热门标签
热门文章
- 1黑马 - websocket搭建在线聊天室
- 2YOLO系列算法全家桶——YOLOv1-YOLOv9详细介绍 !!
- 3解决WPF ListView虚拟化ListViewItem的IsSelected属性MVVM双向绑定bool值后出现的绑定错乱的问题_listviewitem 绑定
- 4海康威视isecure center 综合安防管理平台文件上传漏洞复现_综合安防漏洞
- 5json_encode() 中文乱码问题解决方法_json_encode中文
- 6GLM-4多模态重磅更新!摸着OpenAI过河!_glm 智能体
- 7我发现凡是给offer的公司,面试时基本不问技术细节,那些问得又多又细的公司,后面就没下文了!...
- 8全网最详细的MySQL笔记(一)_mysql的newtable
- 9雷达人体存在感应器成品,雷达探测感知联动,空间智能化控制应用
- 10通过Dronekit实现pixhawk2.4.8与树莓派4B通信
当前位置: article > 正文
YAPi在线接口文档简单案例(结合Vue前端Demo)
作者:我家自动化 | 2024-05-12 17:57:15
赞
踩
在线接口文档
在前后端分离开发中,我们都是基于文档进行开发,那前端人员有时候无法马上拿到后端的数据,该怎么办?我们一般采用mock模拟伪造数据直接进行测试,本篇文章主要介绍YApi在线接口文档的简单使用,并结合Vue的小demo,让你快速了解到前后端分离开发整体流程。
1、YApi可视化接口管理平台
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
注意:YApi现在好像没有人维护了,但我们依旧可以通过下方的YApi访问地址去使用!
YApi主要提供了2个功能:
- API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。
- Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。
使用步骤:
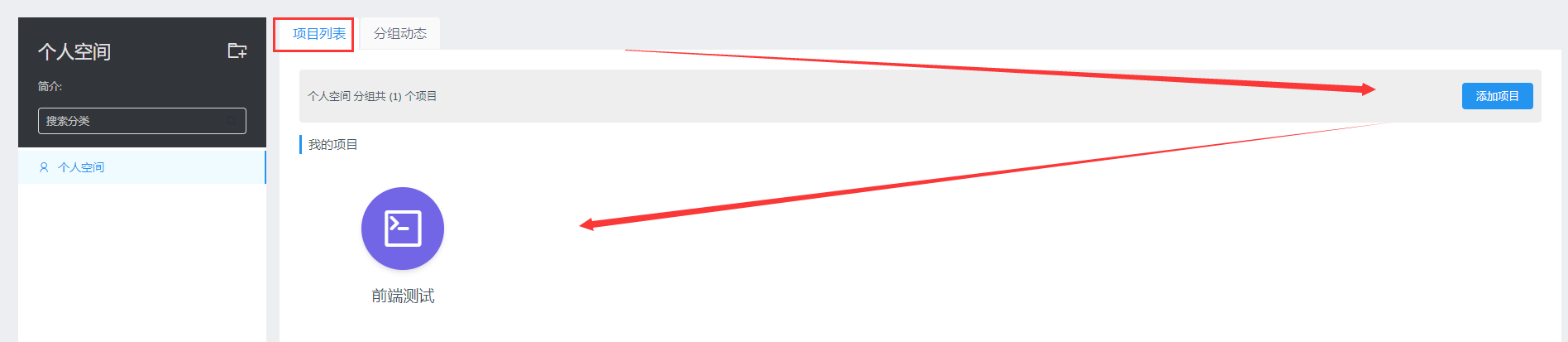
·1)、登录进去后,在个人空间中,选择项目列表->添加项目,效果如图所示:

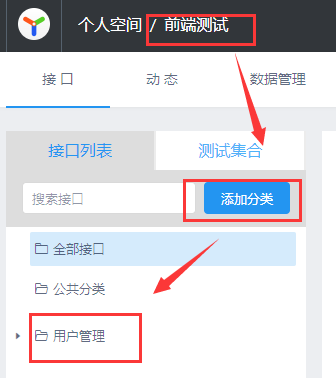
2)、然后点击创建的项目,进入到项目中,紧接着先添加接口的分类,如下图所示:

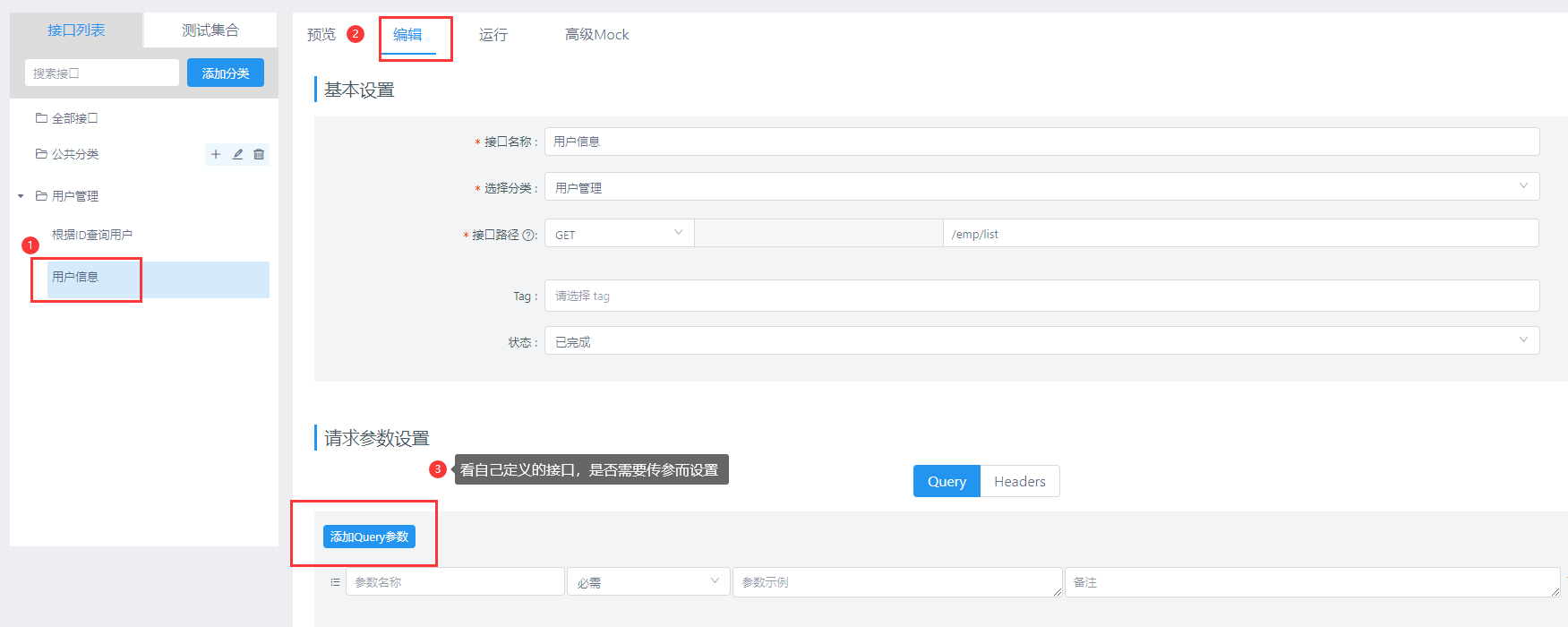
3)、然后我们选择当前创建的分类,创建接口信息,如下图所示:

4)、我们来到接口的编辑界面,对接口的各种信息,例如:接口的参数,接口的返回值等等,效果图下图所示:
这里看情况添加


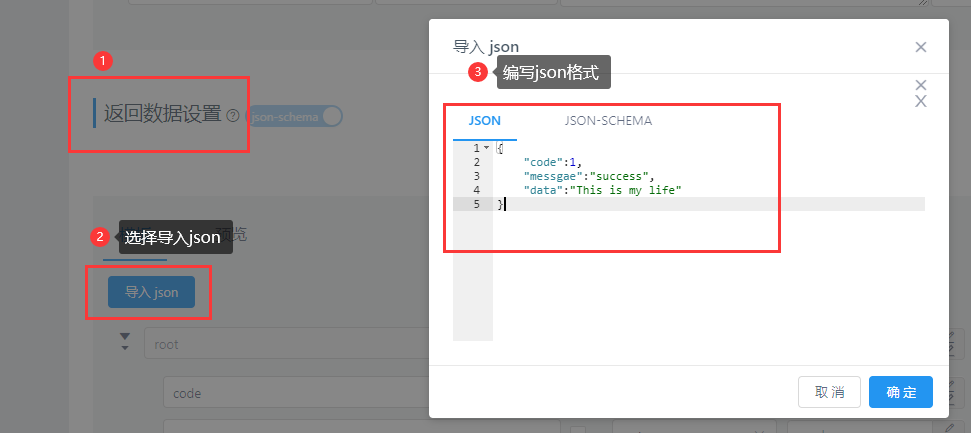
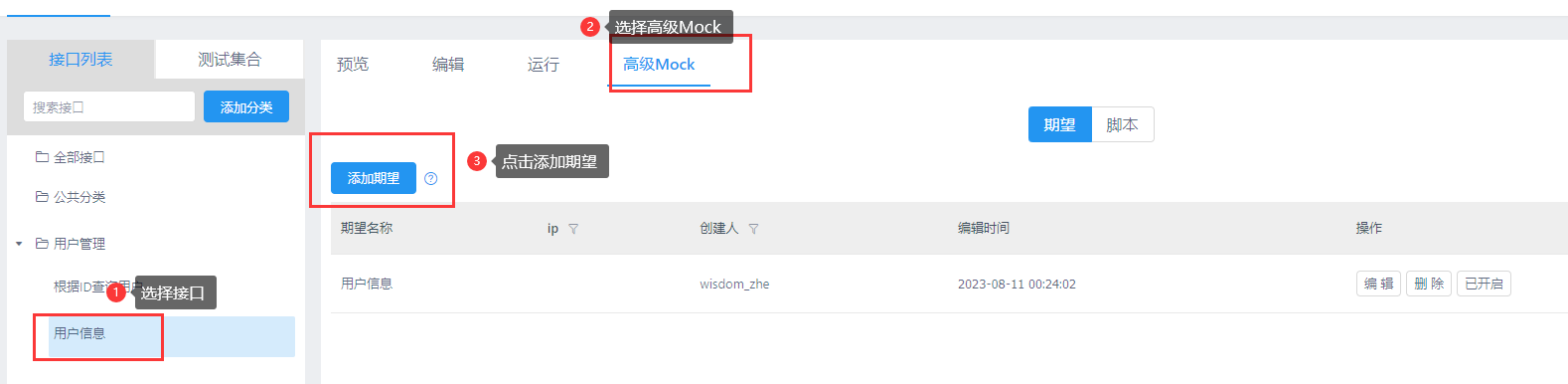
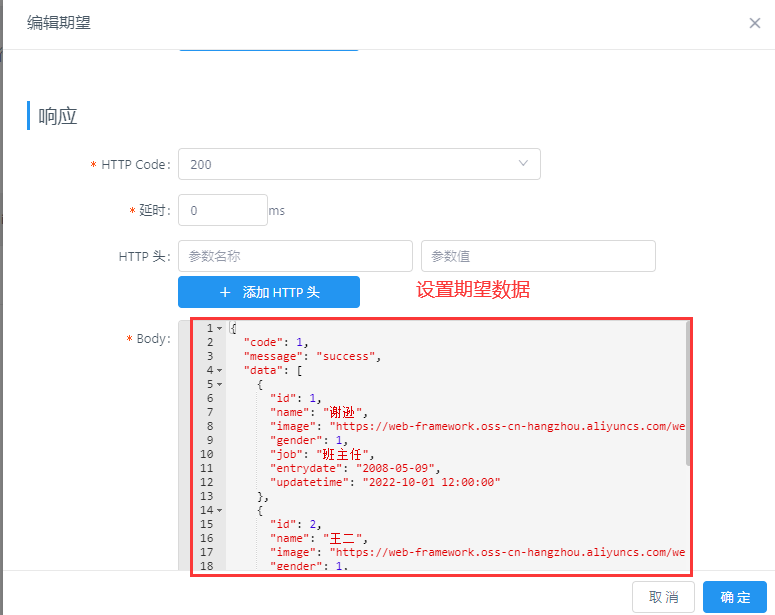
5)、我们还可以设置接口的mock信息,通过添加期望,直接指定响应信息!


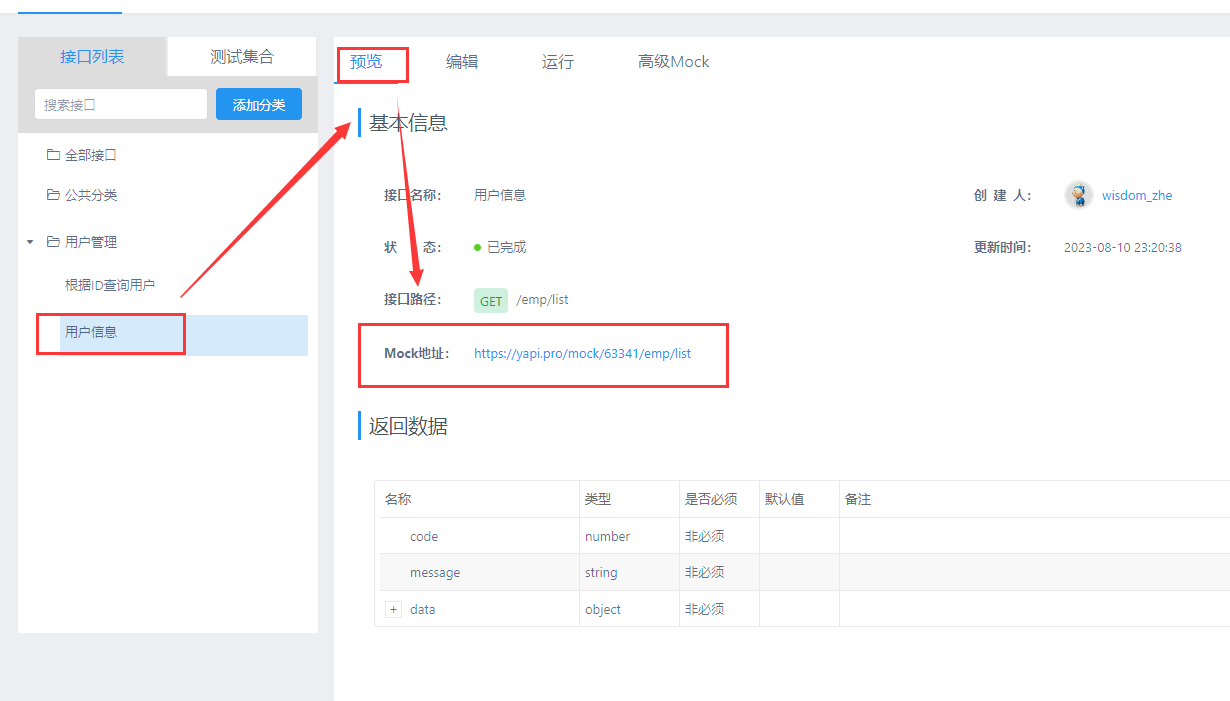
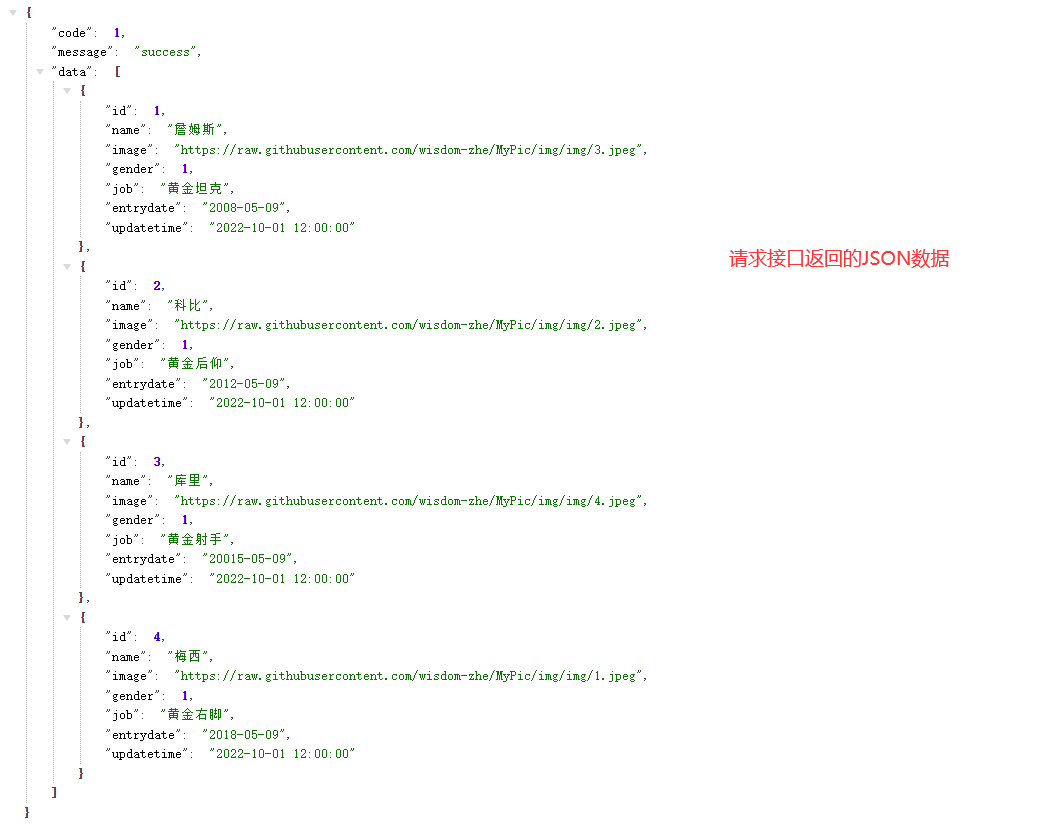
6)、我们来到接口的预览界面,直接点击Mock地址,完成请求数据的响应!


2、Vue表格渲染demo
1)、首先导入两个js文件
- axios-0.18.0.js
- vue.js
2)、编写前端HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/axios-0.18.0.js"></script> <!--js目录下的axios-0.18.0.js文件--> <script src="js/vue.js"></script> </head> <body> <div id='app' style="text-align: center;"> <table border="1px" cellspacing=0 width=60% > <tr> <th>编号</th> <th>姓名</th> <th>头像</th> <th>性别</th> <th>职位</th> <th>入职日期</th> <th>最后操作时间</th> </tr> <tr center v-for="(item,index) in tableData"> <td>{{index+1}}</td> <td>{{item.name}}</td> <td><img :src="item.image" style="width: 100%; height: 200px;" ></td> <td> <span v-if="item.gender==1">男</span> <span v-if="item.gender==0">女</span> </td> <td>{{item.job}}</td> <td>{{item.entrydate}}</td> <td>{{item.updatetime}}</td> </tr> </table> </div> <script> new Vue({ el:'#app', data:{ tableData:[] }, // 钩子函数,页面初始化便加载 mounted() { // 通过axios发起请求,获取数据 axios.get('https://yapi.pro/mock/63341/emp/list').then(res=>{ // this代表当前的Vue对象 this.tableData=res.data.data }) }, }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
最终实现效果:

关于返回图片的URL,可以参考这篇文章:如何搭建自己的图床(GitHub版)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/560076
推荐阅读
相关标签



