热门标签
热门文章
- 1力扣---高频SQL题---30---1731. 每位经理的下属员工数量
- 2CentOS 7迁移Anolis OS 7手册_error: package: centos2anolis-0.2-20.an7.noarch (m
- 3android应用开发系列-如何在新版本的Android Studio中创建java项目_新版android studio 怎么创建jdk8项目
- 4CnOpenData中国行政区划shp数据_csdn中国省界shp数据
- 5每周分享第 17 期(20190315)
- 6JSP连接MySQL数据库并实现增删改查功能_jsp有jdbc工具类操作数据库进行添加操作
- 7百度CTO王海峰当选中国软件产业40年功勋人物
- 8电脑出现错误代码0x80070035要怎么办?教你解决错误代码0x80070035
- 9git 拉取指定分支
- 10Java八大排序——选择排序(附Java代码)_选择排序java
当前位置: article > 正文
基于VUE的前端架构设计_基于vue前端架构设计图
作者:我家自动化 | 2024-05-18 19:40:57
赞
踩
基于vue前端架构设计图
前端技术架构设计图如下:
前端关键技术介绍:
1. 使用Vue2.0 +Vuex MVVM 框架,框架依赖中间件有:vue-router,axios。
采用MVVM实际解决的前端问题:提高效率、提升性能、提高可扩展性、防止重复造轮子、提高可维护性。
MVVM框架与MVC框架的主要区别有两点:
a) 实现数据与视图的分离
b) 通过数据来驱动视图,开发者只需要关心数据变化,DOM操作被封装了。
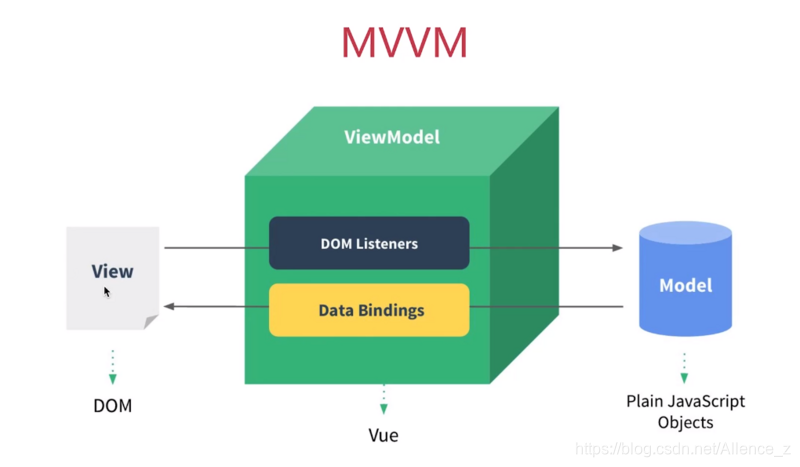
在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。其流程图如下:

vue借助插件vuex,axios实现内部状态管理与数据的高效流转。满足与服务器大量交互 (例如使用 WebSocket)、视图从多个来源获取数据,交互复杂、多数据源的业务场景。
2.css预处理插件:less
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
3.界面库ElementUI
ElementUI:一套基于Vue2.0作为基础框架实现的组件库,服务于企业级产品的设计体系,基于确定和自然的设计价值观上的模块化解决方案,提供大量通用、惯用的组件和交互,帮助网站快速成型,给用户优秀的界面体验。
4. 打包工具:webpack 4.0,babel 7.0
Webpack 是一个可以将前端模板引擎、预处理语言、JavaScript 模块进行合并、压缩、打包最终成为能被JavaScript 引擎识别可以在浏览器端正常运行的文件。实现代码转换、代码优化、代码分割、模块合并、自动刷新、单元测试、自动发布等功能。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/589571
推荐阅读
相关标签



