热门标签
热门文章
- 1python 语言分析_python中的多语言分析
- 2热评云厂商:亿方云0.90亿元,继续保持行业深耕_亿方云年利润
- 3探索安全边界:CVE-2022-34918的内核漏洞利用工具解析与应用
- 4AIGC 是通向 AGI 的那条路吗?_aigc agi
- 5电脑网页下载视频教程在哪(电脑如何网页下载视频)_360浏览器的视频下载
- 6软考初级网络管理员_07_网络单选题_关于arp协议的作用和报文封装,描述正确的是()。 a. 通过arp协议可以获取目的端的m
- 7leetcode-08-[151]翻转字符串里的单词[卡码网55]右旋转字符串
- 8观察进程的内存占用情况
- 9敏感词过滤的实现方案
- 10Kafka第一天笔记_kafka第一天课堂笔记
当前位置: article > 正文
微信小程序(四)自定义组件_taro custom-wrapper 存在无使用的组件
作者:我家自动化 | 2024-06-24 01:45:54
赞
踩
taro custom-wrapper 存在无使用的组件
自定义组件
类似vue或者react中的自定义组件, 可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用
创建自定义组件
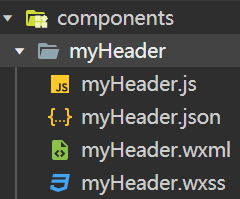
一个自定义组件由 json wxml wxss js 4个文件组成
|先新建一个文件夹components => 在这个文件夹内部创建myHeader文件夹 => 创建组件名myHeader,结果如下所示

|快速创建组件:点击文件夹,右键 => 新建component

声明组件
在组件的json文件中进行自定义组件声明
//这里是myHeader.json
{
"component":true
}
- 1
- 2
- 3
- 4
- 5
在需要使用组件的页面的json文件进行引用声明,还要提供对应的组件名和路径
//假设这里是index.json
{
"usingComponents": {
// 要使用的组件的名称 和 组件的路径
"myHeader":"/components/myHeader/myHeader"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
编辑组件
还要在组件的 wxml文件中编写组件模板,在wxss 文件中加入组件样式, 写法与页面模板相同 (注意: 在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。 )
.title{ display: flex; padding:10rpx; } .items{ flex: 1; /*平均分配所有空间*/ display: flex; justify-content: center; align-items: center; } .active{ color: red; border-bottom: 10rpx solid red; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
注册组件
在组件的js 文件中,需要使用Component() 来注册组件,并提供组件的属性定义、内部数据和 自定义方法
(组件js文件存放事件回调函数时 => methods中 ,页面js文件存放在data同层级下)
//myHeader.js Component({ properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: { // 期望要的数据是 string类型 type: String, value: 'default value', } }, data: { // 这里是一些组件内部数据 someData: { } }, methods: { // 这里是一个自定义方法 customMethod: function(){ } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
小案例
实现一个导航栏的切换(声明及编辑组件这里省略 同上面的例子)
推荐阅读
相关标签



