热门标签
热门文章
- 1用git bash调用md5sum进行批量MD5计算_bash md5
- 2远程抄表-LoRa水电气无线抄表解决方案_lora采集电表
- 3WPF中Binding的原理和应用
- 4git提交本地代码到github仓库
- 5C语言基础:MBD与C语言_mbd language subset
- 6想体验MacOS?快来下载虚拟机MacOS系统分享包,体验MacOS好选择!_虚拟机mac安装包
- 7深度学习之目标检测(十一)--DETR详解,大厂程序员35岁后的职业出路在哪
- 8【IDEA Git系列(共x篇)】第2篇:提交代码时提示冲突如何处理_apply changes and mark res
- 9利用牛顿迭代法求解非线性方程组_用newton迭代法求解非线性方程组
- 10python cms建站教程:Wagtail建站(一、安装与基本使用)
当前位置: article > 正文
uniapp小程序中使用video视频播放卡顿
作者:我家自动化 | 2024-04-11 06:53:23
赞
踩
uniapp小程序中使用video视频播放卡顿
问题:在使用uniapp小程序的video视频播放,视频已经在播放了,但是进度条没走,还是卡顿的状态(测试ios能正常使用,安卓手机会出现此问题)
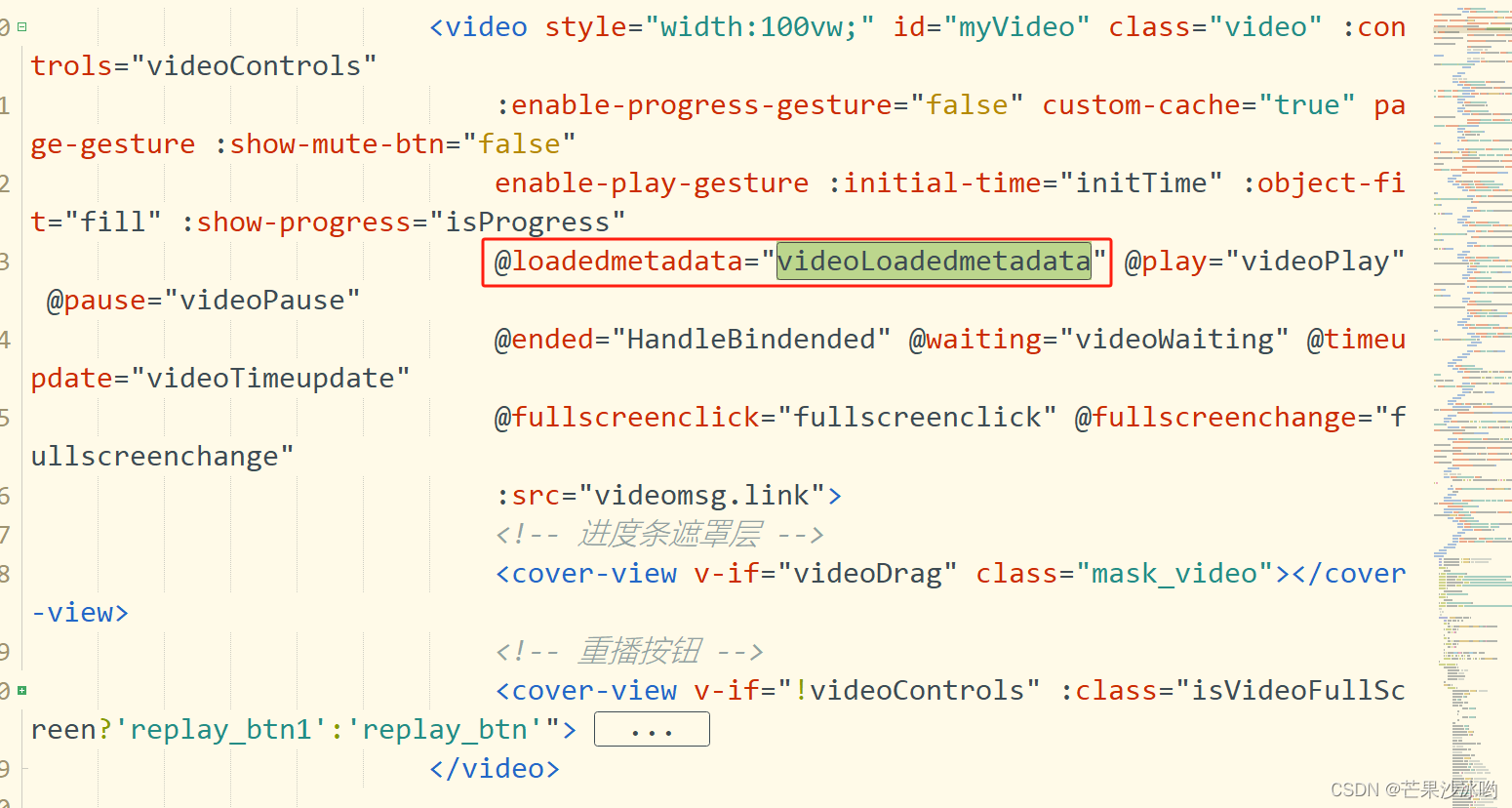
在网上找了很多方法,最多的说是用:custom-cache="false",试了并没有效果,看来和我问题不一样,后来用了个简单粗暴的方法,发现是有效果的,以下是关键代码:

- // 视频元数据加载完成时触发。
- videoLoadedmetadata(e) {
- const that = this
- that.videoContext.play()
- that.VodLoadText = ''
- let seekCurrentTime = 0
- //解决安卓从0开始播放卡顿的问题
- if (this.videoCurrentTime == 0) {
- seekCurrentTime = 0.5
- } else {
- seekCurrentTime = this.videoCurrentTime
- }
- //记忆播放
- that.videoContext.seek(seekCurrentTime)
- //把当前时间播放时间和记忆播放时间相等
- that.currentTimeVod = seekCurrentTime
- },

原理就是发现从0播放就会发生大概率卡顿,然后我在每次视频播放的时候判断如果是从0开始播放就强制变成0.5,从0.5秒开始就不会出现这种异常卡顿。
方法很粗暴,如果有更好的方式可以留言指正,感恩!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/403474
推荐阅读
相关标签


