热门标签
热门文章
- 1Java日期格式化线程安全性对比_java日期比较 线程安全
- 2sublime text3 配置nodejs_sublime text 3 配置nodejs
- 3maven项目配置国内源_maven国内源
- 4想要成为 NLP 领域的大牛?从 ChatGPT 的 5 大自然语言模型开始了解吧(LM、Transformer、GPT、RLHF、LLM)——小白也能看得懂_llm rlhf
- 5Windows 互联网访问检测服务器_为了模拟internet访问测试,请搭建网卡互联网检测服务。
- 6开源图床LightPicture搭建本地图片管理系统并实现无公网IP远程访问_图床最新源码
- 7A. Nezzar and Colorful Balls
- 8C语言可变参数函数_初探_c语言可变参数函数定义
- 95款超实用的免费AI工具,让你轻松提升工作效率!
- 10【HTML5】HTML5 多媒体标签 ② ( 视频标签 <video> | 视频标签常见属性 | autoplay 属性 | controls 属性 | poster 属性 | 设置多个格式视频 )_video标签属性
当前位置: article > 正文
pagehelper分页插件(SpringBoot,Mybatis整合前后端分析)_分页插件pagehelper
作者:我家自动化 | 2024-02-15 23:07:24
赞
踩
分页插件pagehelper
前言:在学习项目的过程中遇到了数据分页的功能,单纯的js前端不能处理大的数据量,需要后端整理好数据发送给前端,那么使用分页插件无疑是个好选择.
目录
pagehelper依赖
- <dependency>
- <groupId>com.github.pagehelper</groupId>
- <artifactId>pagehelper-spring-boot-starter</artifactId>
- <version>1.4.1</version>
- </dependency>
接口方法mapper
- // 根据名字模糊查询
- List<BookLibrary> findBookByName(String name);
Mybatis
这个sql完成的功能是:前端的搜索功能 和 展示数据 做出分页的效果。
如果name的值是 ’ 1l ‘ ,那么展示全部数据,否则 模糊查询,这里sql正常写就行(不用在意PageNum和PageSize参数,service层会重写)。
- <select id="findBookByName" resultType="com.ma.entity.BookLibrary">
- SELECT * FROM book_library
- WHERE
- <choose>
- <when test="name == '1l'">
- 1=1
- </when>
- <otherwise>
- name LIKE CONCAT('%', #{name}, '%')
- </otherwise>
- </choose>
- </select>
Service
List<BookLibrary> findBookByName(int pageNum,int pageSize,String name);ServiceImpl
注意这一步操作:
1. 如果要做分页需要两个条件 当前页pageNum,和每页的数量pageSize,以及我结合搜索功能的name,这三个参数。
2. PageHelper.startPage(pageNum, pageSize); ,这步操作就是分页插件的分页,写在第一步。
3. 调用你的mapper接口正常的查询数据,注意查询数据的操作一定放在分页后面!
4. 新建出来PageInfo的类,把查询到的数据bookByPage放在pageInfo对象里。
5. 返回pegeInfoList集合。
- @Override
- public List<BookLibrary> findBookByName(int pageNum, int pageSize, String name) {
- PageHelper.startPage(pageNum, pageSize);
- List<BookLibrary> bookByPage = bookLibaryMapper.findBookByName(name);
- PageInfo<BookLibrary> pageInfo = new PageInfo<>(bookByPage);
- return pageInfo.getList();
- }
PageResult类
如果想要把这些数据给到前端直接用,那么需要一个类去存储分页的数据。
- package com.ma.common;
-
- import lombok.AllArgsConstructor;
- import lombok.Data;
- import lombok.NoArgsConstructor;
- import lombok.ToString;
-
- import java.util.List;
-
-
- @Data
- @AllArgsConstructor
- @NoArgsConstructor
- @ToString
- public class PageResult<T> {
- //当前页
- private int pageNum;
- //每页的数量
- private int pageSize;
- //当前页的数量
- private int size;
-
- //由于startRow和endRow不常用,这里说个具体的用法
- //可以在页面中"显示startRow到endRow 共size条数据"
-
- //当前页面第一个元素在数据库中的行号
- private int startRow;
- //当前页面最后一个元素在数据库中的行号
- private int endRow;
-
- //总记录数
- private long total;
- //总页数
- private int pages;
- //结果集
- private List<T> list;
-
- //前一页
- private int prePage;
- //下一页
- private int nextPage;
- //是否为第一页
- private boolean isFirstPage;
- //是否为最后一页
- private boolean isLastPage;
- //是否有前一页
- private boolean hasPreviousPage;
- //是否有下一页
- private boolean hasNextPage;
- //导航页码数
- private int navigatePages;
- //所有导航页号
- private int[] navigatepageNums;
- //导航条上的第一页
- private int navigateFirstPage;
- //导航条上的最后一页
- private int navigateLastPage;
- }

返回数据类
- package com.ma.common;
-
- import lombok.Data;
- import java.util.HashMap;
- import java.util.Map;
-
- @Data
- public class R<T> {
-
- private Integer code; //编码:1成功,0和其它数字为失败
-
- private String msg; //错误信息
-
- private T data; //数据
-
- private Map map = new HashMap(); //动态数据
-
- public static <T> R<T> success(T object) {
- R<T> r = new R<T>();
- r.data = object;
- r.code = 1;
- return r;
- }
-
- public static <T> R<T> error(String msg) {
- R r = new R();
- r.msg = msg;
- r.code = 0;
- return r;
- }
-
- public R<T> add(String key, Object value) {
- this.map.put(key, value);
- return this;
- }
-
- }

Controller层
1. 返回值是一个PageResult类存储分页的数据
2. 把前端传过来的值,直接交给service重写的方法findBookByName去进行分页操作。
3. 创建PageInfo类,把数据放进这个类中。
4. 创建存储分页数据的PageResult类
5. 把pageInfo里面分好的数据放到将要存储分页数据的PageResult类中,返回给前端。
(这里的set方法数据不一致,看PageResult类set设置去。)
- @GetMapping("/booklibrary/getBooksByPage/{name}")
- public R<PageResult> getBooksByPage(@RequestParam("pageNum") int pageNum, @RequestParam("pageSize") int pageSize, @PathVariable String name) {
-
- List<BookLibrary> bookByName = bookLibaryService.findBookByName(pageNum, pageSize, name);
-
- PageInfo<BookLibrary> pageInfo = new PageInfo<>(bookByName);
- PageResult<BookLibrary> pageResult = new PageResult<>();
-
- pageResult.setData(pageInfo.getList());
- pageResult.setTotalRecords(pageInfo.getTotal());
- pageResult.setCurrentPageNum(pageInfo.getPageNum());
- pageResult.setRecordsPerPage(pageInfo.getPageSize());
- pageResult.setTotalPages(pageInfo.getPages());
-
- return R.success(pageResult);
- }

到这里如果前端接口正常,就可以返回你设置的分页数据,去进行分页操作了。
前端
分页代码
- <div class="container mt-3">
- <ul class="pagination">
- <li class="page-item"><a class="page-link" id="prevBtn">上一页</a></li>
- <li class="page-item"><a class="page-link" onclick="findBookByName('1l',1)">1</a></li>
- <li class="page-item"><a class="page-link" onclick="findBookByName('1l',2)">2</a></li>
- <li class="page-item"><a class="page-link" onclick="findBookByName('1l',3)">3</a></li>
- <li class="page-item"><a class="page-link" id="nextBtn">下一页</a></li>
- <span id="totalRecords" style="margin-left: 20px;"></span>
- <input type="text" id="pageNumInput" style="width: 80px; height: 40px;margin-left: 20px;">
- <button type="button" class="btn btn-info" id="jumpButton" onclick="jumpToPage()">跳转</button>
- </ul>
-
- </div>
展示部分代码
- let name = "1l"; // 查询全部
- let pageNum = 1;
- let pageSize = 5;
-
- function findBookByName(name, pageNum) {
- let url = '/booklibrary/getBooksByPage/' + encodeURIComponent(name) + '?pageNum=' + pageNum + '&pageSize=' + pageSize;
- $.ajax({
- url: url,
- type: 'GET',
- dataType: 'json',
- contentType: 'application/json',
- headers: {
- 'Authorization': 'Bearer ' + token
- },
- success: function (response) {
- console.log(response)
-
- let totalRecords = response.data.totalRecords; // 总共有几条数据
- let totalPages = response.data.totalPages; // 当前页的记录数
- let currentPageNum = response.data.currentPageNum; // // 总页数
-
- $('#totalRecords').text("总共:" + totalRecords + "条数据 " + "第" + currentPageNum + "/" + totalPages + "页");

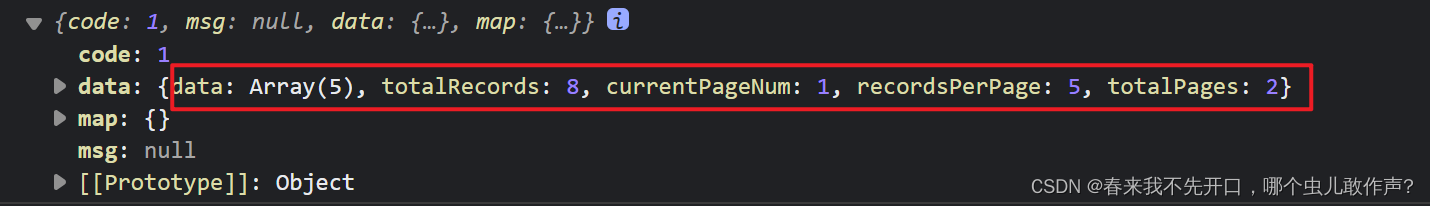
打印出的数据

上一页,下一页功能实现
- $('#prevBtn').off().click(function () {
- if (pageNum > 1) {
- pageNum--;
- findBookByName(name, pageNum);
- } else {
- // 已经是第一页,弹出提示框
- alert("已经是第一页");
- }
- });
-
- $('#nextBtn').off().click(function () {
- if (pageNum < totalPages) {
- pageNum++;
- findBookByName(name, pageNum);
- } else {
- // 已经是最后一页,弹出提示框
- alert("已经是最后一页");
- }
- });

展示数据,搜索功能,跳转框功能实现
- // 页面初始化数据
- findBookByName(name, pageNum);
-
-
- // 显示全部数据
- function findBookByNameAll() {
- findBookByName("1l", pageNum);
- }
-
-
- // 搜索
- function search() {
- let name = $('#searchValue').val().trim().replace(/\s/g, '');
- findBookByName(name, pageSize);
- }
-
- // 跳转到指定页码
- function jumpToPage() {
- let pageNum = parseInt($('#pageNumInput').val());
-
- if (isNaN(pageNum) || pageNum < 1) {
- alert('请输入有效的页码');
- return;
- }
- findBookByName("1l", pageNum);
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/88004
推荐阅读
相关标签


