热门标签
热门文章
- 1【MATLAB第37期】 #保姆级教程 XGBOOST模型参数完整且详细介绍,调参范围、思路及具体步骤介绍_xgboost matlab
- 2redis.clients.jedis.exceptions.JedisConnectionException
- 3基于FPGA的四则运算_fpga除法的小数
- 4FebHost:什么是挪威.no域名,如何注册?
- 5c语言编程题经典100例——(1~5例)_c语言比赛题目
- 6Java 解决pdfbox转图片显示中文乱码 No glyph for 165 (CID 5752) in font STSong-Light
- 7QGraphicsView实现简易地图8『缓存视口周边瓦片』
- 8Ubuntu系统使用Docker本地部署Android模拟器并实现公网访问_ubuntu docker android
- 9使用apt-mirror做一个本地ubuntu离线apt源
- 10剖析并利用Visual Studio Code在Mac上编译、调试c#程序_怎么在mac的vscode上写c#代码
当前位置: article > 正文
一个基于ComfuUI Api的 AIGC自动绘画实现方案
作者:我家自动化 | 2024-05-07 23:19:17
赞
踩
一个基于ComfuUI Api的 AIGC自动绘画实现方案
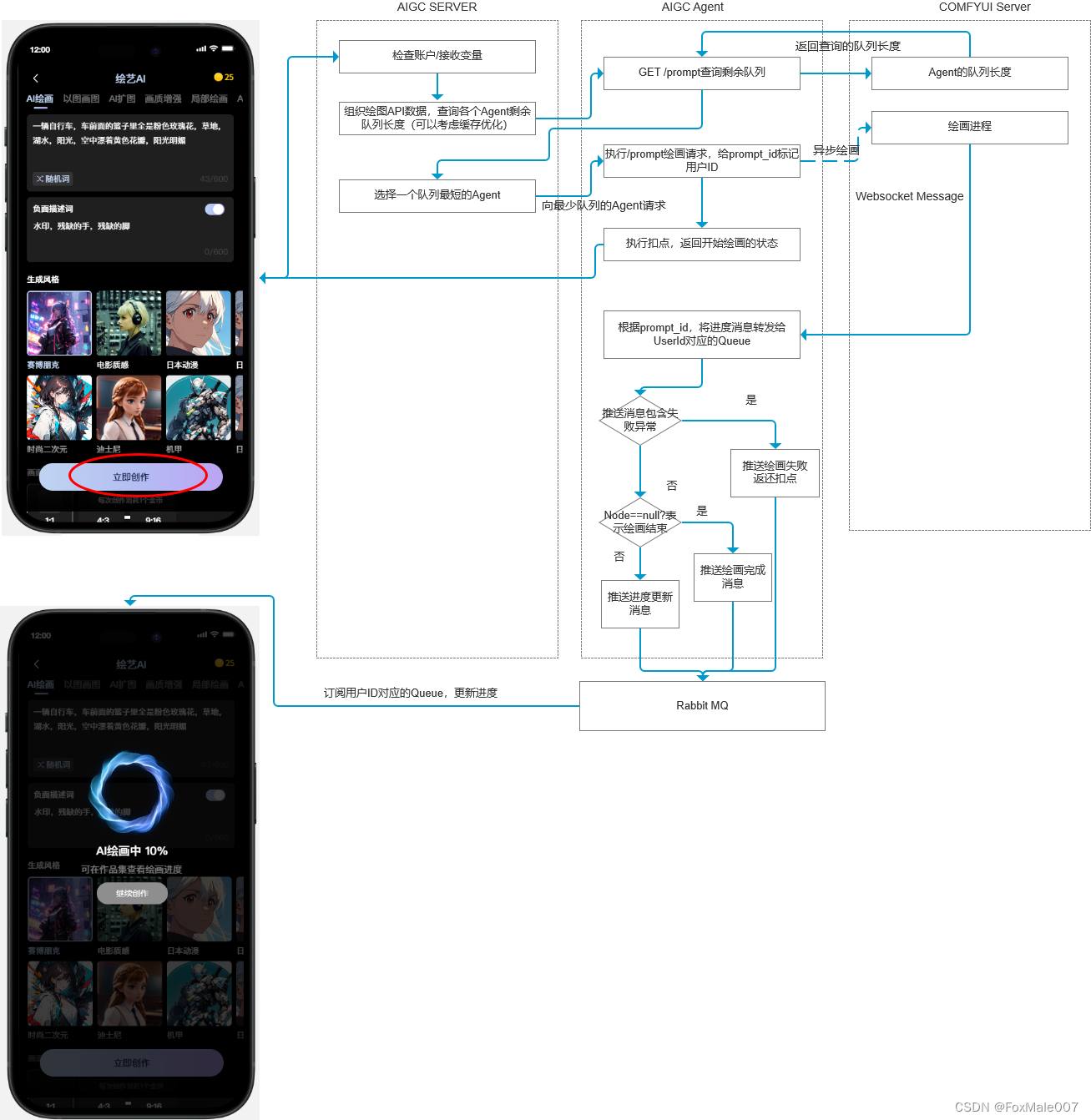
工作流程图
基本原理已经弄通,下一步要开始编码搬砖了。整个自动绘画的流程如下,暂就不整高深U什么L了,写个简单明了能容易看懂的流程图。UI借用了下墨刀里的AI绘画公开原型

部署节点
整个系统的后端服务典型部署需要3类节点
- Aigc Server:用于提供针对用户的查询、显示、充值、扣点等服务
- Aigc Agent:与ComfyUI一一对应,用于获取队列、转发websock通知、返还扣点的业务操作
- ComfyUI Server:提供ComfyUI服务,需要开启API开发模式
流程说明
接下来我对整个流程进行详细描述:
- 为用户建立rabbitmq队列,用于获得进度推送消息。前端界面使用stompjs订阅用户对应的队列;
- 绘画前,如果是图生图,上传蒙版等操作,需要在提交前先存储到公用或临时存储(为什么不直接提交COMFYUI?因为多绘画节点时,不确定最终会落到哪个节点);
- 用户点击“立即创作”按钮,此时发起绘画请求,发送给Aigc Server检查用户账户是否够用;
- 如果账户够用,下一步一次轮询所有的绘画Agent,找到空闲或最小队列的节点(此处可以考虑优化,绘画的推送消息queue_remaining会推送剩余队列长度,可以存储到resis hashmap备查);
- 如果节点队列太长,也可以考虑直接返回一个确认消息,提示用户队列过长,可能会等待较长时间,是否确定提交。如果确定提交则继续走1的流程,覆盖一个无需重复询问的参数;提交后提示信息建议用户先操作其它功能,稍后在用户图片查看
- 如果有空闲的节点,则执行提交。提交时,先执行账户扣点(还是要先检查一下最新的账户 )。然后异步将OSS(或本地存储)的图片使用/upload/image或/upload/mask推送给ComfyUI节点,并根据流API数据及工作流数据替换参数后推送给COMFYUI
- ComfyUI节点此时开始异步的绘图,(Agent节点从启动后需要实现连接COMFYUI的Websocket的保活机制,如果无法连上时要标记Agent不可用)
- ComfyUI节点绘图过程会不断通过Websocket推送绘画Agent执行Node和状态信息,对于C端客户,我们不需要提供太复杂的信息,只需要将节点别名(记录在数据库)推送给用户,例如“WD姿态分析中”,对于KSampler的节点则推送进度信息前端展示进度条;
- 当出现异常时,系统记录异常,并展示绘画失败的信息通过RabbitMQ推送给用户(这里要推送用户的全局消息),并进行返点(根据任务的点数);
- 当ComfyUI给出完成状态消息时(Node==null),通过MQ推送完成的消息。此时如果界面是等待界面则关闭并弹出完成提示;如果用户已经不在等待界面,则推送一个全局消息;
以上是ComfyUI自动绘画核心实现流程,典型的流程例如文生图、图生图、线稿转实景、AI摄影。也可以实现基于ComfyUI的其它流程,例如文本转视频、AI音乐制作等。
如果开发过程出现变化,会同步更新此文档。有任何疑问请留言
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/551735
推荐阅读
相关标签


