热门标签
热门文章
- 1Java哈希表(散列表)解析_java hashtable函数
- 2java redis 面试题_Java面试题(Redis篇)
- 3数据结构——链表的实现(Java版)_java链表结构的实现
- 4使用 Ollama 本地运行各种 LLM_ollama glm4
- 5性能评测系列(PT-013):Spring Boot(K8s多实例) + GaussDB,高并发insert
- 6Python-层次聚类-Hierarchical clustering
- 7C++ 智能指针详解(发展历程,使用,模拟实现)_实现智能指针
- 8elasticsearch之Pipeline&Processor(管道处理数据)_elasticsearch processors
- 9LangChain+Fine-tune实现模型定制化_langchain、fine-tuning
- 10小程序模拟更新微信_微信小程序模拟更新
当前位置: article > 正文
文字从下往上滚动 各类插件及实现方法[vue]_文字从下往上无缝循环滚动的实现思路
作者:我家自动化 | 2024-06-10 21:45:32
赞
踩
文字从下往上无缝循环滚动的实现思路
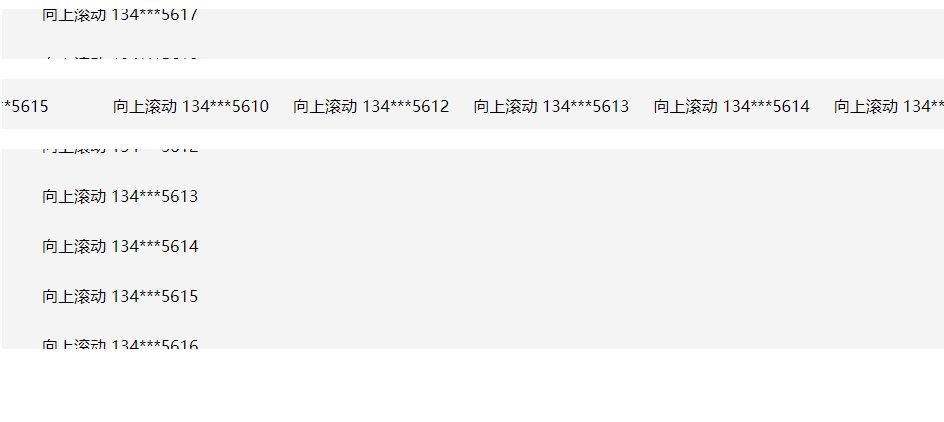
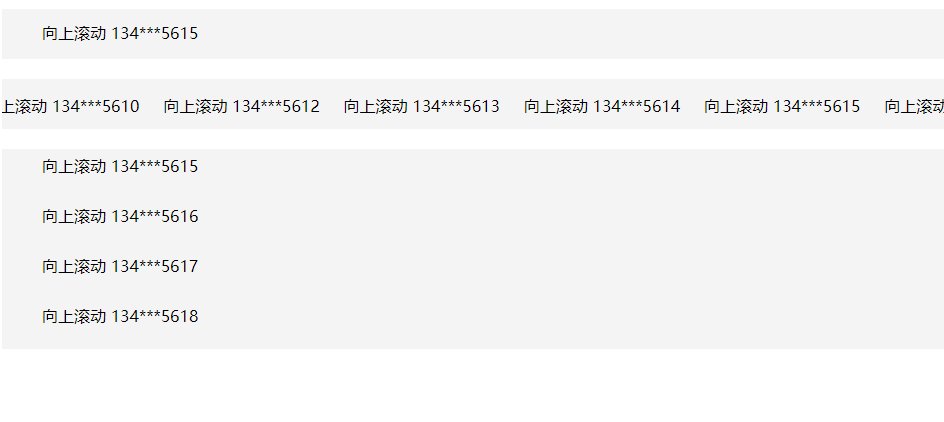
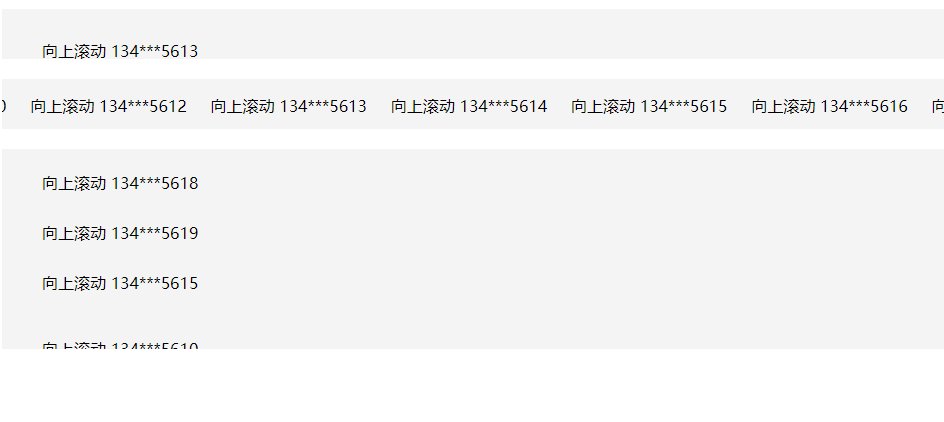
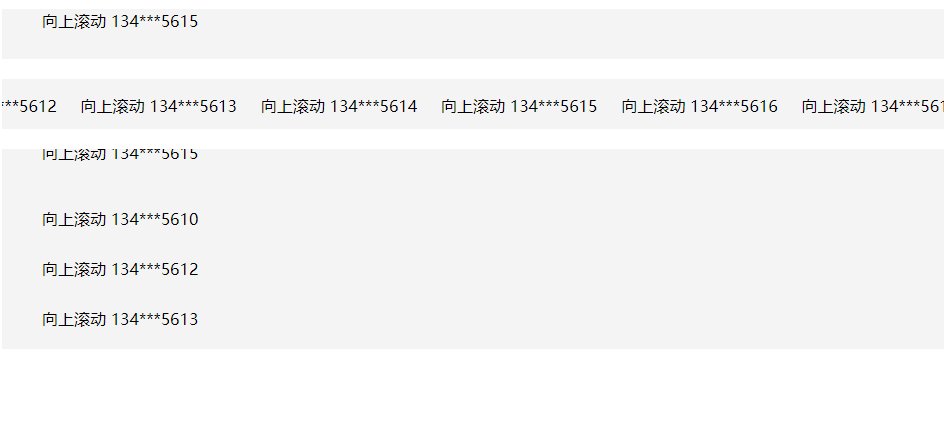
今天接到任务要我实现下图的第三种文字效果 实在没有思路,于是百度了好久.找到了几种实现方法,其中也有插件.
实在没有思路,于是百度了好久.找到了几种实现方法,其中也有插件.
第一种方法:
- 对整个列表实现上移动画
- 将列表的第一个数据移动到最后一个
因为vue是基于数据驱动的,所以,对我们开发者来说,直接操控数组,删除第一个数组数据,然后追加到数组后面就好了。
template 部分
- <!-- 无缝滚动效果 -->
- <div class="marquee-wrap">
- <ul class="marquee-list" :class="{'animate-up': animateUp}">
- <li v-for="(item, index) in listData" :key="index">{
- {item}}</li>
- </ul>
- </div>
script部分
- export default {
- name: "marquee-up",
- data() {
- return {
- animateUp: false,
- listData: [&
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/700489
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


