热门标签
热门文章
- 1D3.js知识总结
- 2iOS-黑魔法Method-Swizzling的原理与使用_ios 黑魔法
- 3SpringBoot集成系列--Kafka_springboot could not be established. broker may no
- 4Linux / struct stat 结构体简介_linux struct stat
- 5机器学习--入门介绍_显著式编程
- 6maven打包知识_不加repackage会默认打成jar包吗
- 7宝藏 Flutter Widget 开源库,你想要的这里都有
- 8第一章 你好Python——《人人都能学会的Python零基础教程》
- 9C++ Primer第五版_第十七章习题答案(21~30)_使用加权联合规则和路径压缩,显示父指针实现的数组,该数组由一组对象上的以下
- 10基于Spark电商用户行为分析系统设计和实现(源码+LW+部署讲解)_电子用户行为系统的实现
当前位置: article > 正文
小程序踩坑1——vant weapp 组件安装_@vant/weapp -s --production
作者:我家自动化 | 2024-05-07 11:10:14
赞
踩
@vant/weapp -s --production
我是个半路转行的UI,在这分享下自己前端工作中碰到的一些坑,希望能帮助一些像我这样的萌新避坑。
话不多说,进入正题。
首先是官网给的安装教程:Vant Weapp - 轻量、可靠的小程序 UI 组件库。教程是没问题的,只是前面少了1步,而且后面几步一般用不到。按步骤乱搞一通就会导致一下报错。
第一步(官网没有的):创建package.json文件
一般新建的小程序都没这个文件,一定要在安装vant组件之前创建。如果你的项目根目录里有这个文件,就不用新建了。

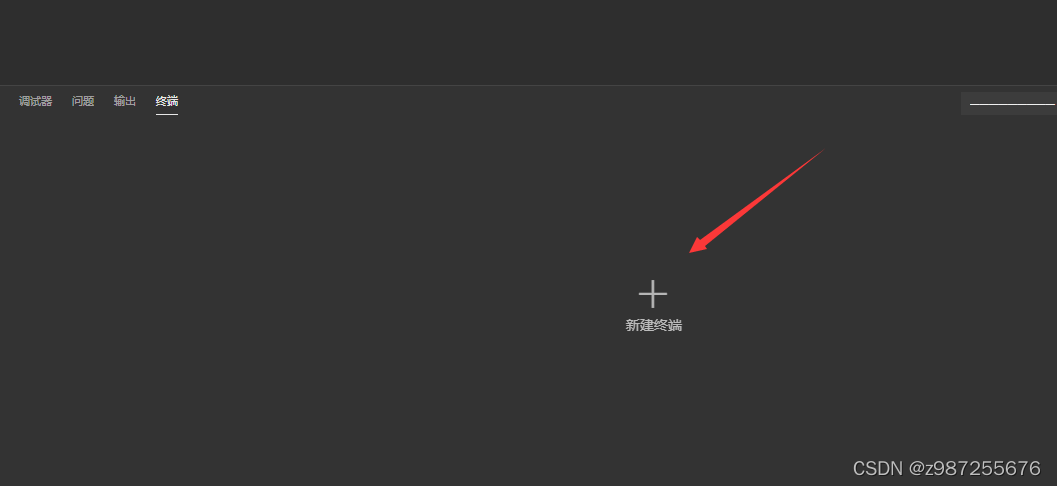
npm init -y新建终端,输入npm init -y 按回车,就会自动创建package.json文件。
第二步:安装vant组件
在终端输入npm i @vant/weapp -S --production 回车 ,等待安装完成即可。
npm i @vant/weapp -S --production第三步:构建npm

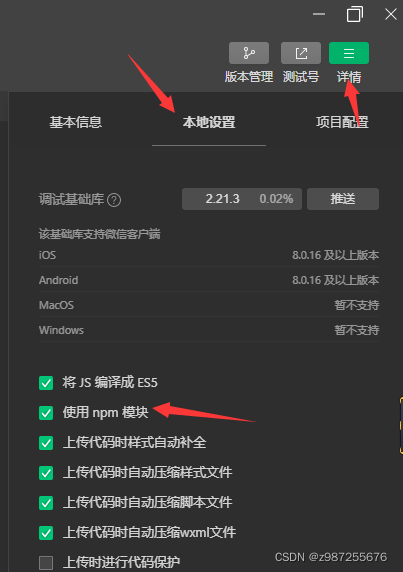
打开本地设置,勾选使用npm模块;
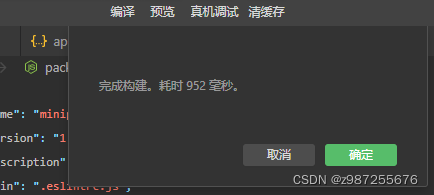
点菜单栏“工具”,选择“构建npm”;

这样vant组件就算是安装完成了,使用方法可以参看官方文档即可。Vant Weapp - 轻量、可靠的小程序 UI 组件库
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/548884
推荐阅读
相关标签


