热门标签
热门文章
- 1ubuntu18.04 + realsence-sdk安装_ubuntu sdk
- 2web前端期末大作业 ——电影主题介绍 你好,李焕英 ——html+css+javascript网页设计实例
- 3基于javaweb+mysql的springboot图书管理系统(java+springboot+jsp+bootstrap+maven+mysql)_javaweb后端管理系统 bootstrap
- 4Windows Gogs搭建Git代码服务器_error setting startup parameters for the service
- 5查看服务器的配置,系统,cpu等信息_查看服务器配置
- 6前端的小激动:Nodejs写简单接口教程_nodejs写接口
- 7王垠:怎样尊重一个程序员
- 820191109 Git 使用_protect a branch
- 9windows安装mariaDB失败,服务不能启动
- 10Android系统连接WIFI显示网络连接受限_captive_portal_mode
当前位置: article > 正文
elementui中的穿梭框实现单选以及联动_el-transfer 单选
作者:我家自动化 | 2024-02-11 20:20:16
赞
踩
el-transfer 单选
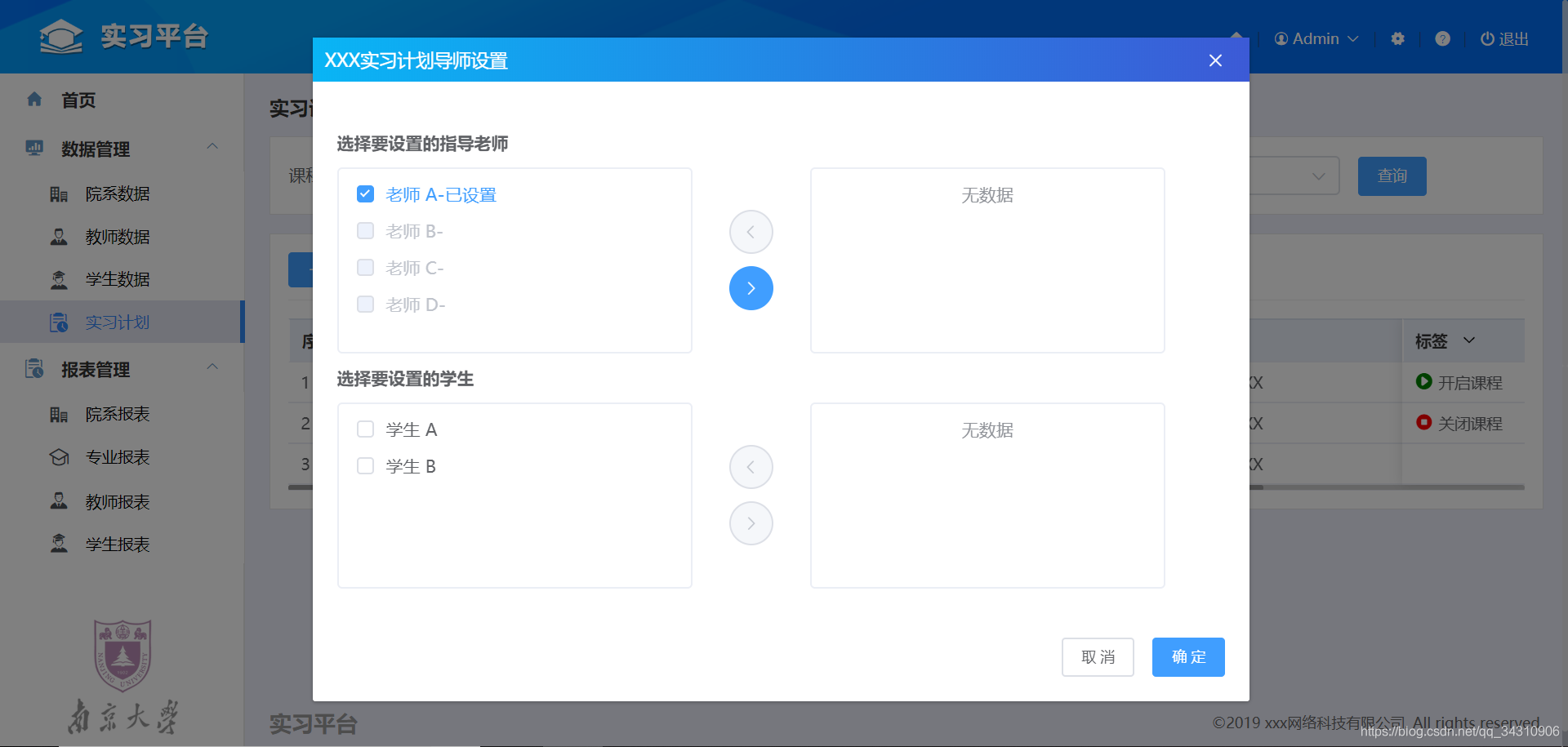
最近做的项目中用到了elementui中的穿梭框,要求老师和学生对应的关系是一对多,老师只能是单选的,并且如果选择了已设置的老师,需要在下面的学生的穿梭框中,同步显示该老师名下的学生信息,因为穿梭框默认是支持多选的,所以在原有基础上加以改造
效果图



代码
html代码
- <!--设置实习生与导师关系-->
- <el-dialog
- title="XXX实习计划导师设置"
- :visible.sync="showModal"
- width="60%">
- <span>
- <div>
- <div class="transfertitle">选择要设置的指导老师</div>
- <el-transfer
- v-model="value1"
- :data="teacherdata"
- :render-content="renderFunc" @left-check-change="checkTeacher($event)"
- @change="teaChange($event)"></el-transfer>
- <div class="transfertitle">选择要设置的学生</div>
- <el-transfer :render-content="renderFunc" v-model="stuvalue" :data="studata"></el-transfer>
- </div>
- </span>
- <span slot="footer" class="dialog-footer">
- <el-button @click="showModal = false">取 消</el-button>
- <el-button type="primary" @click="showModal = false">确 定</el-button>
- </span>
- </el-dialog>

数据格式
- teacherdata: [//老师数据
- {
- key: 0,
- label: `老师 A`,
- setting:'已设置',
- stuset:[1,2],
- disabled:false
- },
- {
- key: 1,
- setting:'',
- label: `老师 B`,
- stuset:[],
- disabled:false
- },
- {
- key: 2,
- setting:'',
- label: `老师 C`,
- stuset:[],
- disabled:false
- },
- {
- key: 3,
- setting:'',
- label: `老师 D`,
- stuset:[],
- disabled:false
- }
- ],
- studata: [//学生数据
- {
- key: 1,
- label: `学生 A`,
- setting:'已设置',
- disabled:false
- },
- {
- key: 2,
- label: `学生 B`,
- setting:'已设置'
- }
- ],
- stuvalue:[],//选中的学生

js方法
- checkTeacher(e){
- //当某个老师被选中时其他老师就无法被点击
- let len = this.teacherdata.length;
- if(e.length==0){
- for(let i = 0;i<len;i++){
- this.teacherdata[i].disabled = false;
- }
- }else{
- for(let i = 0;i<len;i++){
- this.teacherdata[i].disabled = true;
- }
- this.teacherdata[e[0]].disabled = false
- }
-
- },
- teaChange(e) {
- let len = this.teacherdata.length;
- if(e.length!=0){
- for(let i = 0;i<len;i++){
- if(e[0]==i){
- this.teacherdata[i].disabled = false
- console.log(this.teacherdata[i].stuset)
- this.stuvalue = this.teacherdata[i].stuset.length==0?[]:this.teacherdata[i].stuset
- }else{
- this.teacherdata[i].disabled = true
- }
-
- }
- }else{
- for(let i = 0;i<len;i++){
- this.teacherdata[i].disabled = false
- this.stuvalue = []
- }
- }
- },

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/76814
推荐阅读
相关标签


