- 1【自然语言处理】【Pytorch】使用领域语料继续预训练BERT_linebylinetextdataset
- 2第 8 章 机器人平台设计(自学二刷笔记)
- 3Go 语言笔试面试题(并发编程)
- 4Qt窗体五种Ui布局方式_qtui设计界面布局
- 5Zapier 与生成式 AI 的自动化(五)
- 6Next.js 集成 Auth0 登入和自定义登入页面_auth0 react 登录页面
- 7穷举&&深搜&&暴搜&&回溯&&剪枝(1)
- 81.2 C++变量和数据类型 (Variables and Data types )_英文字母 - c/c++ 变量及简单数据类型c语言
- 9SAP面试全过程(已拿offer)_sap顾问群面是英文还是中文
- 10茴香豆:搭建你的RAG智能助理-作业三
Typora + PicGo-Core + Gitee/阿里OSS 实现图床功能_typora 图床 阿里
赞
踩
Typora + PicGo-Core + Gitee/阿里OSS 实现图床功能
创建日期:2021-04-14
最后修改日期:2023-07-02
清单
- Typora [v0.9.98(beta)]
- Node.js [v13.14.0-win-x64]
- PicGo-Core [v1.4.17]
- picgo-plugin-gitee-uploader [v1.1.2](PicGo-Core支持Gitee的插件)
- Gitee仓库
Typora + PicGo-Core + Gitee 实现图床功能具体步骤
第一步:创建一个Gitee仓库
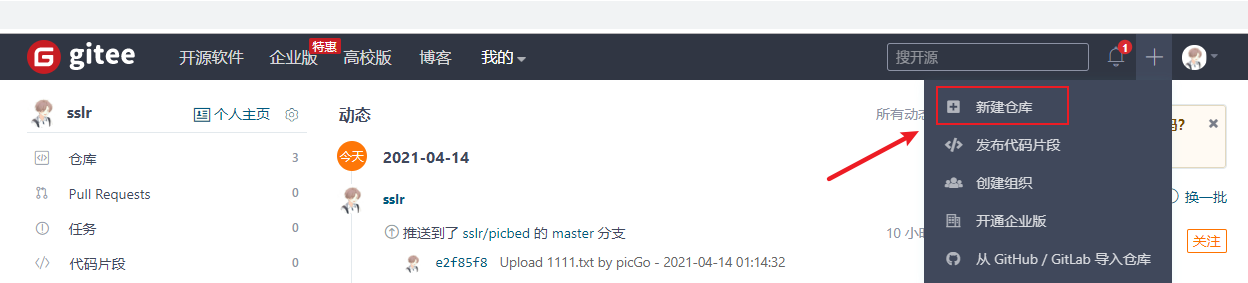
1、登录 Gitee 点击新建仓库

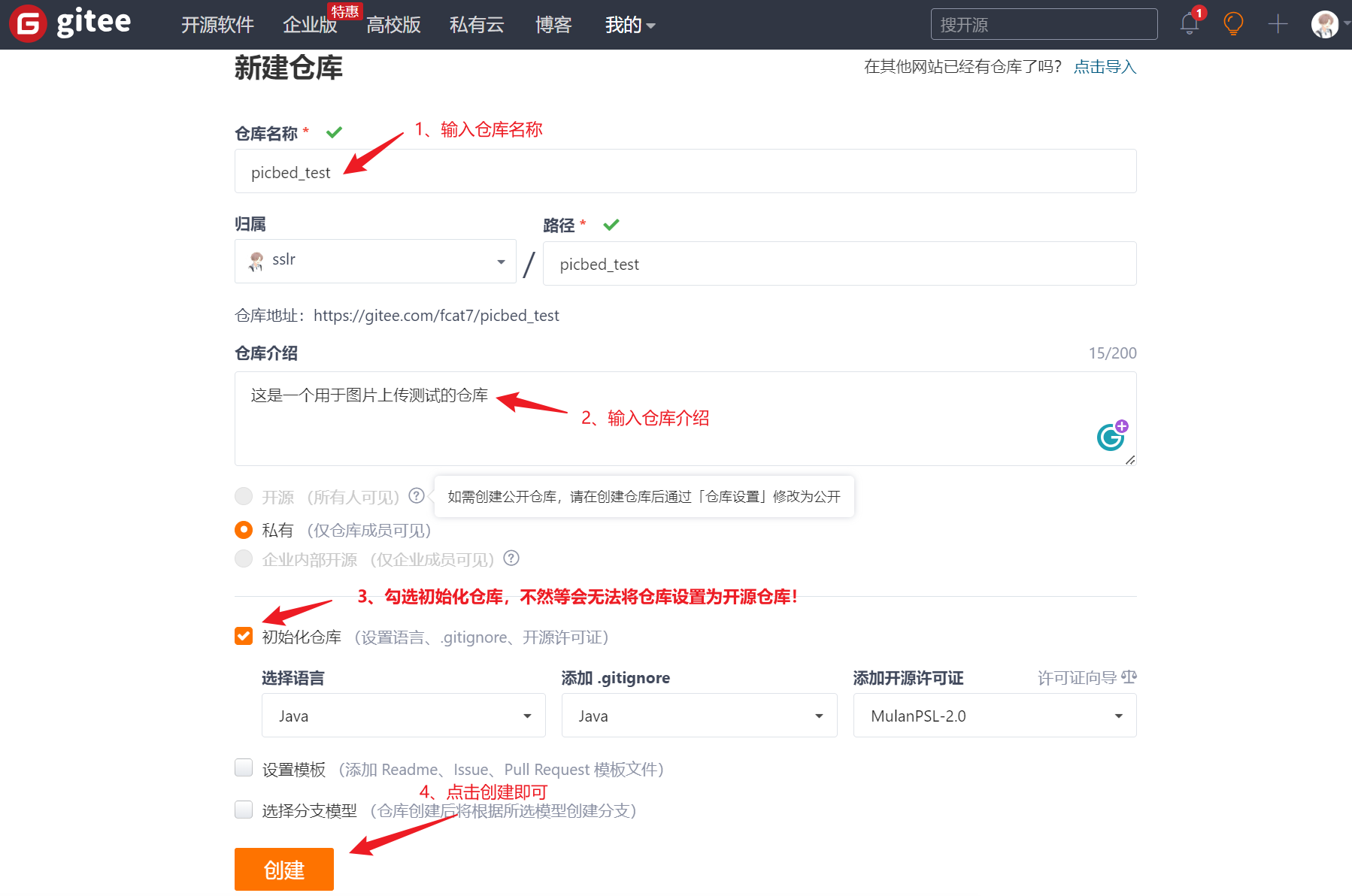
进入 新建仓库 页面之后,仓库名称可以任意取,比如 picbed_test (需要记住,后面使用picgo上传至此仓库时候要用) ,仓库介绍可以不填,将初始化仓库勾选上(其中的选择语言、添加 .gitignore、添加开源许可证按照下图选择即可)。详细步骤见下图。

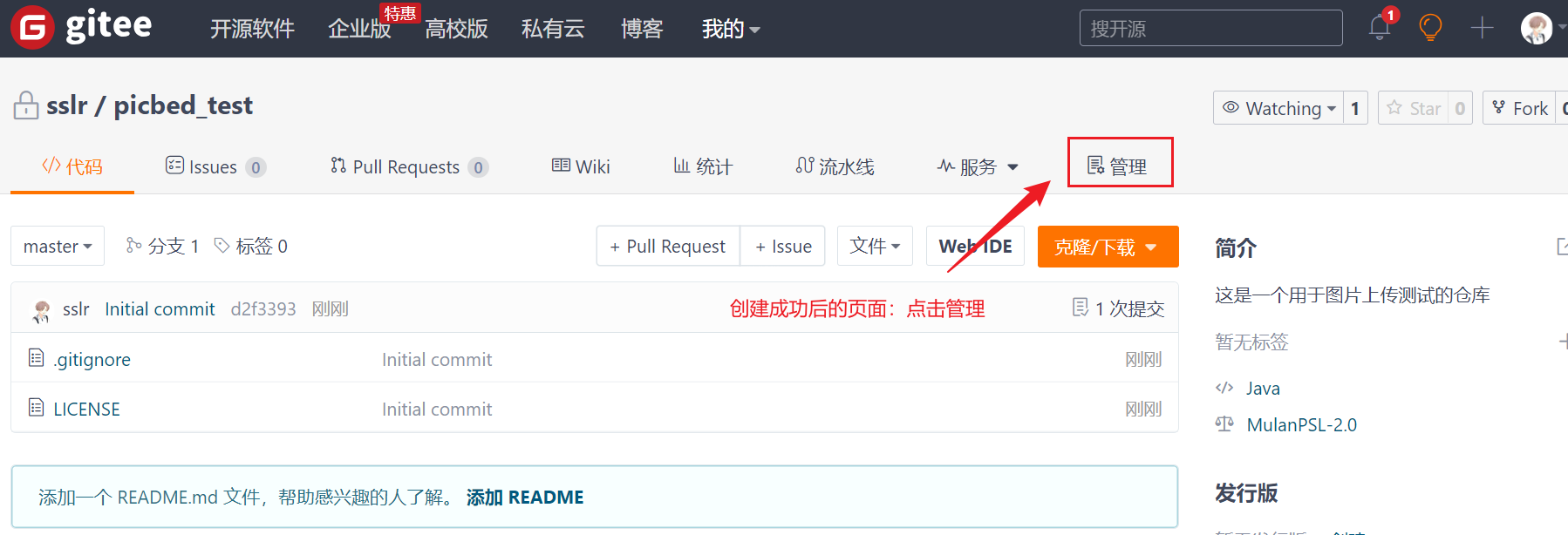
创建成功后可以看见如下界面。

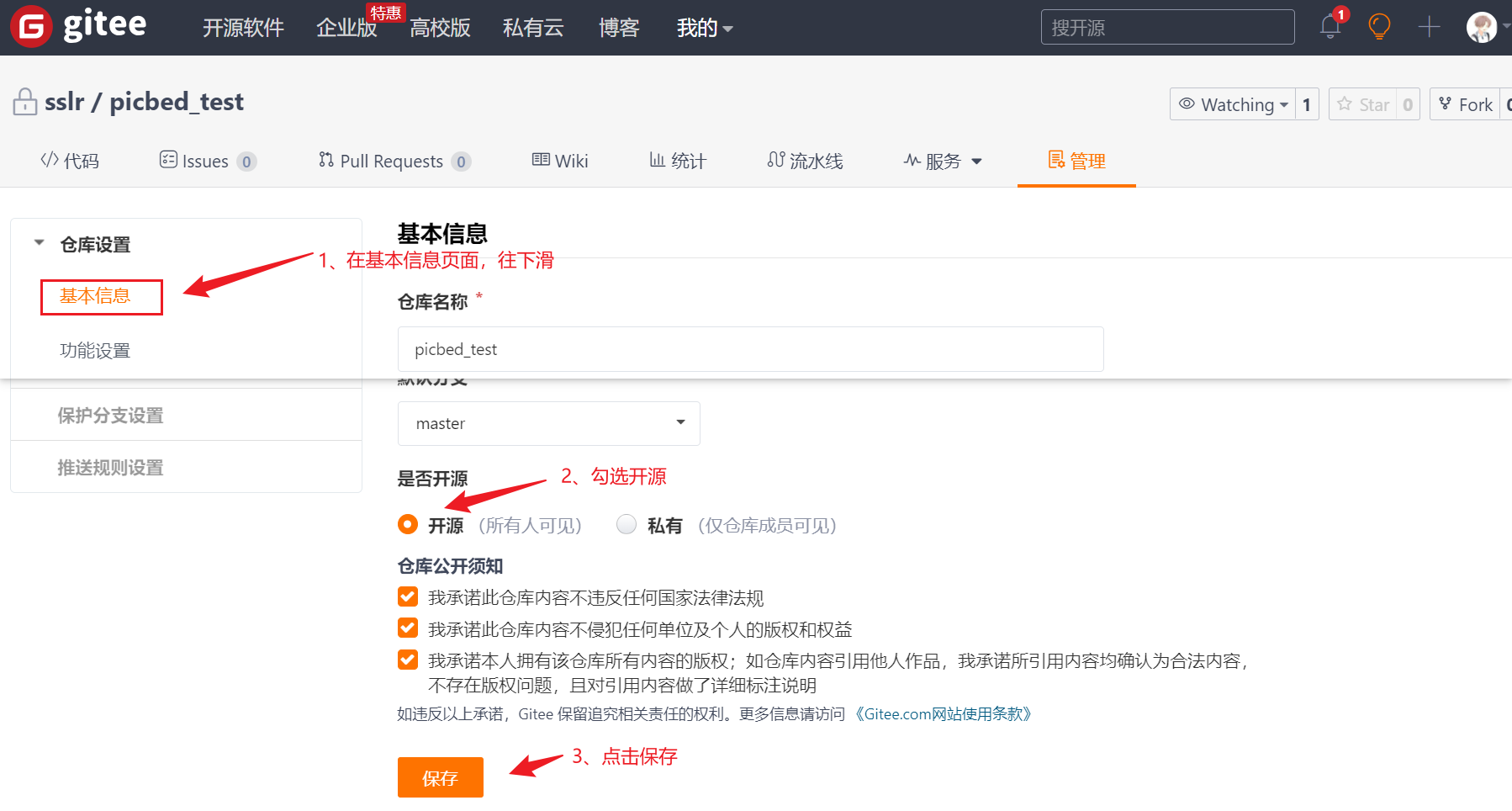
2、设置仓库为公开仓库
仓库创建完成之后,如果要想图片能够被公开访问,则必须将刚刚创建的仓库设置为公开的仓库。

3、为仓库生成私人令牌
如果要想实现图片上传至此仓库,那么还需要生成一个私人令牌。
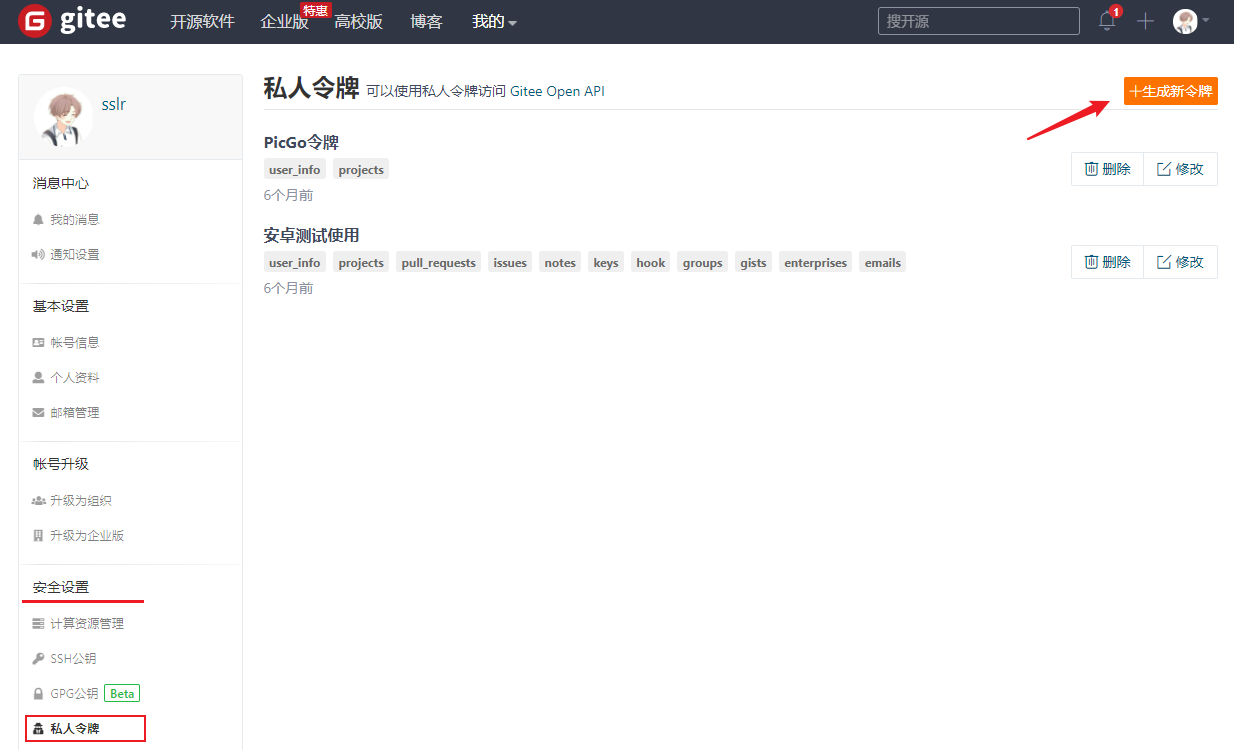
在Gitee官网登录后点击头像下的 设置 → 安全设置 → 私人令牌 → 生成新令牌

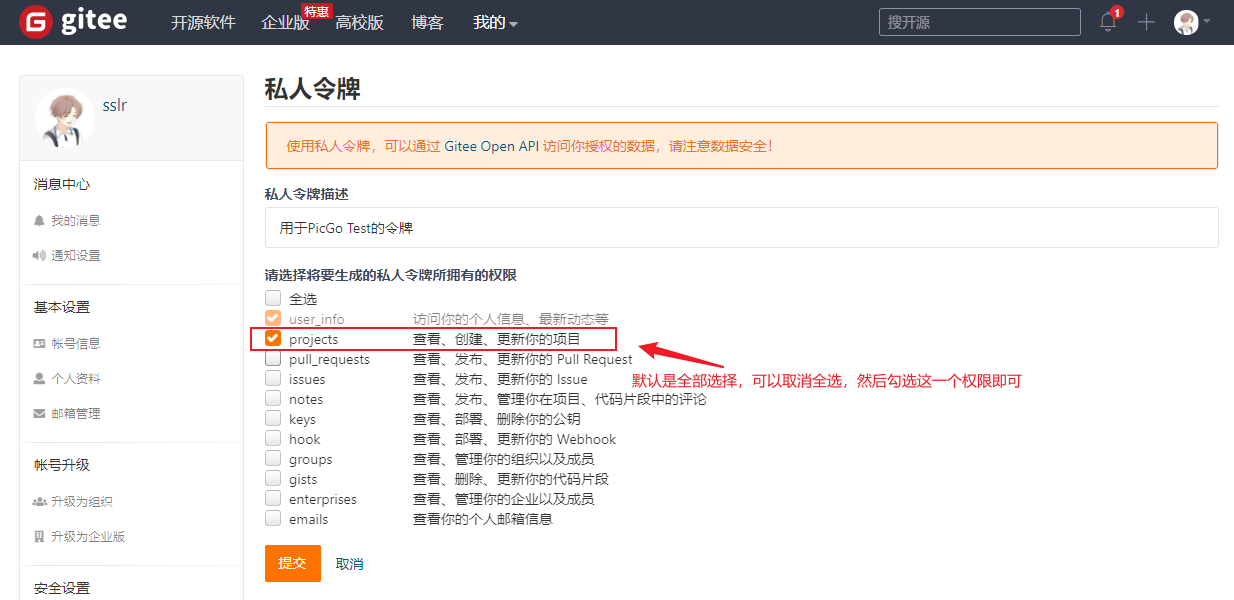
随便输入一个描述信息,随后配置私人令牌所拥有的权限,默认是全选,作为图库使用可以取消全选只勾选 projects 权限即可,最后选择提交。

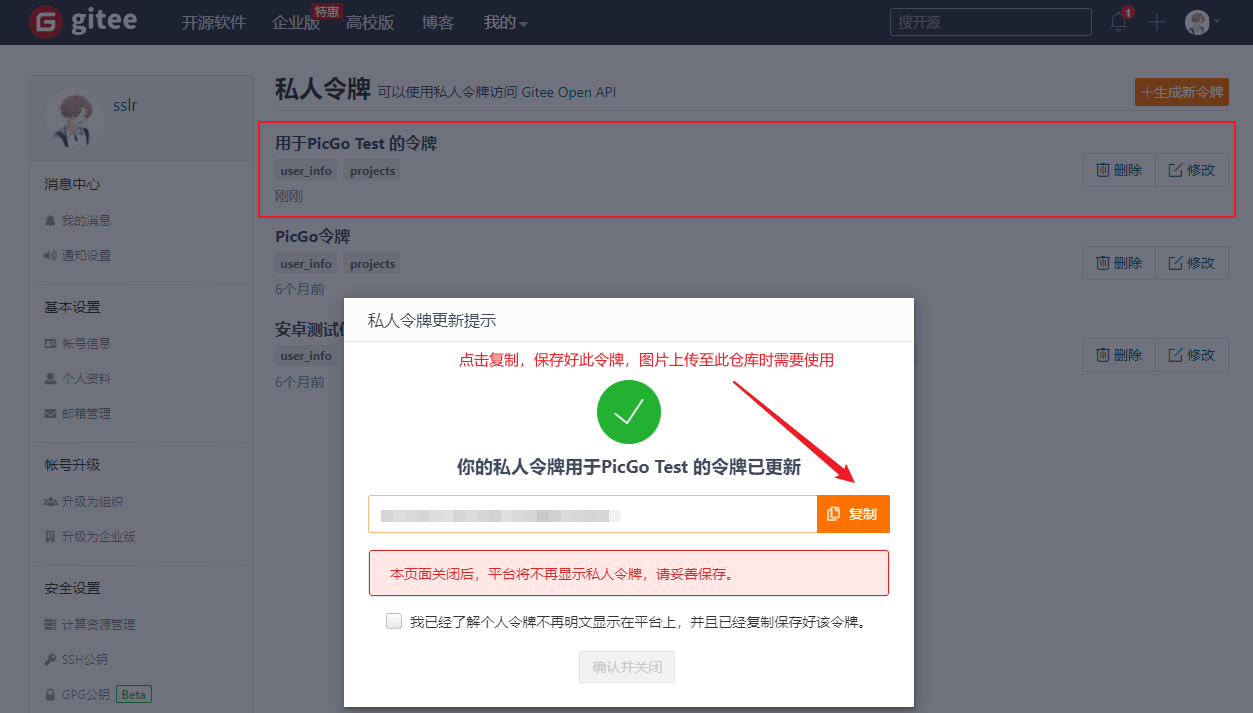
点击提交后会提示输入密码,输入后便会生成令牌。

这里保存好此令牌,之后使用 picgo 上传图片至刚创建好的 picbed_test 仓库时,需要用到此令牌。
第二步:安装PicGo-Core
PicGo-Core是基于Node.js的一个项目,所以在安装PicGo-Core之前还需要安装Node.js。
1、安装 Node.js
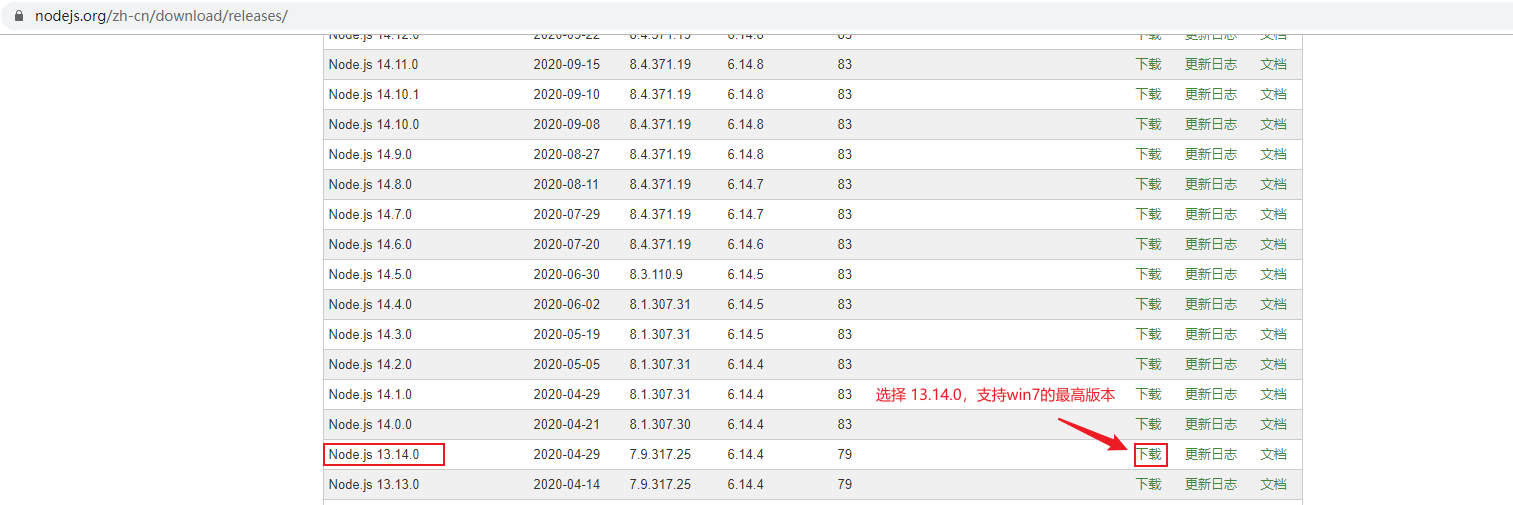
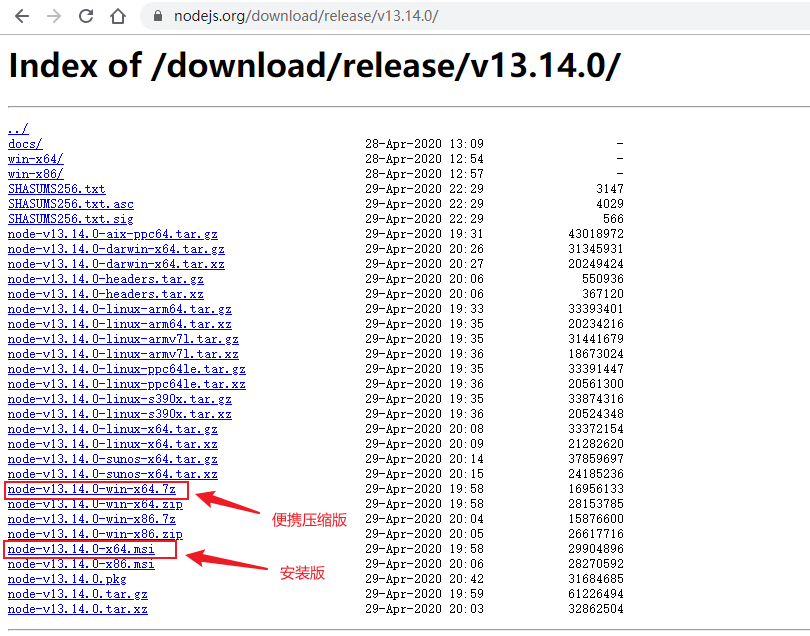
官网下载路径:点我,进入官网下载路径之后,选择合适的版本(win7支持的最高版本为13.14.0)进行下载。

点击下载后进入下载选择页面,根据自己系统版本选择对应的安装包即可。

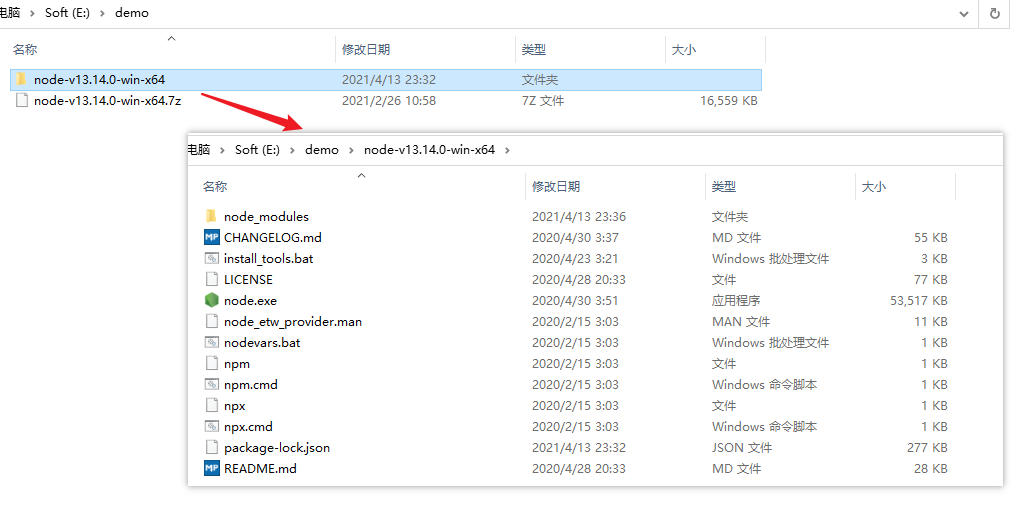
新手下载安装版之后一键安装即可。这里主要说一下便携压缩版的使用。下载之后,解压到自己想要放置的目录,例如:E:\demo。

之后如果要想在命令行全局使用Node.js就需要添加 环境变量 。使用 ⌘ + Pause 组合键或者在电脑桌面选中此电脑,随后右键属性进入系统信息页面,点击 高级系统设置 → 环境变量 → 找到Path进行编辑。


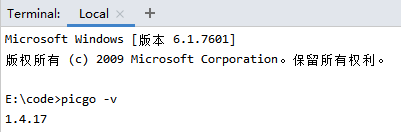
之后在cmd命令中输入node -v,如果得到了版本号的输出便安装成功。
2、安装 PicGo-Core
官网教程:点我,对于picgo-core安装有全局安装和本地安装两种方式,此处采用全局安装的方式。
全局安装
npm install picgo -g
- 1
安装 NodeJs 后,默认全局安装路径不同版本的 NodeJs 的路径有所不同,可通过npm命令 npm root -g 查看。

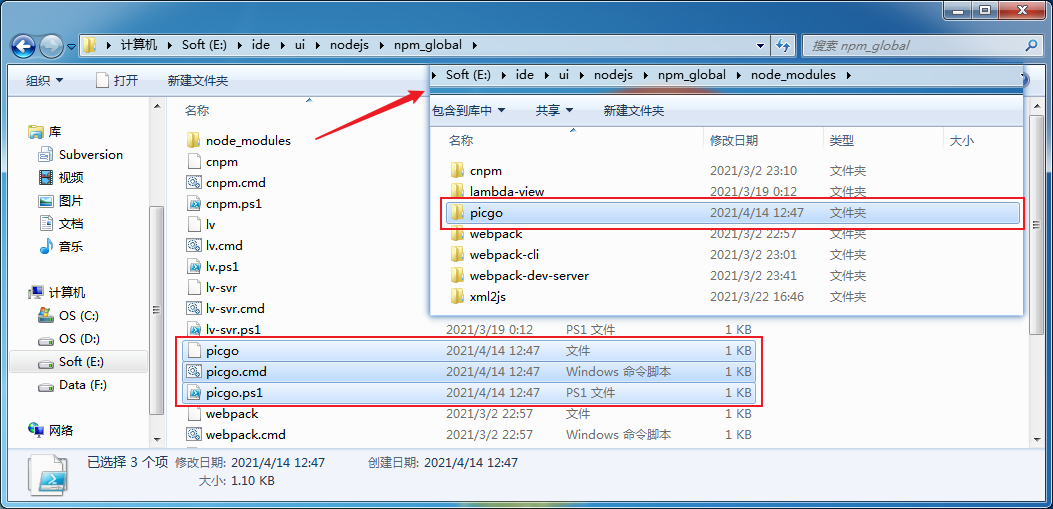
此时如果选择全局安装picgo,使用 npm install picgo -g 之后。在对应的全局安装路径就会出现picgo的安装目录。

此时可以发现,在npm_modules目录之中出现了与picgo相关的三个文件:
- picgo
- picgo.cmd
- picgo.ps1
这三个文件是分别提供给不同操作系统执行命令行的脚本文件。比如本机使用的是windows 7系统,那么使用到的就是picgo.cmd文件,此时打开CMD执行命令 picgo -v 便可以查看当前安装的picgo版本信息。

此时picgo便安装完成,但是picgo 需要配置文件来启动。当你未指定配置文件的时候,picgo 将会使用默认配置文件来启动。
picgo 的默认配置文件为 ~/.picgo/config.json。其中~为用户目录。不同系统的用户目录不太一样。
linux 和 macOS 均为 ~/.picgo/config.json。
windows 则为 C:\Users\%USERNAME%\.picgo\config.json。
配置文件的编写有两种方式,自动生成 和 手动生成,自动生成请参考官方文档 ,本次使用手动生成的方式。
如果你要手动生成配置文件,需要自己创建对应的目录.picgo、JSON 文件 config.json 以及至少有如下的配置项。
{
"picBed": {
"uploader": "smms", // 代表当前的默认上传图床为 SM.MS,
"smms": {
"token": "" // 从 https://sm.ms/home/apitoken 获取的 token
}
},
"picgoPlugins": {} // 为插件预留
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
这里只是给出配置模板,后续步骤将给出详细的配置项,请接着往下看。
第三步:整合Typora + PicGo-Core + Gitee
1、安装 PicGo-Core 支持 Gitee 的插件
picgo install picgo-plugin-gitee-uploader
- 1
此时打开picgo的配置文件(参考官方API:https://picgo.github.io/PicGo-Core-Doc/zh/guide/config.html)
- picgo 的默认配置文件为
~/.picgo/config.json。其中~为用户目录。不同系统的用户目录不太一样。 - linux 和 macOS 均为
~/.picgo/config.json。 - windows 则为
C:\Users\%USERNAME%\.picgo\config.json。
{ "picBed": { "uploader": "gitee", "current": "gitee", "gitee": { "repo": "fcat7/picbed_test", "branch": "master", "token": "口令", // 输入第一步中得到的口令 "path": "test", // 上传的路径,此时表示将图片上传至仓库picbed_test的 /test 目录下 "customPath": "", "customUrl": "" } }, "picgoPlugins": { "picgo-plugin-gitee-uploader": true } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2、更改上传时备注信息【非必需步骤】
对picgo-plugin-gitee-uploader插件,其上传图片时的备注信息在~/.picgo/node_modules/picgo-plugin-gitee-uploader/dist/lib/octokit.js中。
const params = this.uploadOptions(url, 'POST', img.base64Image || Buffer.from(img.buffer).toString('base64'), `Upload ${fileName} by picGo - ${helper_1.getNow()}`);
- 1
按照需求更改为自己想要的备注信息即可。
PS:windows中可用
%USERPROFILE%获取用户目录
此外,上面的代码${helper_1.getNow()}用到了Day.js这个插件,其在%USERPROFILE%/.picgo/node_modules/picgo-plugin-gitee-uploader/dist/lib/helper.js中:
function getNow() {
return dayjs_1.default().format('YYYY-MM-DD hh:mm:ss');
}
- 1
- 2
- 3
其获取的格式为“年-月-日 时:分:秒”,其中“hh”是采用的12小时制,可以将其更改为“HH”变为24小时制。如果有其它更改需求可参考:Day.js - 解析
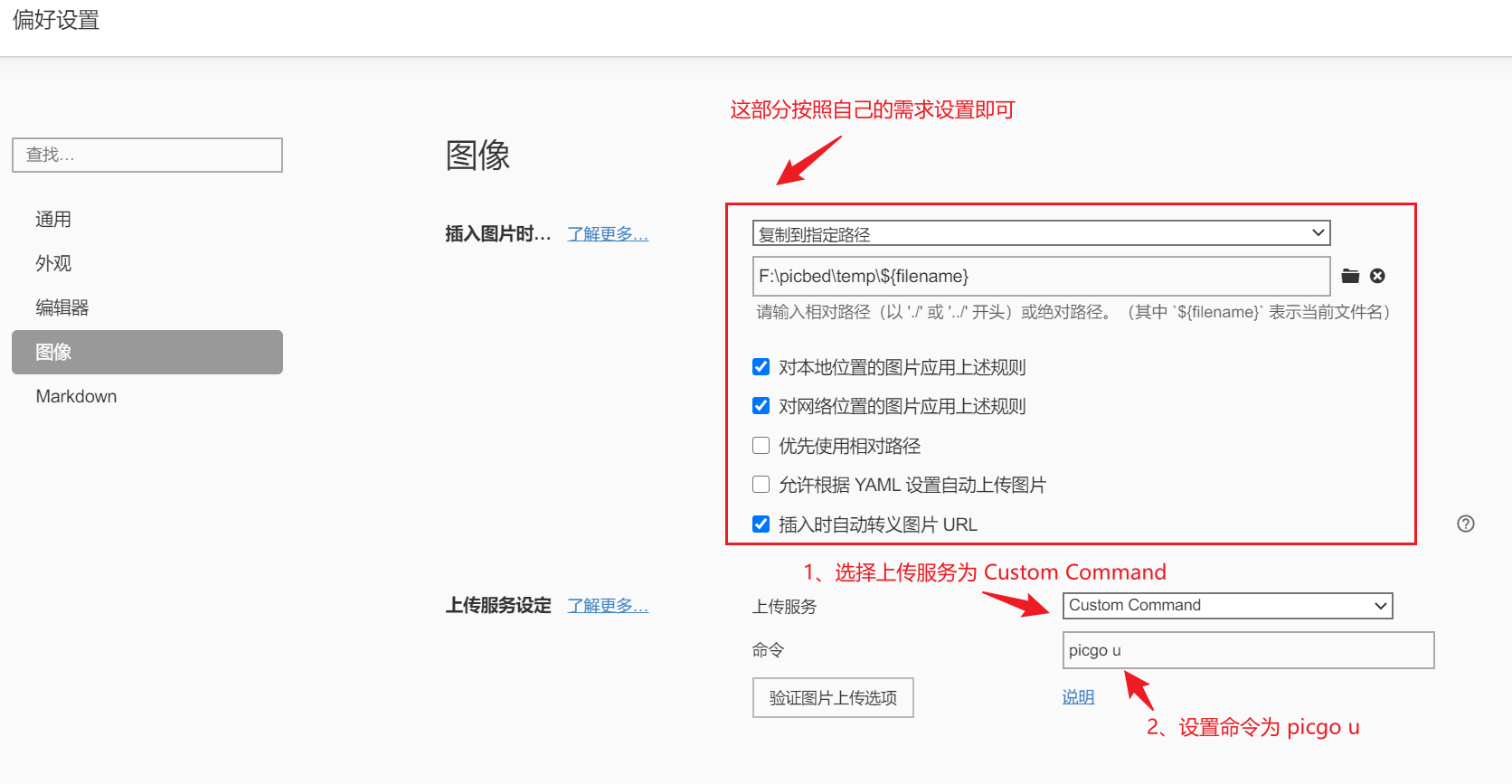
3、在 Typora 中进行上传配置

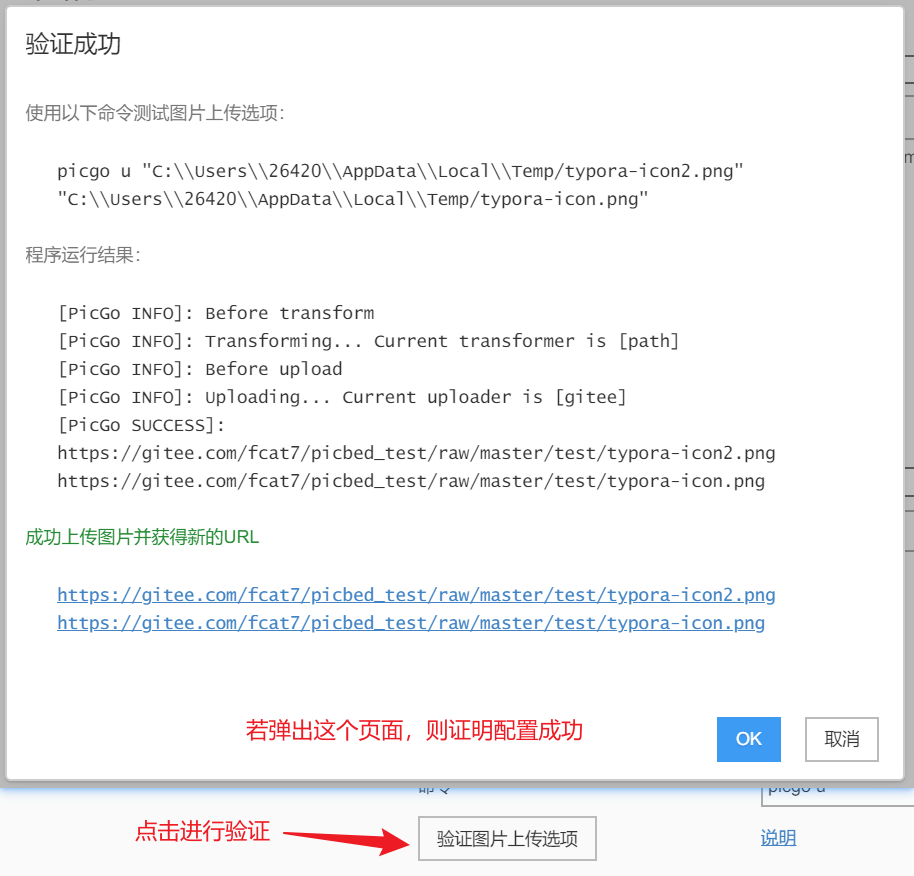
此时,可点击上面的 验证图片上传选项 进行图片上传验证。

上传成功后,在 Gitee 对应的仓库即可看到刚上传的两张测试图片。

换用阿里云对象存储OSS 服务
使用 Gitee 当做图床,最大的优点就是免费。但是有时 Gitee 仓库因为外链过多,官方加了防盗链不让用,为了避免出现这种情况,我选择了收费的阿里云对象存储 OSS 服务。
阿里云 OSS 配置图床的教程比较的,可以参考这篇:点我
这里只给出对应 config.json 的配置文件:
{
"picBed": {
"uploader": "aliyun",
"aliyun": {
"accessKeyId": "",
"accessKeySecret": "",
"bucket": "", // 存储空间名
"area": "", // 存储区域代号,参考:https://help.aliyun.com/document_detail/31837.html?spm=a2c4g.98985.0.0.598260ae4tYq44
"path": "", // 自定义存储路径
"customUrl": "", // 自定义域名,注意要加 http://或者 https://
"options": "" // 针对图片的一些后缀处理参数 PicGo 2.2.0+ PicGo-Core 1.4.0+
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
#完



