热门标签
热门文章
- 1mysql查询年龄大于18的女生_day06python数据库mysql之多表查询
- 2【GoLang】哪些大公司正在使用Go语言
- 3【愚公系列】2023年12月 HarmonyOS教学课程 043-Stage模型(ExtensionAbility组件)
- 4neo4j cypher查询_neo4j查询两个节点之间的关系
- 5【路径规划】A*算法方法改进思路简析_a*算法改进
- 6jdk的安装和Tomcat的安装
- 7干货 | 详述 Elasticsearch 向量检索发展史
- 8【小余送书第一期】《数据要素安全流通》参与活动,即有机会中奖哦!!
- 9【软件教程】解决kali无法和windows实现复制黏贴互通_kali内文件怎么拖到windows
- 10[点云学习] 一、点云相关知识了解
当前位置: article > 正文
Vue3快速上手(二)VSCode官方推荐插件安装及配置
作者:我家自动化 | 2024-02-07 13:23:09
赞
踩
Vue3快速上手(二)VSCode官方推荐插件安装及配置

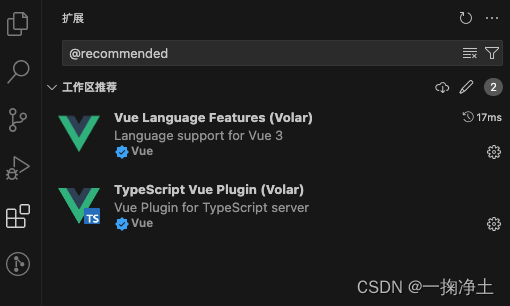
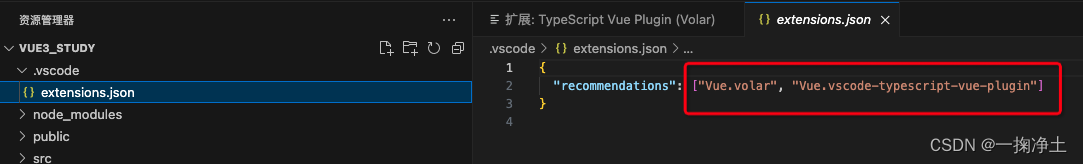
一、VSCode官方插件安装,如下图2款插件

在用vite创建的程序里,提示提安装推荐的插件了,如下图:

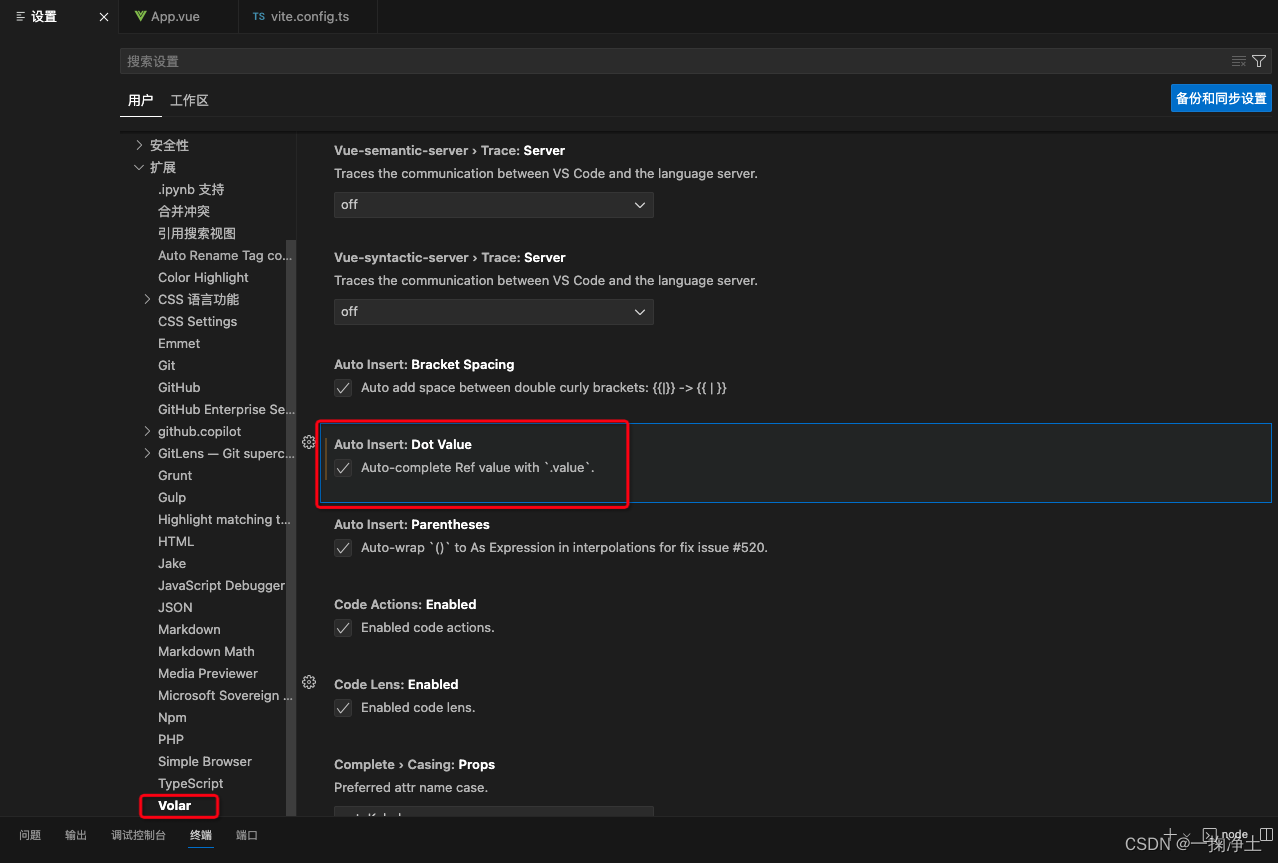
二、配置
在设置-扩展里找到Volar插件,将Dot Value勾选上。这样在ref()修改变量时,会自动填充.value,无需人工处理,提高效率。

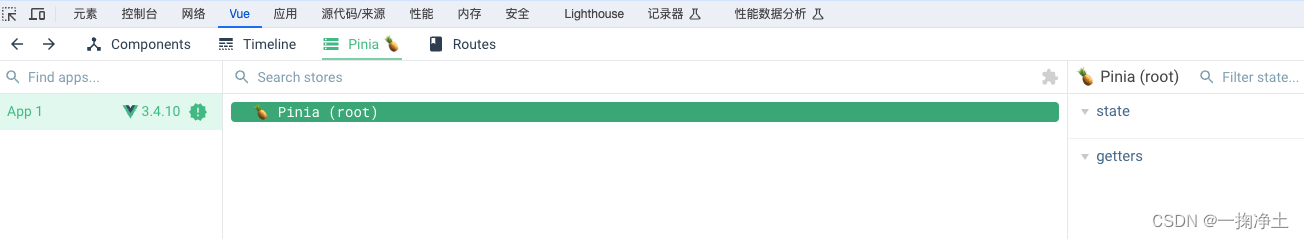
三、使用效果如下

END
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/65459
推荐阅读
相关标签



