热门标签
热门文章
- 1hive表新增字段,指定新增字段位置,删除字段_hive 新增字段
- 2Tomcat专题_tomcat模式中的coyote在java网站部署中的作用
- 3Vue 前端设计模式梳理_vue 策略模式
- 42019年用户流失分析(二)——Python实现_情感分析用词语集(beta版)
- 5交叉驰豫的影响因素_自体单束前交叉韧带移植重建不同股骨隧道位置对髌股关节的影响...
- 6pyspark学习之——逻辑回归、模型选择与调参_pyspark中~
- 7什么是Flink?Flink能用来做什么?
- 8Ubuntu学习笔记-Ubuntu搭建禅道开源版及基本使用_禅道 服务器 ubuntu 安装
- 9Xshell不能使用(版权原因不能使用),通过ip连接虚拟机CentOS7系统拷贝文件
- 10Llama 3:迄今最强开源大模型,性能媲美GPT-4!附下载教程!_llama3 大模型
当前位置: article > 正文
基于SpringBoot+Vue智慧医疗服务平台的设计与实现_vue+springboot医疗医院管理系统
作者:我家自动化 | 2024-05-13 23:25:27
赞
踩
vue+springboot医疗医院管理系统
文末获取联系
开发语言:Java
使用框架:spring boot
前端技术:Vue 、css、element-ui、js
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven:apache-maven 3.8.1-bin
项目介绍:
智慧医疗服务平台系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
功能介绍:
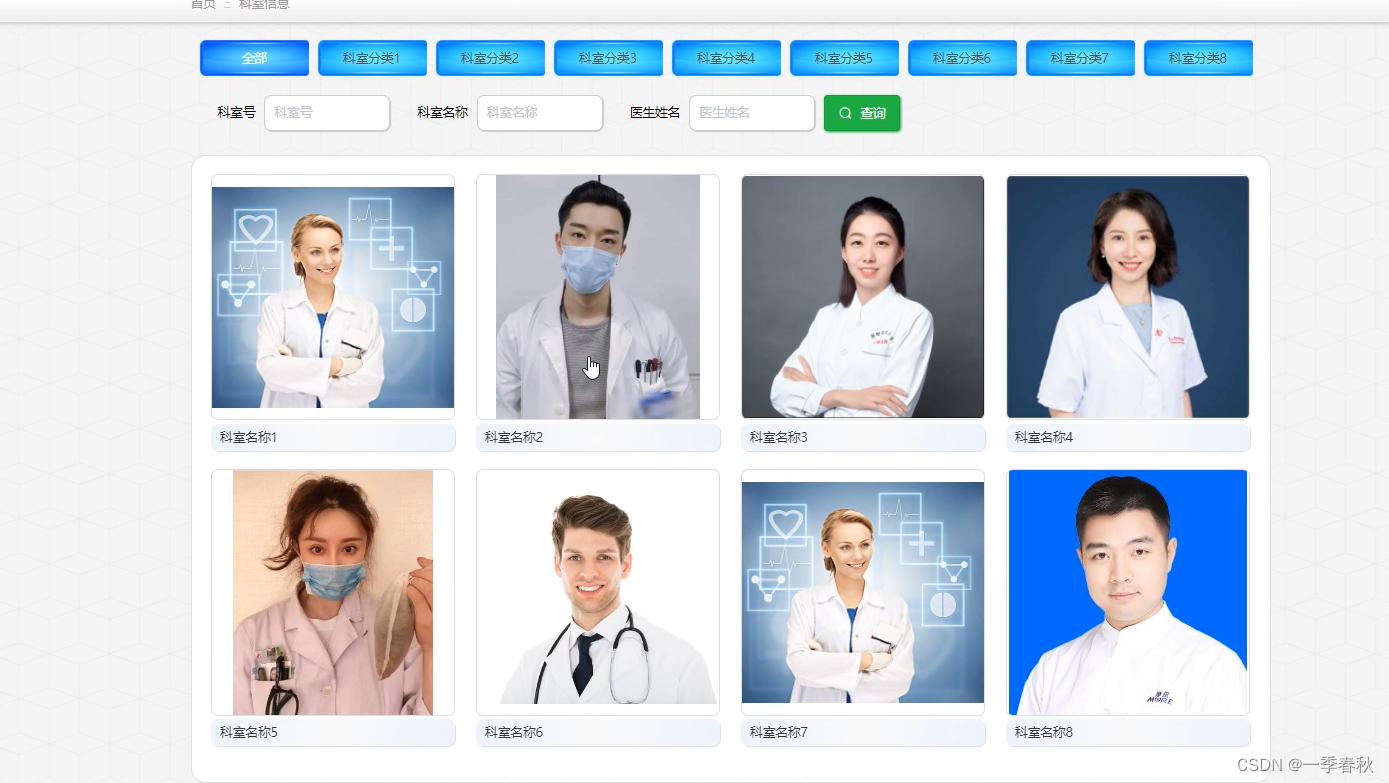
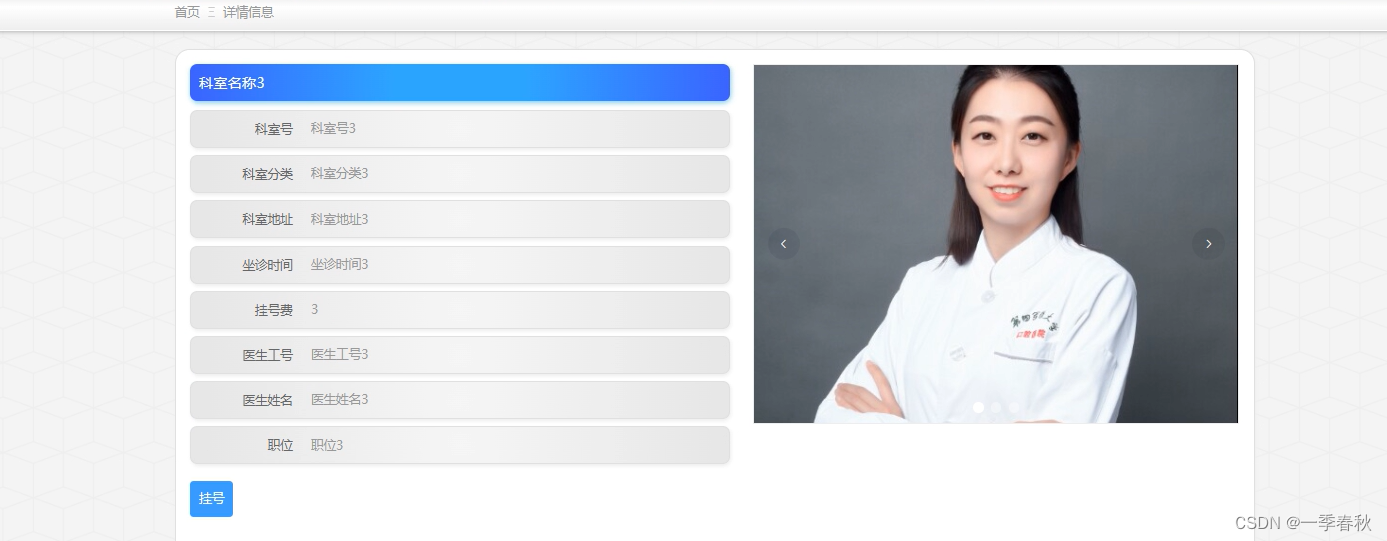
1、用户前台:首页、科室信息、导航服务、公告信息、后台管理、在线问诊。
2、管理员:系统首页、个人中心、用户管理、医生管理、科室分类管理、科室信息管理、在线挂号管理、预约体检管理、体检报告管理、药品类型管理、药品信息管理、处方信息管理、病历信息管理、智能导诊管理、导航服务管理、就诊卡充值管理、系统管理
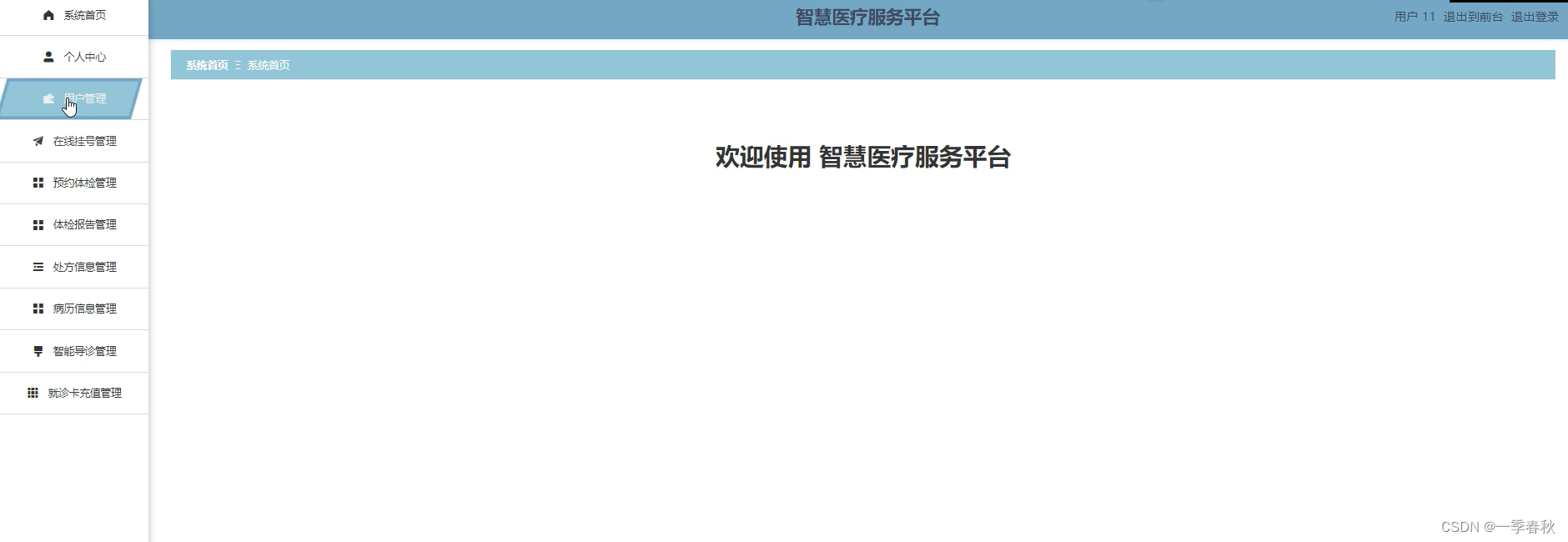
3、用户后台:系统首页、个人中心、用户管理、在线挂号管理、预约体检管理、体检报告管理、处方信息管理、病历信息管理、智能导诊管理、就诊卡充值管理
4、医生:系统首页、个人中心、科室信息管理、在线挂号管理、预约体检管理、体检报告管理、药品信息管理、处方信息管理、病历信息管理、智能导诊管理、系统管理
部分截图说明:







部分代码:
- /**
- * 上传文件映射表
- */
- @RestController
- @RequestMapping("file")
- @SuppressWarnings({"unchecked","rawtypes"})
- public class FileController{
- @Autowired
- private ConfigService configService;
- /**
- * 上传文件
- */
- @RequestMapping("/upload")
- public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
- if (file.isEmpty()) {
- throw new EIException("上传文件不能为空");
- }
- String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
- File path = new File(ResourceUtils.getURL("classpath:static").getPath());
- if(!path.exists()) {
- path = new File("");
- }
- File upload = new File(path.getAbsolutePath(),"/upload/");
- if(!upload.exists()) {
- upload.mkdirs();
- }
- String fileName = new Date().getTime()+"."+fileExt;
- File dest = new File(upload.getAbsolutePath()+"/"+fileName);
- file.transferTo(dest);
- if(StringUtils.isNotBlank(type) && type.equals("1")) {
- ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
- if(configEntity==null) {
- configEntity = new ConfigEntity();
- configEntity.setName("faceFile");
- configEntity.setValue(fileName);
- } else {
- configEntity.setValue(fileName);
- }
- configService.insertOrUpdate(configEntity);
- }
- return R.ok().put("file", fileName);
- }
-
- /**
- * 下载文件
- */
- @IgnoreAuth
- @RequestMapping("/download")
- public ResponseEntity<byte[]> download(@RequestParam String fileName) {
- try {
- File path = new File(ResourceUtils.getURL("classpath:static").getPath());
- if(!path.exists()) {
- path = new File("");
- }
- File upload = new File(path.getAbsolutePath(),"/upload/");
- if(!upload.exists()) {
- upload.mkdirs();
- }
- File file = new File(upload.getAbsolutePath()+"/"+fileName);
- if(file.exists()){
- /*if(!fileService.canRead(file, SessionManager.getSessionUser())){
- getResponse().sendError(403);
- }*/
- HttpHeaders headers = new HttpHeaders();
- headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
- headers.setContentDispositionFormData("attachment", fileName);
- return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
- }
- } catch (IOException e) {
- e.printStackTrace();
- }
- return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
- }
-
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/566206
推荐阅读
相关标签



