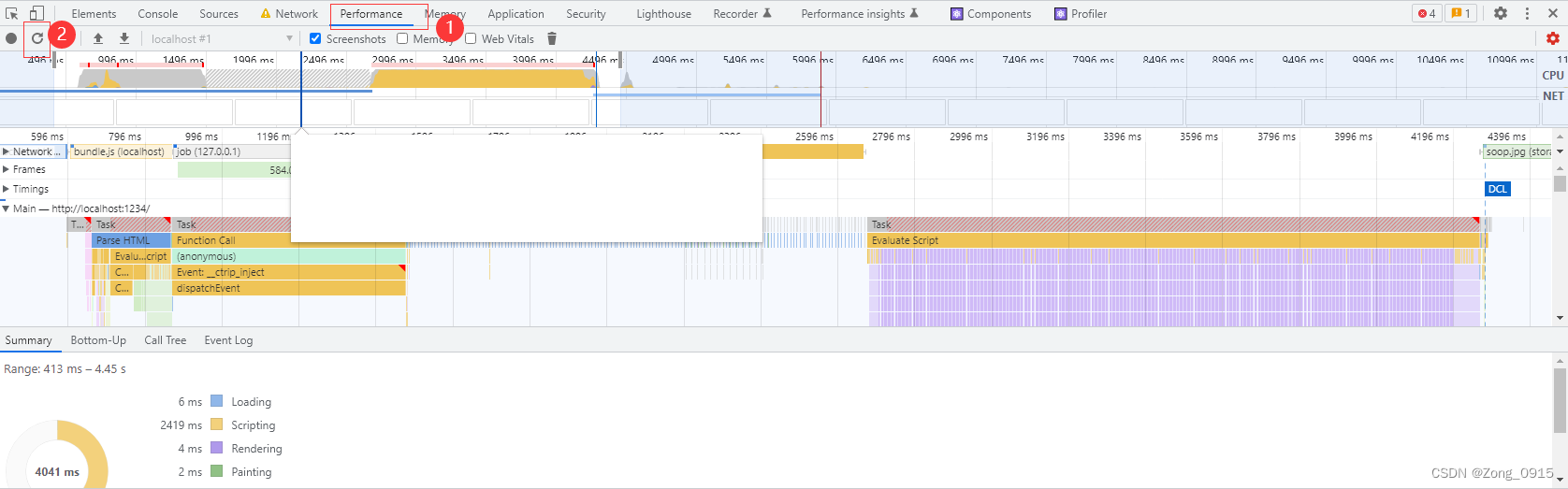
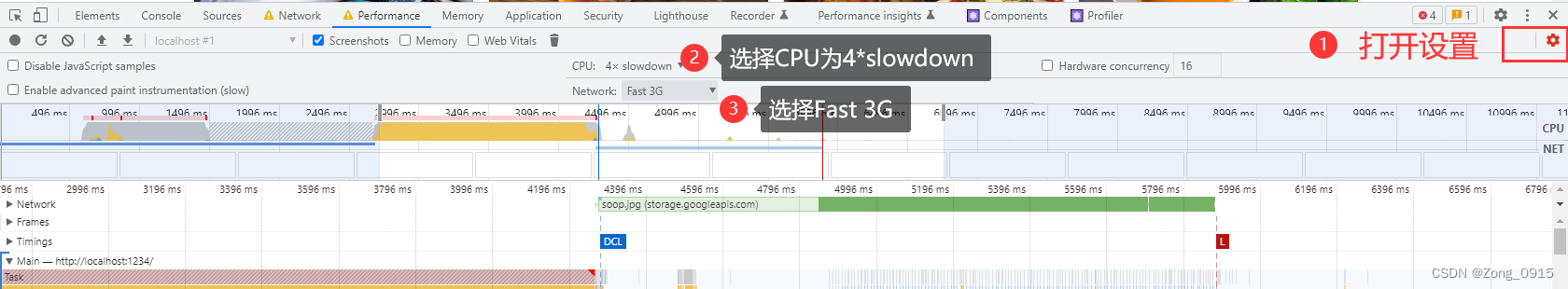
Chrome的开发者工具,打开控制台,选择Performance,然后选择左上角的start按钮。

2.进行相关参数的配置:

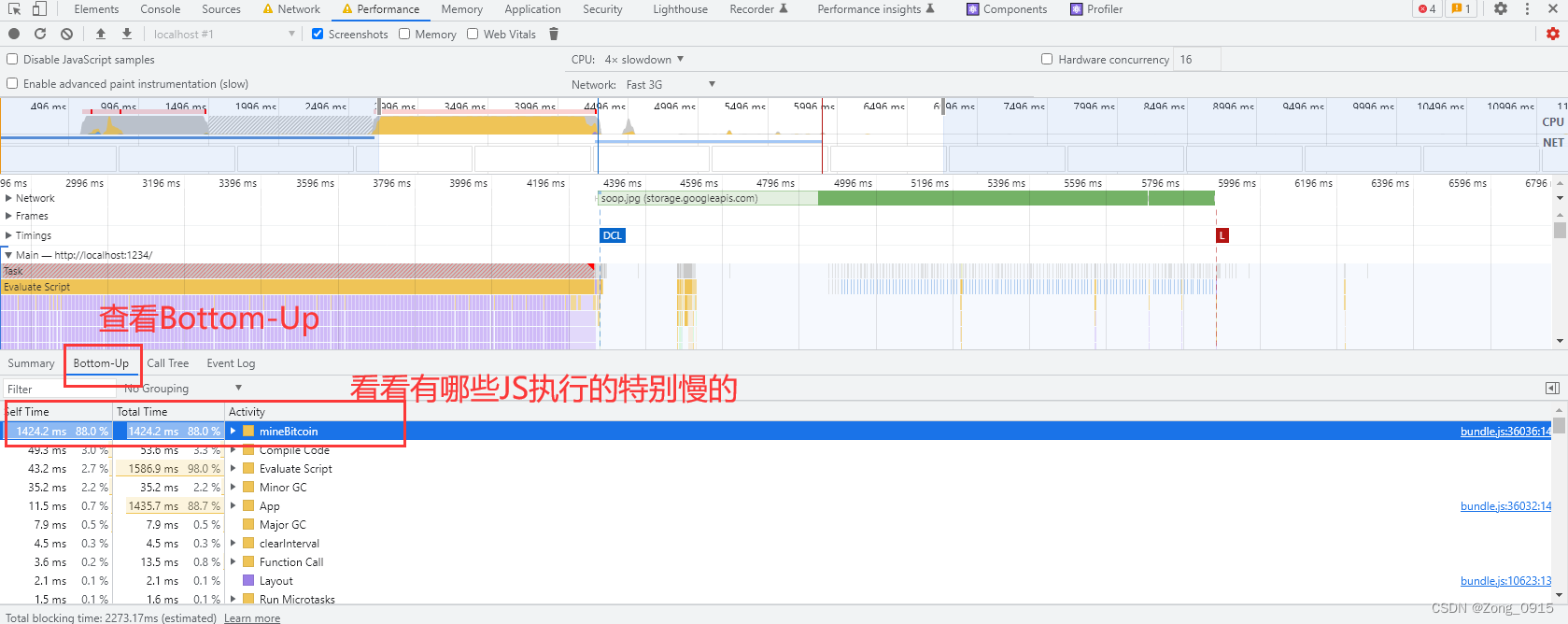
- 查看哪些JS的运行时间特别长:

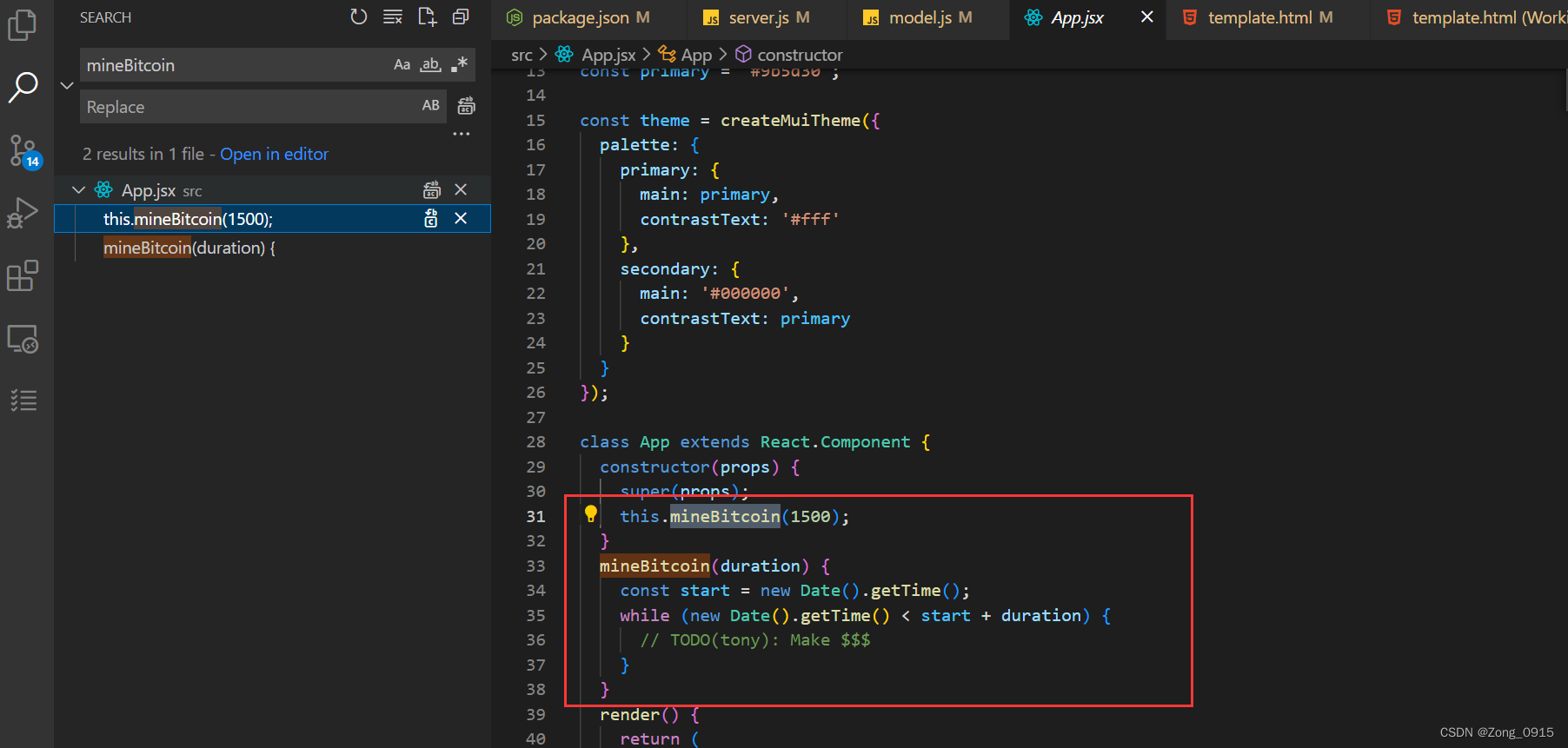
这里我们发现有一个叫mineBitcoin的函数,执行时间占了70%。我们看下项目中是否有这段代码,看看他干了啥:

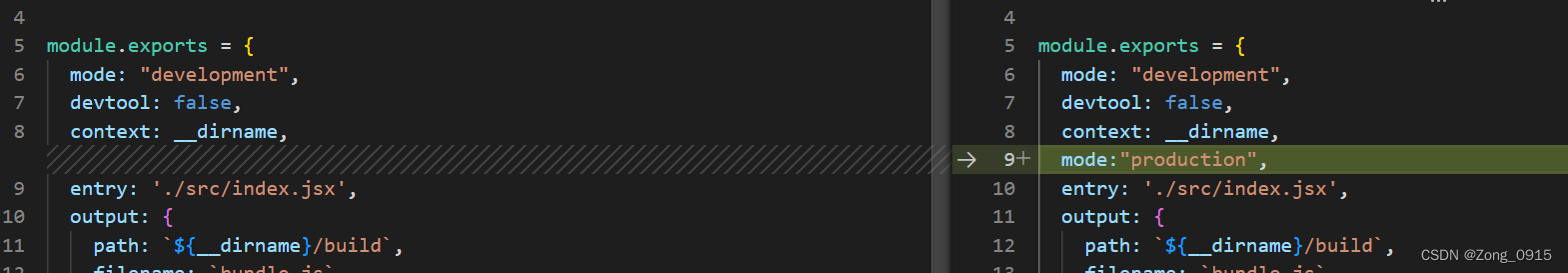
那么我们把这段代码给删了。同时我们设置打包的时候,模式为生产者模式。(webpack.config.js文件)添加如下代码:
mode:"production",
- 1
如图:

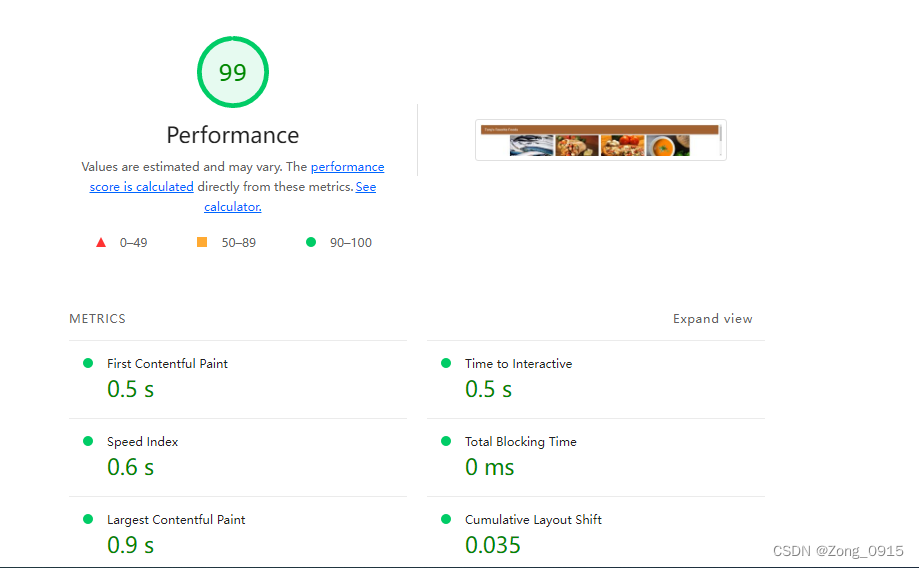
重新编译项目,重新启动然后跑Lighthouse:

可以看到,分数直接飙升到99。
三. 页面性能优化总结
- 从
JS资源的大小来看:减少JS的体积。我们可以开启minify压缩。或者删除一些无用的代码。 - 从加载方式角度来看:一些非关键资源,开启异步加载,预加载、按需加载、延迟加载等。
- 从请求协议角度来看:我们可以减少
Http请求次数,并且可以使用Http2.0,因为它是异步非阻塞的。
这里需要重点说明下,如果是
Chrome浏览器,默认会给你限制住6个文件数量的请求并发,针对http1,因此如果你有12个文件,就会分成2个批次去请求资源。但是如果你是http2.0的话,就会同时请求这12个文件。


