- 1ComfyUI 详细入门基础教程之(一):安装与常用插件
- 2python数据爬取案例--地产数据及交通数据_交通数据抓取
- 3【Livox】安装Livox-ros-driver2_livox_ros_driver2
- 4IDEA中没有Web Application的解决办法_idea没有web application
- 5Laravel + PHP +Composer + Git,Laravel项目运行完整步骤_运行git上的laravel项目
- 6web3.js 常用的操作方法_web3.js教程
- 7HBase Shell命令
- 8sql加减乘除运算_小白学sql(一)
- 9linux防火墙命令汇总_linux查看防火墙状态命令
- 10Spring Boot 经典面试题(六)
【UI自动化】selenium元素定位各种框实例操作大全_ui自动化readonly
赞
踩
<Text>:元素是input标签但是不能输入内容
第五个input输入框,disabled属性被设置为 "true"。它被禁用了无法接收用户的输入。
第六个input输入框,readonly属性指示该元素是否只读,如果设置了该属性,表示该元素只读不可编辑。因此,当readonly属性存在时,该输入框是不可编辑的,不能输入内容。
实例图示如下:

这里我们可以使用使用execute_script方法来执行JavaScript脚本,从而移除元素的disabled和readonly属性,然后输入内容。具体代码如下:
- # 使用execute_script处理元素的disabled和readonly属性
- d.execute_script("arguments[0].removeAttribute('disabled')", d.find_element(By.NAME, "textdisabled"))
- d.execute_script("arguments[0].removeAttribute('readonly')", d.find_element(By.NAME, "textreadonly"))
- d.find_element(By.NAME, "textdisabled").send_keys("第五个输入内容")
- d.find_element(By.NAME, "textreadonly").send_keys("第六个输入内容")
这样就解决了元素是input标签但是不能输入的问题了。
<textarea>:输入框在form表单下处于同一级别,右边红框两个textarea标签对应左边绿框两个多行输入框。由于第二个多行输入框只有textarea标签可以定位,与第一个不好区分,这里就只能采用XPATH方法了。

具体代码如下:
- d.find_element(By.NAME,'ta1').send_keys('多行输入框内容1')
- d.find_element(By.XPATH,'//form[@name="f1"]/textarea[2]').send_keys('多行输入框内容2')
Checkbox : 复选框定位
根据右侧HTML发现第四个复选框其实value没有赋值,所以只能只用XPATH定位。具体代码如下:
- d.find_element(By.CSS_SELECTOR,'input[value="cv1"]').click()
- d.find_element(By.CSS_SELECTOR,'input[value="cv2"]').click()
- d.find_element(By.CSS_SELECTOR,'input[value="cv3"]').click()
- d.find_element(By.XPATH,'//form/input[4]').click()
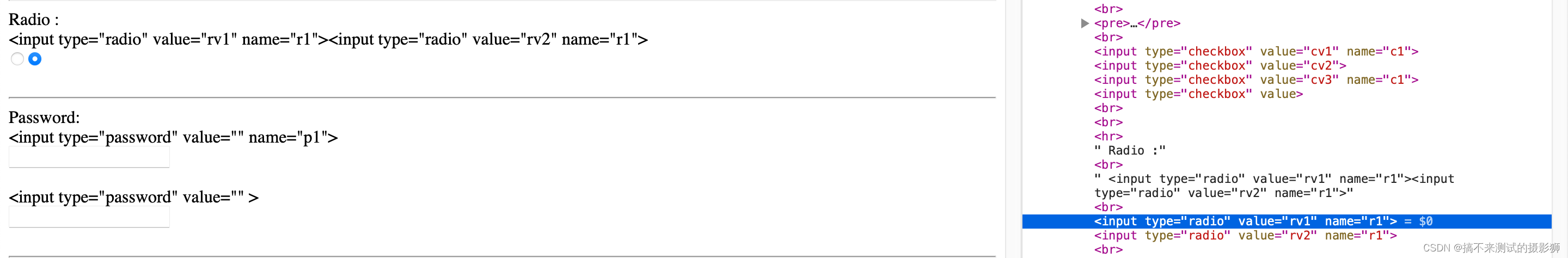
Radio :单选框定位
 这里两个单选框都有name属性,但对应的值是一样的,所以这里我们采用CSS_SELECTOR方法进行定位,代码如下:
这里两个单选框都有name属性,但对应的值是一样的,所以这里我们采用CSS_SELECTOR方法进行定位,代码如下:
- d.find_element(By.CSS_SELECTOR,'input[value="rv1"]').click()
- d.find_element(By.CSS_SELECTOR,'input[value="rv2"]').click()
以下是后面会更新的内容,今天就到此为止了。后续有时间再持续更新~
Password:密码框
经观察发现这两个密码框已经不在初始化界面之内了,需要拖动浏览器右侧边的滑动条才能显示出来,否则将会找不到元素。
第一个密码框很好定位,可以直接用NAME方法来定位,但是第二个没有唯一的属性,只能使用XPATH了。注意这里的标签的索引位置是从1开始数。如图:
- #第一个密码框,输入内容:1
- driver.find_element(By.NAME,'p1').send_keys('1')
- # 定位到密码框的第二个元素
- pwdinput= driver.find_element(By.XPATH, '//form[@name="f1"]/input[8]')
- # 使用JavaScript代码将元素滚动到可视区域
- driver.execute_script("arguments[0].scrollIntoView();", pwdinput)
- # 输入内容:12
- pwdinput.send_keys('12')
这里需分成三步执行,开始我写成一句直接报错。代码如下:
- driver.execute_script("arguments[0].scrollIntoView();", driver.find_element(By.XPATH, '//form[@name="f1"]/input[8]').send_keys('12'))
-
- #报错:selenium.common.exceptions.JavascriptException: Message: A JavaScript exception occured: null is not an object (evaluating 'arguments[0].scrollIntoView')
-
代码中依然遇到了JavaScript异常,错误信息表明arguments[0]的值为null,导致无法调用scrollIntoView方法。所以拆分成三步,1.首先定位元素,2.然后将其滚动到可视区域,3.最后再执行send_keys操作。并且还需要注意,send_keys操作应该在输入框元素成功滚动到可视区域之后进行。
Select:选择框
首先,我们导入Select模块。
from selenium.webdriver.support.ui import Select, WebDriverWait根据图示,要先拖动滑动条才能显示该元素,然后再进行操作选择框。 代码如下:
- #定位该元素
- find_slt = driver.find_element(By.XPATH, '//form[@name="f1"]/select[1]')
- #使用JavaScript代码将元素滚动到可视区域
- driver.execute_script("arguments[0].scrollIntoView();", find_slt)
- # 使用Select方法
- Select(driver.find_element(By.XPATH,'//form[@name="f1"]/select[2]')).select_by_index(2)
- Select(driver.find_element(By.XPATH,'//form[@name="f1"]/select[3]')).select_by_index(2)
Select类中相关方法具体详见: Select类中相关方法
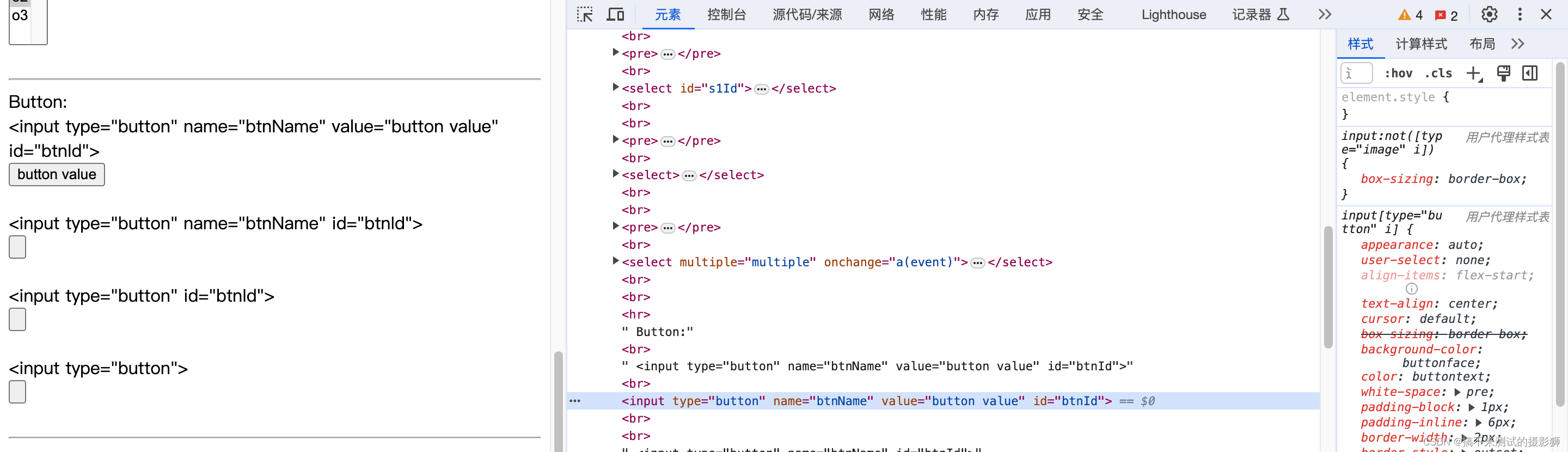
Button:按钮
操作代码如下:
- b=driver.find_element(By.CSS_SELECTOR,'[value="button value"]')
- #由于这里的按钮只有点击效果,没有直观的反馈。增加了判断。
- if b.is_enabled():
- b.click()
- print("Button clicked!")
- else:
- print("Button is not enabled")
Reset Button:重置按钮
- find_rbutton=driver.find_element(By.XPATH,'//form[@name="f1"]/input[13]')
- # 使用JavaScript代码将元素滚动到可视区域
- driver.execute_script("arguments[0].scrollIntoView();", find_rbutton)
- #先填入内容在输入框内
- find_rbutton.send_keys('XPP 是摄影狮 本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/480886推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


