- 1Python Matplotlib 设置显示中文(中文乱码)_用matplotlib画图如何显示中文
- 2技能梳理27@体感机械臂_机械臂的背景及意义
- 3NLP学习路线总结:从入门到精通_nlp学习之路
- 4Python matplotlib.pyplot常用方法_plt.text(a, b + 0.05, '%.2f' % b, ha='center', va=
- 5智能学习 | MATLAB实现PSO-SVM多输入单输出回归预测(粒子群算法优化支持向量机)_matlab svm预测模型 多输入
- 6‘error:03000086:digital envelope routines::initialization“处理方法
- 7点餐|外卖订餐小程序|基于微信小程序的外卖订餐系统设计与实现(源码+数据库+文档)_基于微信小程序的点餐系统设计与实现 论文
- 8springboot/java/php/node/python微信小程序的超市外卖系统【计算机毕设】
- 9循环队列和链队列的表示和实现_栈和队列实现循环队列队列中元素类型elemtype为char
- 10节日里程序员的朋友圈里,个个都是戏精
应用安全系列之二十:HTTP协议安全_http响应头中启用httponly属性
赞
踩
本系列文章主旨在于介绍一些漏洞类型产生的基本原理,探索最基础的解决问题的措施。
HTTP协议是一种无状态的协议,为了能够保持会话和使用的方便,引入了Cookie,这带来使用上的方便的同时,也引入的安全隐患,为了消除或者减轻一些安全隐患,HTTP提供了一些Header或者Header的属性用于提高安全,本章节主要是介绍一些常用的协议头以及属性的作用,以及如何正确使用。
HTTPonly
HTTPonly 使用于保护Cookie的属性,如果将Cookie的HTTPOnly属性设为true,就可以组织Javascript读取Cookie。
Secure
Secure是用于保护Cookie的另外一个属性,保证Cookie只能被随着HTTPS协议的消息一起发送,而不会随着HTTP协议发送,保证Cookie在传输过程中的安全。
SameSite
SameSite是新添加的一个属性,主要是用于预防CSRF,有3个取值None,Strict和Lax。
| 属性 | 取值 | 说明 |
| SameSite | Strict | Cookie只会被同一站点背景的请求发送 |
| Lax | Cookie会被同一站点的请求发送,也会跨站顶级跳(top-level navigations)转请求被发送。 | |
| None | Cookie会随着第三方站点的发送的本站点的请求发送 |
X-Frame-Option
HTTP 响应报头可以被用来指示一个浏览器是否应该被允许嵌入在一个以显示页面的标签里显示时, 例如,<frame>,<iframe>或<object>。通过确保其内容未嵌入其他网站,网站可以使用此功能来避免 点击劫持 攻击。X-Frame-Options 有三个值如下:
| 属性 | 取值 | 说明 |
| X-Frame-Options | DENY | 表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。 |
| SAMEORIGIN | 表示该页面可以在相同域名页面的 frame 中展示。 | |
| ALLOW-FROM uri | 表示该页面可以在指定来源的 frame 中展示。 |
Content-Security-Policy (CSP)
配置内容安全策略涉及到添加 Content-Security-Policy HTTP头部到一个页面,并配置相应的值,以控制用户代理(浏览器等)可以为该页面获取哪些资源,可以设置页面图片、媒体数据、脚本的数据来源。内容安全策略 (CSP) 是用于削弱某些特定类型的攻击,包括跨站脚本 (XSS) 和数据注入攻击等,主要是协助网站预防内容被污染。例如:以下设置只允许加载本站点的资源:
Content-Security-Policy: default-src 'self'还可以通过img-src、media-src以及script-src制定具体某种资源的来源:
Content-Security-Policy: default-src 'self'; img-src 'self'; media-src 'self'; script-src 'self'在每一个资源的后面可以指定信任的域名,来加载某个网站的资源。
通过这个设置,就可以避免网站在遭受XSS攻击时,页面被篡改,
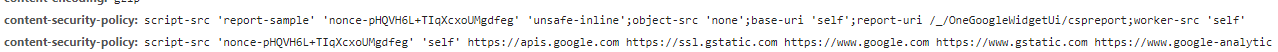
Google的设置示例如下:

HSTS=HTTP Strict Transport Security
HTTP Strict Transport Security(通常简称为HSTS)它的功能就是控制浏览器只能通过HTTPS访问当前资源,而不是HTTP,这样可以防止网络嗅探攻击。主要用法如下:
- Strict-Transport-Security: max-age=<expire-time>
- Strict-Transport-Security: max-age=<expire-time>; includeSubDomains
- Strict-Transport-Security: max-age=<expire-time>; preload
在设置max-age时,建议设置为1年,如下:
Strict-Transport-Security: max-age=31536000; includeSubDomainsX-XSS-Protection
X-XSS-Protection可在检测到跨站点脚本(XSS)攻击时阻止页面加载,通常检测到,浏览器都会弹出警告框提示可能存在XSS攻击,目前,Chrome、IE和Safari支持,其他的浏览器还不支持。设置的示例如下:
- X-XSS-Protection: 0
- X-XSS-Protection: 1
- X-XSS-Protection: 1; mode=block
- X-XSS-Protection: 1; report=<reporting-uri>
0: 禁止XSS过滤.
1 启用 XSS 过滤(通常在浏览器中默认):如果检测到跨站点脚本攻击,浏览器将清理页面(删除不安全的部分)。也可以通过一项两个选项进一步设置检测到XSS时的行为:
mode = block 检测到XSS时,浏览器将阻止页面的显示,而不是仅仅过滤页面中的导致XSS的部分内容。
report = <reporting-URI>(仅Chromium支持), 检测到XSS时,浏览器将清理页面并报告违规行为,使用 CSP report-uri指令的功能发送报告。
CORS (Cross-Origin Resource Sharing,跨域资源共享)
由于受到同源策略的影响,站点被不允许从其它站点加载资源,但是,在某些情况下,又需要从某些站点加载资源。CORS就是用于控制跨站访问的。CORS的Header如下:
| 属性 | Header | 说明 |
| CORS | Access-Control-Allow-Origin | 指示请求的资源能共享给哪些域。 |
| Access-Control-Allow-Credentials | 指示当请求的凭证标记为 true 时,是否响应该请求。 | |
| Access-Control-Allow-Headers | 用在对预请求的响应中,指示实际的请求中可以使用哪些 HTTP 头。 | |
| Access-Control-Allow-Methods | 指定对预请求的响应中,哪些 HTTP 方法允许访问请求的资源。 | |
| Access-Control-Expose-Headers | 指示哪些 HTTP 头的名称能在响应中列出。 | |
| Access-Control-Max-Age | 指示预请求的结果能被缓存多久。 | |
| Access-Control-Request-Headers | 用于发起一个预请求,告知服务器正式请求会使用那些 HTTP 头。 | |
| Access-Control-Request-Method | 用于发起一个预请求,告知服务器正式请求会使用哪一种 HTTP 请求方法。 |
设置的示例如下:
- Access-Control-Allow-Origin: https://www.example.com
- Access-Control-Allow-Methods: POST, GET, HEAD
常用的是Access-Control-Allow-Origin,强烈建议不要设为为*。
X-Content-Type-Options
微软在 IE 8 中引入了这个头文件,作为网站管理员阻止正在发生的内容嗅探的一种方式,并且可以将不可执行的 MIME 类型转换为可执行的 MIME 类型,一般建议禁用此功能。设置的值如下:
X-Content-Type-Options: nosniffCache-Control
可以通过设置Cache-Control头,防止敏感信息被浏览器缓存。
| 属性 | 取值 | 说明 |
| Cache-Control | no-store | 告诉浏览器不缓存任何内容,每次都需要去服务器访问 |
| no-cache | 英文解释是:A cache will send the request to the origin server for validation before releasing a cached copy. 关于no-cache的实现不同的浏览器可能会不同,FireFox会依然缓存,而IE、Chrome会不缓存,所以一般都选择同时设置no-store和no-cache。 | |
| max-age | 缓存的内容将在多少秒后失效 | |
| private | 客户端可以缓存(默认) | |
| public | 客户端和代理服务器都可缓存 | |
| must-revalidate | 浏览器在使用本地资源之前必须检查是否过期 |
关于Cache-Control的设置,可以参考Google的设置如下:
![]()
关于禁止缓存,很多站点都会设置Pragma:no-cache,跟Cache-Control: no-cache相同。只不过Pragma: no-cache兼容http 1.0 ,Cache-Control: no-cache是http 1.1提供的。因此,Pragma: no-cache可以应用到http 1.0 和http 1.1,而Cache-Control: no-cache只能应用于http 1.1。 可能Pragma在将来某个某个时间点被废弃。
如果有不妥之处,希望可以留言指出。谢谢!
参考:
Content Security Policy - OWASP Cheat Sheet Series
https://hostway.com/creating-top-level-navigation/#:~:text=Top%2Dlevel%20navigation%20is%20generally,to%20www.adaptivepath.com.
https://medium.com/@arcagarwal/same-site-changes-in-chrome-1c86973454f9
Strict-Transport-Security - HTTP | MDN
X-XSS-Protection (Headers) - HTTP 中文开发手册 - 开发者手册 - 腾讯云开发者社区-腾讯云


